
Resoniteでイラストっぽい陰影の写真を撮る方法
こんにちは、S.Haruyaです。
今回はResoniteを使ってちょっとだけイラストぽい陰影の写真を撮る方法を紹介します。
(いい感じになるかはアバターによるところもあると思うし、イラストっぽいに受ける印象も個人差があると思いますが参考までに)
実際に今回の方法で撮った写真



目次
XiexeToonを使う
Resonite内でイラストぽい陰影の写真を撮るにはXiexeToonマテリアルを使います。
その中でも特に今回重要なのはShadowRamp。今回の方法はXiexeToonとShadowRampの特性を使って陰影を描く方法です。
なお次の項目からはしばらく専門的な話になります。
実際の撮影だけをしたい場合は『撮影場所の準備をする』までスキップしてください。
XiexeToonの特殊な仕様
今回このマテリアルを使うにあたって、このマテリアルの特殊な仕様をいくつか説明したいと思います。
XiexeToonでは一見2つの影が付く
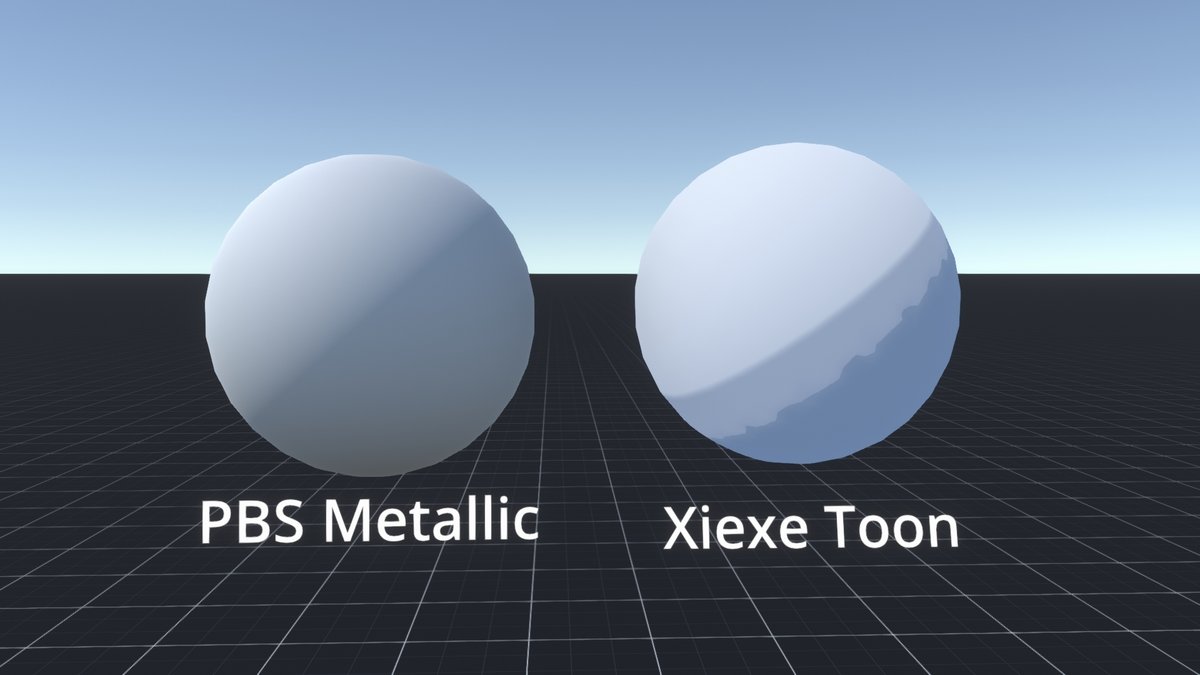
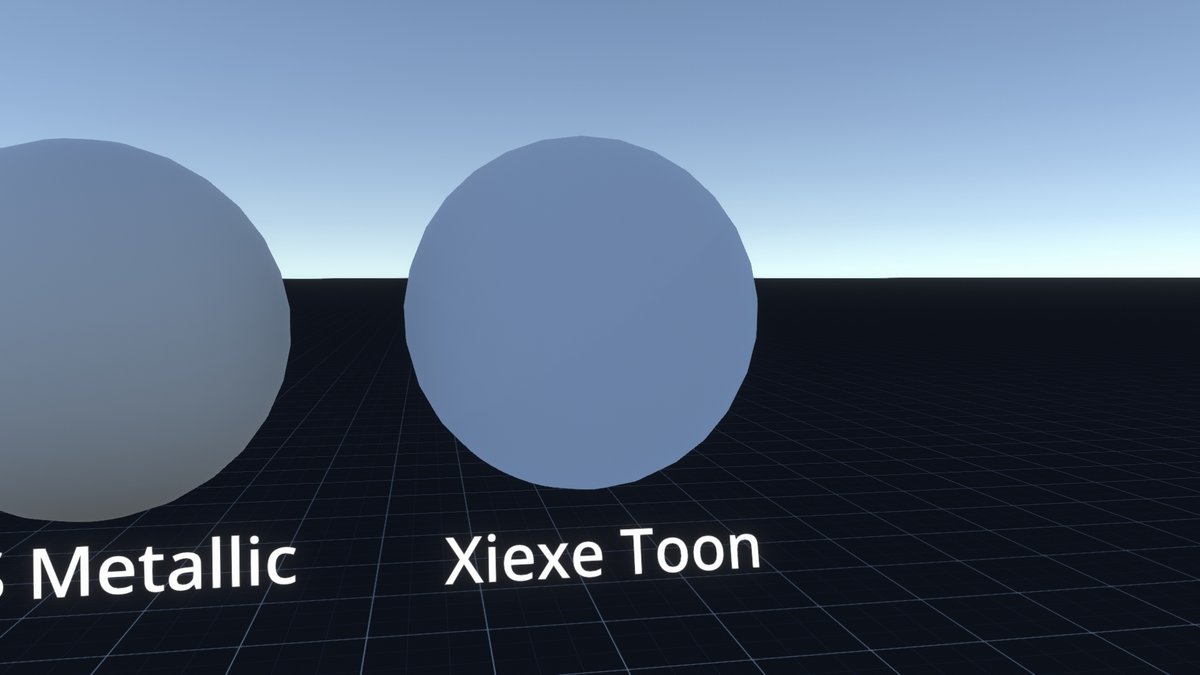
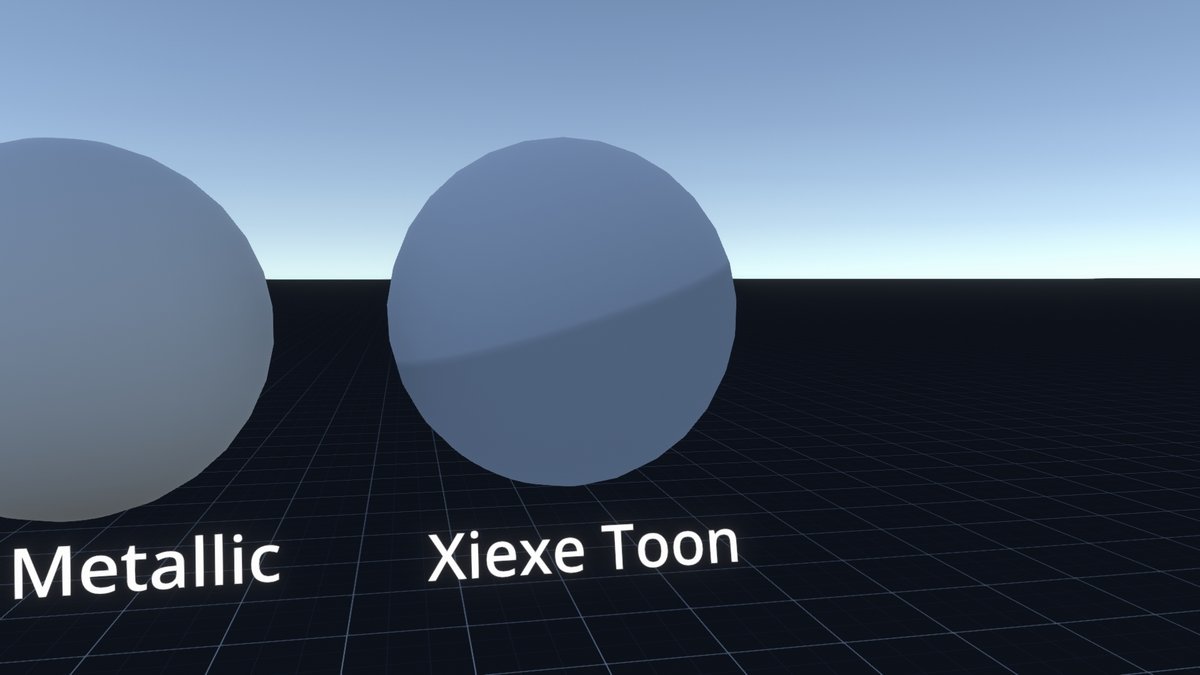
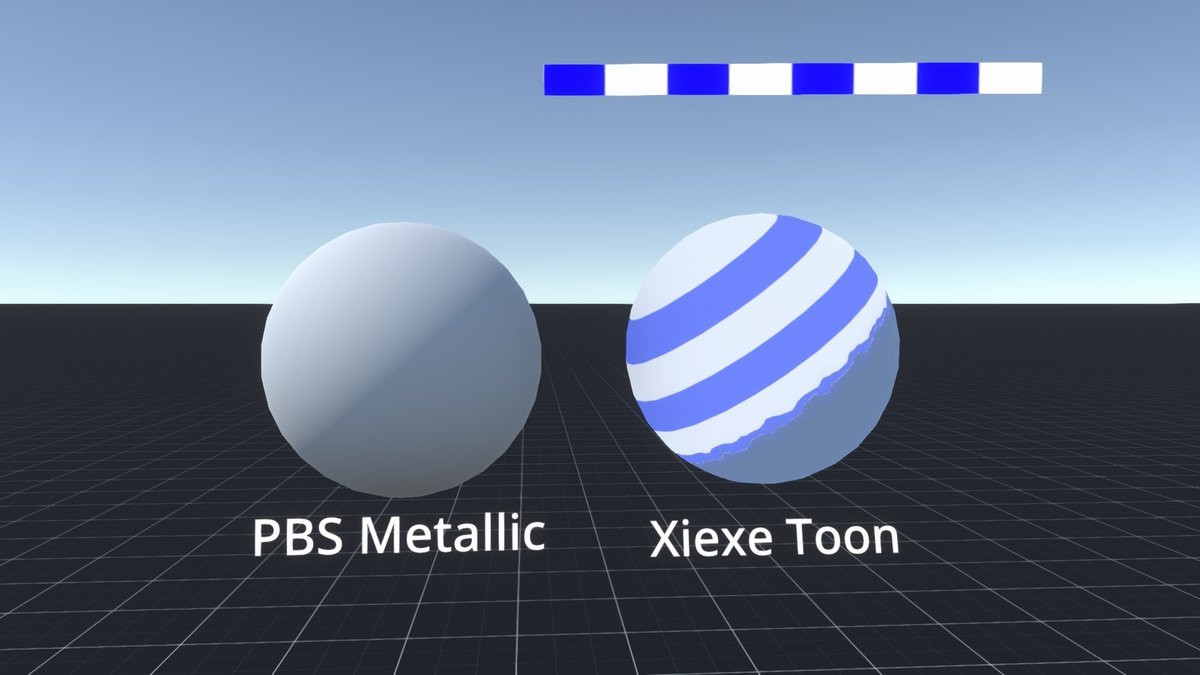
比較してわかりやすいようにXiexeToonとPBSMetallicを並べてみました。

