[Tableau Tips] INDEX関数とパラメータを使って擬似的にスクロールをする
今回は、INDEX関数とパラメータを使って擬似的にスクロールをさせる方法を記載していきます。
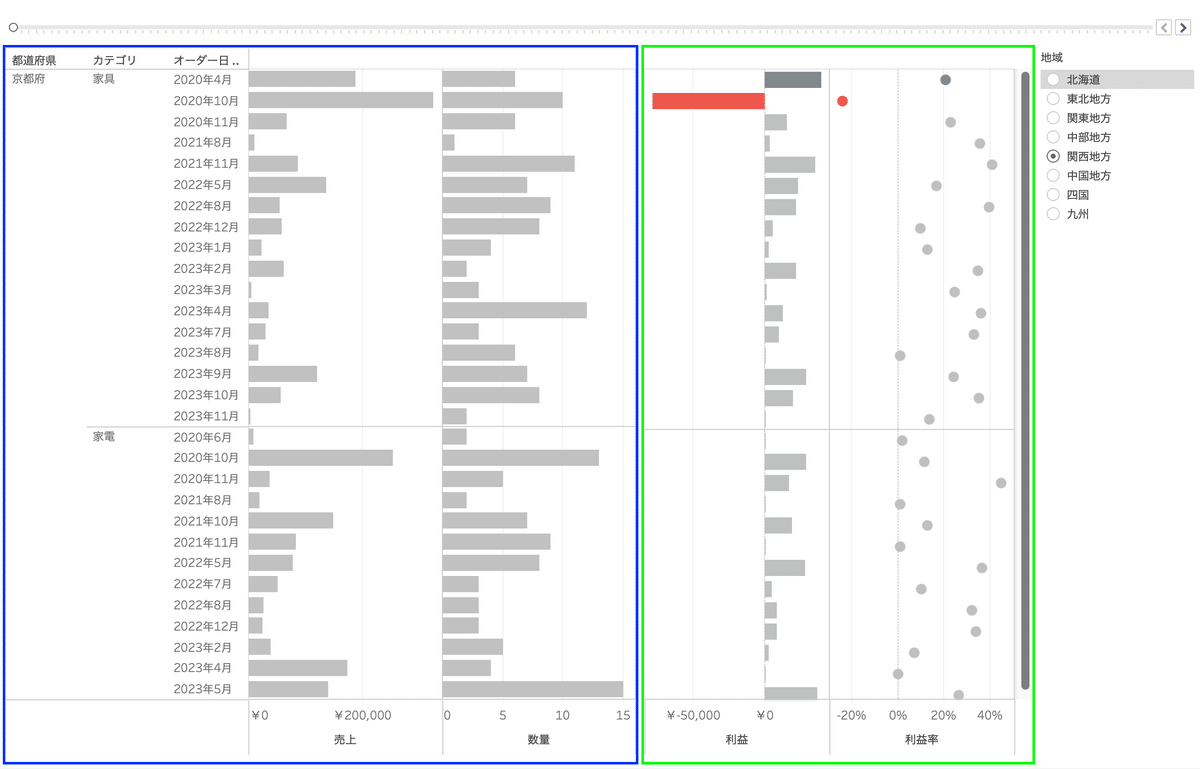
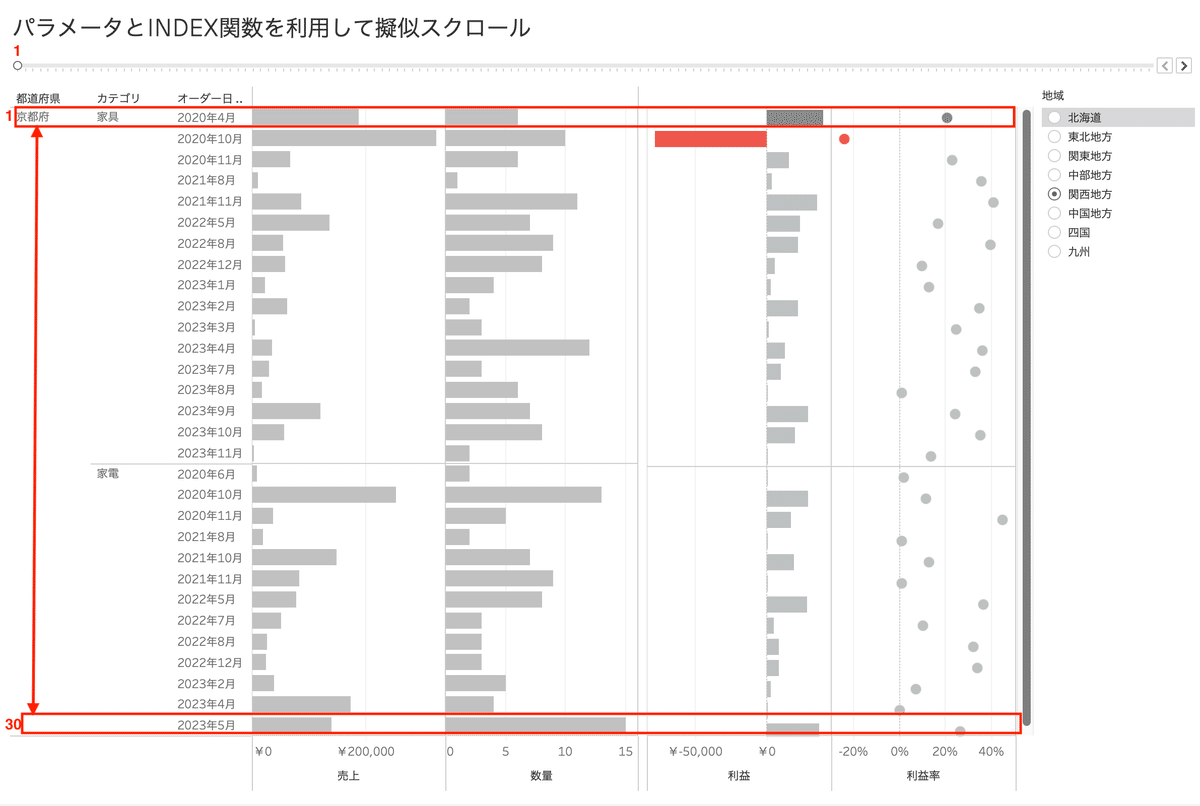
完成イメージ

2つのシート(青枠・緑枠)組み合わせたダッシュボードで、2つのシートを同時にスクロールをしているように見せたいと思います。
