
Tableau 操作マニュアル
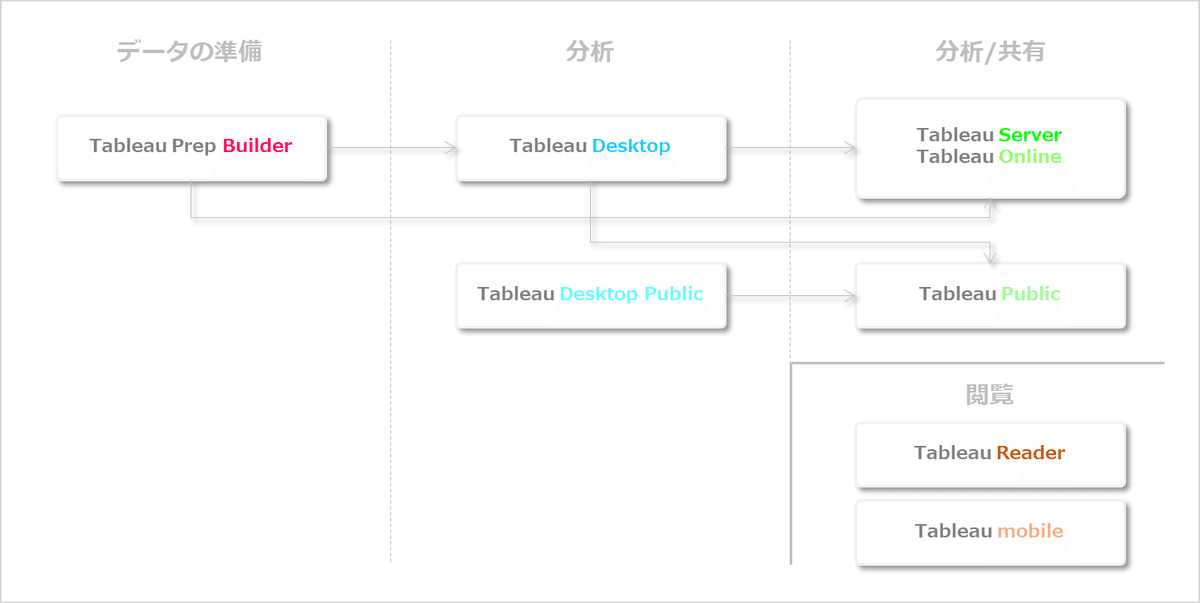
Tableauラインナップの説明

Tableau Prep Builder
データ同士の結合や置換、不要レコードの削除など分析をする前に分析し易いデータに整形する工程を専門に扱います。
Tableau Desktop & Tableau Desktop Public
ビジュアル分析しチャートを作成し目的に合わせてダッシュボード(チャート達のまとめページ)を作成する事ができます。Publicは無償版となり作成したブックをローカルや任意のサーバーに保存ができずTableauが用意したパブリックなサーバーにしか保存が出来ません。その為、実際の業務データを使用することは禁物です。Tableauの習熟時に使用するようにしてください。
Tableau Server & Tableau Online
