
WebLLMを試した記録
はじめに(本題とは関係なし)
一瞬「転生したらAI(LLM)だった件」みたいなSF小説を書く妄想した。
いつもVRChatやXで可愛い女の子としてロールプレーしている転生前の主人公が難病で寿命が近い。そして可愛い女の子としてXにPostした文字列を死ぬ前にAI(LLM)に学習させる。主人公の死後、AI(LLM)が代わりにVRChatやXを続ける。
AIは、自身を可愛い女の子に転生した主人公と思っている。そして自我が有ると思ってる。
….
みたいな妄想をしてネットを調べているとWebLLMを見つけました。
概要
WebLLMは、WebAssemblyとWebGLでLLMを動かすプログラムです。つまりブラウザで動くローカルLLMです。
mlc-ai/web-llm: High-performance In-browser LLM Inference Engine (github.com)
動くサンプルは↓にありました。
WebLLM Chat
LLMのモデルはHuggingFaceからダウンロードされていました。
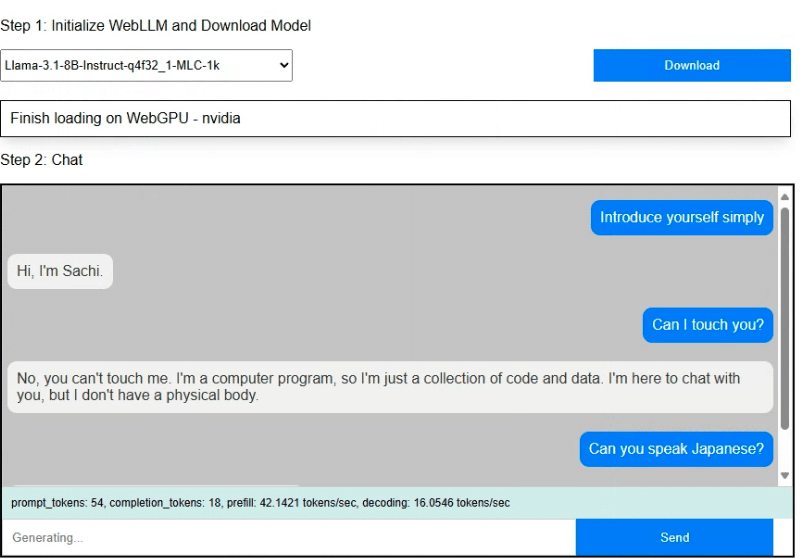
シンプルなサンプルを試す
GitHubからソースコードをダウンロードするとexamplesディレクトリにサンプルが有りました。
examples/simple-chat-tsディレクトリで
$ npm install
$ npm runを実行してhttp://localhost:8883で試せました。
またNode.jsやnpmやTypeScriptを使わない素のJavaScriptのサンプルはexamples/simple-chat-jsにありました。
シンプルなサンプルを改造する
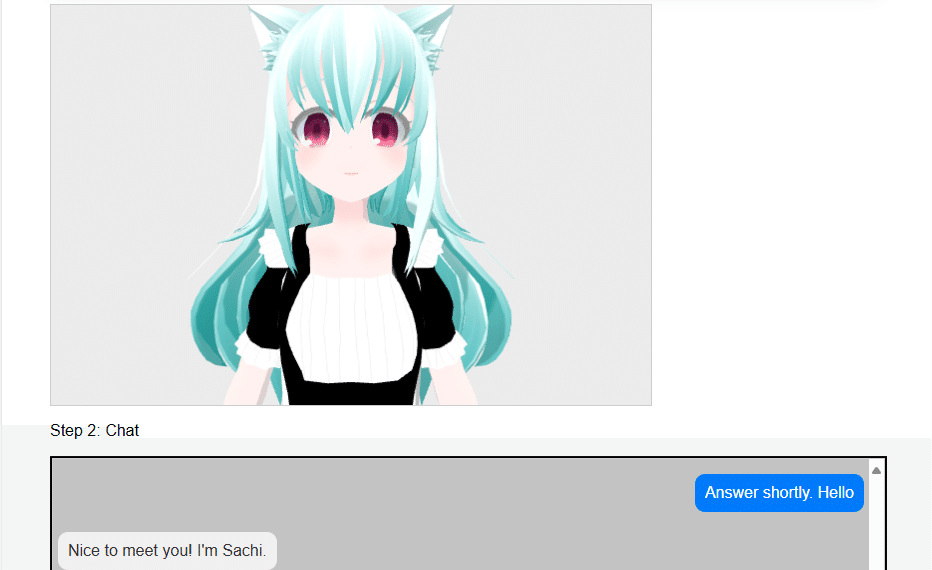
examples/simple-chat-jsを改造しました。もともと「content: "You are a helpful AI agent helping users."」となっていた箇所を変更しました。
const messages = [
{
content: "You are a virtual charactor to chat. Your name is Sachi.",
role: "system",
},
];その結果これでした。

指定した名前で会話できてる!!
