
Blenderでなんちゃってサンドボックス!・準備編2『空を作る』
Blenderでサンドボックス第2回!
今回は空を作っていこうと思います。
…っていうか、サンドボックスではほぼ作らないもの過ぎて、すでに企画倒れしている気がする今日この頃。
いえ、深く考えず作っていきます!
※この記事は2023/5/9に準備編に改名されました
空を作る
景色を作る
今回は流石に一から作ると先に進まないので、過去に作ったものを流用します。
といっても完全な自作なのでいいでしょう。空だし。
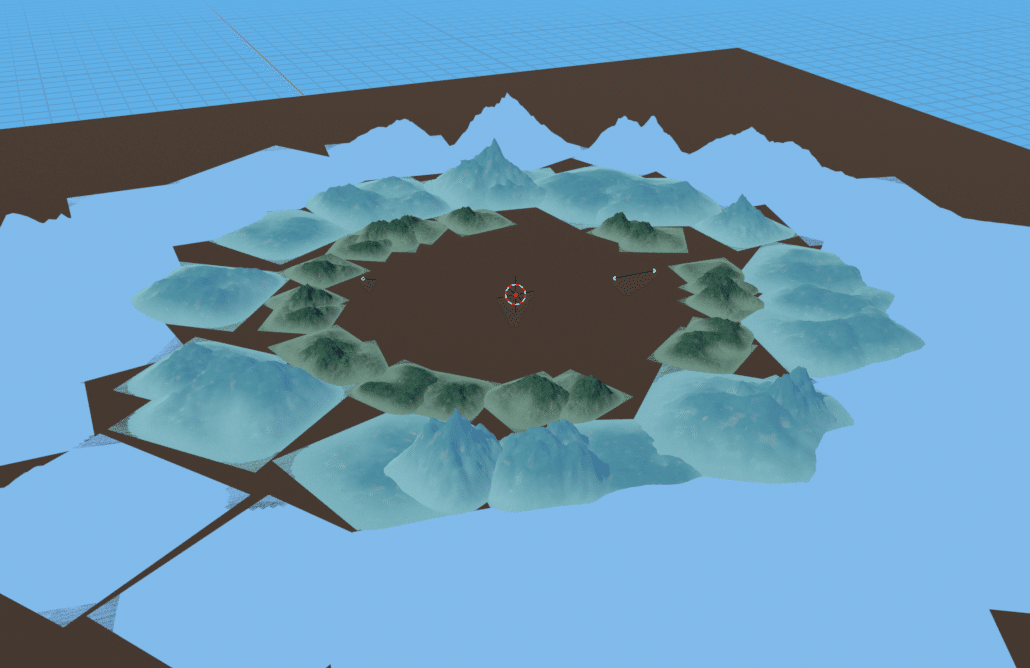
これが今回撮影に使うモデルです

これだけ見るとよくわからないかもしれませんが、茶色い部分の一辺がおよそ4000mで作っています。