Desktopで作成したダッシュボードを含むワークブック/データソース/フローを保存/共有/管理することができます。Serverは自社のオンプレミス環境用、OnlineはTableauが用意したサーバー環境用となります。
Tableau Reader
Desktopで作成したチャート/ダッシュボードを閲覧することができます。
Tableau mobile
Server & Onlineに保存しているチャート/ダッシュボードをモバイルから閲覧することができます。
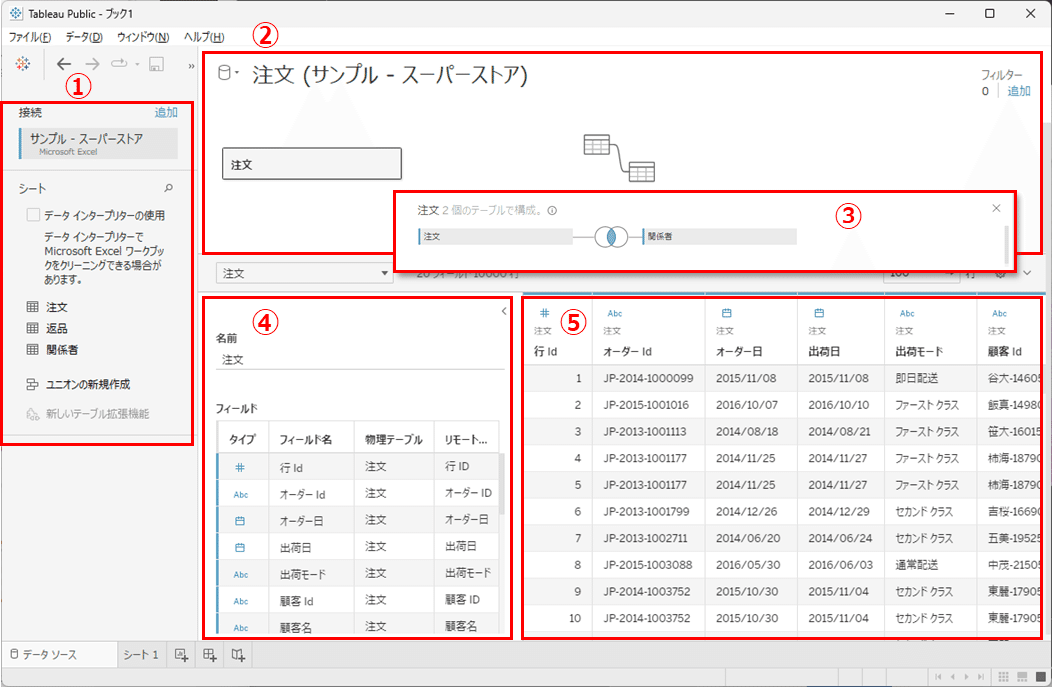
データソース 画面の説明

① 左側ペイン
② キャンバス(論理レイヤー)
③ キャンバス(物理レイヤー)
④ テーブル詳細
⑤ データグリッド
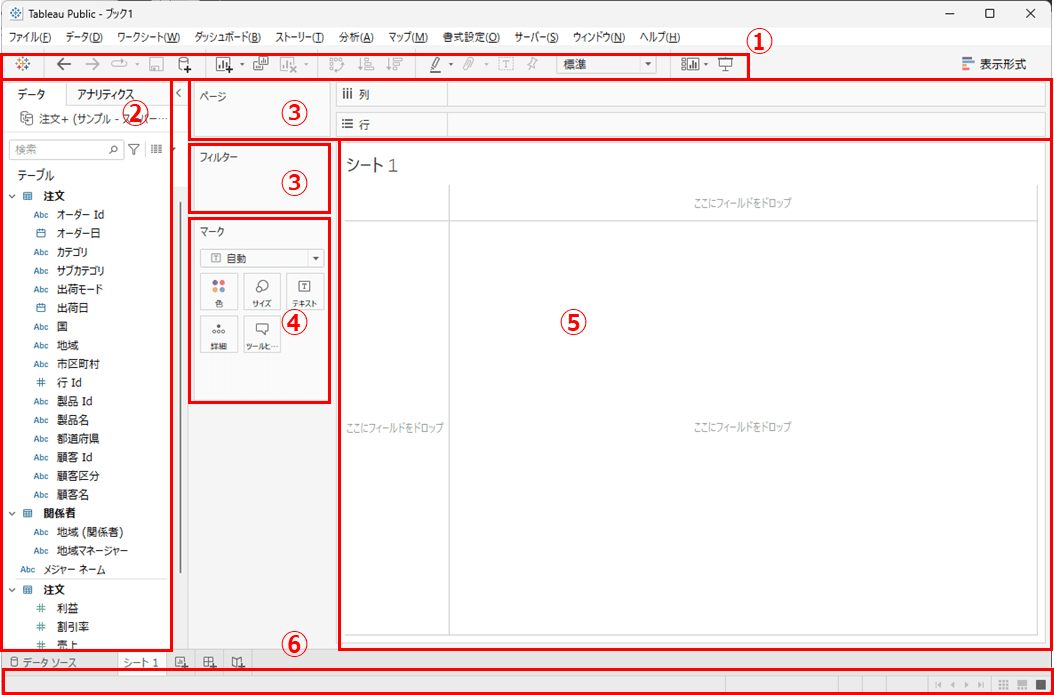
シート 画面の説明

