
AI絵×手描き絵でイラスト製作 〜グリザイユ画法とCoPainter〜
前回の記事はこちら
今回はtrinartとnijijourney、そしてCoPainterを使用しました。
案出し
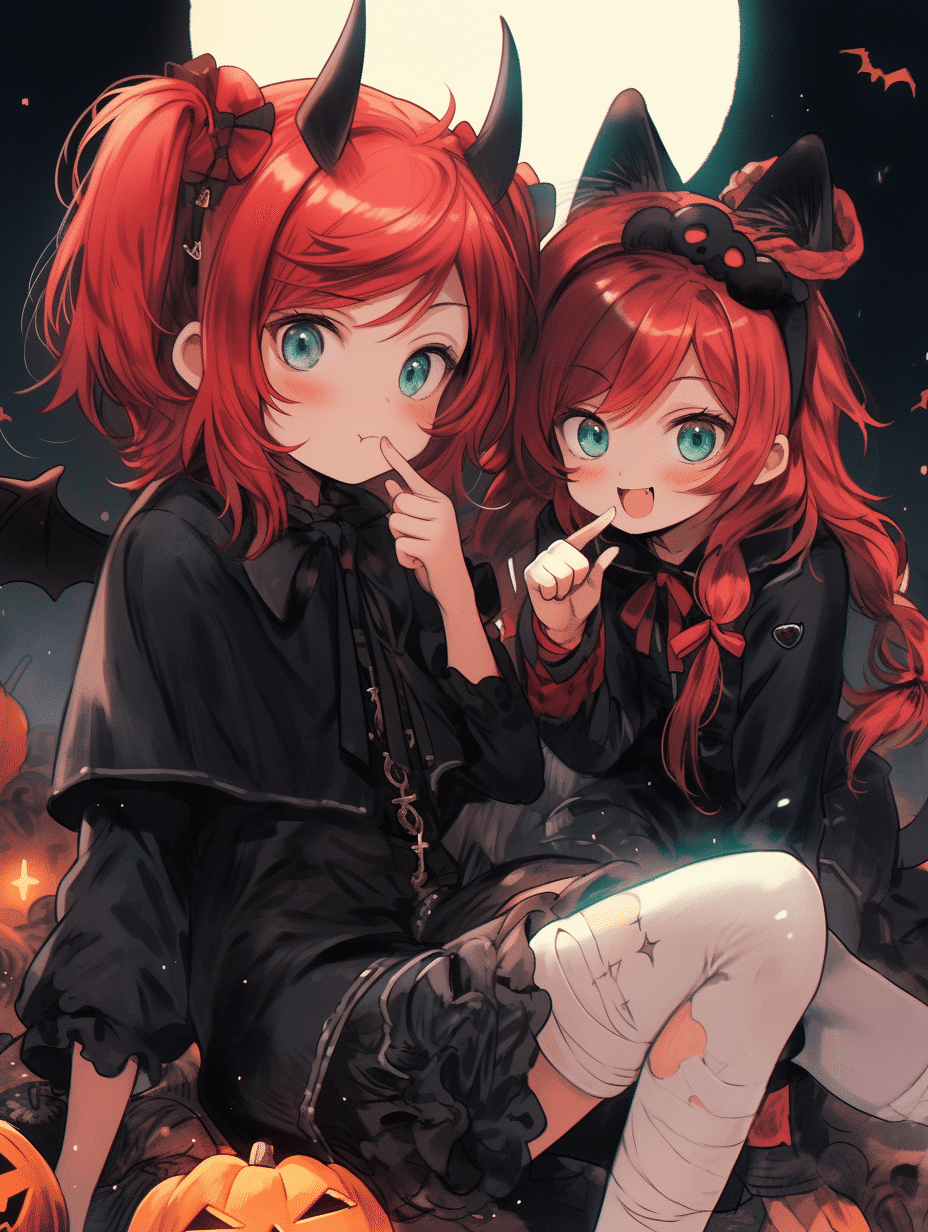
今回描くのは先日FEHで実装された双界ハロウィンアンナさん。元のイラストがとても可愛らしかったので自分も描きたくなりました。
ハロウィンイラストを描くので、プロンプトにハロウィンを入れつつポーズと大まかな容姿の指定だけしました。本当は大人の女性と子供の女の子で生成させたかったのですが、どれも親子感がすごかったので諦めました。
inpaintで修正しつつできあがったのがこちら。

このイラストを元に製作していきます。
ラフ〜下描き
AI絵のままだと2人とも少女という感じなので、今回はあくまで構図を借りるだけにしました。デッサンには自信がないのでクリスタの3D素体を用いて体を描いていきます。