PBSMetallicと比較するとXiexeToonは2段階の影があるように見えます。
これが一体何なのか。結論から言えばこれはLightによって落ちている影とShadowRampが見せている影です。
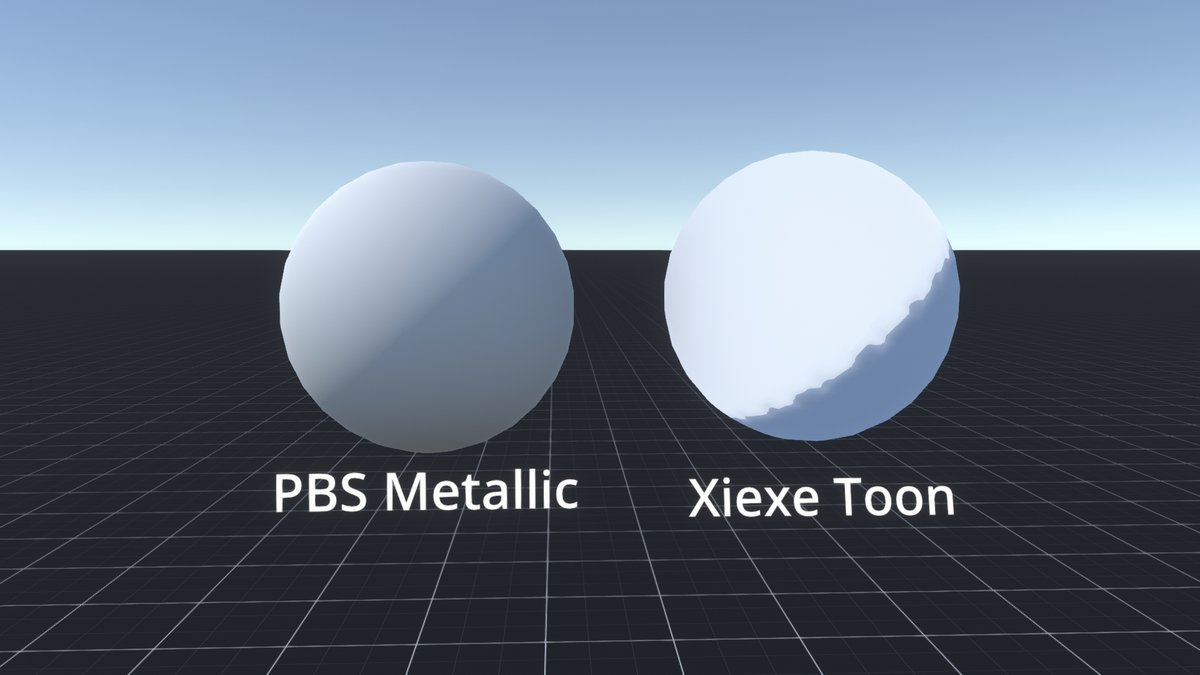
わかりやすいように試しにShadowRampを消してます。