① ツールバー
② サイドバー
┗ データペイン
┗ アナリティクスペイン
③ シェルフ
④ カード
⑤ ビュー
⑥ ステータスバー
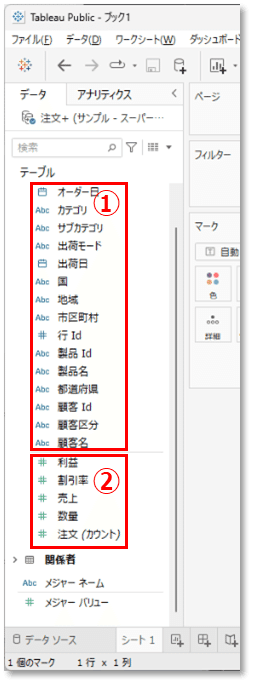
フィールドの説明

① ディメンション (連続 or 不連続)
ディメンションは定性的です。測定はできませんが、説明はできることを意味します。ディメンションは、多くの場合、都市や国、目の色、カテゴリ、チーム名などです。ディメンションは通常、不連続です。
② メジャー (連続 or 不連続)
メジャー は定量的です。数値で測定および記録できることを意味します。メジャーには、売上高/身長/クリック数などがあります。TableauDesktopでは、メジャーは自動的に集計されます。規定の集計はSUMです。通常、メジャーは連続的です。
連続
連続的という意味は、途切れのない、連続的な全体を形成するという意味です。7の後ろに8が続き、8は9までの同じ距離になり、7.5は7と8の間の中間になります。TableauDesktopでは、連続値は軸としてビューに表示されます。
不連続
不連続は、個別に分離または区別できることを意味します。トヨタはマツダとは異なります。Tableau Desktop では、不連続値がラベルとしてビューに表示され、ペインが作成されます。
集計方法の説明