この上から公式のイラストを観察して服などを描き足してできた下描きがこちら。

ちなみに元のAI絵と比較するとこんな感じ。

nijijourneyはトレスしてもなぜか上手く描けないことが多かったので、利用する時はこの方法が自分には良いのかなと思いました。
線画〜下塗り
先程の下描きをtrinartでi2iし、線画に備えます。

↑を参考にしながら線画を描きます。


この線画と下塗りから、CoPainterを用いて塗りの作業を進めていきます。
CoPainterで塗りを作成
今回色塗りでは線画と下塗りデータを送信するとAIが色塗りしてくれるサービス、CoPainterを使用してみました。
線画と下塗りはできたけど塗り方がわからない…時間がなくて完成まで持っていけない…そんな経験はありませんか?RADIUS5は線画と下塗りから着彩を行うCoPainterを開発中です。現在closedβとしてテスターを募集しております。ぜひご参加お待ちしております。https://t.co/LTy4t7Z3hJ pic.twitter.com/ts2kQoNNts
— RADIUS5 (@RADIUS5Inc) May 12, 2023
精度もかなり良い感じですっかりお気に入りです。
先程用意した線画と下塗りの画像データをそれぞれ設定し、(たぶん)「線画、下塗りを分ける」で生成したものがこちらです。

一部色が変わってるところもありますが、特に破綻もなく良い感じです。このうち線画だけ非表示にして書き出します。

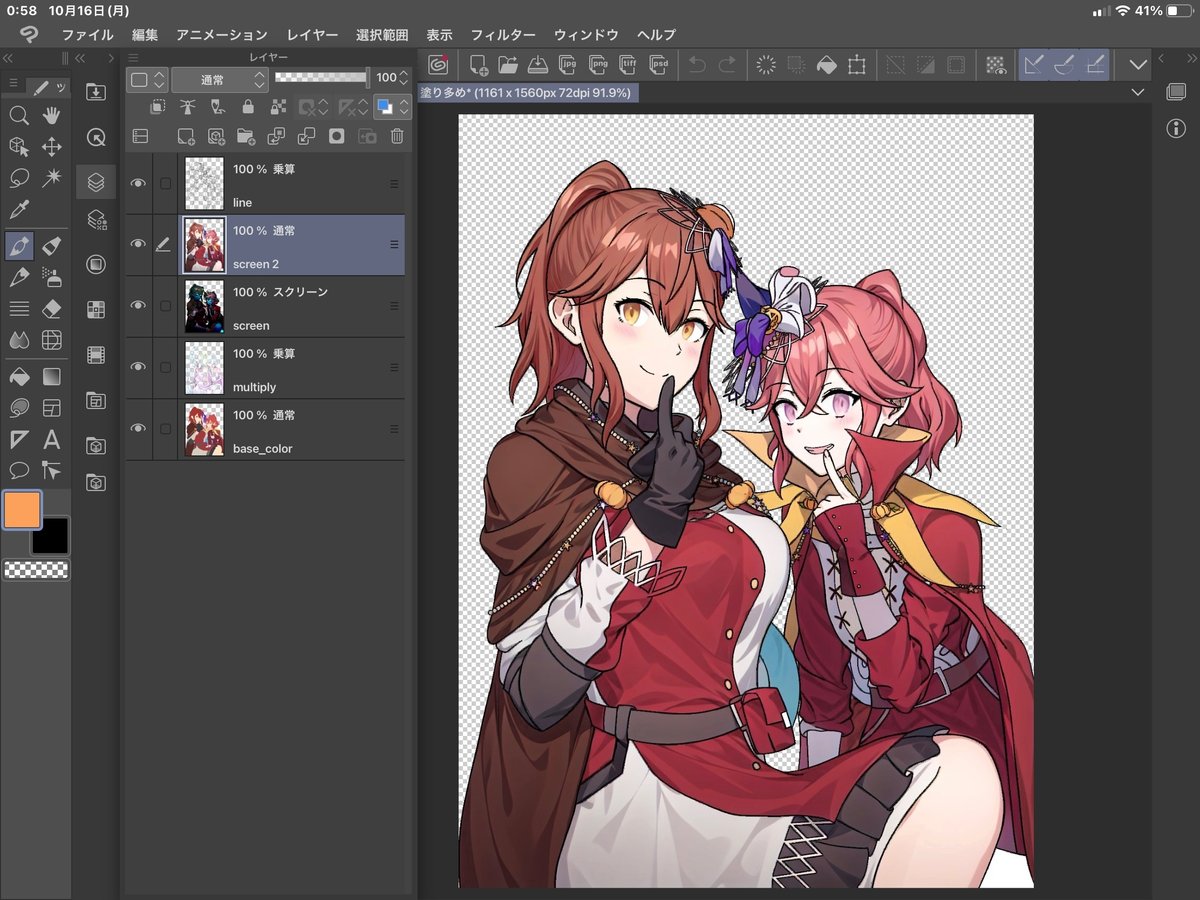
今までアニメ塗りをしていましたが、ちょうど先月からレイヤー削減のためにグリザイユ画法に変えたので、これをそのまま利用するために↑の画像をモノクロにして明度を下げます。