XiexeToonの影が一見一段階になりましたね。
つまり上の方にあった影はShadowRampによって見えていた影ということになります。
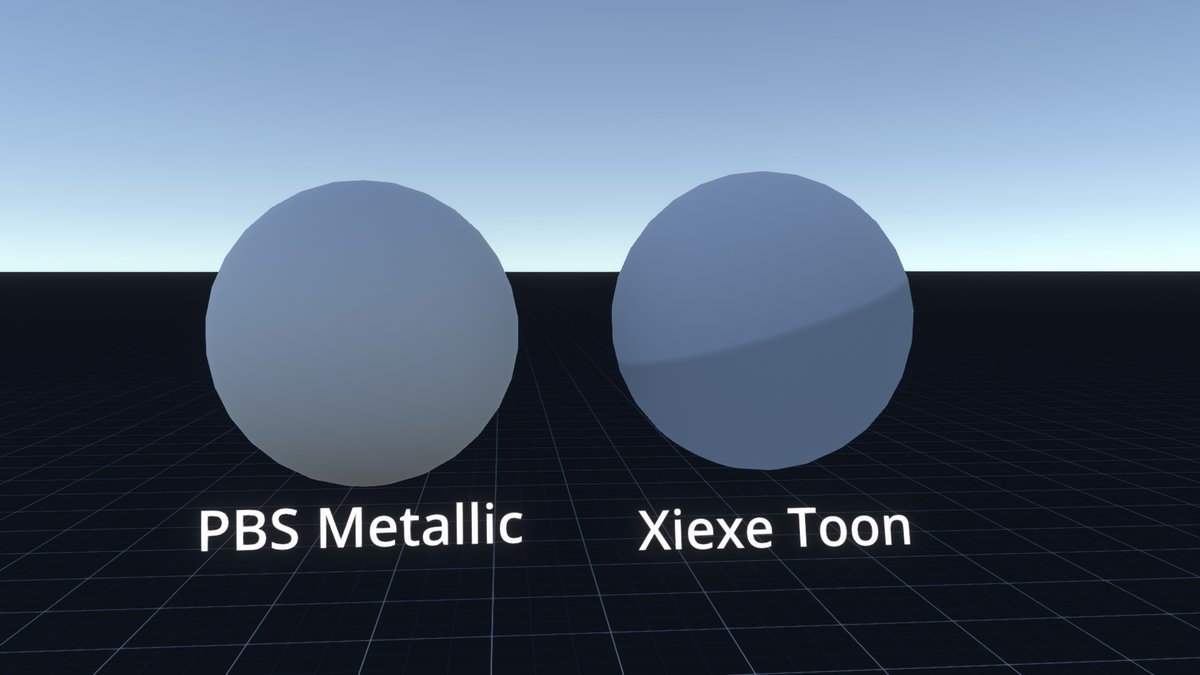
では次は試しにLightを消してみます。

下の方の濃い影が消えてShadowRampの薄い影だけが残りました。
これで下の影がLightによってついていた影ということがわかります。
ShadowRampの光源はどこ?
しかしここで人によっては一つの疑問が浮かぶかもしれません。
それはShadowRampの光源がどこにあるかということ。
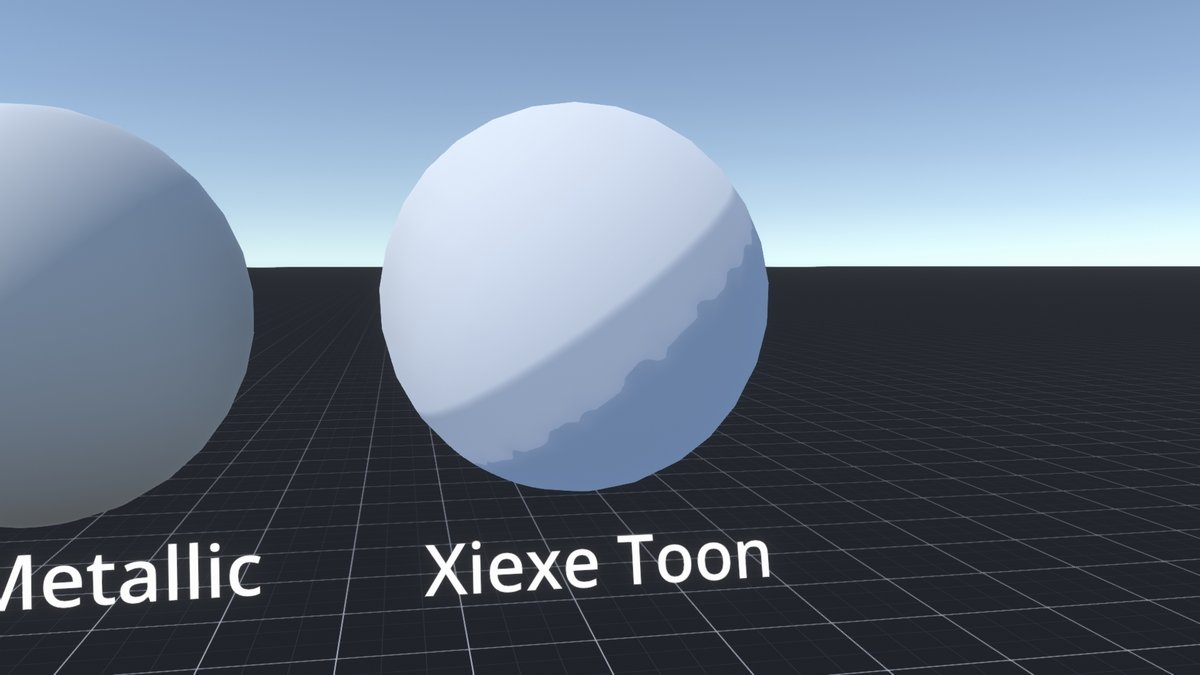
写真を見てもわかるようにLightを消したPBSMetallicは一見影が存在しません。一方でXiexeToonには明確に影に方向があるように見えます。
XiexeToonはLightがある場合とない場合で挙動が違う
ここで一つ面白い実験をします。
これはライトの強度(Intensity)が0.8の時の写真です。