広いですがリアルで考えると全然狭い。
とはいえリアルスケールで作るのは大変過ぎるのでごまかしていきます。
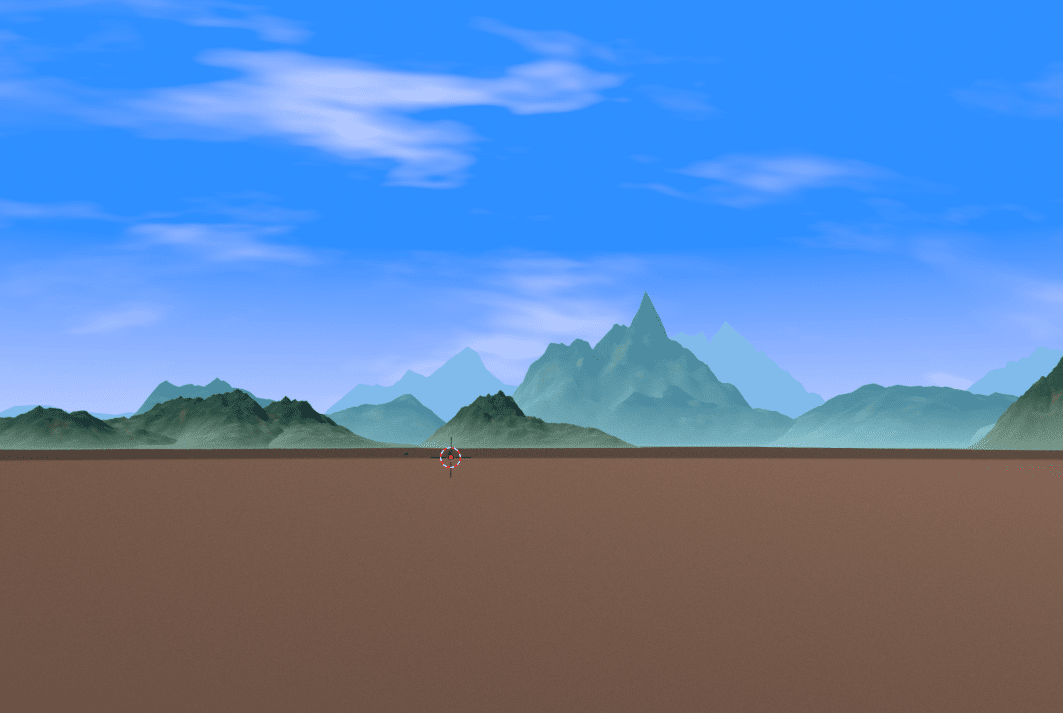
中央にカメラを置くとこんな風に見えます。

山々のマテリアル
簡単に説明すると、遠景、中景、近景の3種の山々で周りを囲んでいます。
モデルはBlenderに入っているアドオン「Landscape」を使っています。
近景に対して遠景の方がポリゴン数を節約しています(重いので…)
マテリアルも近景に対して遠景がシンプルになるようにしています。
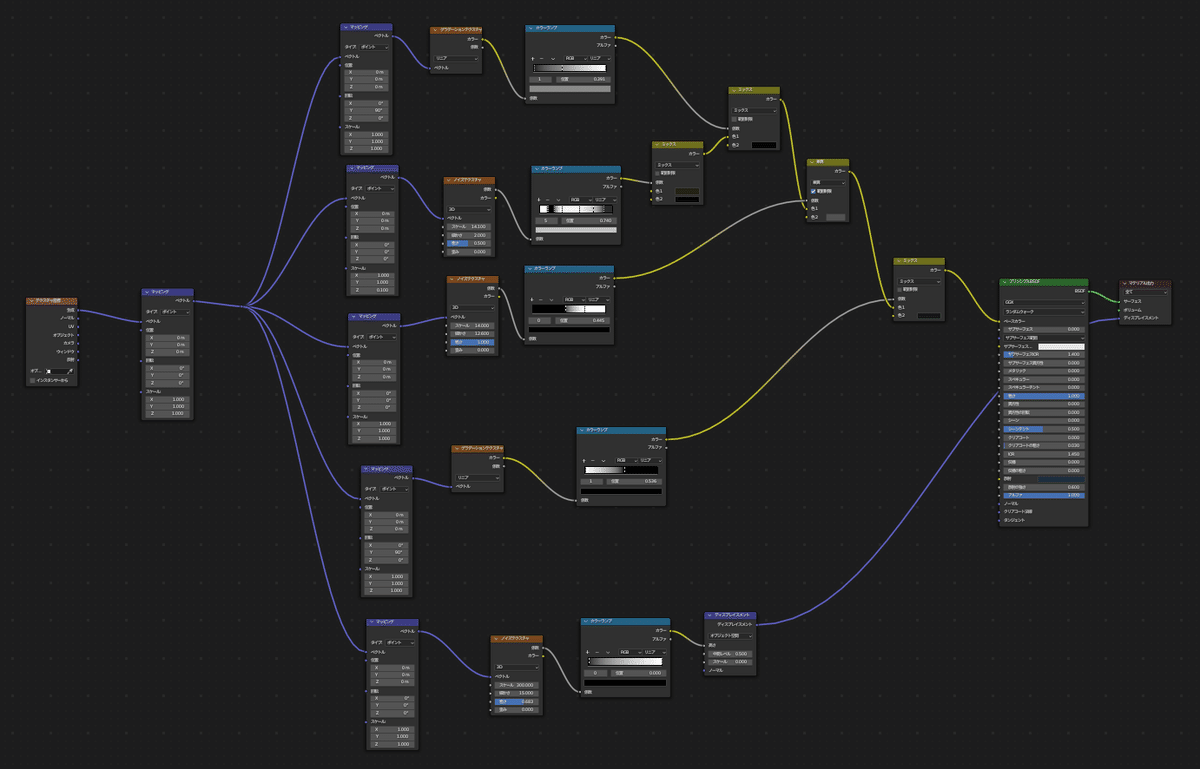
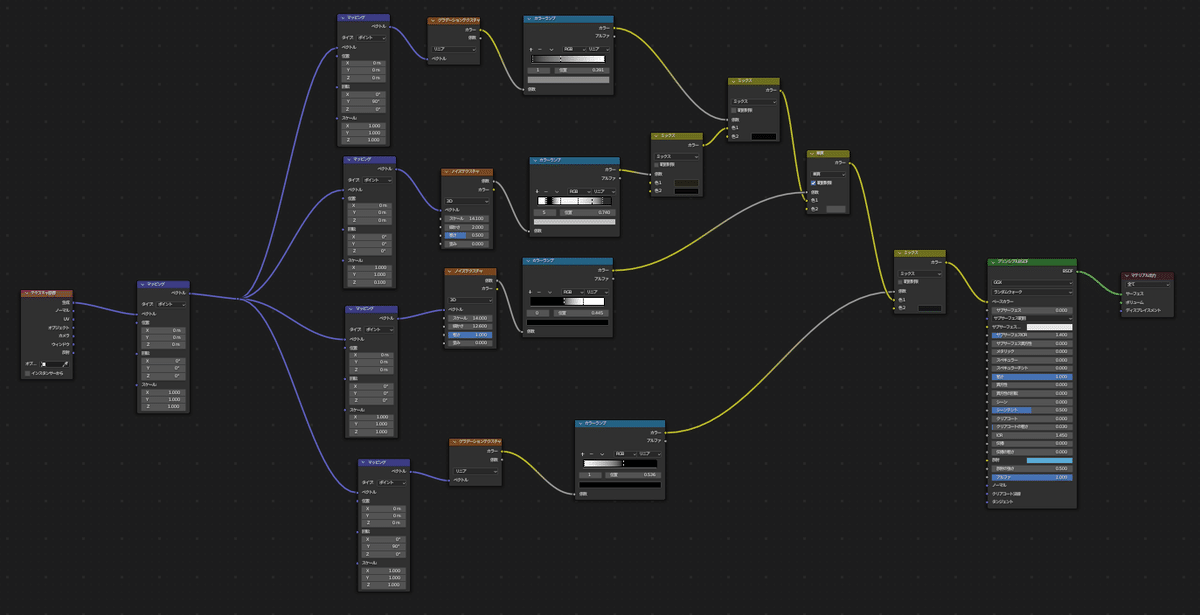
