
#5 kintone構築スタート!設計ワークショップでやったこと
こんにちは!株式会社NOVELの脇田(@saesae_novel)です。
あっという間に月末。noteさんから「連続投稿記録を伸ばすことができます。今月もアップしませんか?」的なメッセージ(圧)が来て背中を押されております。無事アップできたよ、ありがとうnoteさん!
さて、kintone導入のキロクもなんだかんだで第5回目。kintone構築が始まり3ヶ月後に全社リリースすることを目標に定めました。伴走支援パートナー企業さんと一番最初にやったこと、それはアプリを作り始めることではなく設計ワークショップです。これはkintone構築にあたって最初にやっておいてよかったと心底思っていることのひとつですので、そのことについて書こうと思います。どうぞお付き合いください。
設計ワークショップをやる目的
ワークショップの目的は2つです。
1.現在のフローを洗い出し全て可視化させ構築メンバーの認識を合わせる
2.リリースできる必要最低限の状態を決める
伴走支援パートナー企業さん(以下、パートナー企業さん)によると、これを最初にやっておくとこの先とってもスムーズなんだそうです。
今、私もそう思います。
フロー全てを洗い出し可視化することでみんなの認識が合う
kintoneに限らずですが、プロジェクトスタートするにあたってみんなの認識を合わせることってとても重要だと感じています。
その可視化する方法として、パートナー企業さんの提案でユーザーストーリーマッピングを使ったワークショップを行いました。
参加者はNOVELからは私ともう1人、パートナー企業さんからは2人の計4人で行いました。
▼やり方は
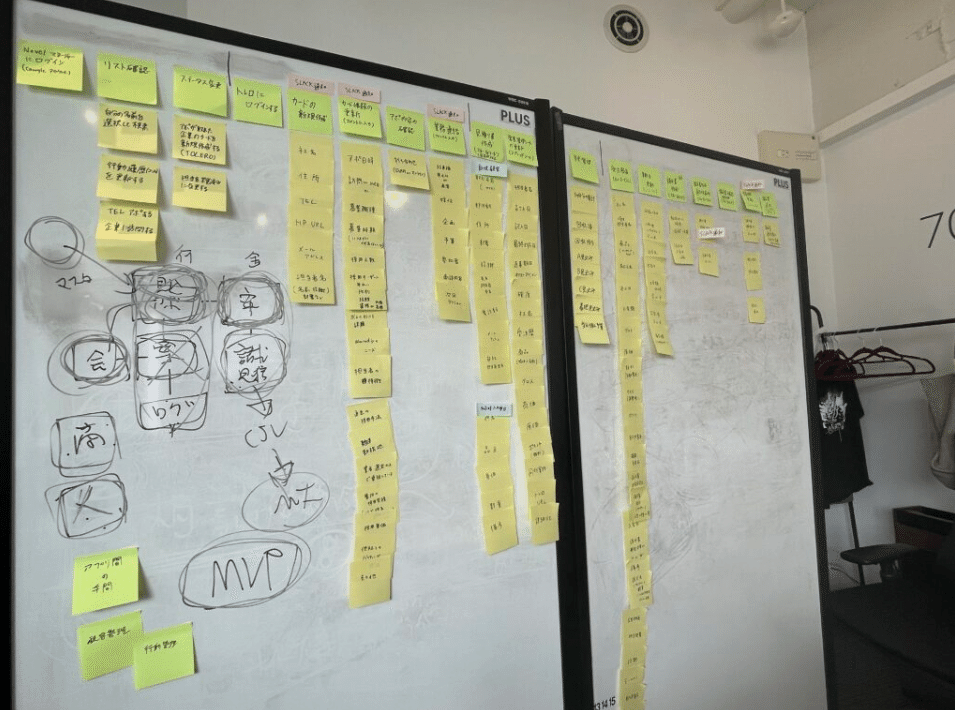
①フロー1つ1つを付箋に書く。それを一番上の列に時系列に配置します(写真の黄緑付箋)
②各業務に付随する必要項目を付箋に書き出して列の下に貼っていきます。(写真の黄色付箋)
例えば・・・
「Trelloに新規カードを作成」というフロー(黄緑の付箋)であれば、そこに付随する項目として「企業名」「企業担当者名」「企業HP」「確度」「提案商材」(黄色の付箋)…といった感じで配置していきました。

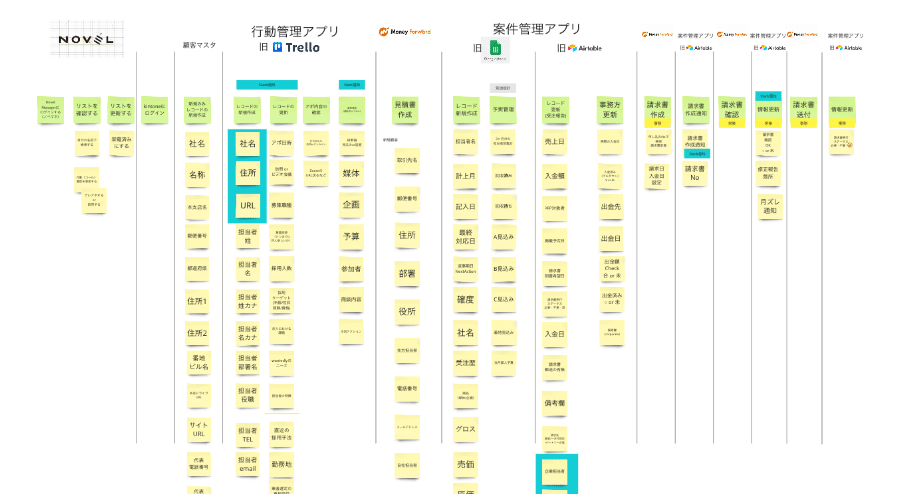
そして同時にMiroにホワイトボードを再現し整理しました。(私ではなくパートナー企業さんが)

Miroみなさん使ったことあります?私は初めて使ったんですけどとても使い勝手よくて!
