
【BOOTH】きっと見つかる!イメージにぴったりのショップカラー28選
BOOTHでショップを開設した際、ショップのカラーを悩んだことはありませんか?
この記事では、BOOTHのショップデザイン、「テーマカラー」のおすすめ配色をご紹介します!
▼ BOOTHはこちら
1.テーマカラーとは
「テーマカラー」とは、ショップの色のことです。
BOOTHでは自分のショップを好きな色に変えることができます。
テーマカラーの設定方法
カラーコードを直接入力できるため、パソコンからテーマカラーの設定をすることをおすすめします。
(※スマホでは、16進数カラーコード「#○○○○○○」を直接入力できません)
【PCの場合】
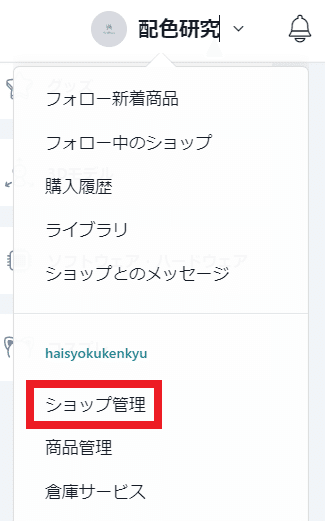
1. 画面右上のアイコンの隣にある「名前」をクリックします。

2. メニューバーの上から7番目にある「ショップ管理」を選択します。

3. ショップ管理画面、ショップ名の右側にある「外観の編集」をクリックします。

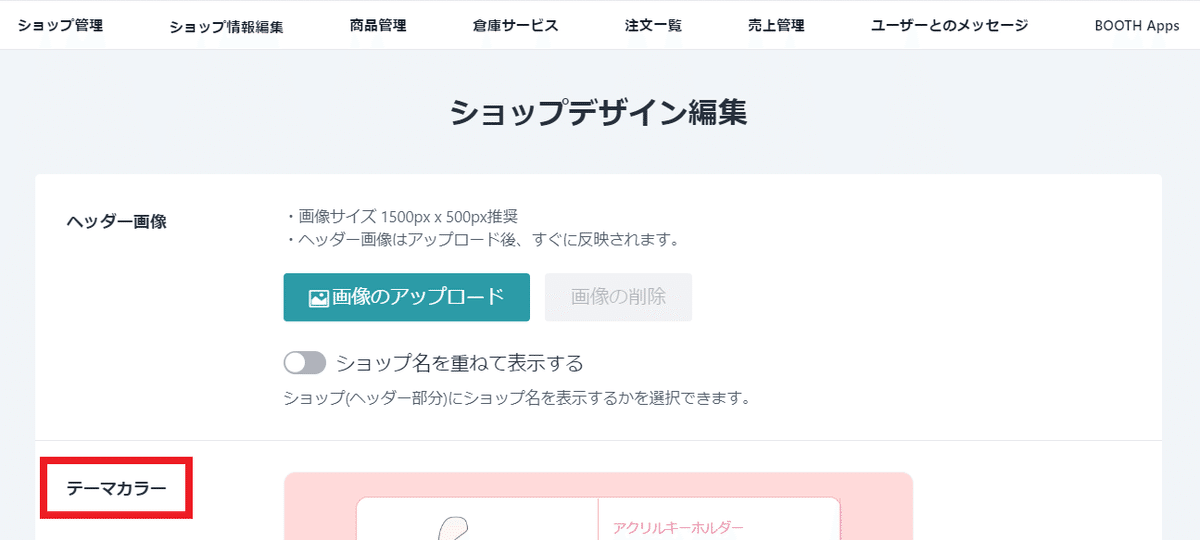
4. ショップデザイン編集画面の真ん中にある「テーマカラー」から、「ショップ背景」など7つある項目の中から変更したい項目をクリックします。

5. 「16進数のカラーコード(#○○○○○○)」を入力したり、「〇」を動かしたりすることで色を変えることができます。

6. 色を選び終わったら、ショップデザイン編集画面の一番下にある「更新する」をクリックして、設定完了です。

【スマホの場合】
1. 画面右上の三本線「≡」をタップします。

2. メニューバーの上から8番目にある「ショップ管理」を選択します。

3. ショップ管理画面、ショップ名の右下にある「外観の編集」をクリックします。

4. ショップデザイン編集画面の真ん中にある「テーマカラー」から、「ショップ背景」など7つある項目の中から変更したい項目をタップします。


5. 画面下にある「〇」を動かすことで色を変えることができます。

6. 色を選び終わったら、右上にある「×」を押し、ショップデザイン編集画面の一番下にある「更新する」をタップして、設定完了です。


2.ショップのどこの色が変わるのか
テーマカラーには、7種類あります。
(※ショップの色は、「ショップ背景」、「コンテンツ背景」、「枠線」、「テキストカラー」、「商品価格」、「強調色」、「リンクカラー」以上の7つのテーマカラーを変更して設定します)
◆ ショップ背景
ショップ背景は、商品ページの「外側」の色が変わります。