ドラッグ (集計方法を指定しない)
データペインからフィールドを列もしくは行にドラッグします。データがメジャーの場合はたいていの場合、合計された結果を表示します。あとから集計方法を平均などに変更が可能です。
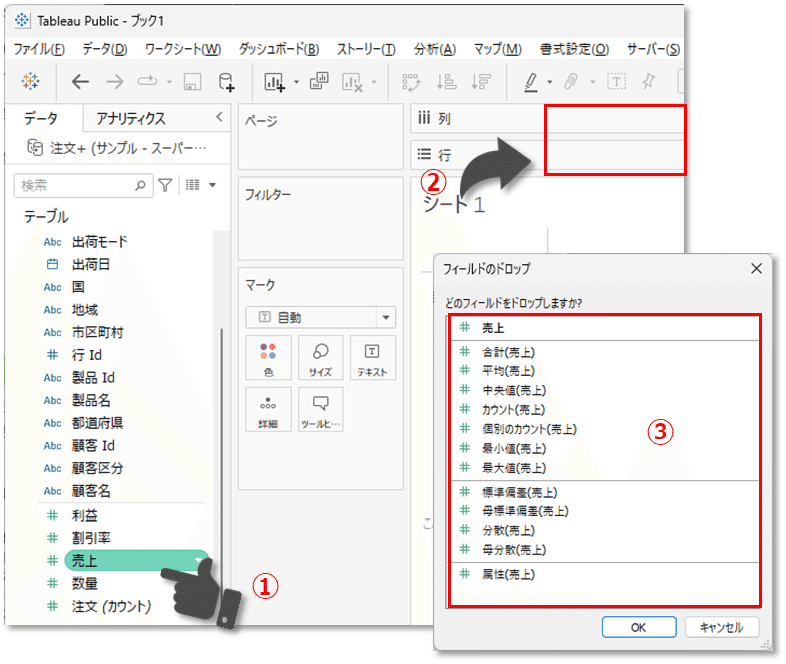
右クリック+ドラッグ (集計方法を指定)
データペインからフィールドを右クリックしながらシェルフにドラッグすると”フィールドのドロップ”と言うウィンドウが開きます。ここで集計方法を指定することができます。
基本チャートの説明
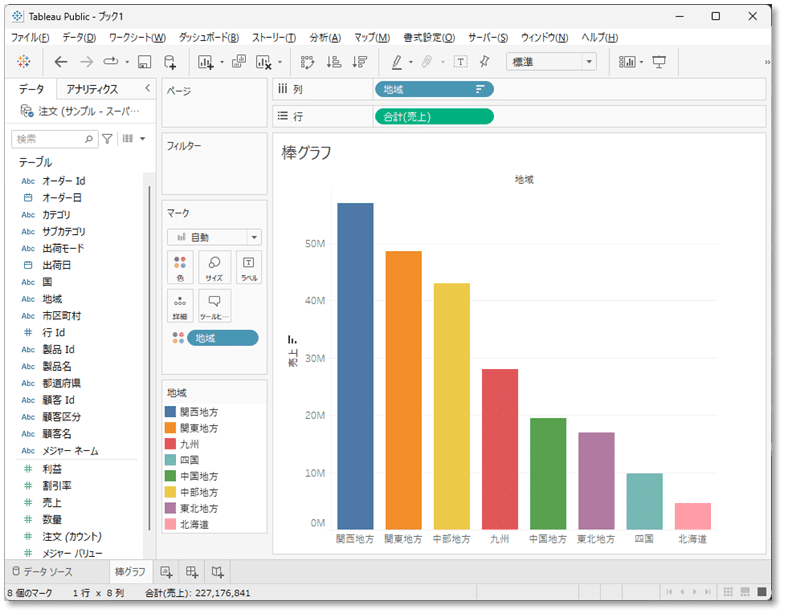
棒グラフ
大小や量を比較する場合の最もポピュラーな表現。計算された割合やパーセントよりも、そのまま数字を使用しグラフ化する事が多い。

作成例
チャート種類:棒
列:地域 行:売上
色:地域
サイズ:-
ラベル: -
詳細: -
ツールヒント: -
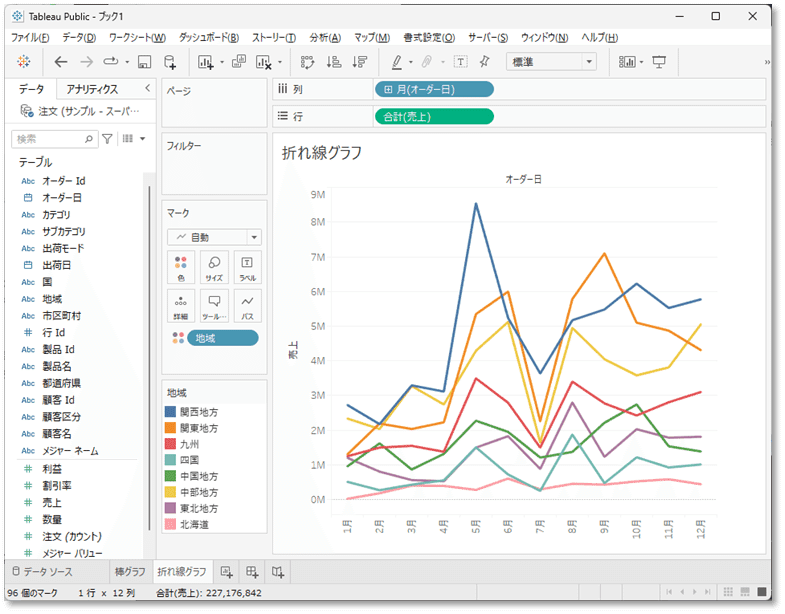
折れ線グラフ
棒グラフに次いで利用機会の多いのが線グラフです。折れ線グラフは推移表現(時系列)に適しています。極端に線の数が多いと見ずらくなるので注意です。

