
Blenderでなんちゃってサンドボックス!・準備編4『草原を作る』
Blenderでサンドボックス4回!
なんか説明を大してしない技術系記事みたいな感じになってちょっと微妙かな…とここ数回で思ってますが、今回もそんな感じ。
(次回からやめるかも…)
というのも、すべてを説明するとあまりにも長くなってしまうので、こんな感じでやってます~が伝わればいいかなとか思ってます。
もし詳細が知りたいなどのご要望があれば部分的に別途記事にしたいとも思っています(Twitterとかで声かけて~)
気を取り直して前回作った種を使って(?)今回は大地を草原に変えていきたいと思います!
※この記事は2023/5/9に準備編に改名されました
草原を作る
草原を作ると言っても実際に作るのは草原テクスチャ。
手順としては草のモデルをジオメトリノードで敷き詰めて、ベイクするというやり方にします。
というわけでまずはモデルから。
草のモデルを用意する
作ったのはシンプルな草のモデルを2つ。


大きい方が枯草用、小さい方が緑の草用です。
小さい草は上にカーブ、枯草は下にカーブさせています。
この理由は並べた際にわかるかも。
またこの段階ではマテリアルは設定してません。
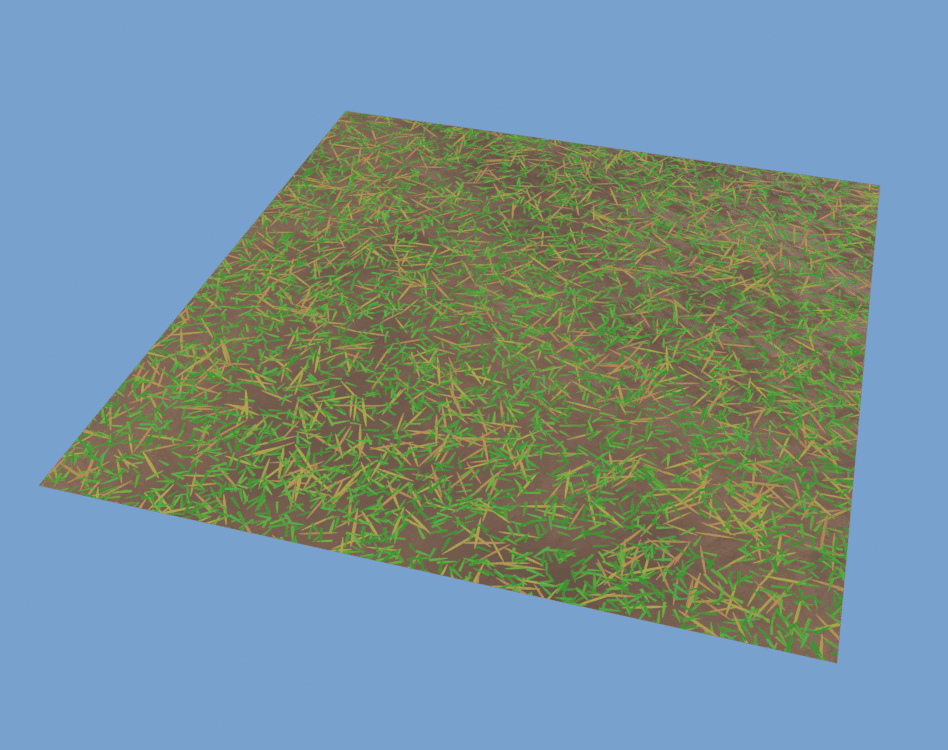
草を敷き詰める
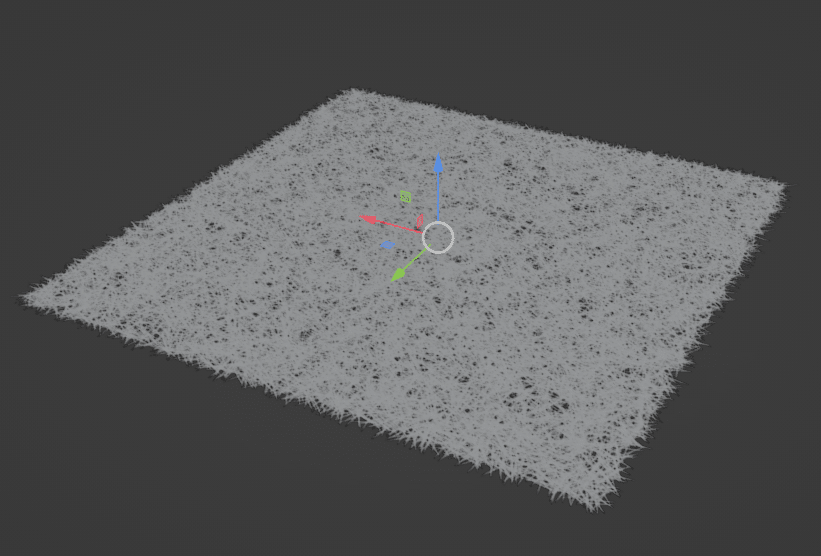
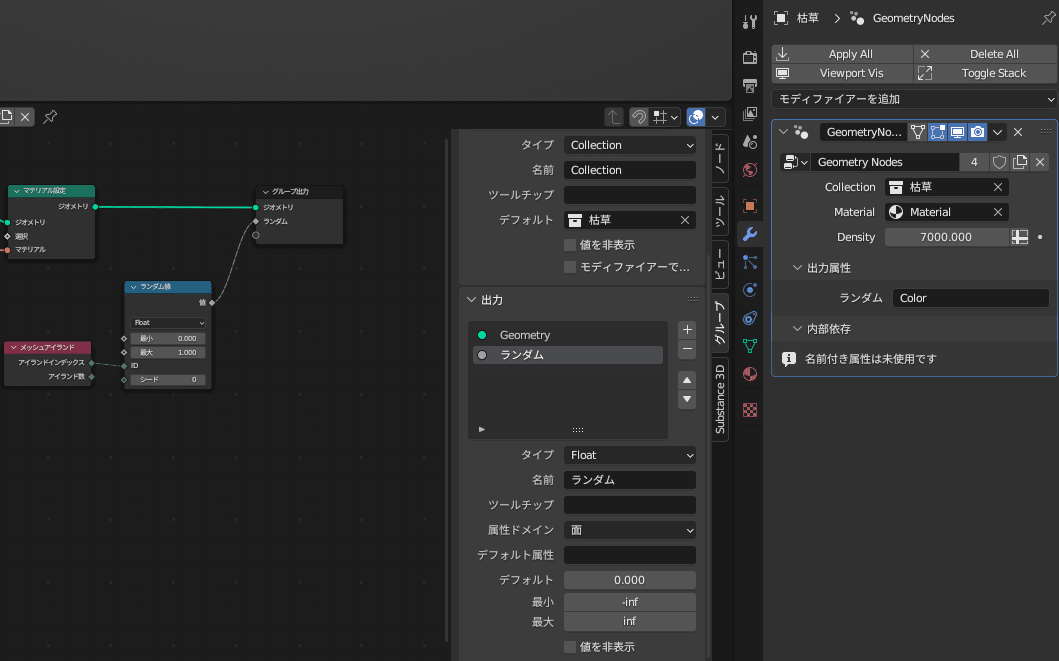
次は平面メッシュを用意してジオメトリノードを設定します。
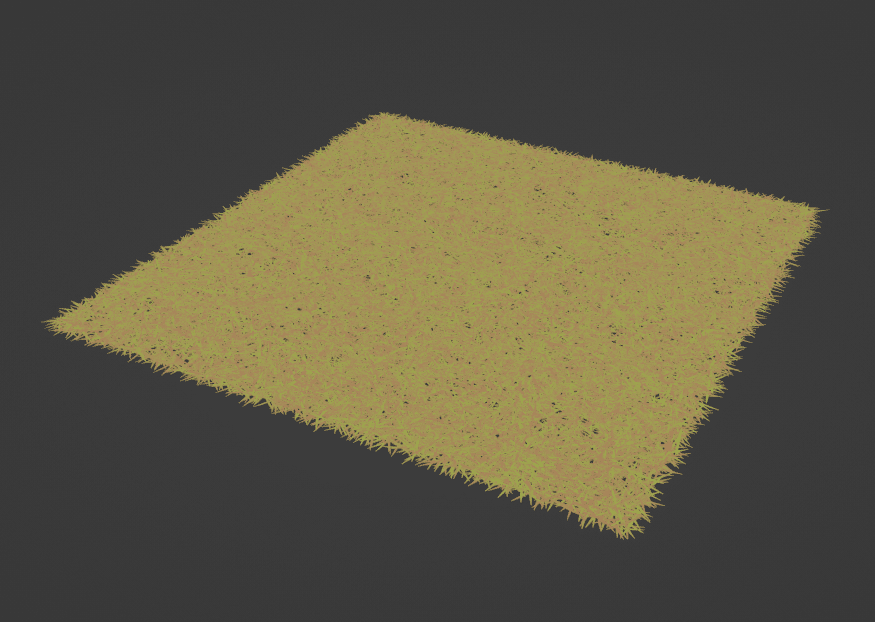
結構な数を敷き詰めちゃいます。


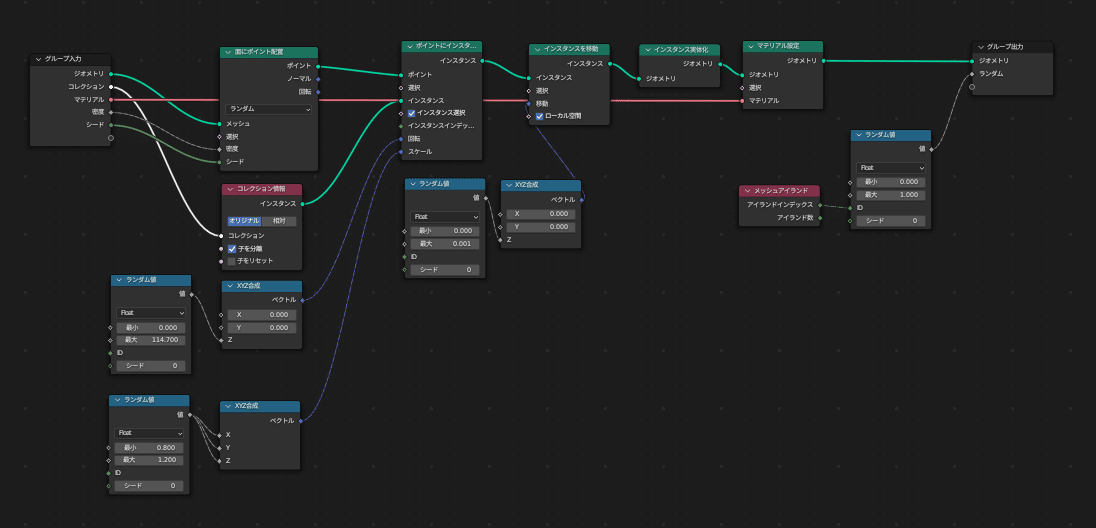