◆コンテンツ背景
コンテンツ背景は、商品ページの「内側」の色が変わります。


◆ 枠線
枠線は、商品ページの「枠線」の色が変わります。


◆テキストカラー
テキストカラーは、カテゴリー以外の「テキスト」の色が変わります。


◆商品価格
商品価格は、「商品価格」と「カートに入れるボタン」、「フォローボタン」、「発送までの日数」の色が変わります。


◆ 強調色
強調色は、「ショップ名」の色が変わります。


◆リンクカラー
リンクカラーは、「カテゴリー」と「スキ!ボタンの文字」、「名前」、「アイコン」、ショップページの「商品名」の色が変わります。


3.【パステル】おすすめ配色
パステルカラーを使った、おすすめのテーマカラーをご紹介します(計12種類)。
(※「ショップ背景」などの右側に書いてある「#○○○○○○」をそれぞれの項目ごとに入力していただくことで、同じ色に設定できます)
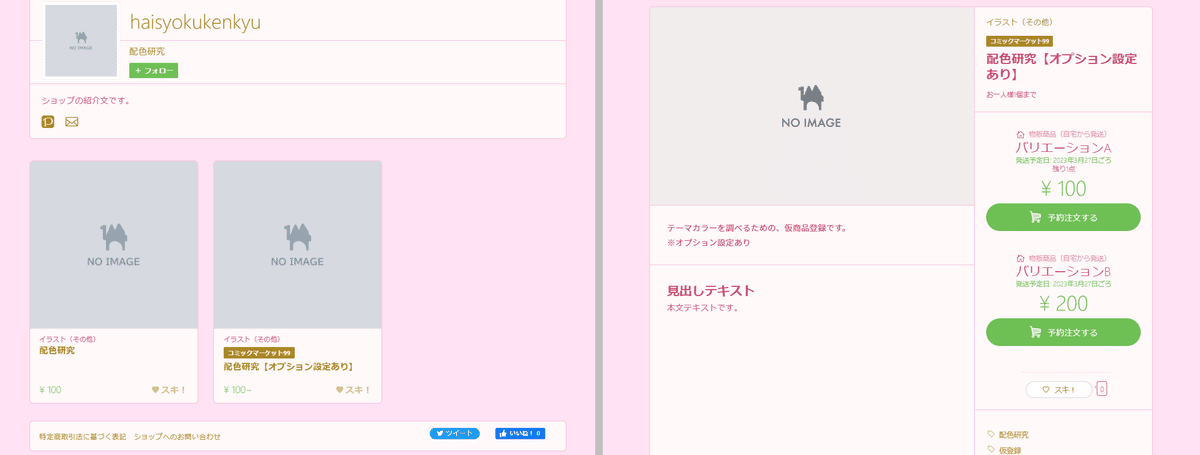
● 赤系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFDADA
コンテンツ背景 : #FFFFFF
枠線 : #F2B6B6
テキストカラー : #B85555
商品価格 : #F89D9D
強調色 : #E78EAD
リンクカラー : #E78EAD
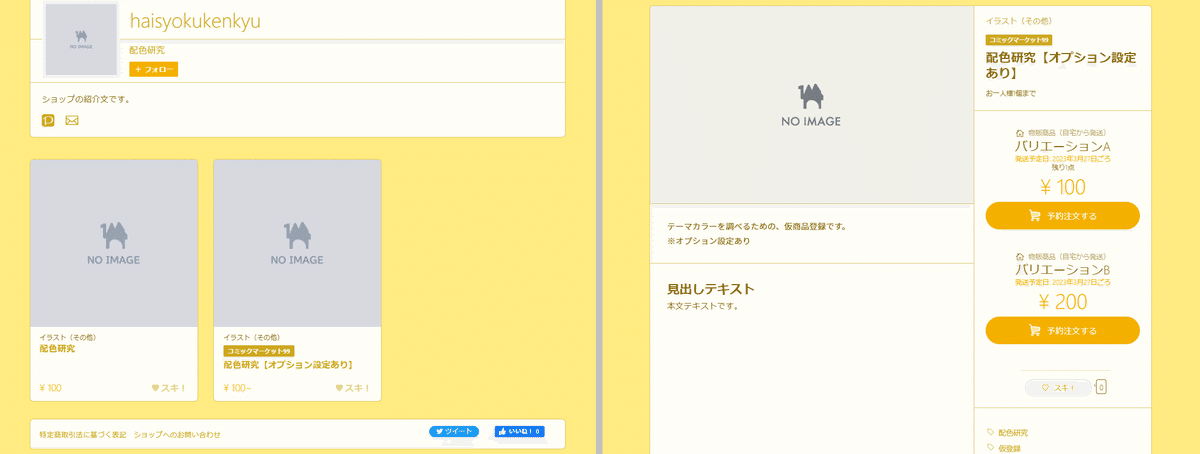
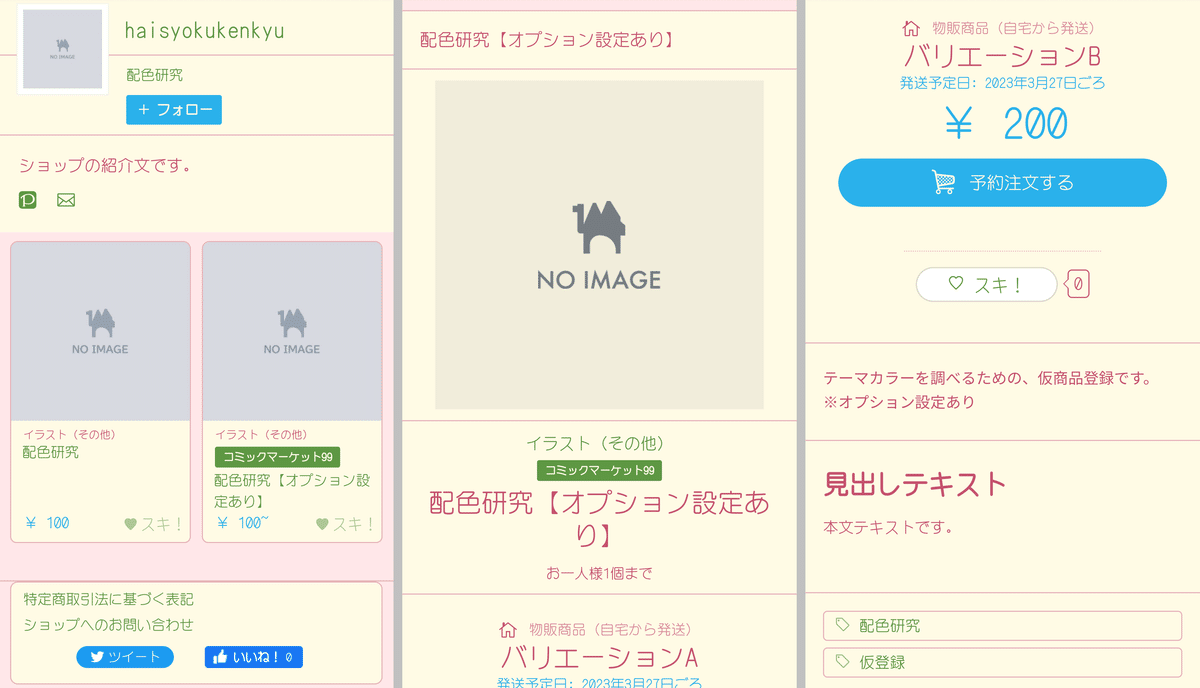
● 黄系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FCFCCD
コンテンツ背景 : #FFFFFF
枠線 : #F2E3B6
テキストカラー : #B87755
商品価格 : #FFA181
強調色 : #E49F78
リンクカラー : #E49F78
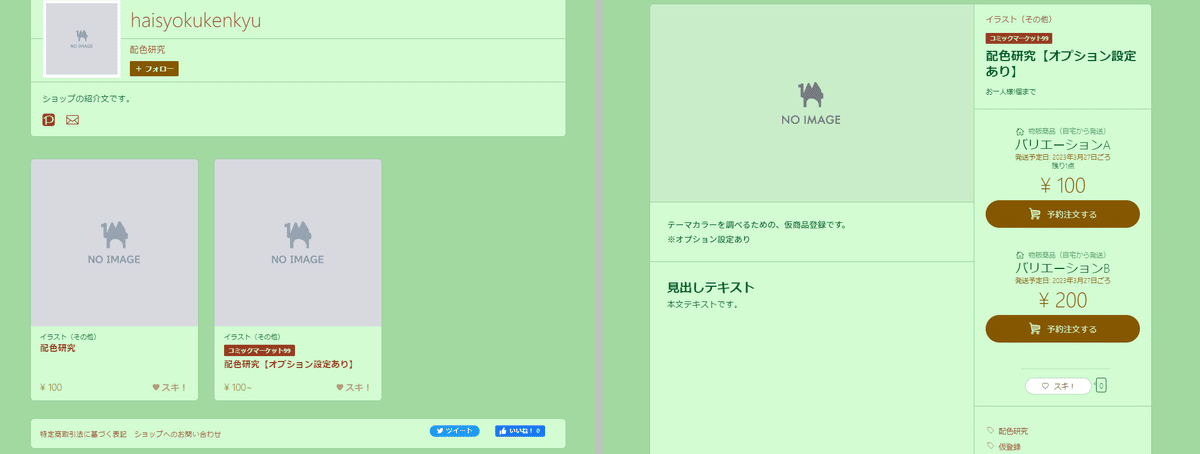
● 緑系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #CFF8CF
コンテンツ背景 : #FFFFFF
枠線 : #B6F2C8
テキストカラー : #5B9F68
商品価格 : #A2D16E
強調色 : #58BE51
リンクカラー : #58BE51