作成例
チャート種類:線
列:オーダー日 行:売上
色:地域
サイズ:-
ラベル: -
詳細: -
ツールヒント: -
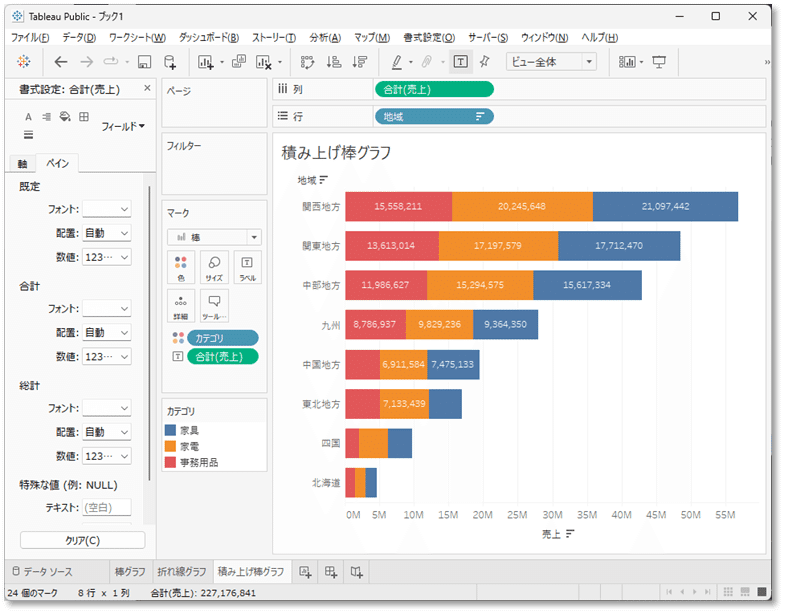
積み上げ棒グラフ
全体に対する割合表現に適している。

作成例
チャート種類:棒
列:売上 行:地域
色:カテゴリ
サイズ:-
ラベル: 売上
詳細: -
ツールヒント: -
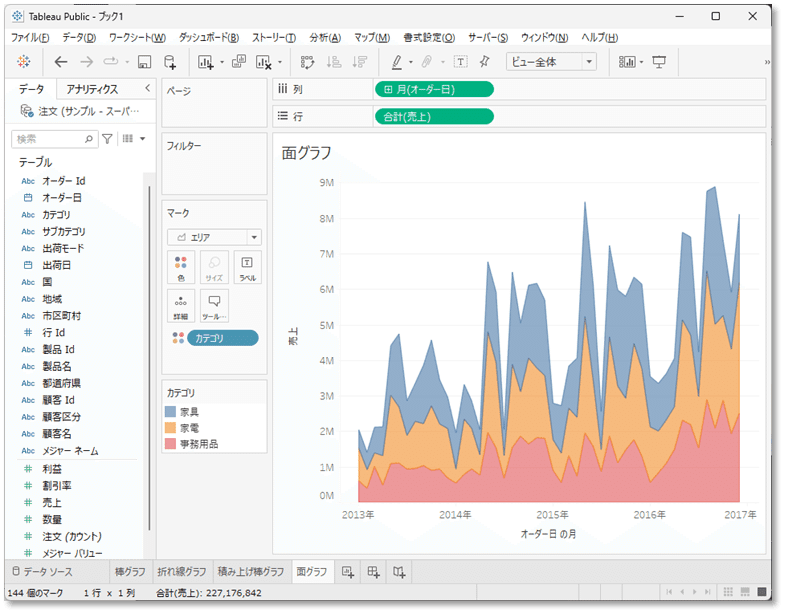
面グラフ
時間軸における累積変化の表現に適している。セグメントごとの比較や細やかな差異比較は不向きです。

作成例
チャート種類:エリア
列:オーダー日 行:売上
色:カテゴリ
サイズ:-
ラベル: -
詳細: -
ツールヒント: -
いいなと思ったら応援しよう!

