
Preattentive Attribute①
今日は、データのビジュアライゼーションを実施する際に覚えておきたい「Preattentive Attribute」についてまとめます。
Preattentive Attributeってなに?
Preattentive Attribute = 事前注意属性
⇒視覚表現を見た時、脳が無意識に処理をする要素のこと。「無意識に」というのがカギで、意識することはありません。
体感してみよう!
上記の説明ではいまいちピンときませんね。それでは、視覚表現を見た時に無意識に処理する要素とは何か?を体感してみましょう。
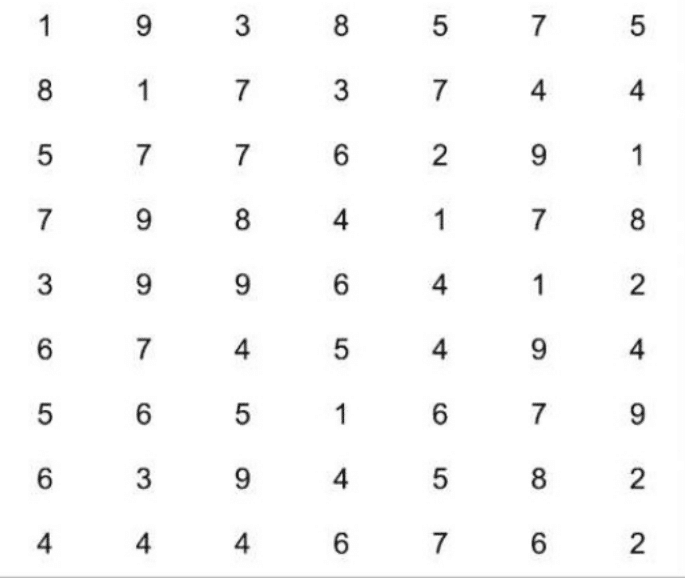
【ワーク】今から5秒で、下の図の数字の9の数を数えてください!

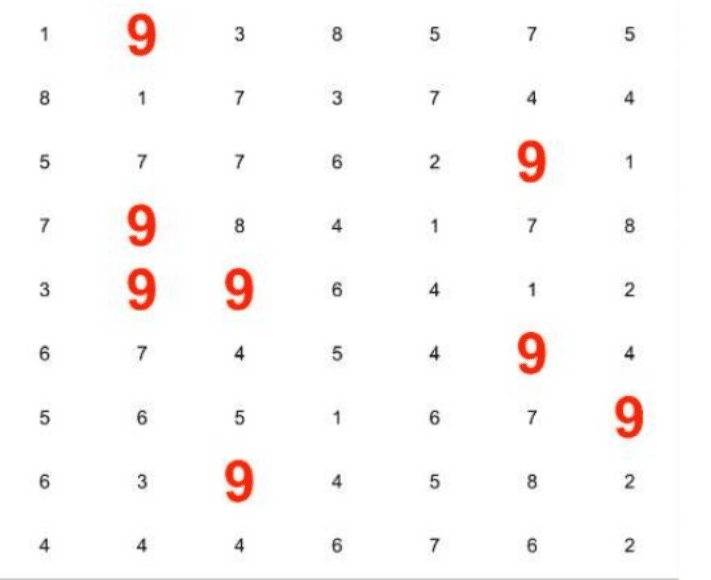
・・・どうですか?5秒ではなかなか難しいと思います。それではPreattentive Attributeを使用した下の図を使ってもう一度数字の9の数をかぞえてみましょう。