● 青系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #D3F4FF
コンテンツ背景 : #FFFFFF
枠線 : #B6EAF2
テキストカラー : #5092B2
商品価格 : #92ADF4
強調色 : #7FAFDD
リンクカラー : #7FAFDD
● 紫系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #D9D2FF
コンテンツ背景 : #FFFFFF
枠線 : #D8B6F2
テキストカラー : #8B56BE
商品価格 : #B395F0
強調色 : #CD80E0
リンクカラー : #CD80E0
● 白系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FAFAFA
コンテンツ背景 : #FFFFFF
枠線 : #EAEAEA
テキストカラー : #6D6D6D
商品価格 : #9F9B9B
強調色 : #A3A3A3
リンクカラー : #A3A3A3
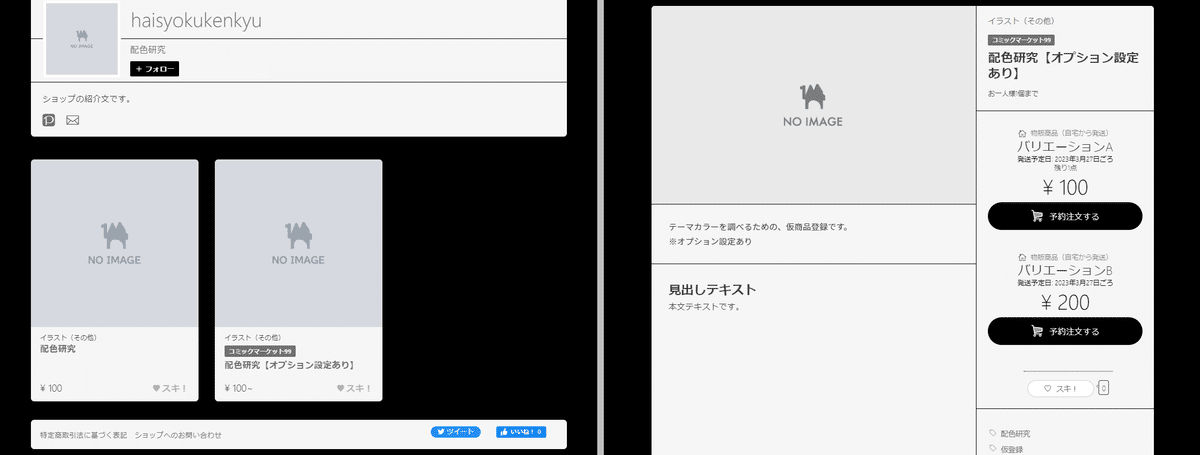
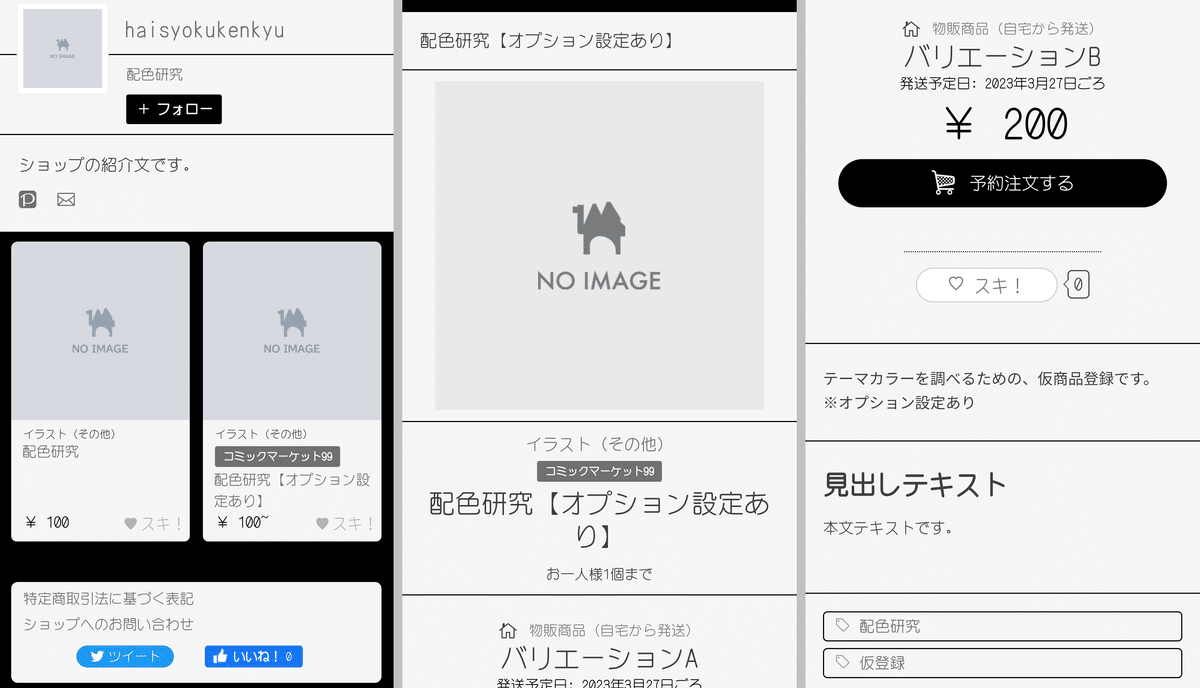
● 黒系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #A7A7A7
コンテンツ背景 : #FFFFFF
枠線 : #9D9D9D
テキストカラー : #444444
商品価格 : #656565
強調色 : #7C7C7C
リンクカラー : #7C7C7C
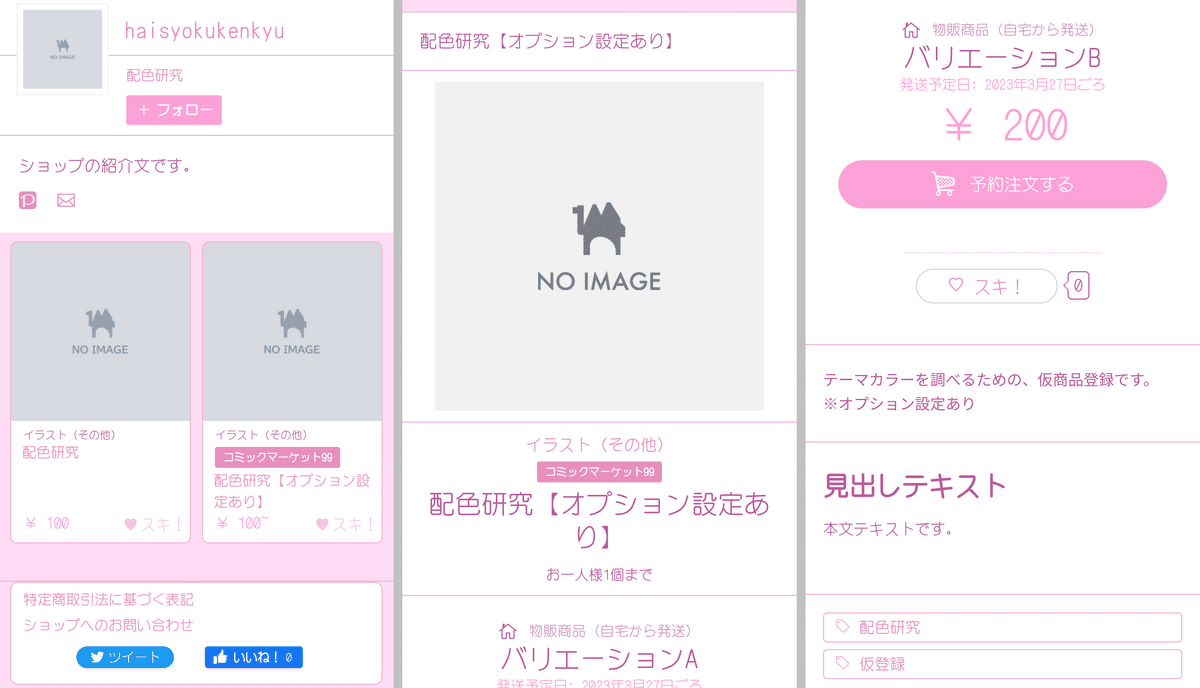
● ピンク系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFDCF6
コンテンツ背景 : #FFFFFF
枠線 : #F2B6D2
テキストカラー : #BA5B9D
商品価格 : #FCA1D8
強調色 : #E78EBC
リンクカラー : #E78EBC
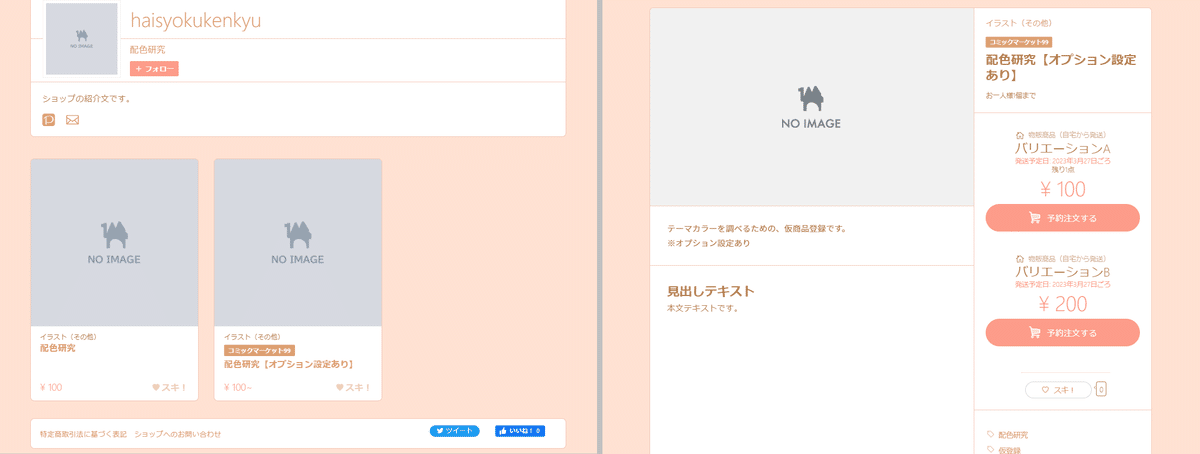
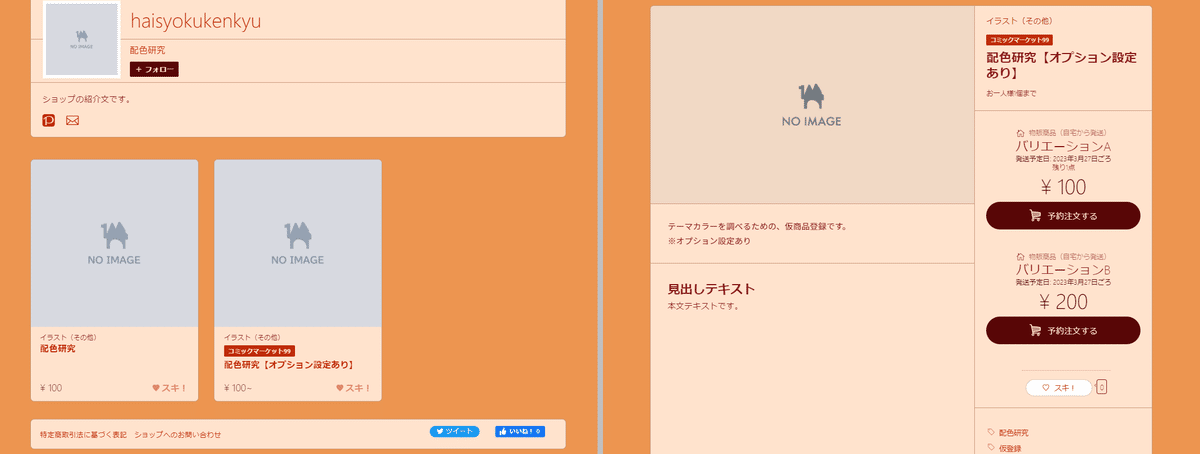
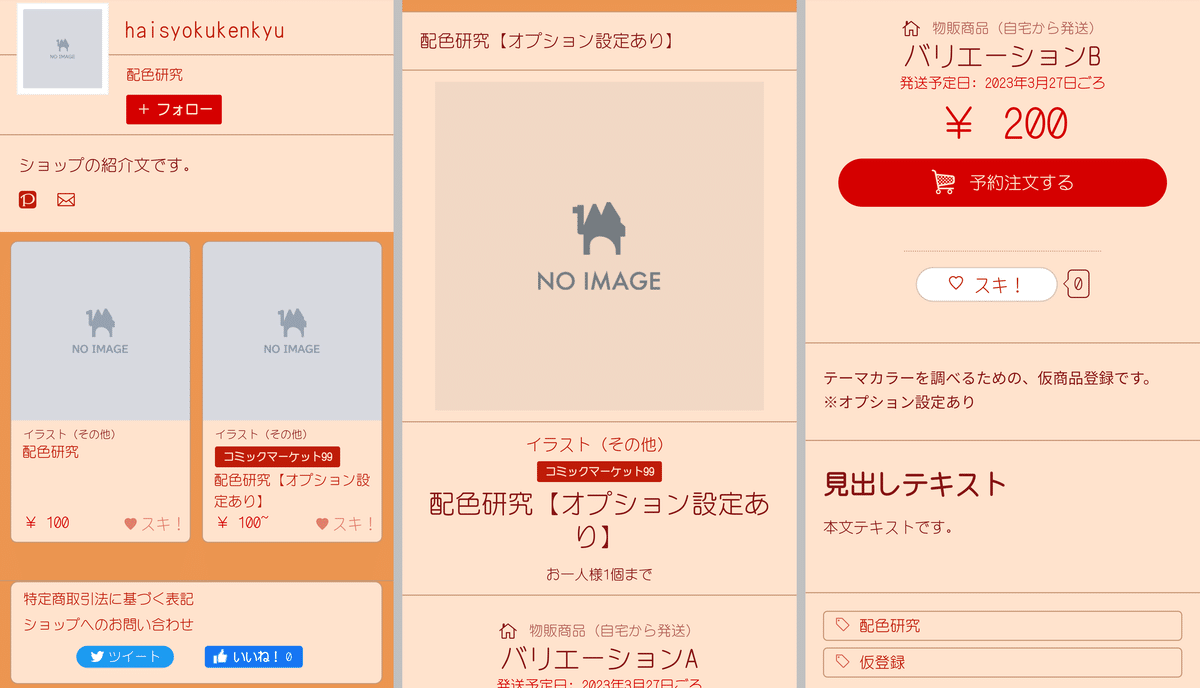
