
Daily UI #001 サインイン画面をデザイン
こんにちは、プログラマーからUI/UXデザイナーを目指しているrakkoです。
Daily UIを始めてみました。
Daily UIとは?
「Daily UI」とは、土日を除く100日間、毎日メールでデザインのお題が送られてくるサービスです。
いわばデザインの千本ノック。
量をこなしてデザインスキルをアップしたい方におすすめです。
Daily UI を行う上でのマイルール3つ
1. コンセプトを決める
既存のものをただ真似すれば、DailyUIは簡単にこなせると思います。
ですが、「どうしてそのデザインにしたのか?」ということが明確になっていないと、実際の現場では通用しないはずです。
お題はお客さんからの要望ととらえ、そのお客さんはどんな人?、どんなデザインを提供したい?など、妄想を膨らませて取り組みます。
2. リサーチをする
量をこなすためにDaily UIを始めましたが、「100個のデザインを作ること」が目的では決してありません。
「デザインの引き出しを増やすこと」が目的です。
毎回リサーチを行って、我流でやらないようにします。
ちなみに、初めのほうはコンセプト決めとリサーチを大切にしたいので、2日に1つのペースでデザインする予定です。
3. noteでアウトプットする
デザインを仕事にしたら、作ったデザインは当然お客様に納品します。
人に見られることを意識するために、投稿をしていきたいと思います。
あとは単純に、見返して達成感を感じたい!
#001 サインイン画面のデザイン
それではさっそく1日目のデザインをご紹介します。
お題は「sign up page」、ログイン画面のデザインでした。
コンセプトを決める
まずはざっくり、勉強や食事の記録をつけるアプリにしようと思いました。
単純に、最近notionでデザインの学習や私生活でのタスクを管理する機会が増えたためです。
そこからアイディア出しをして、「目標を達成するための記録アプリ」というコンセプトに決めました。
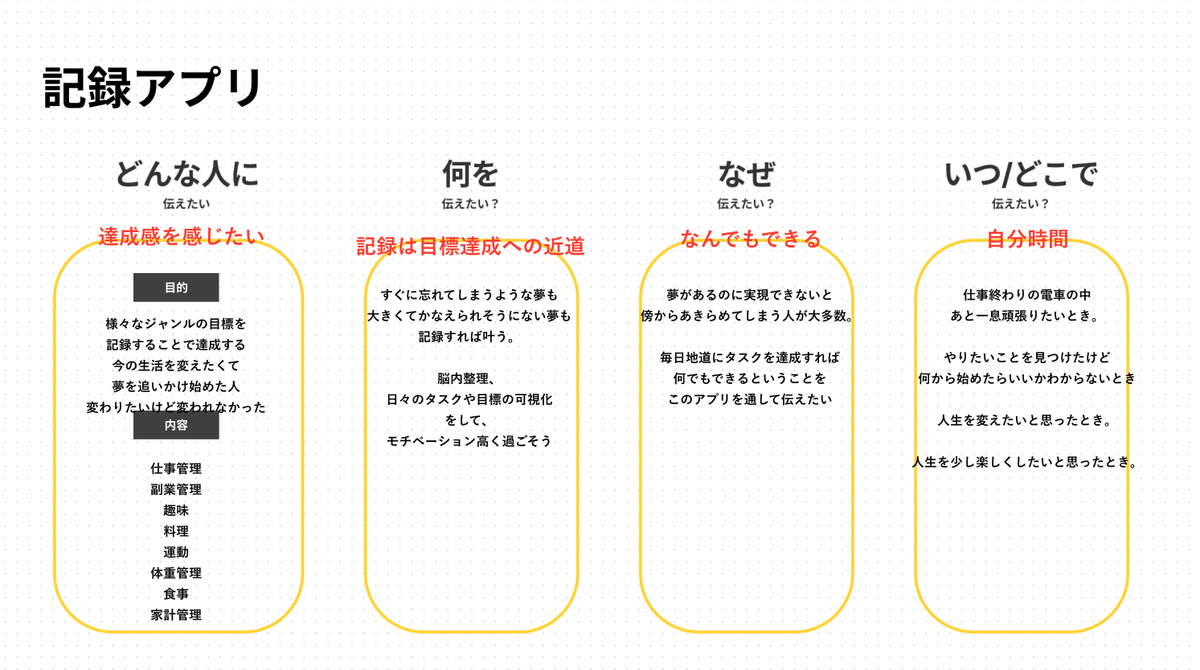
ブレインストーミングの内容はこちら。

このアプリで記録を続ければ「どんな大きさの目標も日々タスクをこなせば達成できる」という発想とバレットジャーナルを組み合わせたイメージです。
せっかくなのでサービス名も決めてみました。
