
Tableau Tips③ Bar in Bar(入れ子棒グラフ)の作成方法~二重軸棒グラフを用いて~
こんにちは、Sharing Innovations Tableauチームです!
こちらでは業務中に詰まってしまった部分の解決方法をご紹介しています。
0.概要
今回はBar in Bar(入れ子棒グラフ(勝手に名付けました))の、作成方法をご紹介したいと思います。Bar in Barの作成方法には、いくつか種類がありますが、今回ご紹介するのは二重軸棒グラフを用いた作成方法です。また、後半では使用する色についての考慮事項にも触れていますのでぜひ参考にしてみてください!
Bar in Barとは、ある一つの棒グラフの手前側(レイヤーとしては上側)に、より細い棒グラフが存在する、棒グラフの派生の一種です。
例えば、太さが10の棒グラフがあり、その上に太さが5の棒グラフが存在する、という具合です。
売り上げと利益の関係や、目標(予算)と見込み実績の比較などにもよく使用されます。
使用データソース
Tableau標準の「サンプル - スーパーストア」
↓完成イメージ 今回は、縦向きの棒グラフで作成します。

1.シェルフにディメンションを配置する。
今回は縦向きの棒グラフを作成するので、列シェルフにディメンションを配置します。
ディメンション「カテゴリ」を列シェルフに配置した後、ドリルダウンでサブカテゴリも表示させました。ドリルダウンは、「カテゴリ」をシェルフに配置した後、配置した「カテゴリ」の「+」マークをクリックすることで表示されます。

2.シェルフにメジャーを配置する。
次に、メジャーを配置していきます。
今回は、「利益」を配置しました。配置すると自動で棒グラフが作成されると思います。
自動で棒グラフにならない場合は、赤く囲った「マーク」のプルダウンメニューを「棒」に変更することで、棒グラフで表示されます。

3.二重軸棒グラフにする。
次に、もう一つメジャーを追加して、二重軸グラフを作成します。
方法は二種類あります。
方法①:シェルフから二重軸グラフを作成する。
方法②:ドラッグ&ドロップで二重軸グラフを作成する。
・方法①:シェルフから二重軸グラフを作成する。
もう一つのメジャーを選び、先ほど「利益」を配置した右に配置します。今回は「売上」を配置します。
すると、以下の画像の通りになると思います。

次に、いま追加した「合計(売上)」を右クリックし、「二重軸」を選択します。

すると、以下の画像のようになるので、「2.シェルフにメジャーを配置する。」と同様の手順で棒グラフに直します。
なお、二重軸グラフにすると、「マーク」で、シェルフに配置したメジャー毎の設定ができるようになります。今回は、二つのメジャーとも「棒グラフ」で表したいので、「マーク」の中の「すべて」で「棒」を選択します。これで、今回配置した二つのメジャーに一括で適用されます。

その結果、このように二つの棒グラフが等しい太さ・異なる色で表示されるかと思います。

二重軸棒グラフの作成方法①は以上です。
・方法②:ドラッグ&ドロップで二重軸グラフを作成する。
方法②はドラッグ&ドロップで可能です。
以下の画像の通り、「売上」フィールドをドラッグし右端にもっていきます。
すると、グラフの端が点線になりフィールドが緑の棒に変化する箇所があるので、この状態になったらドロップします。

すると、以下の画像のようになるので、「2.シェルフにメジャーを配置する。」と同様の手順で棒グラフに直します。
なお、二重軸グラフにすると、「マーク」で、シェルフに配置したメジャー毎の設定ができるようになります。今回は、二つのメジャーとも「棒グラフ」で表したいので、「マーク」の中の「すべて」で「棒」を選択します。
これで、今回は位置した二つのメジャーに一括で適用されます。

その結果、このように二つの棒グラフが等しい太さ・異なる色で表示されるかと思います。

4.各棒グラフの太さを変更する。
いよいよ、各棒グラフの太さを変更します。「マーク」の中の、「合計(売上)」をクリックし、「サイズ」をクリックし、お好みで調整します。
試しに「売上」のサイズを細く変更してみました。