● オレンジ系(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFE2D2
コンテンツ背景 : #FFFFFF
枠線 : #F2C5B6
テキストカラー : #B27B4C
商品価格 : #FC9C8A
強調色 : #DDA074
リンクカラー : #DDA074
● ピンク と 赤(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFC6E8
コンテンツ背景 : #FFEAF4
枠線 : #EABDD3
テキストカラー : #9F3685
商品価格 : #F44852
強調色 : #F0609C
リンクカラー : #F0609C
● 黄緑 と 青(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #AADDDD
コンテンツ背景 : #E9FEFE
枠線 : #BFE7E7
テキストカラー : #2AA0AE
商品価格 : #6896EC
強調色 : #2EAA80
リンクカラー : #2EAA80
● 水色 と オレンジ(パステル)
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #99DDFF
コンテンツ背景 : #EBF8FF
枠線 : #BADAE7
テキストカラー : #0897C9
商品価格 : #F49B3A
強調色 : #00B3BE
リンクカラー : #00B3BE
4.【単色】おすすめ配色
単色のおすすめテーマカラーをご紹介します(計7種類)。
(※「ショップ背景」などの右側に書いてある「#○○○○○○」をそれぞれの項目ごとに入力していただくことで、同じ色に設定できます)
● 赤系
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #CD4848
コンテンツ背景 : #FFF5F5
枠線 : #BA2C2C
テキストカラー : #A11B22
商品価格 : #D51515
強調色 : #E32F71
リンクカラー : #E32F71
● 黄系
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFEB80
コンテンツ背景 : #FEFEF7
枠線 : #D9C768
テキストカラー : #88680C