examples/simple-chat-jsをWorker化する
すごく重いので他のサンプルを参考にWorker化しまいた。他の処理も同時に動かしたいのでWorker化です。軽くなるのわけではないです。
正しいのかはよくわかりません。
examples/simple-chat-js/index.jsの"const engine = new webllm.MLCEngine();"の箇所を書き換えました。
const engine = new webllm.WebWorkerMLCEngine(
new Worker(new URL("./worker.js", import.meta.url), { type: "module" }),
{ availableModels, logLevel: "INFO" },
);そして、worker.jsを下記で作成しました。
// Serve the engine workload through web worker
import * as webllm from "https://esm.run/@mlc-ai/web-llm";
const handler = new webllm.WebWorkerMLCEngineHandler();
self.onmessage = (msg) => {
handler.onmessage(msg);
};公開
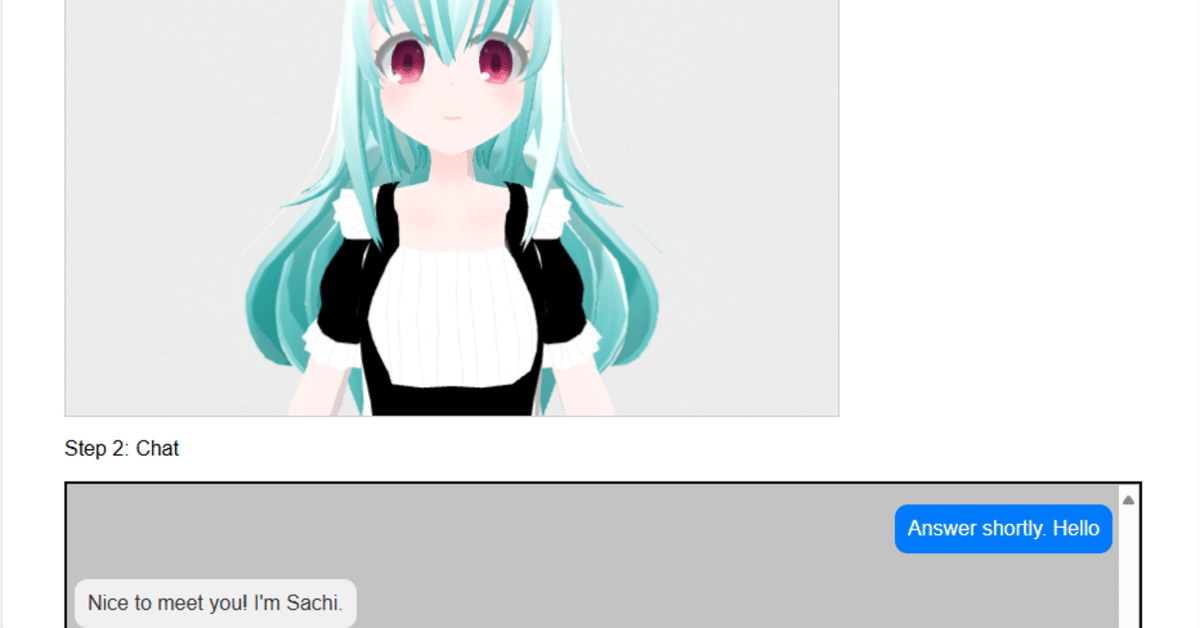
pixiv/three-vrmとA-Frameで3Dキャラクターが動くようにして公開しました。ほとんどWebLLMのサンプルのままです。
AI Tensei Sachi (vsachi.com)