目標に向かってタスクをこなしてほしいので、「Goal-Oriented」と名付けました。
決まるまでには、「為せば成る」や「一念岩をも通す」のようなことわざもアイディアの一つとしていました。
リサーチ
コンセプトが決まったので、イメージに合う既存のデザインを調査しました。
主に使ったのはPinterstです。
レイアウトを決める
モノクロで配置を決めました。
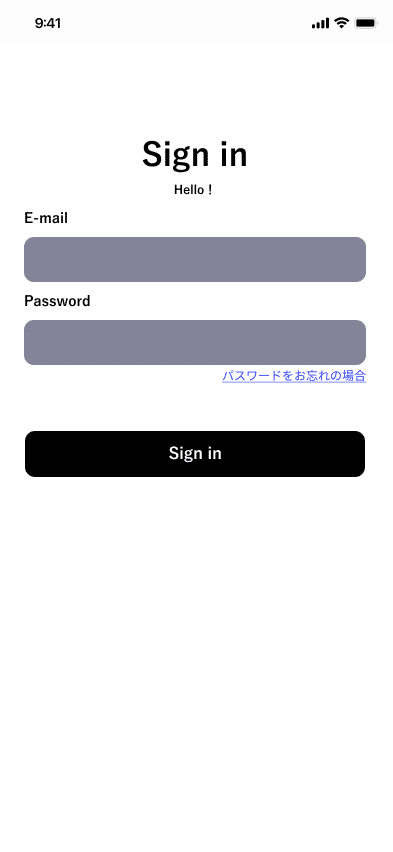
シンプルな記録アプリを想定していて、特に物を買ったりする機能はないので、メールアドレスとパスワードのみ入力できる画面にしました。

装飾を決める
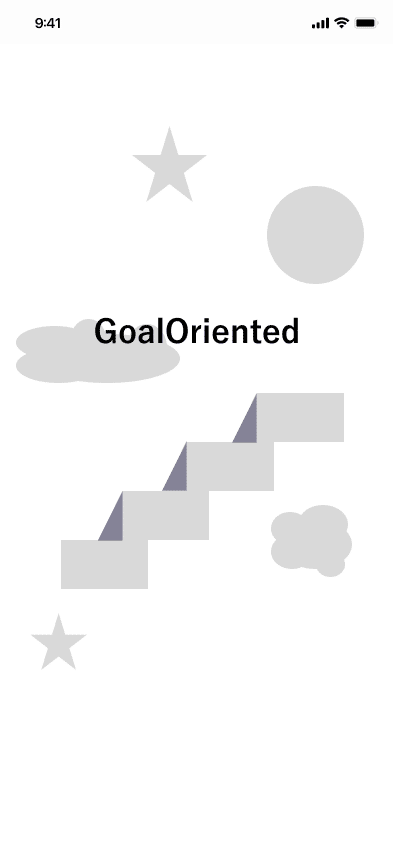
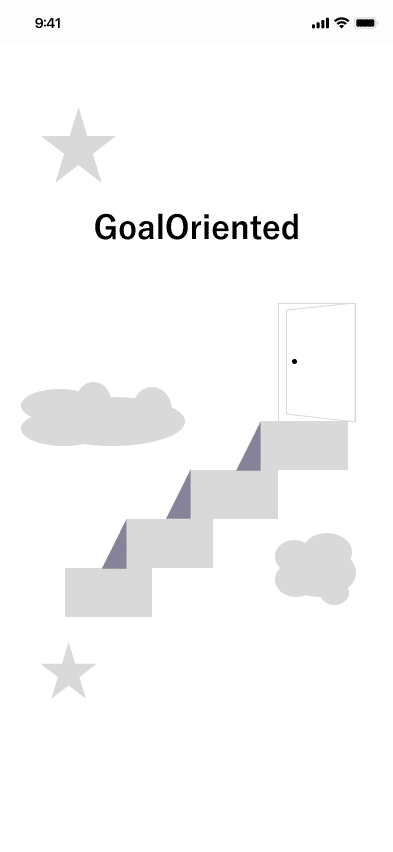
「目標に向かってコツコツとタスクをこなす」という発想から、階段をモチーフにしたイラストを挿入することに決めました。
本当はillustratorなどを使ってイラストを入れたかったのですが、費用がかかるので手を出せず…
Figmaのみで作成しました。






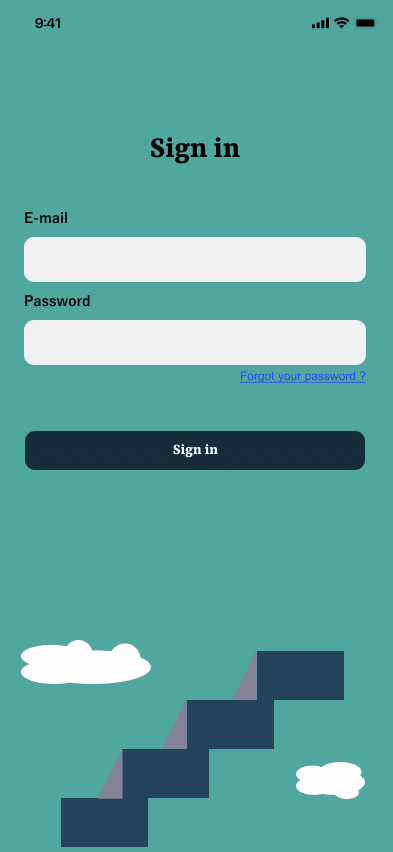