使用する関数
index関数とは?
パーティション内の行のインデックスを返す関数です。
詳細は以下リファレンス参照ください。
手順
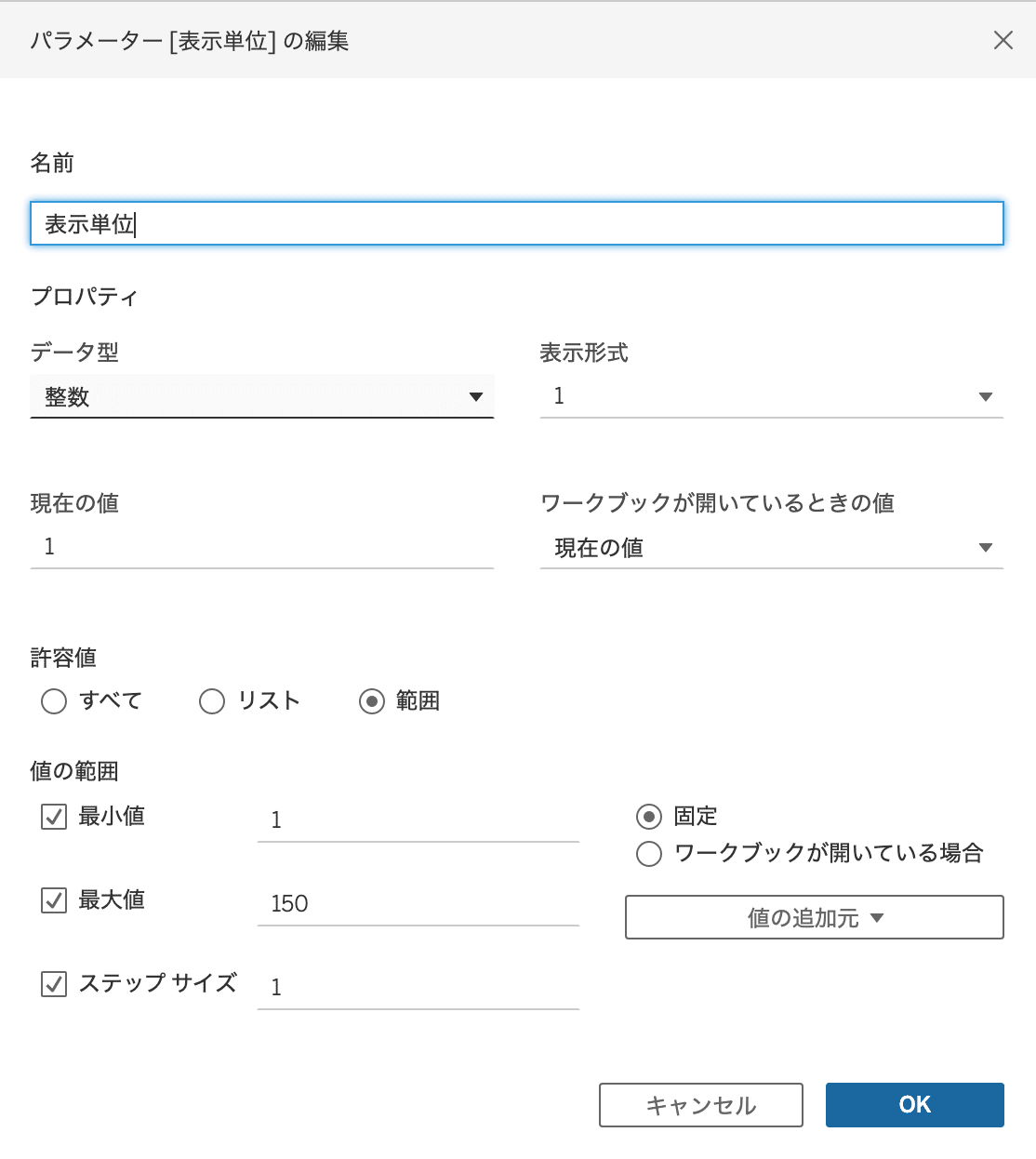
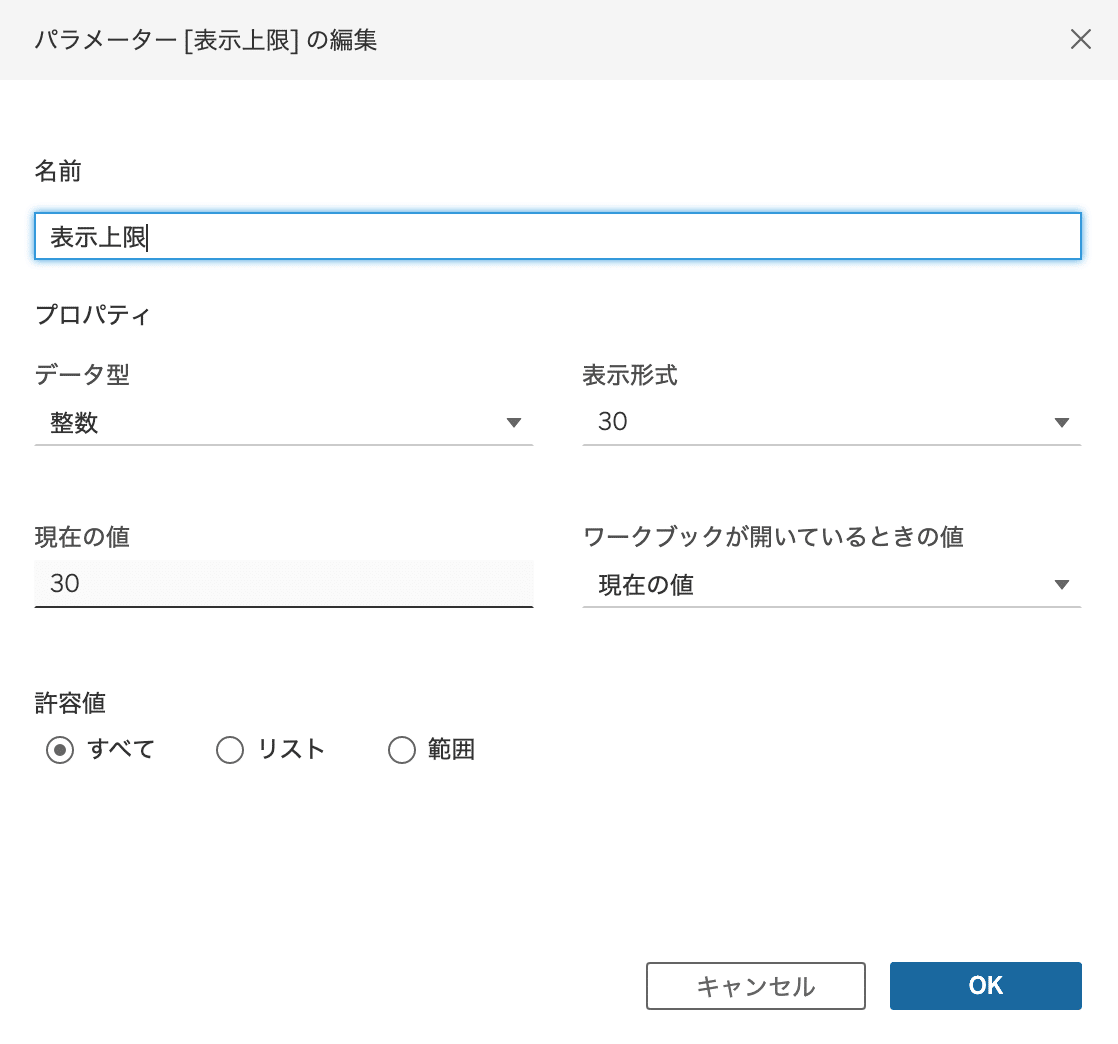
1 パラメータを2つ用意する
- 表示開始行を指定するためのパラメータ