商品価格 : #F4B000
強調色 : #CDA720
リンクカラー : #CDA720
● 緑系
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #5DB266
コンテンツ背景 : #FAFFFA
枠線 : #58AB61
テキストカラー : #19690B
商品価格 : #00B64D
強調色 : #54AE05
リンクカラー : #54AE05
● 青系
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #626DE1
コンテンツ背景 : #F7F8FF
枠線 : #4854D9
テキストカラー : #161680
商品価格 : #3E3EE8
強調色 : #117EBE
リンクカラー : #117EBE
● 紫系
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #9E42AB
コンテンツ背景 : #FEF3FF
枠線 : #963EA7
テキストカラー : #5B1784
商品価格 : #871FAA
強調色 : #921CC5
リンクカラー : #921CC5
● 白系
※初期のテーマカラーです。
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FAFAFA
コンテンツ背景 : #FFFFFF
枠線 : #F3F3F3
テキストカラー : #5A5A60
商品価格 : #BF2932
強調色 : #000000
リンクカラー : #000000
● 黒系
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #000000
コンテンツ背景 : #F6F6F6
枠線 : #000000
テキストカラー : #3E3E3E
商品価格 : #000000
強調色 : #707070
リンクカラー : #707070
5.【イメージ】おすすめ配色
季節やイベントなどをイメージした、おすすめのテーマカラーをご紹介します(計19種類)。
(※「ショップ背景」などの右側に書いてある「#○○○○○○」をそれぞれの項目ごとに入力していただくことで、同じ色に設定できます)
● 春
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFE7E9