これに下塗りレイヤーをオーバーレイで重ねる(間にオーバーレイで暗い赤を入れてます)とこんな感じ。

もうこれだけでほぼ完成と言えるでしょう。背景なしの絵ならこれで十分な気がします。すごい、影を塗る段階をまるまるすっ飛ばせた……
グリザイユ画法は以下のサイトを参考にしています。
背景とライティング
背景は最初に生成したAI絵からinpaintでキャラを削除してハロウィンっぽく描いてもらいました。今回はキャラでほとんど画面が埋まるので背景に加筆はほぼしてません。

スキマ時間にはスマホのアイビスでライティングのイメージ作りもしました。今回は頑張ってキャラを背景に馴染ませたい!と思ったので、塗りはAIに任せ、短縮できた分の時間をライティングに注力しています。たぶん影を自力で塗ってたら時間かかりすぎてここまで頑張れなかったかもしれないです。
ChatGPTに添削してもらいつつ、色味のイメージを固めていきます。


ライティングのレイヤー構成は以下のサイトの夕焼けの空(その2)を参考にしました。
アイビスで作った絵をtrinartやnijijourneyでi2iし、エアブラシよりもハッキリしたハイライトの参考源を作ります。


これで大体のイメージが完成したので、再びクリスタに戻って作業をします。
と言っても、これより先は普通にグリザイユ画法と仕上げ加工の話になるのでほぼ割愛します。もっと上手い方の分かりやすい解説がたくさんあるので😌
あとは個人的に気をつけたことなどを。
元がAI製なので、拡大すると画質が荒かったり、線画近くに黒い点々があったりして気になったので、そこは加筆して綺麗にしました。遠くから見たら気にならないのがほとんどですが、気になったので。これは今になって思いますが、モノクロ化する際、事前に高画質化しても良かったかもしれませんね……次からはそうしてみます。


また、モノクロレイヤーに加筆しながら微調整をしていったのですが、スポイトの設定で参照先を「編集レイヤー」にしておくことで、オーバーレイのレイヤーを非表示にすることなく調整ができて便利でした。おかげでグリザイユ画法初心者でも簡単に塗り作業ができました。

あとは、背景と馴染ませるために色んな効果のレイヤーを使ったり、グロー効果や背景ぼかし、あと微妙に背景も乗算レイヤーで顔と顔の間は暗く、加算レイヤーで光源周りを明るくしたりしています。
そうして完成したのがこちら。
ハロウィンアンナさん🎃#FEヒーローズ #FEHeroes pic.twitter.com/WEoabZBSXQ
— Gi-レオン (@s_n_reon) October 16, 2023
これまでの記事の絵と比較するとクオリティが上がった気がします。影塗りの時間をほぼ全て魅力的なライティングと背景に馴染ませることに費やしたおかげですかね!ずっと集中して考えながら作業できました。時短にはこういうメリットもあるんだなぁと思いました。というか2人画面に入れたイラストを描くのってほぼ初めてなんですよね。それでもこんなに描けたのは色んなAIのおかげです。
制作時間は約20時間でした。
まとめ
nijijourneyで案出し
↓
3D素体を使って等身やポーズの修正
↓
ラフをi2iして良いとこ取りしながら下描き
↓
線画と下塗りレイヤーを用意してCoPainterで塗りを生成
↓
生成されたものをモノクロ化&明度を下げてグリザイユ画法用に転用
↓
画質の荒いところなどを加筆しながらライティングを調整し描き込む
↓
仕上げ加工して完成!
といった手順になります。
ちなみに後半は作業を中断した後、スキマ時間にChatGPTに添削や相談をしていました。本当に参考になるアドバイスばかりで勉強になるんですよね。
CoPainterはいいぞ。
いや、本当にめちゃくちゃ大助かりなサービスでした。βテストとはいえこれ無料で使えていいの?ってくらい便利です。特にスマホからでも操作できるのが最高です(私のパソコンが劣化して使い物にならないので)。
CoPainterの塗りをそのまま採用するのは色味が変わってしまうので難しいのかな?と思いますが、グリザイユ画法との相性は最高でした。CoPainterが使える間はずっとこの手法になりそうです。
本当にオススメですので興味のある方はぜひ!