- 表示する行の上限数を指定するためのパラメータ(今回は30を指定)

2 1で作成したパラメータを使って、表示範囲をフィルタリングするための計算フィールドを作成する

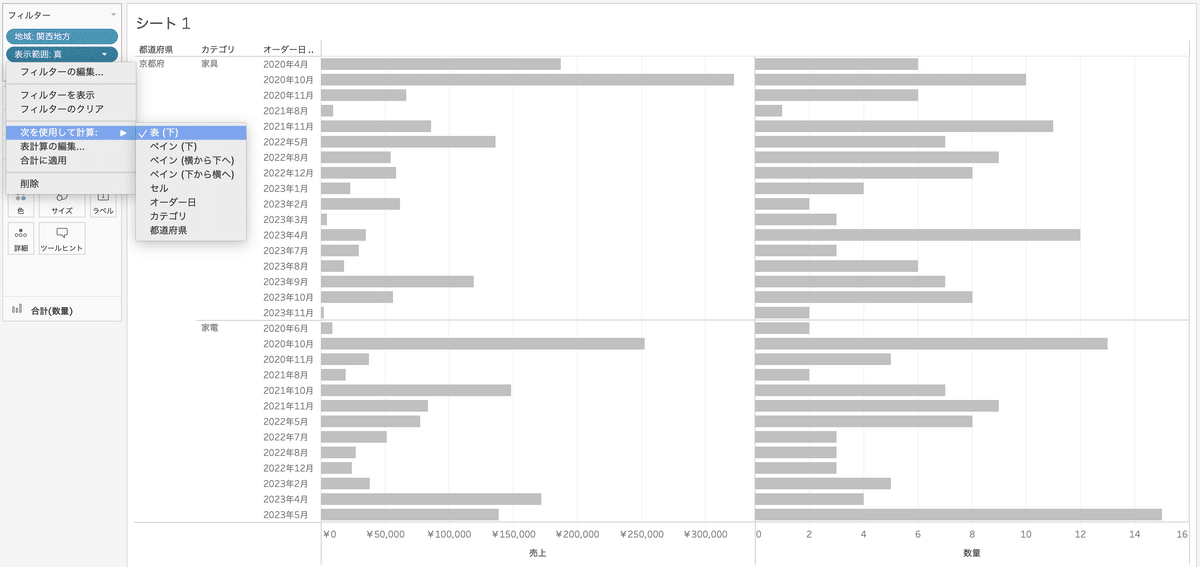
3 2の計算フィールドをフィルターをシートに追加。
(※表計算の指定が正しいか要確認
下の例では、下方向への表計算を行いたいので、「表(下)」が設定されていると正しい挙動になります。)

4 完成イメージ
現在パラメータは1になっているので、インデックス1から30までのデータが表示されています。
パラメータを変更することによって、表示されるデータが変わっていきます。

サンプルTableauはこちら
https://public.tableau.com/views/_16842455962370/INDEX?:language=ja-JP&publish=yes&:display_count=n&:origin=viz_share_link