コンテンツ背景 : #FFFBE6
枠線 : #E5B2BC
テキストカラー : #C4516D
商品価格 : #2AB1EA
強調色 : #5E9743
リンクカラー : #5E9743
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFE2F2
コンテンツ背景 : #FFF9FA
枠線 : #F8B9DC
テキストカラー : #C84A6E
商品価格 : #6FBE55
強調色 : #AA8626
リンクカラー : #AA8626
● 夏
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #99DDFF
コンテンツ背景 : #FCFEFF
枠線 : #83BDE1
テキストカラー : #0791D3
商品価格 : #F49200
強調色 : #CD9200
リンクカラー : #CD9200
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #99DDFF
コンテンツ背景 : #FFFFFF
枠線 : #88C6E1
テキストカラー : #0093CD
商品価格 : #F09100
強調色 : #379F37
リンクカラー : #379F37
● 秋
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #EC9551
コンテンツ背景 : #FFE3CE
枠線 : #C89875
テキストカラー : #861414
商品価格 : #580606
強調色 : #BE2C08
リンクカラー : #BE2C08
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #EC9551
コンテンツ背景 : #FFE3CE
枠線 : #C89875
テキストカラー : #861414
商品価格 : #D50000
強調色 : #BE1C08
リンクカラー : #BE1C08
● 冬
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #BDD5E5
コンテンツ背景 : #FFFFFF
枠線 : #A6BCCC
テキストカラー : #5C5F65
商品価格 : #2B5A90
強調色 : #4199C9
リンクカラー : #4199C9