次にこれは0.01の時の写真です。Lightの影響などほぼあってないようなものです。

次にこれは0の写真です。Lightの影響は完全になくなりました!

・・・ん?なぜかShadowRampの影が唐突に出現しました。
この結果からわかるようにXiexeToonはLightがある場合とない場合で挙動が違います。
では最初の疑問に戻ってShadowRampの光源はどこにあるのか?
これは結論から言えばアンビエントライト(環境光)から計算されています。
GradientSkyMaterialを使ってShadowRampの光源をコントロールしてみる
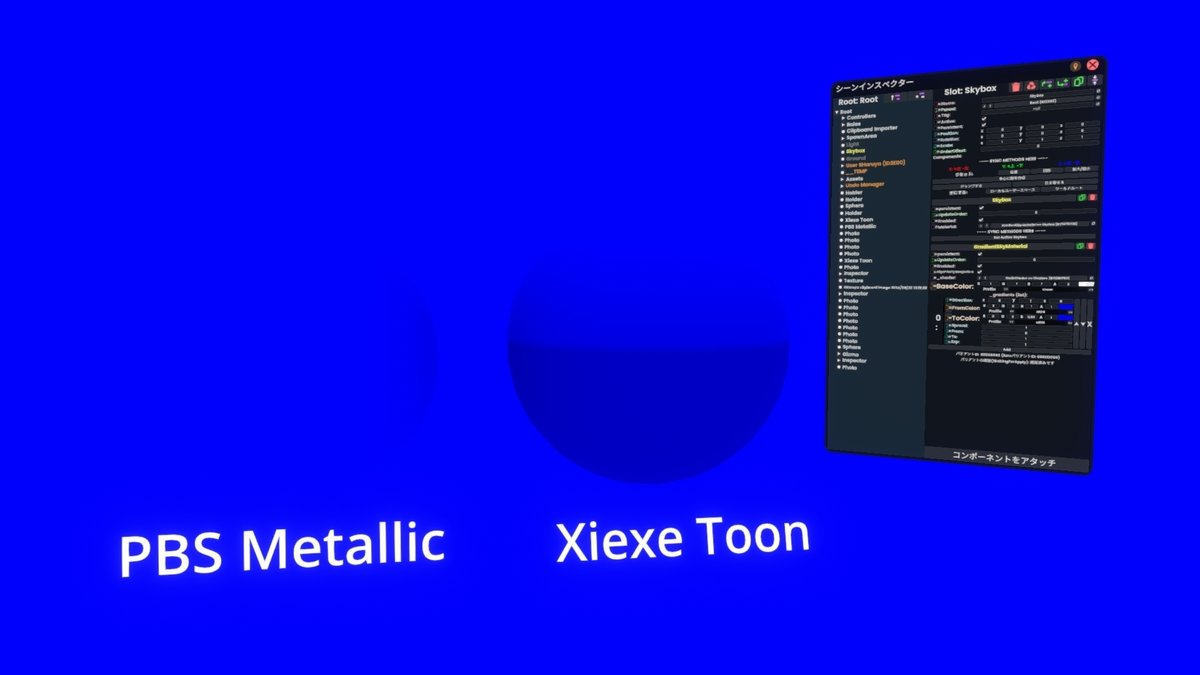
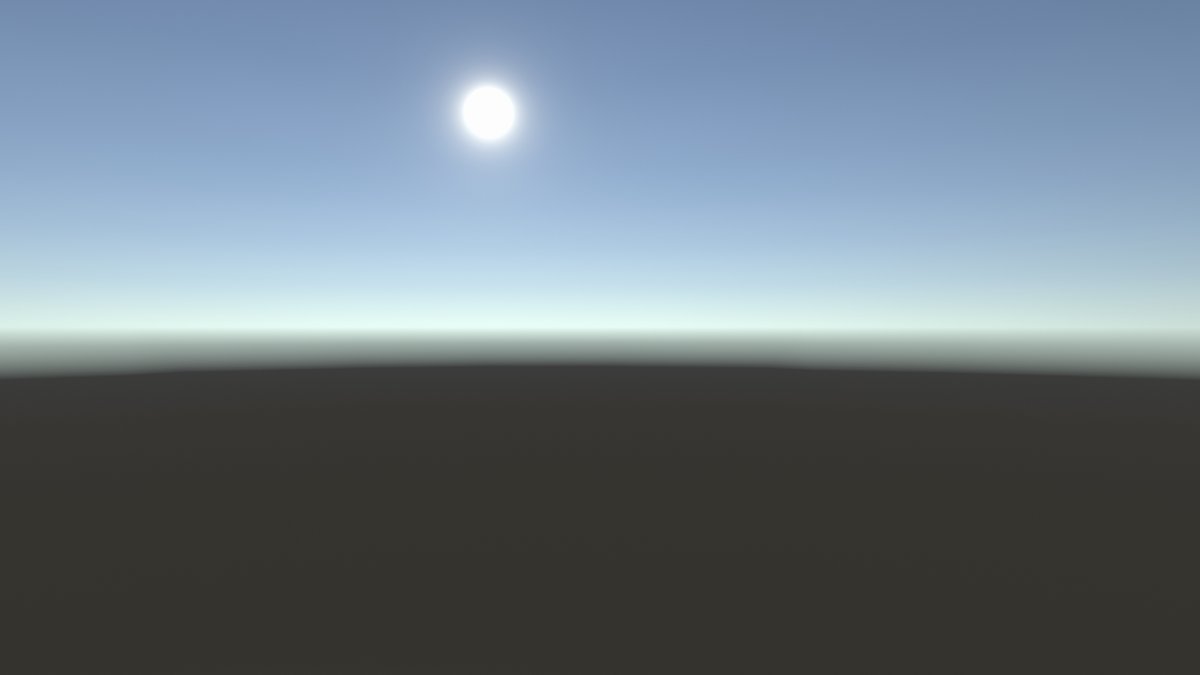
ここからはわかりやすくするためにスカイボックスをGradientSkyMaterialに変更し、更にLightを消します。