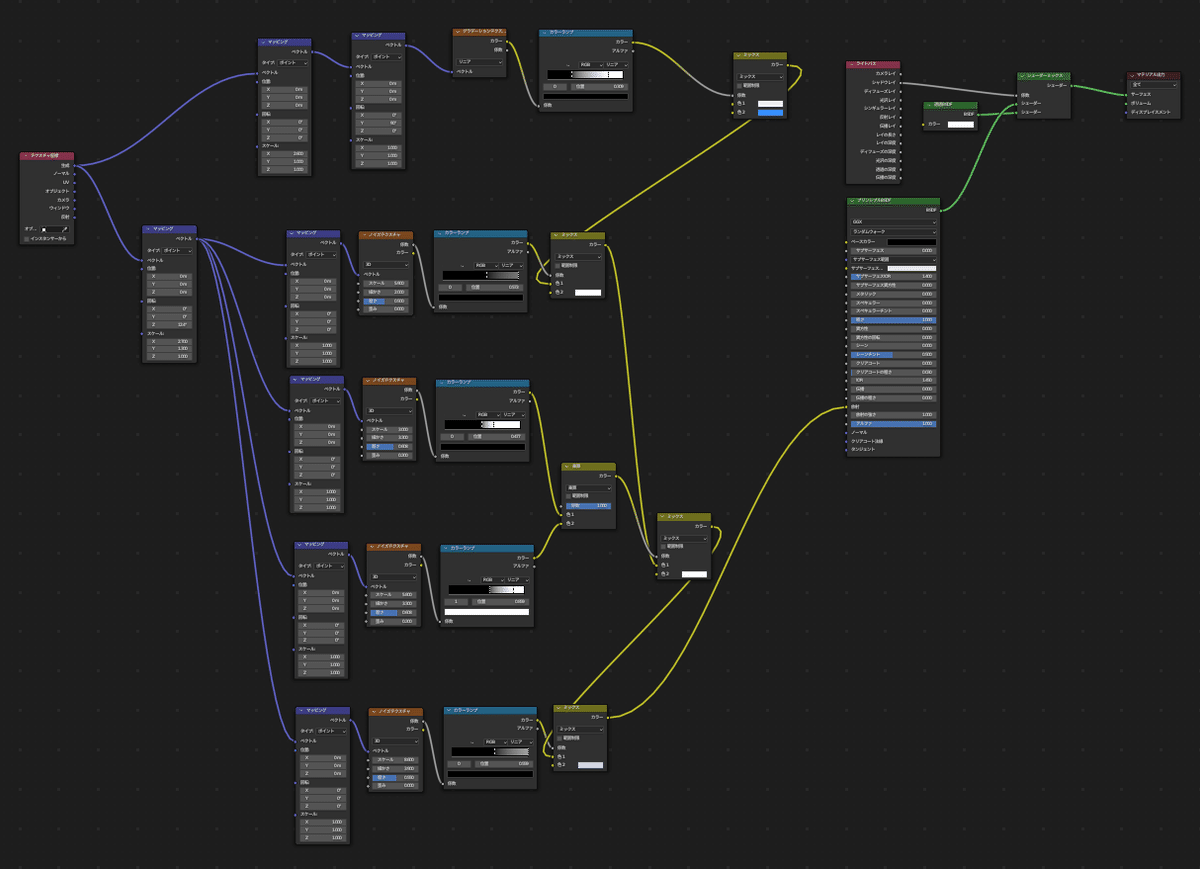
実際に使っているマテリアルノードはこれ。



このようにより遠くの山のディテールをつぶしています。
正直手法としてはリアルの景色を再現しているというより、絵を描くときの方法の再現です。遠くのものを空となじませることで一見遠くに見える手法です。空気を描くと言うこともあります。
実際にそれは放射を使って再現しているので近景、中景、遠景と放射を強く入れています(遠景は放射だけで色を付けています)
空のマテリアルを作る
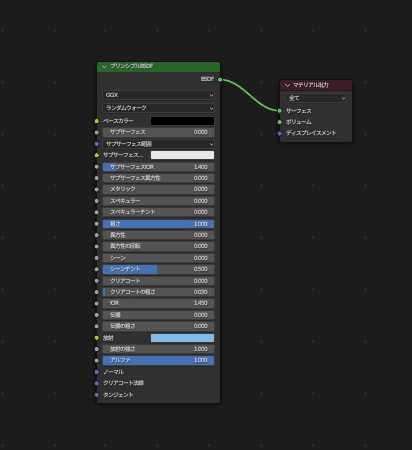
空のマテリアルだけは今回改めて作りました。
というのもこのモデルを作った時、夜空を作ろうとして誤ってフェイクユーザーを設定し忘れて消えてしまったのです(泣)
