
いい感じのUIアニメーションを実装する技術
こんにちは。UXエンジニアのしげたです。クックパッドでたべドリをつくっています。
UIの実装が好きで色々つくってきました。その経験から、いい感じのUIアニメーションを実装する技術を書いてみます。主にiOSアプリをつくってきましたが、他のプラットフォームでも使える知識だと思います。
※以下、gifアニメを多く貼っていますが、アプリをインストールして実機で見た方がよりわかりやすいのでオススメです。
どうやってアニメーションを考えているか
Protopieなどのツールを使うのが一般的かもしれませんが、僕の場合は頭の中で考えていきなりコードで書くことが多いです。実機で動かしながら調整します。
ただし、Twitterのいいねボタンのように複雑なアニメーションは、AfterEffectsで作成されたものをlottieで動かしています。
UIアニメーションは意外とシンプル
頭の中でアニメーションを考えられるのは、意外とシンプルなものが多いからです。だいたいのアニメーションは以下を変化させることで実現できます。
・位置
・大きさ
・透明度
・色
・角度
1つ例をあげます。

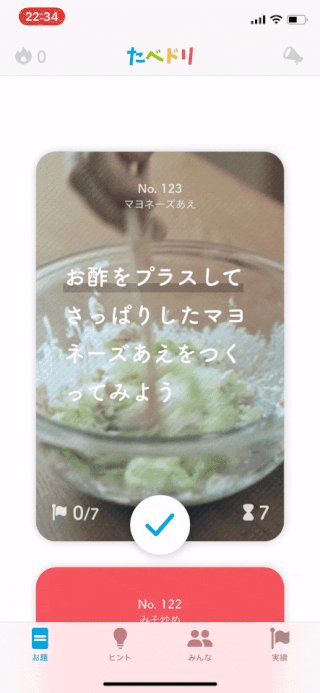
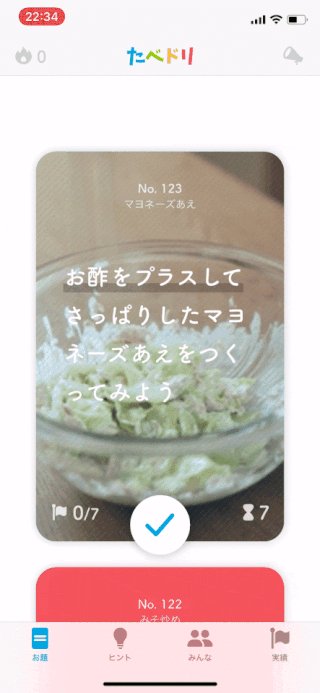
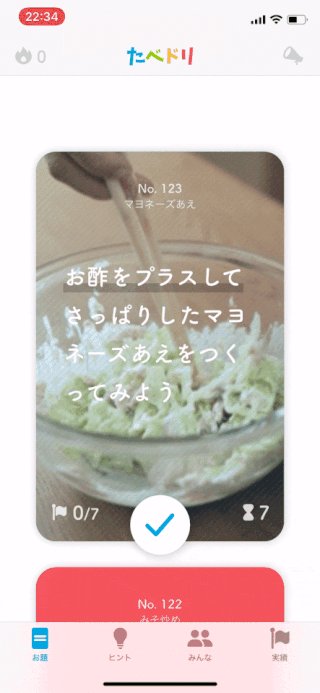
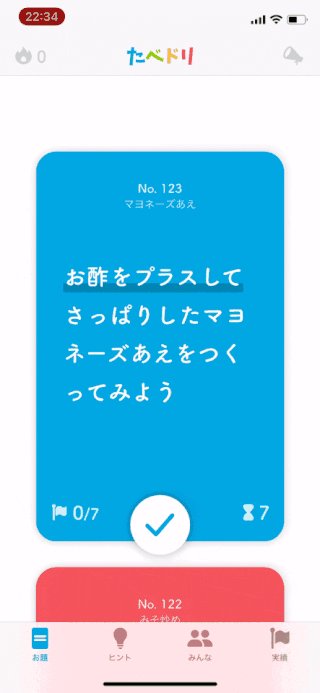
👆「下にひっぱると本日のお題をひける」ことを伝える
やっていることは2つです。
・矢印とテキストの位置を変化させる
・テキストの透明度を変化させて、フェードイン・フェードアウトさせる
このように、意外と簡単に実装できますが、durationやイージング次第でその出来は大きく変わります。
durationとイージングとは
durationとは、何秒かけてアニメーションさせるかを指定するものです。イージングはアニメーションの速度の緩急を指定します。例えば次のものがあります。
・linear: 一定の速度でアニメーションさせる
・easeIn: ゆっくり動き始めて、次第に一定の速さになる
・easeOut: 一定の速さで動き始めて、終わりに近づくほどゆっくりになる