環境光が青でLightがないためPBSMetallicは完全に背景に溶け込んでいます。
一方のXiexeToonは上方向から光が当たっているような見た目をしています。
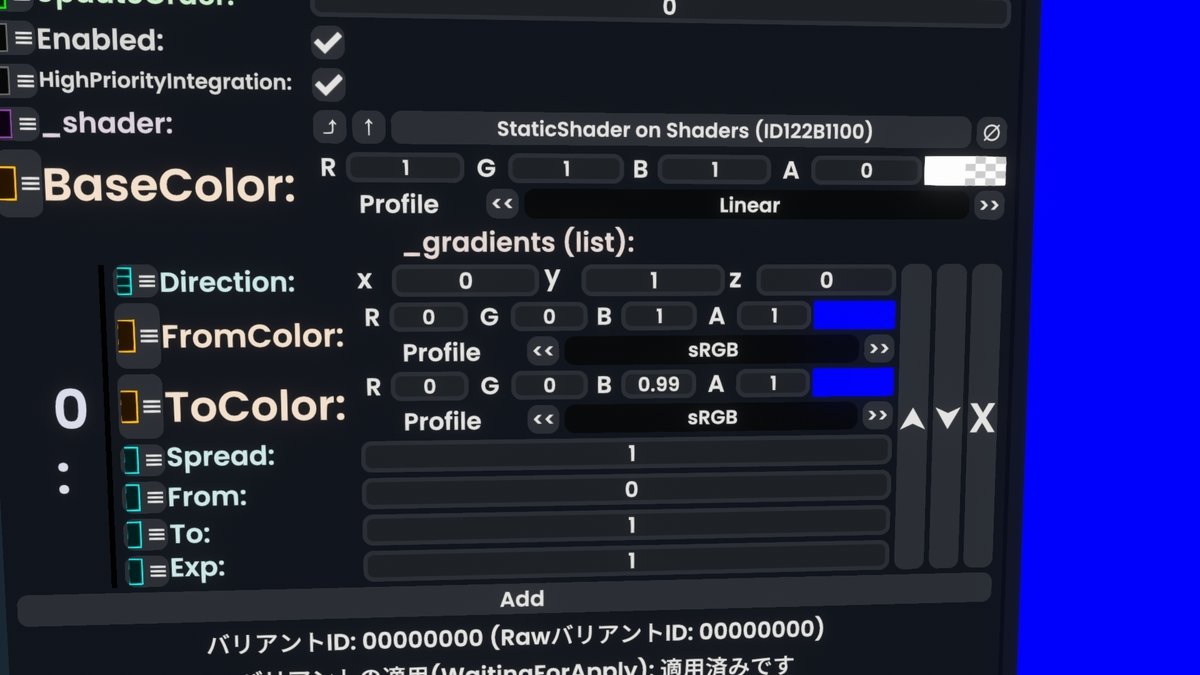
