
clusterのランキングボード&コメントボードを軽くしたい。
こんにちは。かわしぃです。これはCluster Creator #2 Advent Calendar 2023、12/16の記事です。今回はclusterのイベント会場でよく使われる、Vアイテムのランキングボードとコメントボードの軽量化についてのお話です。
※この記事で記した方法は裏ワザ的なものです。動作保証はできませんので自己責任でお願いします。
ランキングボード・コメントボードってなあに!!!!

↑これとか、

↑これのことですねえ
これらはデータ量が重い
重いんです。コメントボード一個追加しただけでワールドの容量が20MB以上は普通に増えてしまいます。下手したら規模の小さいワールド一個分はあります。もちろんランキングボードも同様なので、イベント会場を作っている人にとっては頭を悩ませる重要な課題の一つでもあります。
こいつら、軽くしたいですよね…。
多少裏ワザ的な発想ですが、できます。
なんで重いの??
これらを使うみなさんはおそらくcluster公式が配布しているサンプルプロジェクトに同梱されているPrefabを使っていると思います。
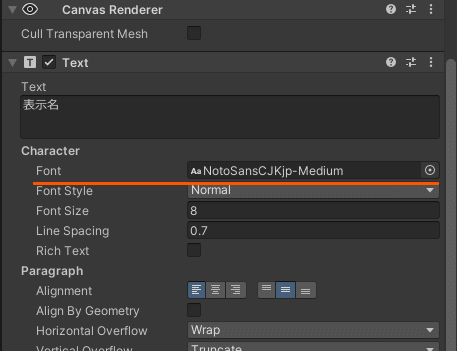
それにもとから入っているこれらは、フォント「NotoSansCJKjp-medium」をデフォルトで指定しています。これが重いんです。
フォントNotoシリーズは、「No Tofu」(四角い文字化けを出さないこと)をテーマとして含んだ世界各国の言語で開発されているフォントです。中でも日中韓を含むこの「NotoSansCJKjp」は漢字の数がとんでもなく多く、日本語に至ってはひらがなカタカナも含むクソデカフォントファイルなんです。かつ、デザイン面も考慮されていて、一文字一文字がちょっとリッチな印象があります。
つまり、このフォントを変えれば軽くなるぞ、という話。
さあ軽くしよう
※※今回ご紹介する方法は、公式が配布しているランキング・コメントボードのレイアウトを崩してしまいます。お好みに応じてレイアウトの微調整を検討に入れてください。※※
サンプルプロジェクト導入
今回はcluster公式のサンプルプロジェクトの導入を前提とします。ワールド作成に必要なパーツが一通り揃っているので便利です。
【動画で解説】CCKを導入して、clusterにワールドをアップロードしてみよう
ランキングボードを設置
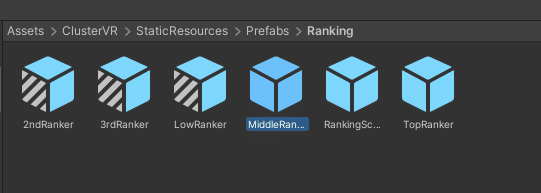
Assets > ClusterVR > StaticResources > Prefabs > Ranking
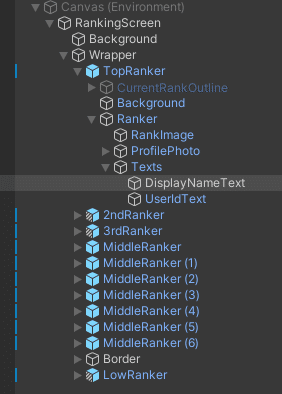
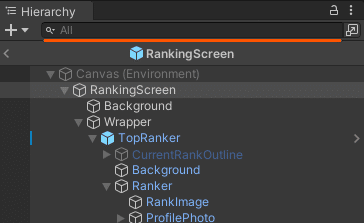
の中にあるRankingScreenをダブルクリックして開きます
Textコンポーネントがついていそうなオブジェクトを選択

Textコンポーネントがついているものを選択して、inspectorでフォントを確認します
フォントを「Arial」に変更

↑こいつを、

こう。
これを片っ端から、ボード内のTextコンポーネントがついているすべてのオブジェクトに対してやっていきます。すべてです。子の階層もすべてです。ひとつでもNotoSansを取り逃がすとサイズは変わりません。
関連する細かいPrefabについても同様です。がんばりましょう

Hierarchyの検索窓を使うと便利です。

コメントボードも同様の作業をしていきます。
駆逐が終わったらアップロード
全て倒しきったらいつものようにアップロードします。あら不思議。ボード内をいじっただけなのに容量がすんごい軽くなっています!
軽量版の各ボードは新規のPrefabとして保存しておくと便利です。
おつかれさまでした。
なんで軽くなるの??
ここではだいたいの端末にデフォルトで入っている「Arial」という欧文フォントを選択しました。これには日本語文字は含まれていません。
日本語文字が含まれていないフォントが指定されているところに対して
日本語の入力があった際、端末に元々入っている「システムフォント」というものが呼ばれることがあります。元からスマホやPCに存在しているものからデータを引っ張り出してくるため、欧文フォントの指定が成されていても、日本語部分はシステムフォントで代替してくれるのです。たぶん。

▼参考リンク▼
とはいってもCCKやUnityが根本的にどういう風に組まれているかは僕はよくわかっていないので、実際のところは定かではありません。
わかっているのはとにかく上のようにすれば軽くなっちゃった、ということです。
システムフォントとしてよく使われるのはYuGothic UIとかMeiryo UI、ヒラギノとかだと思います。
問題点
上記のように、無理やり日本語のシステムフォントで置き換える、ということをしているため、ビジュアルがちょっと変わってしまいます。そのため微妙に表示位置がズレてしまったり、文字自体がいつもと比べてダサく見えてしまう、ということもあります。
サンプルプロジェクトに入っているこれらのPrefabは、NotoSansを前提として調整されているので、今回の方法を用いた場合は、そのバランスを崩してしまうことでもあります。
このようなことも踏まえて、もし軽量化版のビジュアルがイマイチだな~~~と思った場合は位置や行間、もろもろのレイアウトをご自身で適切に調整してみてください。