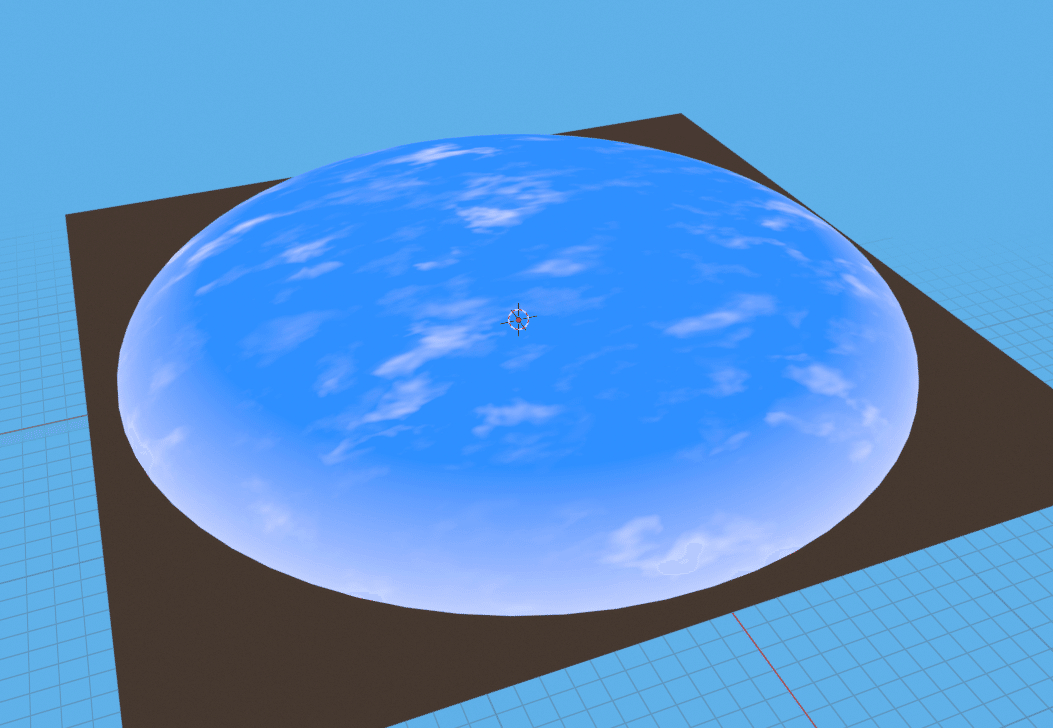
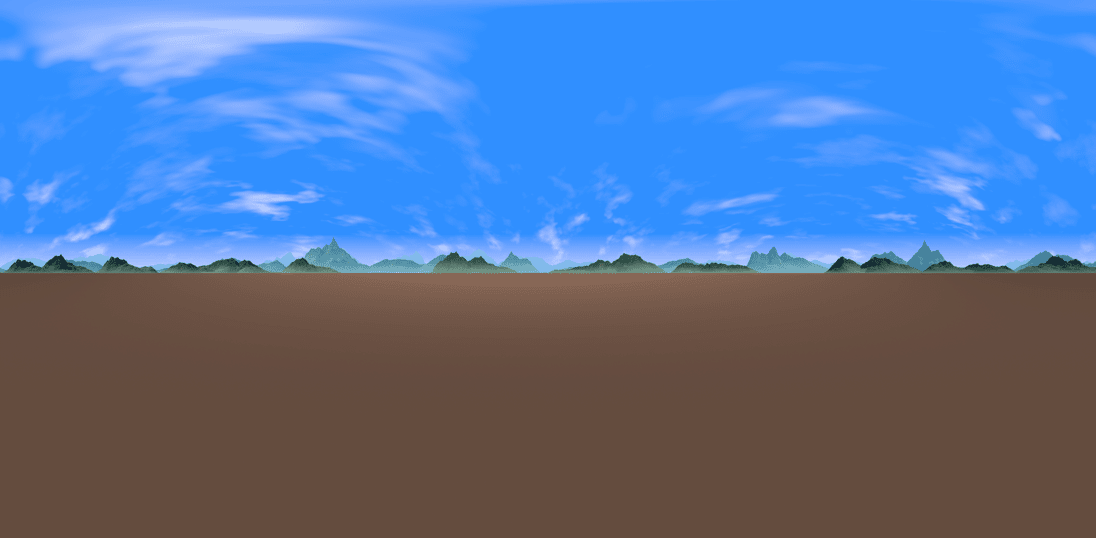
というわけで改めて実際に作った空がこちら

なんだこれ?と思われるかもしれませんが、空です。
球体をつぶしてあるのは雲の位置に合わせるためです。
実際空は無限に広がっていますが、雲の位置はそれなりに地上に近い。
なので球体をつぶした方が雲の位置が下がりいい感じにパースが出ます。
「雲の書き方 パース」などで検索してもらうとよりわかるかも。

余談ですが星空を作る場合は球体はつぶしません。

雲と違い星ははるか上空にあるので、パースが効いて見えることはないため球体のままにします。
360度レンダリングをする
