
【PythonでGUIを作りたい】Tkinterで作る画像編集ソフト#1:全体構想
こんにちは。すうちです。
これまで単発で記事を投稿してきましたが、新しい試みで連載形式もチャレンジしてみようと思います。
皆さんは、プログラム言語として人気のPythonでGUIを作れるTkinterを使ったことはあるでしょうか?
私は、過去に簡単なUIの勉強も兼ねてTkinterのプログラムを書いたことはありますが、しばらく触らないと記憶が薄れてしまい、いざ使いたい時に「あれ、あの機能はどう書くんだったっけ?」という状況に陥りがちです。
そんなわけで自分の備忘対策と再度インプットとアウトプットも兼ねて、今回から複数回に分けてTkinterを使ったGUI(画像編集ソフト)構築をお題に書きたいと思います。
◆はじめに
GUIソフトのイメージ(作りたいもの)
かなりざっくりした内容ですが、以下を考えています。
・ユーザ操作はGUI(今回はTkinter)
・画像の簡単な加工(クリップ、回転等)
・動画の簡単な編集(画像加工も可)
・動画や画像ファイルの読み書き可
一般的な画像編集ソフトはもっと高機能なこともできると思いますが、今回はPythonの簡単なプログラムやTkinterの基本機能でできることを前提に必要最低限の機能実現が目標です。
そもそもGUIとは
GUI(Graphical User Interface)は、画面のアイコンやボタンをマウスやタッチなどで操作してユーザのやりたいことを実現するインターフェースです。広い意味では、アプリに限らずPCのWindowsやスマホのAndroid、iOSの画面もGUIに含まれます。
GUIに対してCUI(Character User Interface)は、ユーザがテキストでコマンドを打ち込んでやりたいことを実現するインタフェースです。WindowsのコマンドプロンプトやLinuxのターミナルもCUIにあたります(結構前からLinuxもUbuntuなどでGUI操作も可能です)。
Pythonはsys.argsやargparseを使うことで、コマンドライン引数で実行条件を変えることはできますが、やりたい条件が増えると毎回テキストで打つのは大変だったりするので、GUIの方が直感的でわかりやすいインタフェースとして一般に広まっているのかなと思います。
開発環境
以下を想定しています。
OS:Windows10
プログラム言語:Python3.8.5
IDE環境(実行・デバッグ):Spyder4.1.5
◆実現案(事前調査の範囲)
GUI構築(Tkinter)
PythonでGUI操作や画面を構築できるライブラリです。GUIでよく使われるテキストやラベル。ボタンやリスト。テキストスクロール、画像やグラフ表示など。様々なGUIの部品が用意されており、それらを組みあわせてGUI画面を作ることが可能です(PythonでGUI構築可能なライブラリは、他にPyQtなどもあります)。
以下、Tkinterを用いたプログラムの例です。
import tkinter as tk
from tkinter import ttk
def main():
# フレーム生成
main_frame = tk.Tk()
# フレームサイズ指定
main_frame.geometry("400x400")
# フレームタイトル
main_frame.title('GUI Test Sample v0.01')
# ストリング生成
test_entry_str = tk.StringVar()
# テキスト指定
test_entry_str.set('test_file.png')
# ラベル生成
test_label = tk.Label(main_frame, text = 'test_label')
# テキストBOX(エントリ)生成
test_entry = tk.Entry(main_frame, text = 'test_entry', textvariable=test_entry_str, width=30)
# ボタン生成
test_button = tk.Button(main_frame, text = 'test_button', width=20)
# ラベル、テキストBOX、ボタン配置
test_label.place(x=80, y=100)
test_entry.place(x=80, y=130)
test_button.place(x=80, y=160)
# フレームループ処理
main_frame.mainloop()
if __name__ == '__main__':
main()
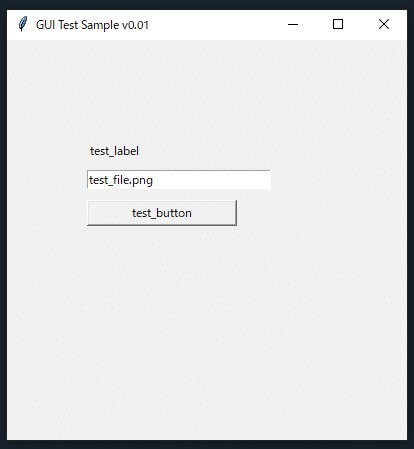
フレーム
まずTkinterではGUI画面のメインフレームを構築必要です。メインフレームの領域にいくつかのサブフレームを生成して配置することもできます。
また、各GUIの部品(ウィジェット)は参照するフレームを引数に渡す形で配置します。各部品の配置後にmainloop処理を実行することでGUI画面が表示されます。
テキストラベル
テキストのラベルです。ラベル生成時に表示するテキストや配置先のメインフレームを引数に設定し、後半のplaceにてX,Yの座標を指定します。部品の配置は他にもpackやgridという指定方法もあります。
テキストBOX(エントリ)
テキスト入力を想定した部品です。基本はラベルと同様ですが、テキストBOXに表示する文字列(StringVar)を参照するように引数で指定しています。
ボタン
ボタンの部品です。基本設定は同じでテキストBoxと同様にボタンの幅をwidthの引数で指定しています。
これらは一例ですが、下記のようなGUI画面を作ることができます。

他にも色んな部品や設定があるので、今後必要に応じて使用するつもりです。
画像の編集(Pillow、OpenCV、Numpy)
PillowライブラリのImageは画像ファイルを指定して、ファイルを読むことができます(OpenCVのimreadも画像を読み出し可能)。基本は配列としてデータを扱えるNumpyとこれらを組み合わせてGUI操作に応じた画像処理の実現を想定しています。
動画の編集(OpenCV)
動画は映画やアニメのコマ(1フレームの画像)が紙芝居の様に複数集まった構成になっていますが、OpenCVのライブラリ(VideoCaptureやread)を使えば動画の各フレームを取り出し可能です。これにより取り出したフレームを静止画のように編集する事も想定しています。
ファイル操作(Read、Write)
画像の読み込みは、前述のImageを使って実現可能ですが、例えば編集した画像をファイルとして書き出すことも想定しています。
これは前述のOpenCVのimwriteなど含め色んなやり方が考えられますが、Pythonのライブラリを組み合わせれば可能なので、実際の設計時にもう少し検討したいと思います。
◆今後の予定
ユーザ仕様:
GUI実現機能などの仕様検討
内部設計:
目標仕様の実現に向けた設計検討
実装・コーディング:
設計方針に基づく実装やコーディング
テスト・デバッグ:
作成したプログラムの評価
仕様変更・機能追加:
一旦作成したGUIに機能追加など検討
基本的に上記に沿ってGUI構築(画像編集ソフト)を進めたいと考えています。
最後に
今回はここまでです。
大まかな全体構想ではありますが、現時点で最終形がある訳ではないので途中変わる可能性もあったり、検討漏れや想定してないことで上手くいかない部分もあるかと思います。
今後の連載では、GUI構築の流れを大まかに把握したい方、Tkinterを使うことを検討されている方に、事前に検討したことや上手くいかなかった例も含めて参考になりそうな記事を残していければと考えています。
今回Tkinterのことを書くにあたり、結構忘れていることがありました。初回のような新たな気持ちで取り組みたいと思います。
最後まで読んで頂き、ありがとうございました。
ーーー
ソフトウェアを作る過程を体系的に学びたい方向けの本を書きました(連載記事に大幅に加筆・修正)
Kindle Unlimited 会員の方は無料で読めます。
#連載記事の一覧
ーーー
いいなと思ったら応援しよう!