
勉強ノート:Typescriptについて②webpackの設定(Windows10)
WEBアプリケーションを使うには、webpackが必要になる。
webpackとは複数のファイルをまとめて一つにするもの。
webpack他をインストールする。必要なもの、以下四つ
webpack
webpack-cli
webpack-dev-server
ts-loader

※-D オプションは -dev--server の略。ローカルでサーバーを動かす。i は install の略。
インストールが終わるとたくさんのフォルダやファイルが生成されると同時に package.jsonが書き換えられる。

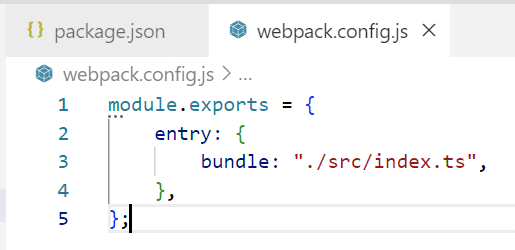
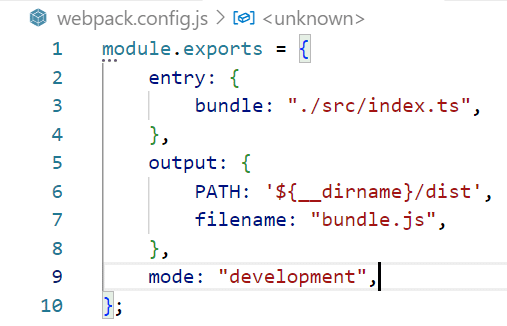
webpack をカスタマイズするために、webpack.config.js というファイルを作る。

entry はどこをバンドル(束にする)するか、bundle は何をバンドルするかを設定する。

記述通り、srcフォルダにindex.tsを作成する。

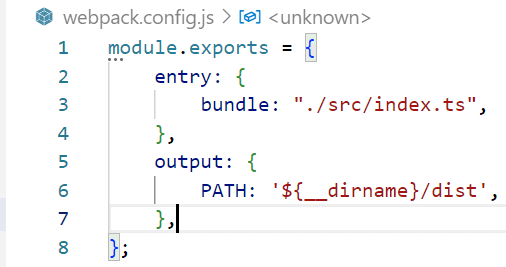
index.ts の中身を書いていく。バンドルしたものをどこに出力( output)するかの指定。__dirname はルートディレクトリの意味。

指定通り、distフォルダを作る。

さらにどんな名前でバンドルするか決める。

bundle.jsとして distフォルダにバンドルするかを指定、mode はdevelopment(開発モード)と指定する。(後でproductionモードにする)

resolveとは、次の行のextensionsに記述した拡張子 .ts 、.js ファイルを拡張子の指定だけで、自動的にバンドルするという指定。
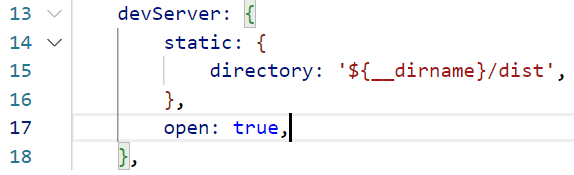
次にローカルサーバーの設定。ローカルサーバーを立ち上げた時にどこを見るかの設定

こうすると、distフォルダの index.html が指定される。
次いで open: true としておくと自動的にブラウザが開く。

次に、tsファイルをts-loaderにかけるルールを決める。呼び込んだts-loaderでコンパイルするように指定する。

このwebpack.config.jsは使い回しが利くので、保存しておくと良い。