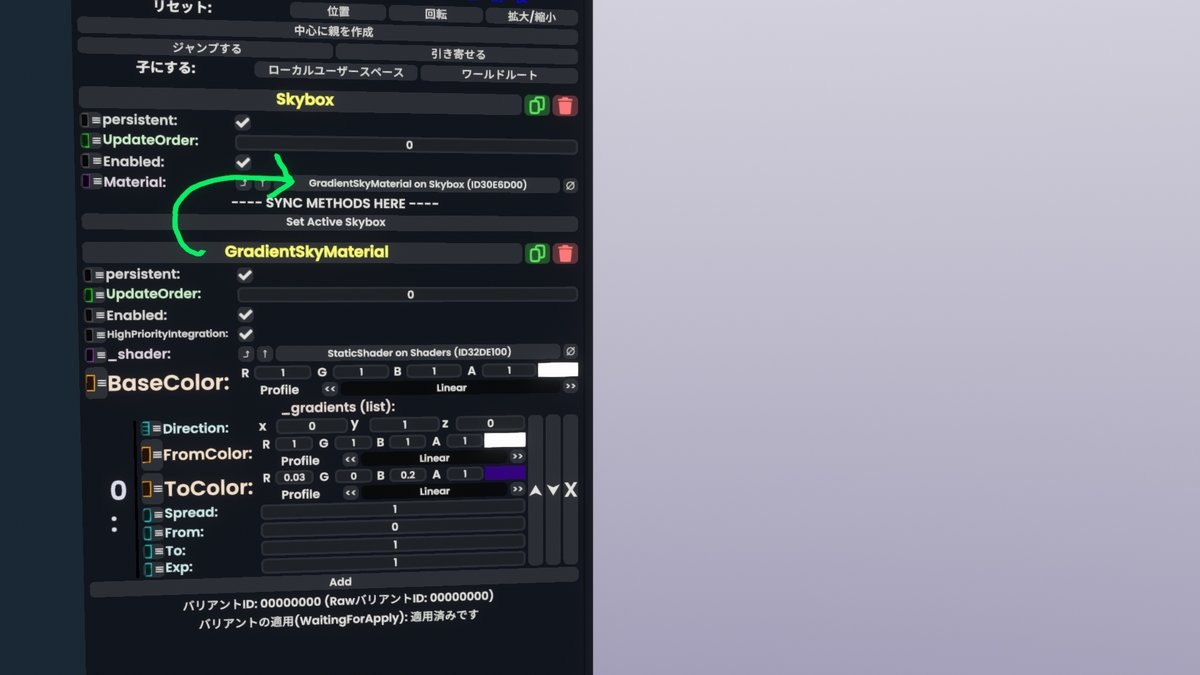
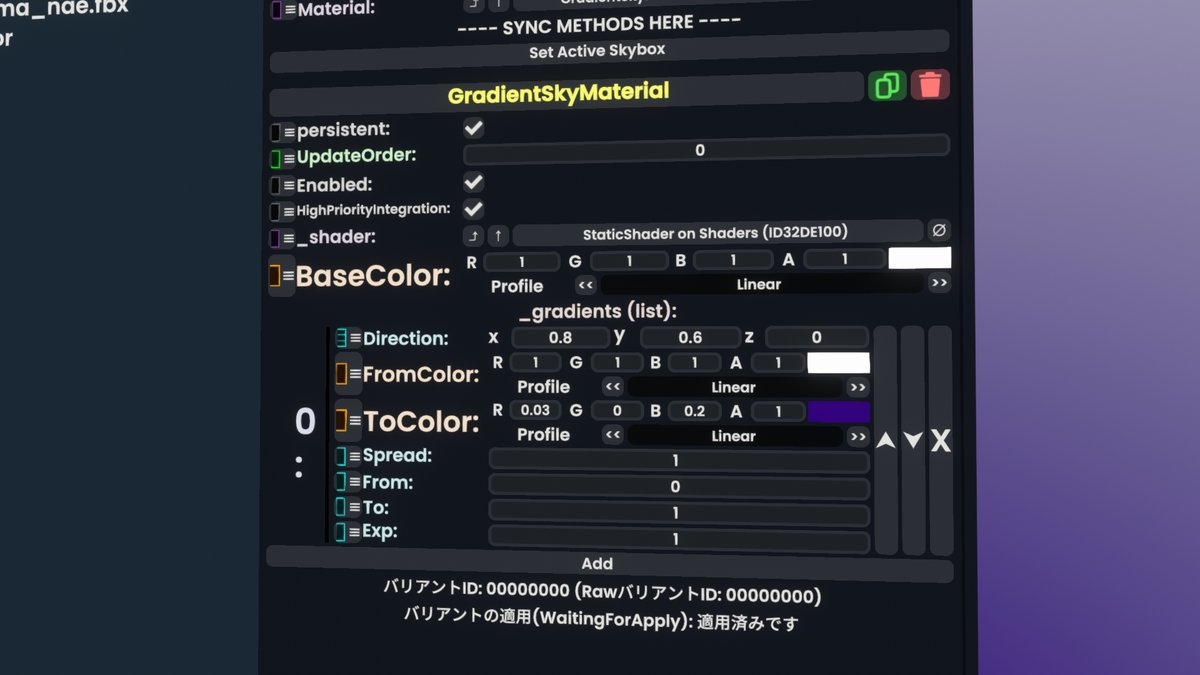
ちなみに現在の設定はこれです。

