
FigmaでAppStoreのスクリーンショットを再作成してみた
こんにちは。こうやま@Sabinukyです。
今回は、FigmaでAppStoreのスクリーンショットを再作成したことを忘れないうちに記事にしておきます。
そもそもなぜ再作成する?
Sabinukyアプリを2020年12月末にストアにリリースしてから、友達など知り合いへの周知などは特にせず、ここまで来ました。グルメアプリは競合も多く、正直なかなかコンバージョン率などは厳しいのが現状です。具体的なコンバージョン率などは、他の記事にまとめますが、少しでも多くの方にストアで興味を持ってもらえるよう、スクリーンショット画像を変更することにします。
変更前のスクリーンショット
変更前のスクリーンショットはこちらです。

実際にストア上に表示されると、こんな感じです。

シンプルだけど、少しインパクトに欠ける感じがしますね。。
他のアプリを調査
他のアプリがどんなスクリーンショットを使っているのか、下記サイトなどを参考にしながら調査しました。
最近は横長の画像がトレンドのようですが、まだアプリの認知度も低く、より多くの情報量を伝えられるようにすることが優先度高いと思ったので、縦長で作成することにします。
変更後のスクリーンショット
Figmaで作成した、変更後のスクリーンショットがこちら

スクリーンショット作成方法
色々調べつつも、イラレなどを使いこなしているわけではないので、テンプレートを探します。ありました、よさげなやつ。
これのSketchファイルをDLして、Figmaで読み込みます。すると、テンプレートがこんな形で表示されます。

使用したいテンプレートを選択し、iPhoneの画像を、自分のアプリのスクリーンショットと変更します。

その他、背景の色や文字、追加したい素材など、自分の好きなようにアレンジをします。そうして完成したのがこちら。

分割とリサイズ
そしてここから地味に面倒くさいのですが、これを5分割して、リサイズもしなければなりません。AppStoreにアップする場合は、1284 x 2778 ピクセル (縦向き)と、1242 x 2208 ピクセル (縦向き)が必要です。(2021/01/17現在)
おそらく、良いやり方を探せばあるはずなのですが、僕はやり方がわからず地道にやりました。。。
1284 x 2778 ピクセル
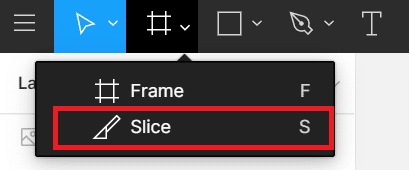
ぼくはこのスライス機能を使用しました。これにより、画像をすきなようにカットすることができます。

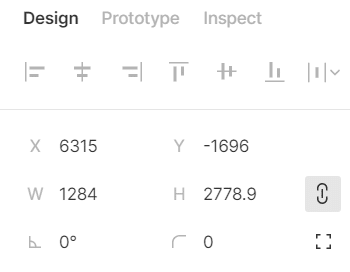
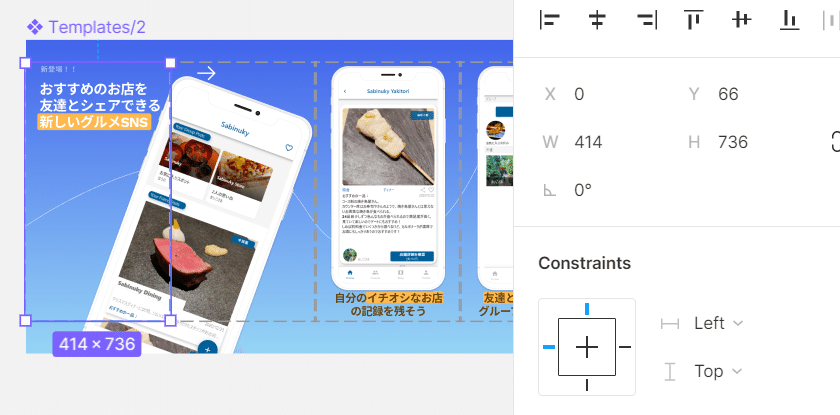
もともとこのテンプレートの横幅が2070なので、÷5をして、1つの画像の横幅が414になるように、スライスしていきます。2つめのスライスは下図のXの値を414、3つめのスライスはXの値を826・・・としていけば、きれいに右にずれたスライスが作成できます。

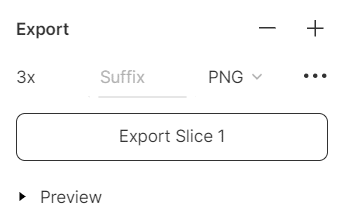
そして、左のバーのSlice1~5をそれぞれ選択・エクスポートを実施。

一応3Xのピクセルでエクスポートを実施しました。(ピクセル数が×3になってエクスポートされるようです。)

そうすると、1242×2688の画像が出来上がるのですが、今回必要なのは1284×2778なので、エクスポートした画像を再度Figmaでリサイズします。

これで、1284×2778が完成。
1242 x 2208ピクセル
こちらも基本的には同じなのですが、縦横比が先ほどと異なるので、スライスも少し上下を少しずつ残す形で、414×736で行います。

あとは、これを×3でエクスポートすれば完成です。
あとはストアにアップするだけです!(1/17現在Sabinukyもまだ申請中・・・)
まだまだ僕もFigma初心者なのですが、より良いやり方などあればぜひ教えてください!!
最後に
このスクリーンショット変更で、コンバージョン率が今後どのように変化したかについても、後でnoteでまとめたいと思います!少しでも改善してほしい。。。最後までご覧頂きありがとうございました!
このアプリは、コードを書かないでアプリを作成できるAdaloで作成しています。ノーコードでここまでできるということをも是非見て頂けると嬉しいです。
おすすめのお店を友達とシェアできる新しいグルメアプリSabinukyはこちら
AppStore
GooglePlay
サービス紹介ページはこちら
いいなと思ったら応援しよう!

