
【Blender+ジオメトリノード】タイルの縮尺を自動調整してランダムに並べる
はじめに
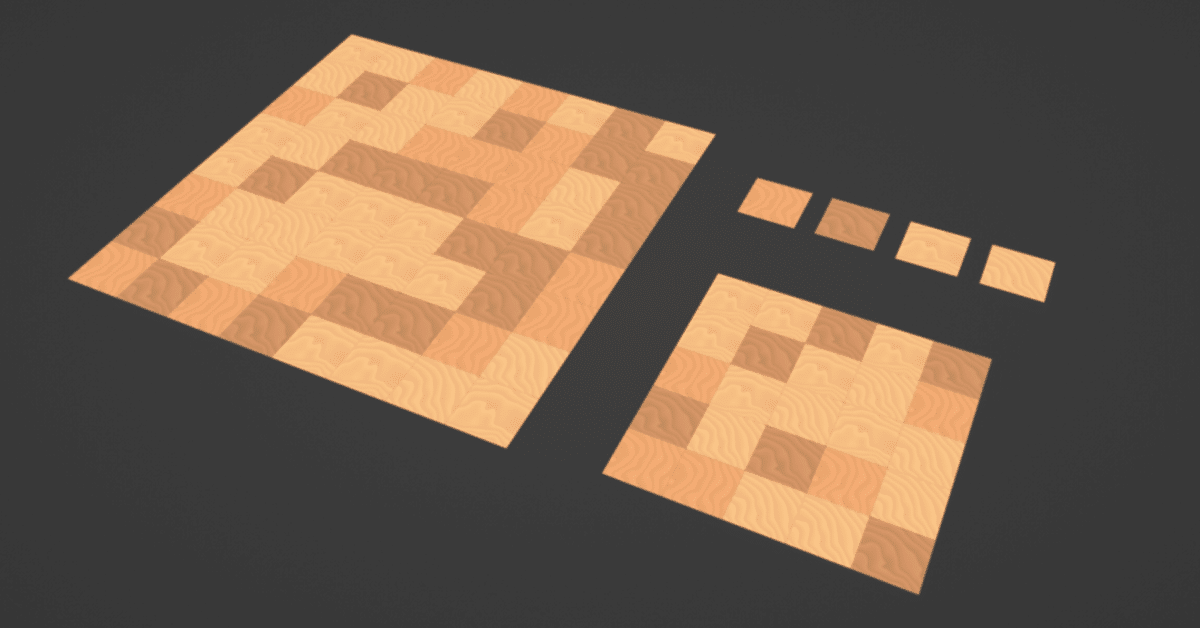
この記事はBlenderのジオメトリノードを使用して、複数のタイルをランダムに縮尺を自動調整して配置する方法です
仕様
ベースとなるサイズとして平面メッシュ1枚を用意する
タイルの元サイズは1m×1m
並ぶタイル1枚あたりのサイズが1m以上にならないようにする
サンプル動画
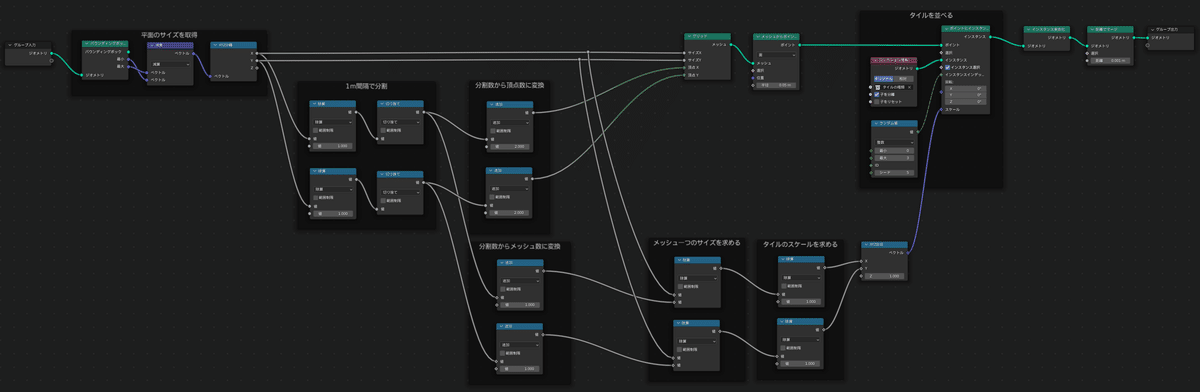
ジオメトリノード