ほぼ同じ青ですが上から下にかけてグラデーションが掛かり目に見えないレベルで下が暗くなっています。
ではこの値を逆転させてみましょう。

影の方向が逆転しました。
これによってXiexeToonはLightの影響がない場合環境光から光の方向を判断してShadowRampで影を描いているとわかります。
要するにライトを消してアンビエントライトで光の角度を調整すればShadowRampで描いた陰影がそのまま反映された見た目にできるということ!
ここまでわかれば後はこの仕組みを活用するだけです。
撮影場所の準備をする
ここからは実践編です。
一からワールドを作る方がやりやすいのでまずはワールドを作ります。
新しくワールドを作成する
写真を撮る際におすすめなのはまず新しいワールドを作成することです。
地面も消してしまった方が撮りやすいのでBlankでOK。(ノークリップじゃないと移動できないので注意)

SkyboxをGradientSkyMaterialに変更
SkyboxをGradientSkyMaterialに変更します。
GradientSkyMaterialコンポーネントの場所は「Assets>Materials>Skybox>GradientSkyMaterial」です。
Skyboxコンポーネントに設定するのを忘れずに。

Directionは光の方向になるのでお好みで。今回はX0.8Y0.6に設定しておきます。あとで調整することも、被写体の方をいい角度に動かす手もあるので適当に。
色は写真の色合いに影響を与えるので、最終的の撮りたい写真に合わせるとよいです。こちらも後で調整した方がいい値です。

Lightを消す
次をLightを消します。非アクティブするだけでもOKです。
被写体のShadowRampとRimColor、ShadowRimを調整する
あとは完全に好みやタッチの問題なのでいい感じに。
ちなみに私の調整ではこのようになりました。
まずは普段使っているShadowRampとRimの状態。

次にイラストっぽく調整したShadowRampとRimの状態。

なんとなくイラストっぽいという感じが伝わるのではないでしょうか!
陰影の変わり目にエッジを利かせて、そこからグラデーションで薄めていく感じにしています。
足元の陰影などはより違いが分かりやすいかもしれません。
左が調整前、右が調整後です。

というのも私が普段自分で書くときにこのように陰影をつけることが多いので近い感じを目指しました。(要するに好みなので)
背景をどうするか問題を解決する
ここまでの方法でひとまずアバターをイラストっぽくすることはできました。
しかしこの方法で発生するのは背景をどうするか問題です。
というのもこの撮影方法はLightを使わないこと、アンビエントライトの位置を調整することが必要になってしまうため、既存のワールドで撮影するには相性が悪いのです。
ここでResoniteならではの方法を含めた、2つの方法を紹介します。
1.Lightを使用せずに見栄えのいい写真を撮る
1つ目はアンビエントライトだけを使いライトは使わずに写真を撮ることです。既存のワールドを使わず新規で作成するのがおすすめです。
この方法で撮った写真がこちら。

Lightの影響を受けないProjection360Material(夜空)のスフィアでワード全体を囲み、装飾そのほかもライトの影響を受けない、および違和感の少ないモチーフやマテリアルを使って撮影しています。天球となるスフィアの外には下が白いGradientSkyMaterialが設定されていますが見た目ではわかりません。
2.撮影用ワールドで撮った写真を別ワールドへ持ち込む
こちらはもしかしたら「邪道だ!」と言われるかもわかりませんが、どこまでOKでどこからがセーフかわからないのでいい感じになるので使ってみました。
実際にその方法で撮影した写真はこれです。

まず今回作ったような撮影用ワールドで写真を用意します。
この際にResoniteの標準カメラ機能である被写体だけを撮影するモードで写真を撮ります。
この時にはあらかじめ撮影するワールドを決めておき、そこの色合いに合わせるとよいでしょう。

これを撮影したいワールドへ持って行き撮影すれば完成!

ライトの方向や色合いの調整の問題もあるし、ワールドにあるものに触れている写真は難しいし、影を落としたいときなどには工夫がいると思いますが一つの撮影方法として。
なお同じ方法で撮影されたのがこれら。


おしまい
以上、イラスト風に見せるテクニック!というかXiexeToonとShadowRampの特性に関する記事でした。
マテリアルの検証をしているときにふとひらめいた方法でしたがいい感じになったので参考になればと思います。
おまけ
本文中に入らなかったスクショですが、Lightの影とShadowRampの関係…こうなるんか!?という感じでしたw

いいなと思ったら応援しよう!