先ほどよりわかりやすくなりましたね。上記の図は、直感的にわかりやすくなったと人が感じることができる視覚属性を使用しています。
視覚属性とは
先ほどの2つの図の違いは、数字の9の「色」と「サイズ」です。Preattentive Attribute(脳が無意識に処理する要素)に有効な視覚属性は、4つに分類できます。
位置
色
サイズ
形状
1.位置
4つの視覚属性の中で一番印象が強いのは位置です。
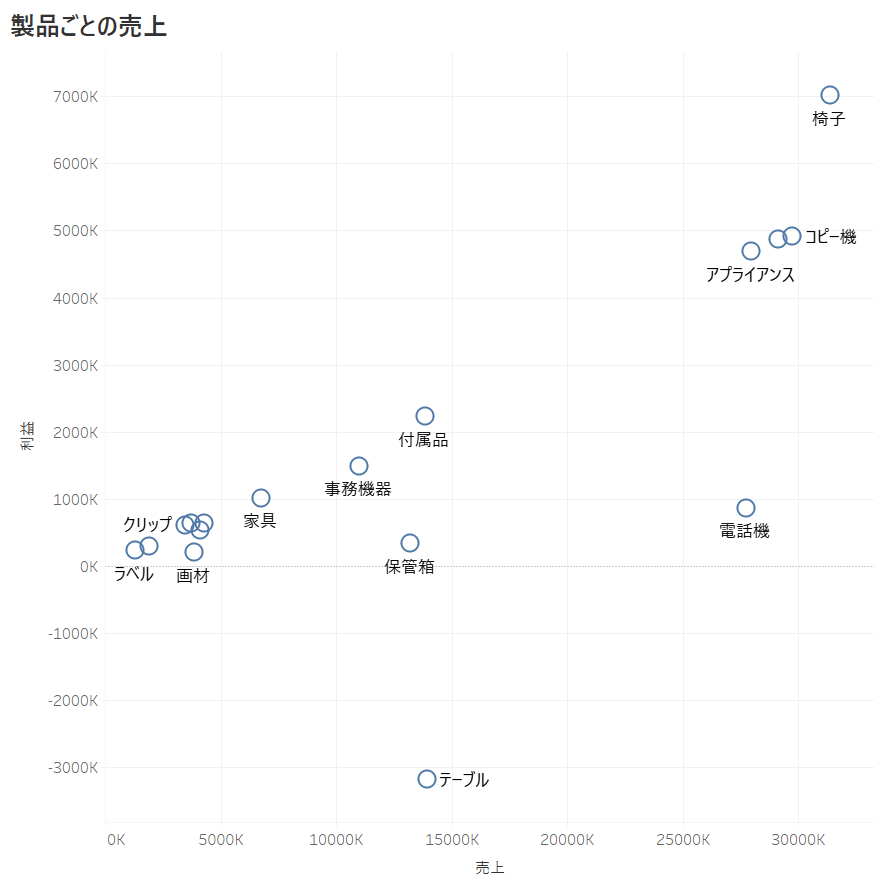
下の散布図を見てわかるように、X軸、Y軸、それぞれの要素がどのような関係にあるのかがわかりますね。人の目は、位置に着目する傾向があります。

2.色
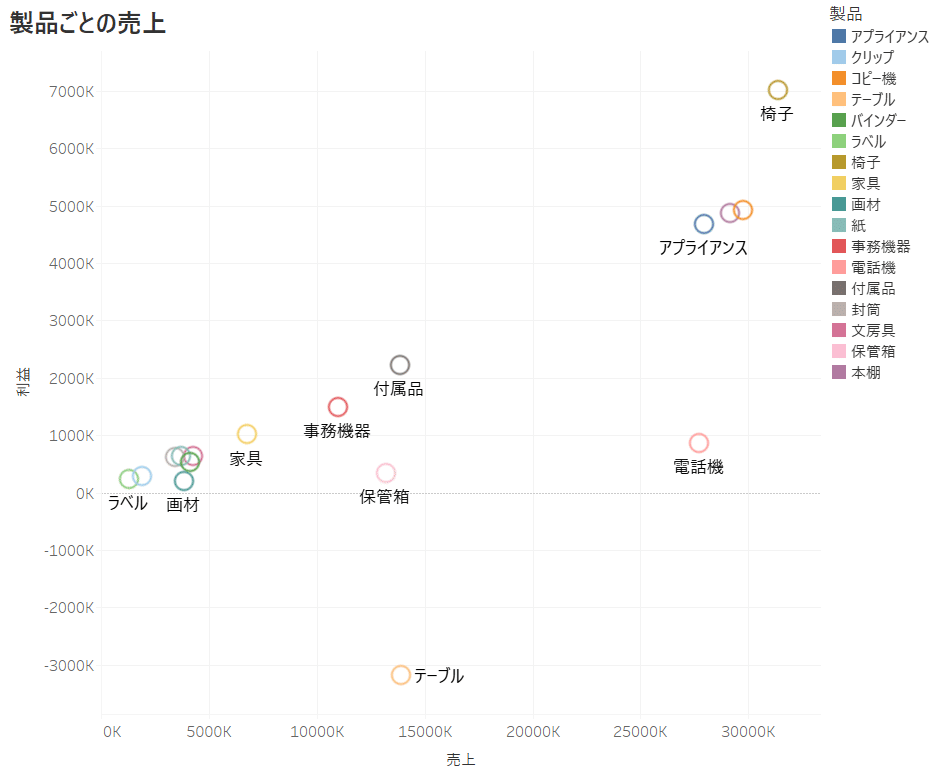
位置の次に影響の大きいのが色です。先ほどの図に色相を加えると、各要素の属性が把握しやすくなります。
※色相の他にも、彩度を変更する技もあります。