覚書&注意したいこと
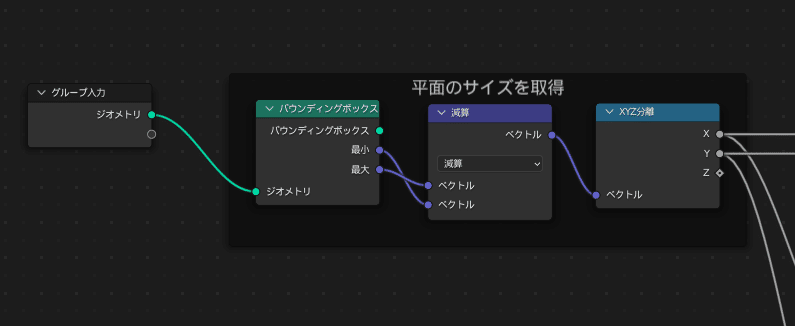
オブジェクトサイズの取得方法

オブジェクトのサイズは「ジオメトリ>バウンディングボックス」で取得できる。
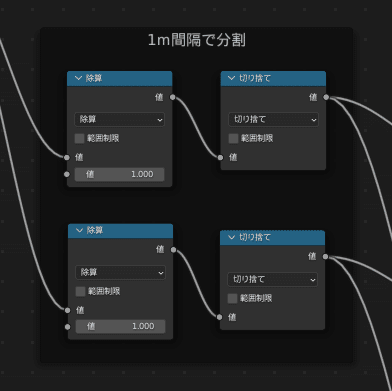
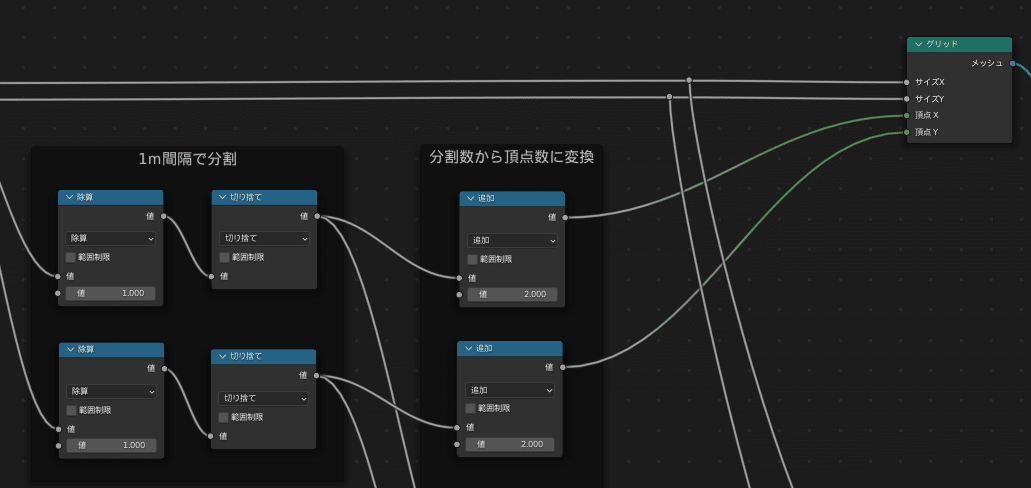
分割数を求めたいときは小数点以下に注意

正確には分割するために必要な辺の数です。
今回はメッシュを1mごとに分割した際に、何分割すればいいかを求めたかったので小数点以下を切り捨てることによって、1mを超えた場合分割数を増やすようにしている。
タイルを配置するグリッドを作成するのに必要な頂点数を求める

例えば分割する辺の数が3の場合必要な頂点数は、端の頂点2つをプラスした5であるため、+2をしている。
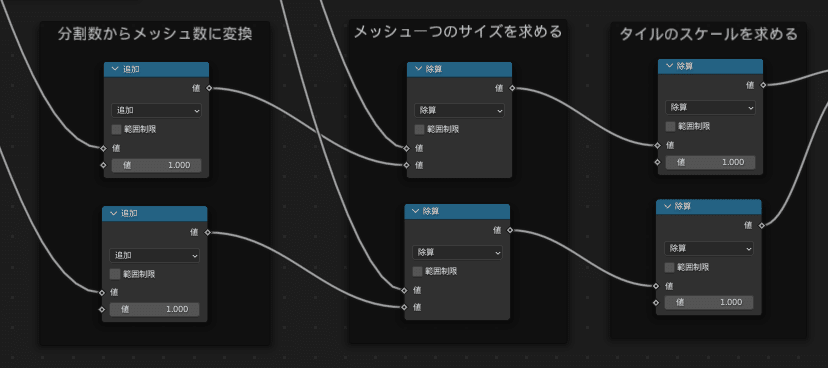
タイルのスケール値を求める