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #DDEEFF
コンテンツ背景 : #F9FEFF
枠線 : #C5DBE7
テキストカラー : #707171
商品価格 : #00A9E1
強調色 : #429F9F
リンクカラー : #429F9F
● 山
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #9AC696
コンテンツ背景 : #DDC49D
枠線 : #A78F65
テキストカラー : #1E5621
商品価格 : #711D13
強調色 : #753C17
リンクカラー : #753C17
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #A2D9A2
コンテンツ背景 : #D2FCD2
枠線 : #92CA92
テキストカラー : #005A28
商品価格 : #845800
強調色 : #973C21
リンクカラー : #973C21
● 海
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #87D8FF
コンテンツ背景 : #CCF2FF
枠線 : #6FC2EC
テキストカラー : #157C78
商品価格 : #1F63C9
強調色 : #8B6C1F
リンクカラー : #8B6C1F
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #789CFC
コンテンツ背景 : #D4E5FF
枠線 : #6D8FDF
テキストカラー : #2360AA
商品価格 : #00939B
強調色 : #097C60
リンクカラー : #097C60
● ゆめかわ
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FED6FF
コンテンツ背景 : #FEF2FF
枠線 : #DFACE1
テキストカラー : #C24EB8
商品価格 : #F57EB4
強調色 : #3AA6AE
リンクカラー : #3AA6AE
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #FFE2FC
コンテンツ背景 : #E7FEFF
枠線 : #E5B5DE