完成したら後はBlenderで360度レンダリングをします。
やり方は「パノラマ レンダリング Blender」などで調べると出てくると思います。
NeosVRがこの方法でレンダリングした画像をスカイボックスとして使うことができます。

ちなみにclusterのワールドクラフトはあらかじめスカイボックスが設定されており任意の画像に変更することはできないためこの素材は使いません。
VketCloudですがこちらはスカイボックス自体が使えないためにここからもうひと手間かけます。
疑似スカイボックスを作る
スカイボックスが使えないVketCloud用に球体に画像を当ててワールドを包むことでスカイボックスの代わりにします。
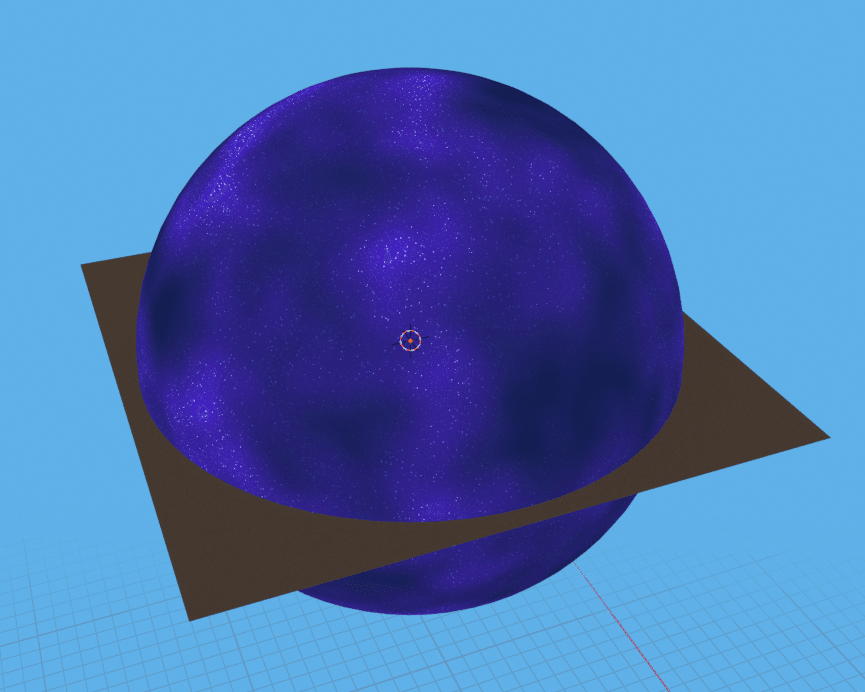