上がlinear、下がeaseInです。下のほうがゆっくり動き始めます。durationは両方1秒なので、最終的には同じタイミングでアニメーションを終えます。
ちなみに、easeはeasyからきていて、「気楽さ」とか「ゆっくり」といった意味があります。なのでeaseInはゆっくり入る。easeOutはゆっくり出ていくと覚えるとよいです。
いい感じのdurationとイージングを探る
これまでの経験から、いくつかのポイントが見えてきました。
💡ユーザーの操作に対するアニメーションかどうか
ユーザーの操作(タップなど)に対しては素早く反応する必要があります。遅いともっさりした印象になりますし、早くコンテンツを見たい場合にストレスです。そのため、ゆっくりアニメーションがはじまるeaseInは適しません。
反対に、勝手にアニメーションが始まる場合は、easeInが適しています。durationは長めがよいです。唐突に始まる短いアニメーションだと、理解できないまま終わってしまいます。(easeInで長めにしても見逃すことはあるので、視覚だけに頼るのではなく触覚を利用するのも効果的です)

👆再掲「下にひっぱると本日のお題をひける」ことを伝える
さきほどの、お題を引けることを示すアニメーションは、ユーザーの操作を伴わず勝手に始まるのでeaseInを使っており、durationはトータルで3.5秒ほどあります。3.5秒はかなり長い方です。文字を読む必要があり理解に時間がかかるため、長くしています。
【補足】ユーザーが操作を途中でキャンセルした場合

👆フルスクリーンの画像をスワイプで閉じる
閉じる場合は指とアニメーションの方向が一致しているので、速くアニメーションさせたほうが自分の指で動かした感があってよいです。途中で指を離してキャンセルする場合は指とアニメーションの方向が違うので、閉じるときより少しゆっくりめのアニメーションが適しています。
💡すばやく次の情報を見たいかどうか

👆お題にチャレンジした結果を記録する画面に遷移
ユーザーは記録するためにボタンをタップするので、記録画面をはやく出すことが重要です。アニメーションは脇役で、ユーザーが求めるであろうコンテンツを素早く出す場合、durationは短くします。この例は0.5秒です。画面遷移のアニメーションは長くても0.5かなという感覚があります。
💡アニメーション自体がなめらかに感じられること

👆記録時に★で評価する
1. ★を上に動かす
2. ★を静止させる
3. ★を下に戻す
という流れです。ユーザーのタップに素早く反応するため、上に動かすdurationは0.1秒にしています。ここからすぐに下に戻るとカクカクして機械的になってしまいます。現実世界でも慣性の法則があり、急に方向転換することはできません。アニメーションをなめらかにみせるために、上に動かしたあと0.3秒静止させるといい感じになりました。
💡アニメーションの前と後どちらをしっかり見せたいか

👆動画をチラ見せしたあとに、右からレイヤーを覆い被せて動画を終える
アニメーションの前=動画をしっかり見せたいため、強めにeaseInをかけてゆっくり変化し始め、後半を速くすることで切り替わった感を出しています。

👆iOS標準でステータスバーをタップすると上にスクロールする
こちらは、アニメーションの後=スクロールした結果どうなったかをしっかり見せたいため、easeOutがかかってます。ユーザーの操作が伴う場合は、その結果を印象的に見せるためにeaseOutを使うことが多いです。なんとなく余韻が残っていい感じになります。
まとめ
✅ ユーザーの操作に即座に反応する場合は、easeInを使わない
✅ ユーザーの操作を伴わないものや、理解に時間がかかるものはdurationを長めにとる
✅ 画面遷移やポップアップの表示など、すばやく次の情報をみたい場面では、durationを短くする
✅ アニメーションがなめらかに感じられるように、慣性の法則など現実世界を意識する
✅ アニメーションの前と後どちらをしっかり見せたいかで、easeIn/easeOutを選ぶ
最後に豆知識
正直、アニメーションみてもどう動いてるのかよくわからんと思うときがあります。自分で実装してるときは、最初durationを長めにして、正しく動いているか確認することがあります。
参考になる他アプリを見るときはiPhoneの画面収録が便利です。収録後に動画の編集画面をひらくと、指で再生位置をコントロールしながらじっくり観察できます。