ブラッシュアップ
最後に、全体的に見た目を整えました。
修正したのは主に以下の箇所です。
・文字サイズ
・配置バランス
・フォームの角
・新規登録画面からログイン画面に遷移する時の文言
・背景色
・ログイン前の画面と
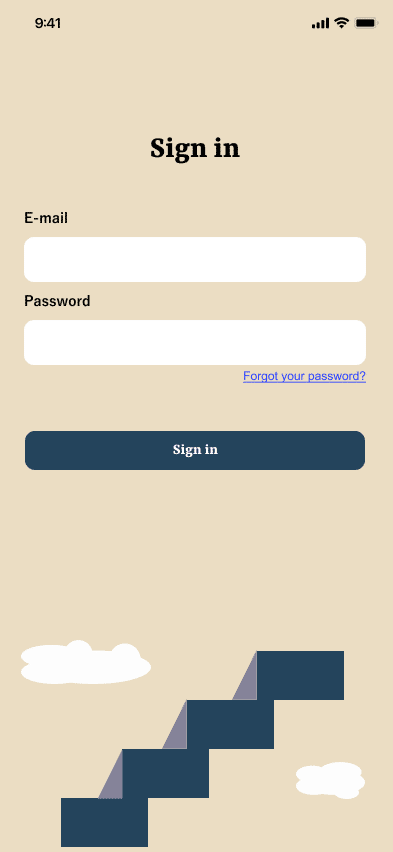
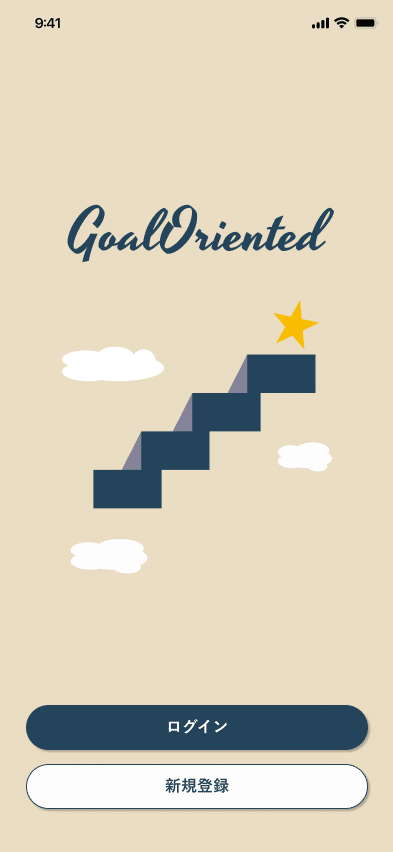
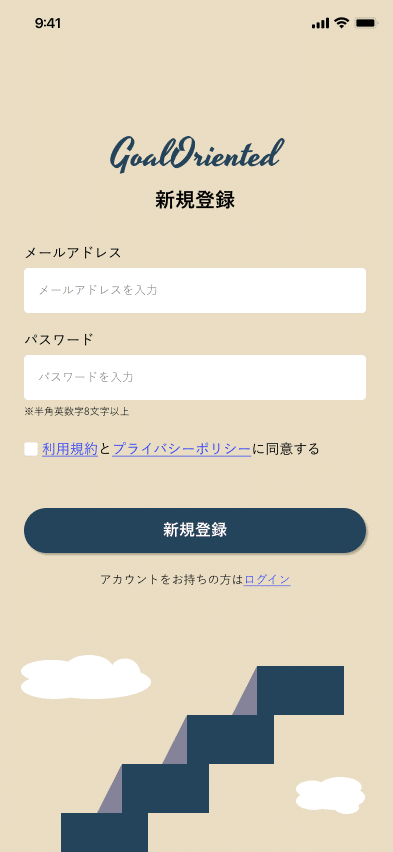
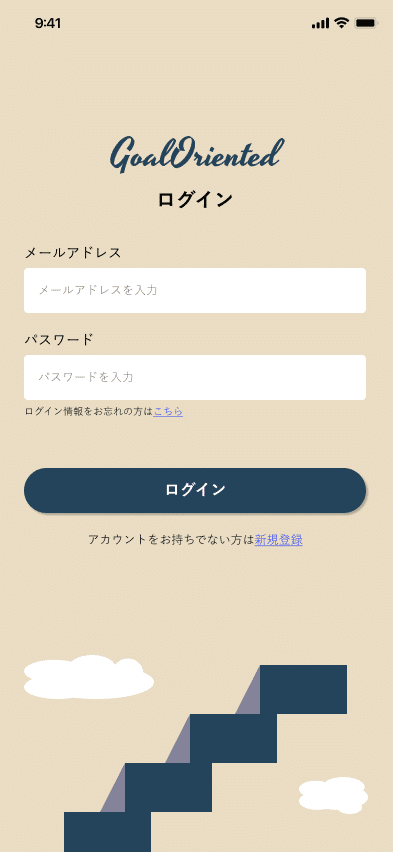
完成!!
「Goal Oriented『目標達成のための記録アプリ』」
完成品はこちらです。



まとめ
単純なログイン画面ですが、かなり時間がかかったのが反省点。
コンセプト決め、リサーチ、手を動かしてデザイン、を何度も繰り返し、1日かけてやっと完成しました。
そして出来上がったのはまだまだ初心者感あふれるデザイン…
これからの特訓のなかで成長していけたらと思います!
最後まで記事を読んでいただきありがとうございました!
rakko
この記事が気に入ったらサポートをしてみませんか?