分割する辺の数+1がメッシュの数なので、まずメッシュの数を求める。
メッシュ全体をメッシュの数で割りメッシュのサイズを求める。
メッシュのサイズからタイルのスケール値を求める。(タイルは1m×1mで作成しているので割る1)
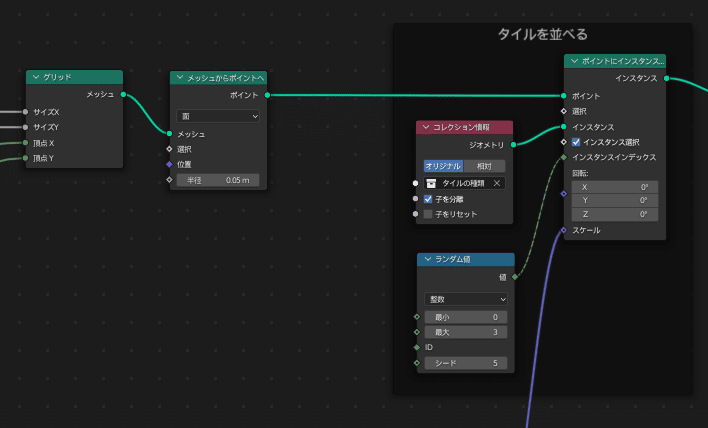
コレクションからランダムにインスタンスを作成する

ポイントにインスタスを配置する際にコレクション内のオブジェクトを使うには「入力>コレクション情報」を使い、子を分離にチェックを入れる。
それを「インスタンス>ポイントにインスタンス作成」のインスタンスに繋ぐ。
更にインスタンスを選択にチェックを入れて、インスタンスインデックスに「ユーティリティ>ランダム値」をつなぐ。
ちなみにインスタンスインデックスに何もつながなかった場合、コレクションの中身を一つ目から順番にループして選択されることになる。
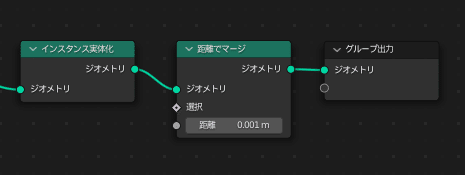
インスタンスの実体化を忘れずに

インスタンスを実体化しないとメッシュとして扱われないため、様々な場所で不具合が出るので、最後にはちゃんと実体化しておこう。
今回はタイルは完全な平面ポリゴンなので、マージして一枚の平面ポリゴンにする。
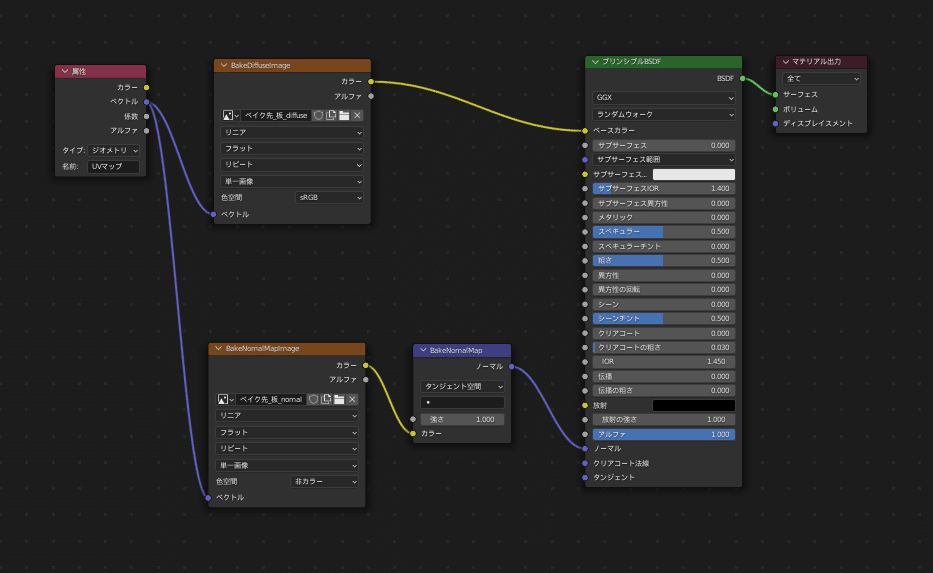
テクスチャにはUVマップをつながないと反映されない

ジオメトリノードでインスタンスとして配置したものも実体化した際UVマップはちゃんと受け継がれています。
けれど通常UVマップに情報があればマテリアルノードでUVマップを指定しなくても自動的にUVマップを使用してくれますが、ジオメトリノードを使うとそうならないようです。
なのでマテリアルの「入力>オブジェクト情報」からUVマップを取得してテクスチャのベクトルにきちんとつないであげましょう。
おしまい
以上、ジオメトリノードを使ったタイルの配置方法でした。
多分これを拡張していくことによって、建物を建てたりもできそうですね。
おもしろい!
いいなと思ったら応援しよう!