kintoneアプリ設計を考える際、頭の中のイメージを整理したいときなどにとっても役立ちます。
色々と気づきが・・・
■ 同席したメンバーとの間で認識のズレがあることが発覚
■ 現状フローに対して無駄や重複が浮き彫りになった
付箋を貼っていく中で、メンバー間で業務フローの認識のズレがあることが分かりました。フローの所々で各自の解釈が異なっていたので、この段階で認識合わせをできたことはよかったです。そしてパートナー企業さんとも構築前に足並みを揃えることができました。
そしてなんといっても、無駄や重複が浮き彫りに。なんとなく分かっていたけど、このように可視化されていざ目の前にするとちょっと直視できない。そりゃ漏れが発生するよね。事務作業に時間かかるよね。疲れるよね、、、って。
整理しながらkintoneアプリ構成を考える
そして可視化された一連の業務フローをみんなで見ながら
■ 業務フローに優先順位をつける
■ 無駄が発生している部分にチェック
■ 削除できる部分にチェック
■ 情報を連携させたい部分にチェック
を行い、kintoneでのアプリ構成を考えました。
全体像を見ながら設計を考えるととってもやりやすい!
土台があるから、この先つまづいた時もこの全体像に立ち戻って考えることができます。
仮のアプリ構成はこんな感じでした
この時点でのアプリ構成は以下でいくことになりました。
顧客マスタ・・・基本的に不変の情報を入力。他のアプリでの参照元となる
商品マスタ・・・取り扱い商品を管理するマスタ。商品名を入力するときはここを参照する
予算マスタ・・・個人予算を管理する
活動管理・・・アポ取得から始まりSalesとクライアントとのやりとりを記録する
案件管理・・・商談の提案商品・確度・粗利などを管理する
予実管理・・・予算マスタの個人予算と案件管理の実績を掛け合わせて予実管理をする
受注管理・・・受注となった案件の入出金管理・マネーフォワードと連携させたい
リリースできる必要最低限のゴールを定める
kintoneは60〜70%くらいの出来でリリースしてみんなに使ってもらいながら都度改善していくのがとてもマッチしているツールだと思います。確か「kintoneの歩き方」にも書いてあった!
ところでMVPって言葉ご存知ですか?
最優秀選手ですよね?って思った人ブーです。
すみません、私もそっちしか知りませんでした。
MVP=Minimum Viable Product
業務が遂行できる必要最低限でフィードバック可能な状態のプロダクトを指す。 最初から完璧を目指すのではなくとりあえず業務が止まることのない最低限の状態で動かしてみて追加や改善をしていく。
kintoneをリリースするにあたって、絶対ここは外せないっていう最低限ラインを決める。それが優先順位の一番高いものになります。
それを決めてとりあえず動かしてみる、繰り返し使ってみる、そして改善していくのがとても重要。
必要最低限のものだけ搭載した状態で走りだしたら、後で追加するのも楽だし、変更もしやすいです。最初からガチガチの完璧を目指すと時間もかかるし、想定しないことが起こった時に変更するのが大変です。
私たちもNOVEL的MVPを定めて、それに向けて走りだしました。
終わりに・・・
ここからは仮のアプリ構成に基づいて、必要なフィールドを配置したアプリを作っていきました。連携など複雑なことは一旦置いといて。
とりあえずアプリというハコを作りながら、kintoneに慣れつつ、セミナーに参加したり、Youtubeなどで他企業さんの事例を見たり。機能やプラグインなどを勉強する時間を多くとっていました。この時期は通勤時間やお昼休みはkintoneのことばかり考えていた気がします。
あとは、Salesの日々の業務をめっちゃ観察していました。私はkintoneを設計する人だけどSalesではない。設計する人と使う人が違う。だからとっても不安でした。Salesの視点をなるべく自分の中に取り入れようとしていました。
最後までお読みいただきありがとうございました!
次回の記事も気長にお待ちいただけると嬉しいです。(タイトルは未定…)
では、また!