これを見ると、「利益」の方が値が小さい(棒の高さが低い)ことが多いため、「利益」を細くし、「売上」に内包されるような表現をしたいと思う方も多いと思います。その場合、行シェルフにある「合計(売上)」をドラッグし、「合計(利益)」の左側にドロップし、配置します。
すると、以下のようになります。

このままだと気持ち悪いので、「売上」を太くし、「利益」を細くします。棒の高さが高い方を太くした方が見栄えが良いです。
先ほどと同様に「マーク」の中の「合計(売上)」をクリックし、「サイズ」をクリックし、スライダーを右に動かします。次に、「マーク」の中の「合計(利益)」をクリックし、「サイズ」をクリックし、スライダーを左に動かします。すると以下の通りになります。

5.レイアウトを整える。
最後にレイアウトを整え、より「データ分析に有用な」グラフにします。
二重軸グラフにすると、左の「売上」と書いてある軸と、右の「利益」の軸で、目盛りの粒度が異なることがほとんどです。その場合、上記の画像のように、売り上げに対する利益が、実際より大きく見えてしまう、といったことにつながります。
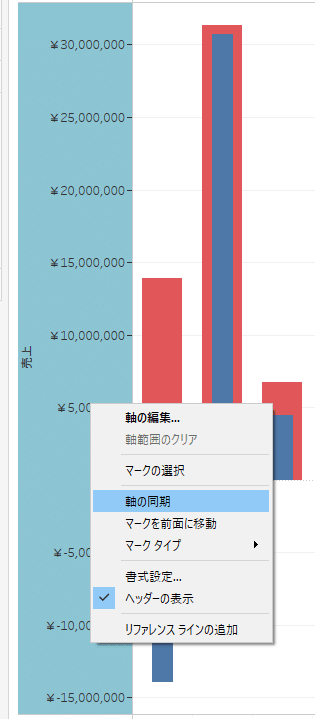
そこで、「軸の同期」をします。
どちらかの軸で右クリックをして、「軸の同期」を選択するだけです。

すると、以下の画像のように、棒グラフの「利益」が適切な高さになります。

さらに、この状態になると両方の軸で目盛りが同じなので、どちらか一方を残して、もう一方は非表示にした方が見やすいです。この際、軸を右クリックして「☑ヘッダーの表示」のチェックを外すのですが、必ず右側の軸で選択しなければなりません。左側の軸でこの操作をすると、両軸が非表示になります。
右側「利益」軸で右クリックをし、すでにチェックマークが付いている「☑ヘッダーの表示」をクリックします。
すると以下のようになります。

続いて、左側の「売上」軸の名称を変更し、「利益」を表すときも「売上」を表すときも違和感のない表示に修正します。今回は「金額」が適当だと思うので、軸の名称を「売上」から「金額」に変更します。
「売上」軸を右クリックし、「軸の編集...」をクリックします。そして、「軸のタイトル」を「売上」から「金額」に変更します。

最後に色の考慮をします。
今回は次の記事(補色とは(物理補色と心理補色) | 色彩101®|仕事・暮らしのパフォーマンスを上げる色彩活用 (shikisai101.com) )を参照しました。