テキストカラー : #D561BD
商品価格 : #4DBABE
強調色 : #C071D1
リンクカラー : #C071D1
● ハロウィン
【パターン1】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #3E294E
コンテンツ背景 : #885597
枠線 : #6B3C8E
テキストカラー : #FFF6FC
商品価格 : #FF814D
強調色 : #F8AD26
リンクカラー : #F8AD26
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #934BAB
コンテンツ背景 : #F4AD58
枠線 : #D58C38
テキストカラー : #713104
商品価格 : #2F690F
強調色 : #000000
リンクカラー : #000000
【パターン3】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #000000
コンテンツ背景 : #F87934
枠線 : #000000
テキストカラー : #FFEDED
商品価格 : #000000
強調色 : #700274
リンクカラー : #700274
● クリスマス
【パターン1】
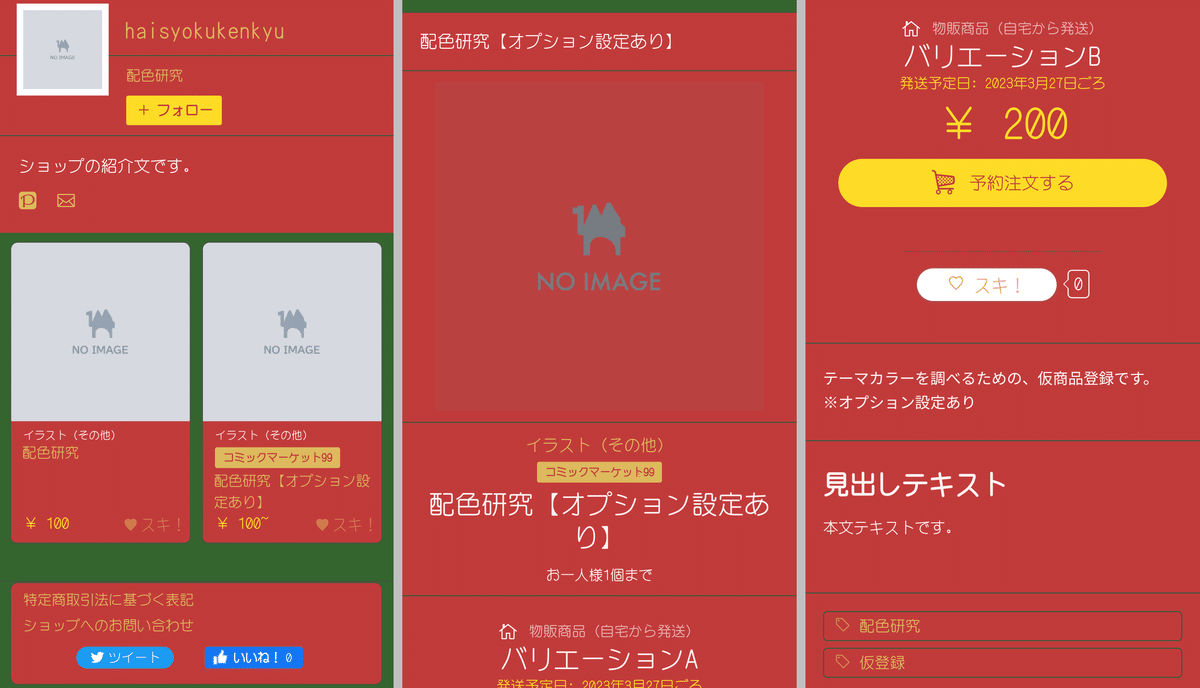
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #35652F
コンテンツ背景 : #C23B3B
枠線 : #44563C
テキストカラー : #FFF4F4
商品価格 : #FCDC26
強調色 : #DDB95E
リンクカラー : #DDB95E
【パターン2】
▼パソコンからの見え方

▼スマホからの見え方

【16進数カラーコード】
ショップ背景 : #35652F
コンテンツ背景 : #C23B3B
枠線 : #9F0F0F
テキストカラー : #FFF4F4
商品価格 : #FCDC26
強調色 : #A7C7D1
リンクカラー : #A7C7D1
________________________________
「◎そのまま使ったり、一部分だけ色を変えたりするのも🆗!」
色を少し変えるだけでもショップの印象が変わるので、ぜひテーマカラーを変えて、自分好みのショップを作ってみてください!🌸