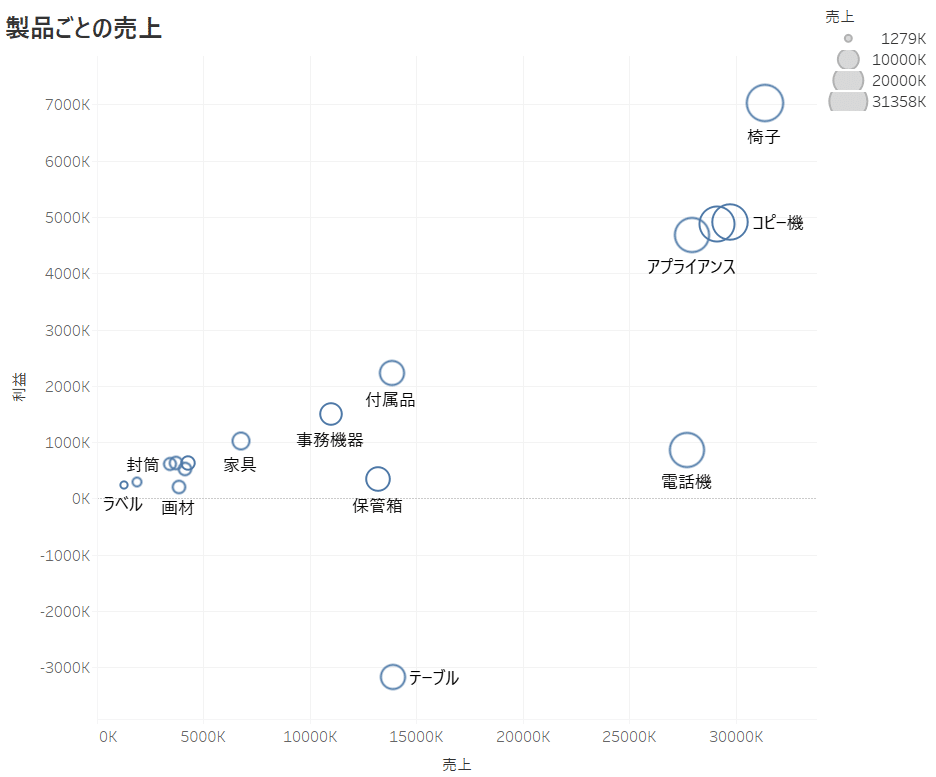
3.サイズ
サイズも、位置と色に次いで視覚属性の大きな要素となります。製品ごとの売上の散布図上で、売り上げ規模に応じてマークの大きさを変更してみると、強調されます。

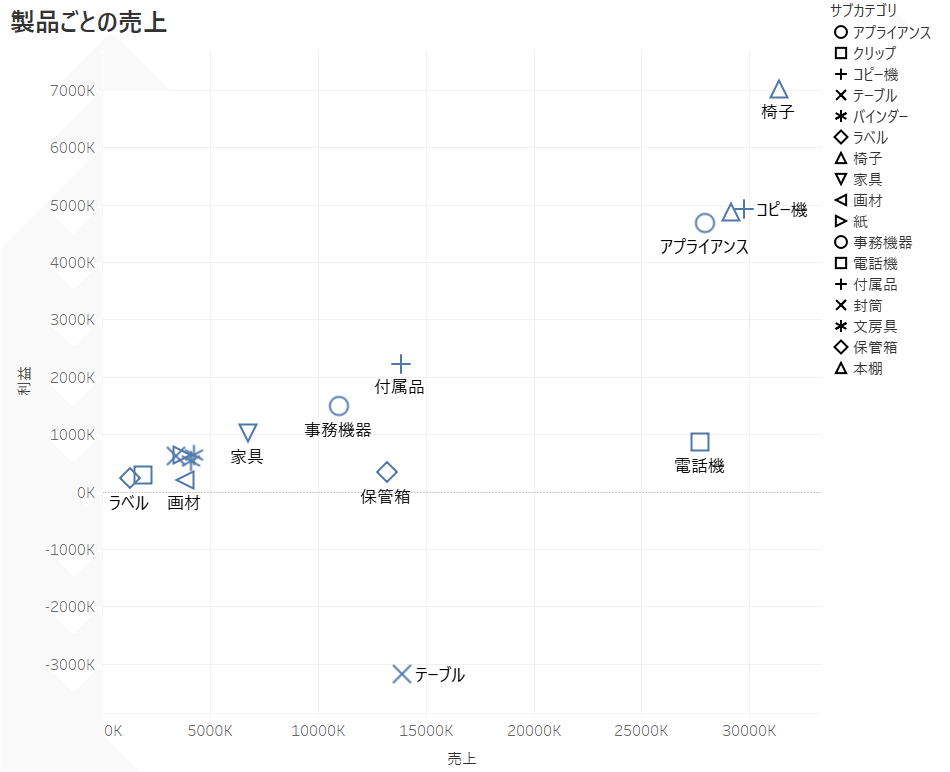
4.形
最後にご紹介するのは形です。製品ごとに形状を変えると、それぞれ異なることがより分かり易くなります。
※他にも、長さ、マーク、方向、幅などで工夫することもできます。

まとめ
Preattentive Attributeとは視覚表現を見た時、脳が無意識に処理をする要素
視覚属性とはPreattentive Attributeに有効なもので、位置、色、サイズ、形の4つに分類される。
ここまでで、Preattentive Attributeと視覚属性の主な分類についてお話させていただきました。次は、様々なPreattentive Attributeを使用したデータの表現方法について掘り下げていこうと思います。
次の記事はこちら!
参考文献
DATA Saber Boot Camp Week2”Visual Best Practice:Art and Science of Visual Analytics”