補色という概念を用いて、配色を考えます。一般的に、「補色」とはお互いを目立たせたり視認性の良い二つの色の組み合わせと言われています。
左の画像で、円環の中心に対して点対象に位置する色が補色になります。
例えば、6番の橙色の補色は、18番の藍(青?)色になります。
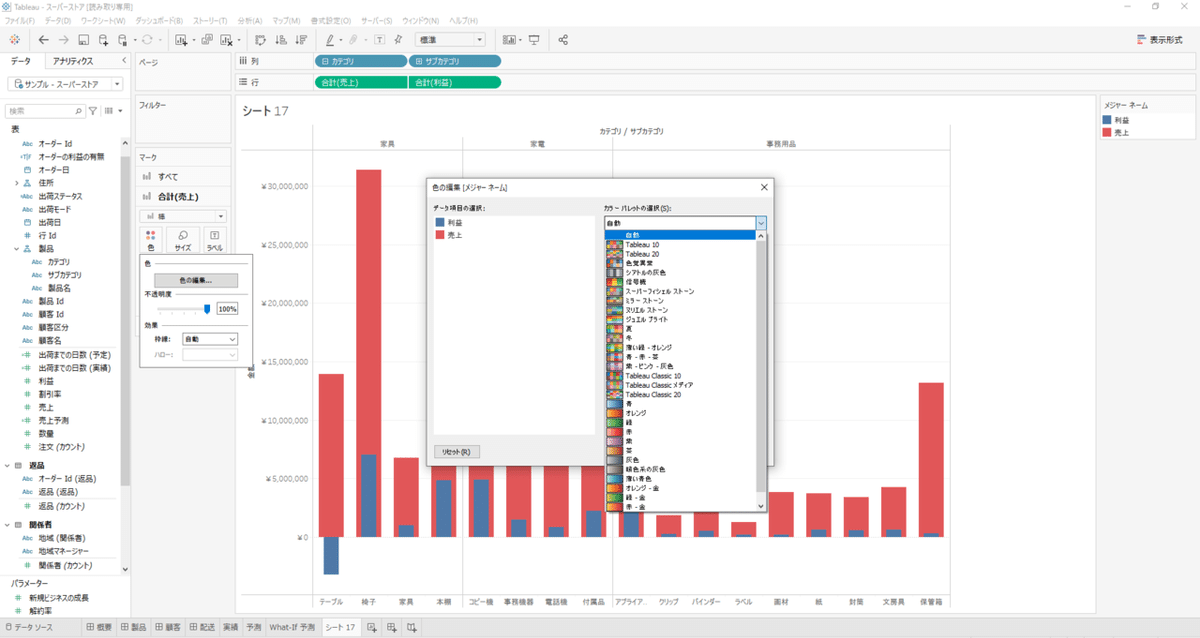
色の変更方法は以下の通りです。
まずマークの「色」をクリックします。この際、どのマークの「色」を選択しても、両方のグラフの色の編集が可能です。次に色の編集をクリックすると以下の画像の通りの画面になります。

カラーパレットの選択を押すと、ドロップダウンフィルタが出てきます。あらかじめTableauが用意しているカラーセットから色を選択することができます。色を変更するときは、左の「データ項目の選択」をクリックしてから、右側の色をクリックし、最後に右下の「適用」をクリックします。

「データ項目の選択」でダブルクリックをすると次の画像のように、RGB値(0~255)の指定でより詳細に色を決めることができます。

これで完成です!


今回は、「プルチックの感情の輪」(左図)の概念も参考にしました。
(参考:プルチックの感情の輪|人間の感情は色で分類すると関連性がわかる? - Web活用術。 (swingroot.com) )
関心を持ってほしいものを橙系の色の彩度中間くらいで表し、その補色に当たる色をもう一方の色にしました。
おまけ・・・
ちなみに、Tableauは「Ctrl+W」で、一瞬で縦棒グラフから、横棒グラフに変換したり、その逆をすることができます。今回の棒グラフを横向きにすると、以下の画像の通りです。

6.まとめ
お疲れ様でした!以上が二重軸棒グラフを用いた、Bar in Bar(入れ子棒グラフ)の作成方法です。
まず単純な棒グラフを作り、二重軸棒グラフにして、最後にレイアウトを整えました。
二重軸棒グラフにした際、軸の目盛りの粒度に注意を払う必要があります。また、棒の高さが大きい方のメジャーを、シェルフ上で左側に配置するとよい、という事もわかりました。ぜひご活用ください。