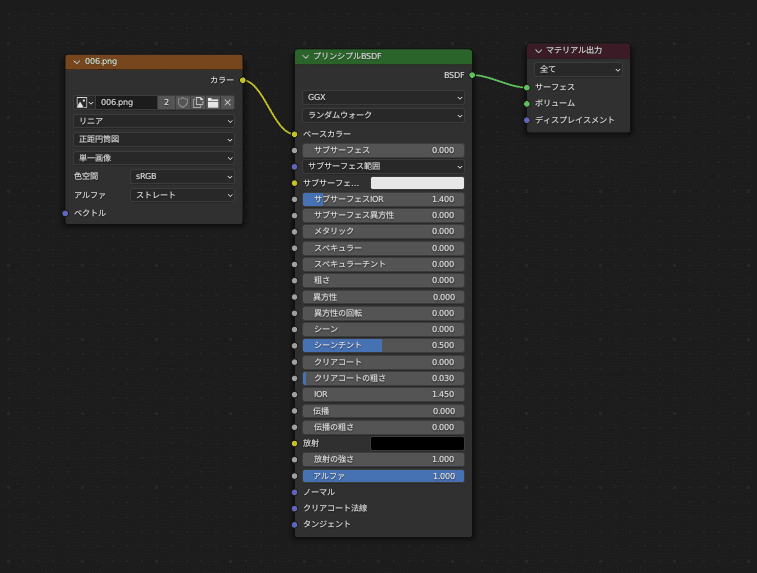
手軽に先ほど作ったパノラマ画像をスフィアに張り付けられるテクスチャに変換する方法として、Blenderでスフィアを作り次のように先ほどレンダリングしたテクスチャを当てます。

ちなみに画像を設定しているノードは「画像テクスチャ」ではなく「環境テクスチャ」です。「追加>テクスチャ>環境テクスチャ」で追加できます。
そして設定を正距離円筒図にします。
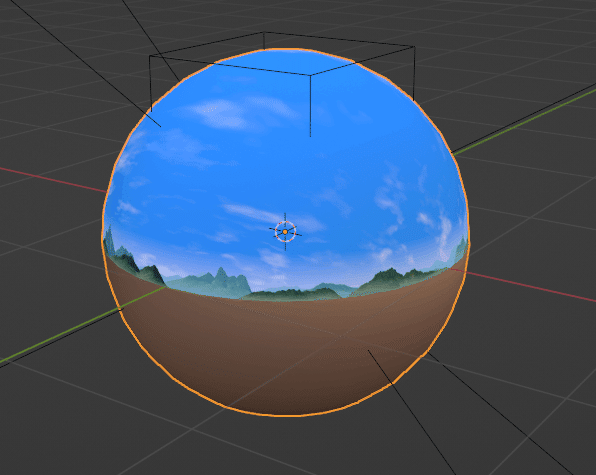
するとスフィアにはこのようにテクスチャが当てられます。

いい感じです。しかしこのままではBlenderからVketCloudに持ち出せないので改めてこのスフィアと同サイズのスフィアを作り、UV展開を済ませてベイクします。あとはそれをVketCloudに持って行くだけです。
あ、メッシュを反転するのを忘れてはいけませんね。
ワールドに設置する
NeosVRの景色

いい感じの空になりました。
Neosはスカイボックスの導入が簡単でいいですね。一番慣れてる環境なせいもありますが。
VketCloudの景色

前回真っ暗だった世界にいい感じの空が広がりました。
VketCloudはブラウザなのでこちらも編集を即座に見れます。
途中画面が真っ暗になるトラブルに陥りましたが、再起動したり色々してたら無事復帰。よかったよかった。
おしまい
無事青空が広がったところで今回は以上!
次は地面を緑で満たしていきます。
流石に草一本映えない大地は殺風景ですもんね
いいなと思ったら応援しよう!