ランダムに敷き詰めつつ回転させているだけなので比較的単純なジオメトリノードです。
おそらく少し工夫がしてあるとすれば最後の出力しているアイランドインデックスからランダム値を生成して出力しているところかなと思います。
これは要するに草一本一本に0~1のランダムな値を設定しているということです。
これは最終的に完成するテクスチャをシームレスにするための措置です。
属性ドメインはどこでもいいのですが、面に対してなので面にしてあります。出力属性はColorと名前を付けてあります。
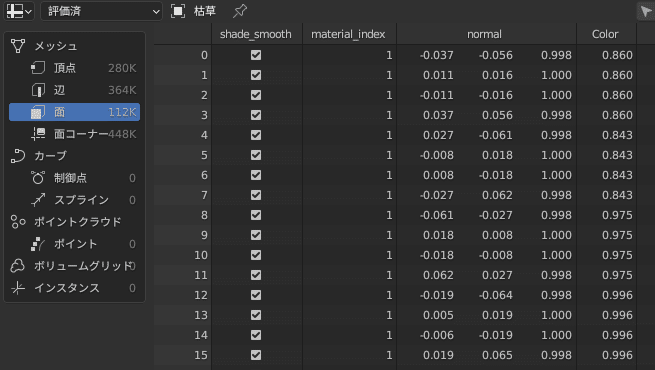
スプレッドシートを見ると面のところにちゃんとColorで0~1の値が割り振られているのがわかります。


枯草のマテリアルを作成する
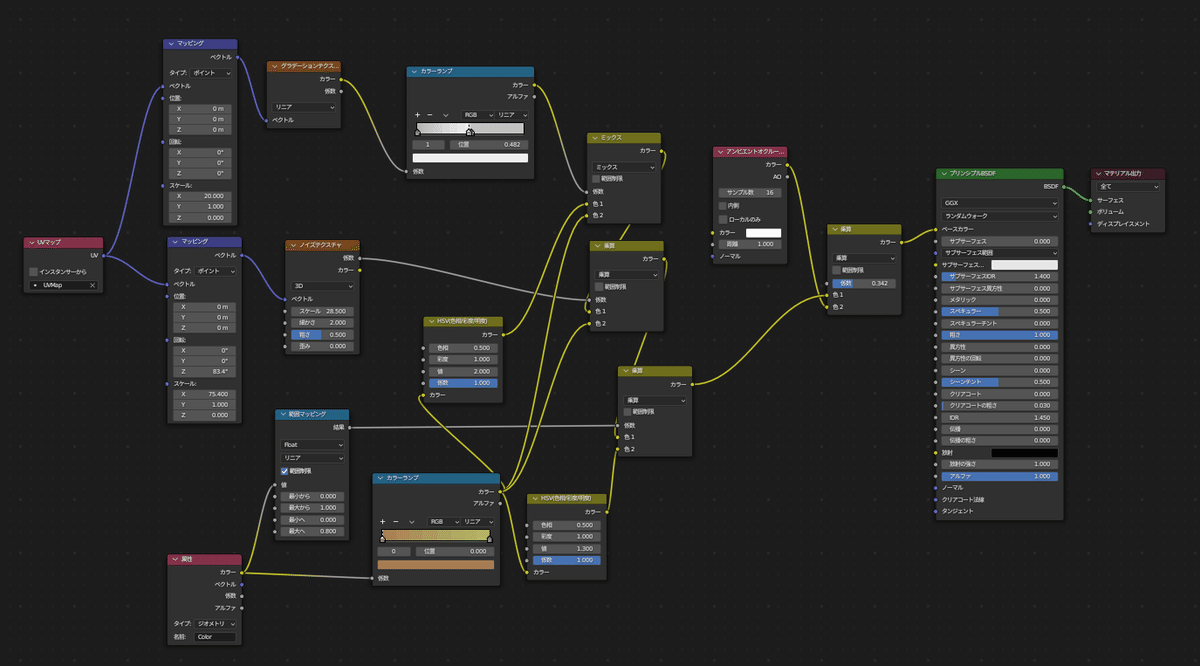
次は枯草のマテリアルを設定していきます。
完成したマテリアルはこちら。


ここで先ほど設定したColorを活用します。
Colorの値を使って草一本ごとに色合いを少しだけ変えています。
これによっていい感じのむらが出ました。
どうしてアイランド毎の乱数を使わないのか
これは普通に草原を作るならアイランド毎乱数を使えば同じことができます。
ただ最終的にベイクしたテクスチャをシームレスで使うときに少しだけ不都合が出ます。
シームレスのテクスチャを作る手順として、完成した草原を3×3のタイル状に並べてその中央をベイクすることでシームレスなテクスチャを作ります。
その際にアイランドを使ってしまうと、3×3に並べた草原の色が同一にならずシームレスになりません。
なのでシームレスにするためにジオメトリノードの方でランダムな色を確定させています。
ちなみに今回は関係のない利点として、アイランド毎の乱数はCyclesでしか使えませんがこの方法ならEeveeでも使用できます。
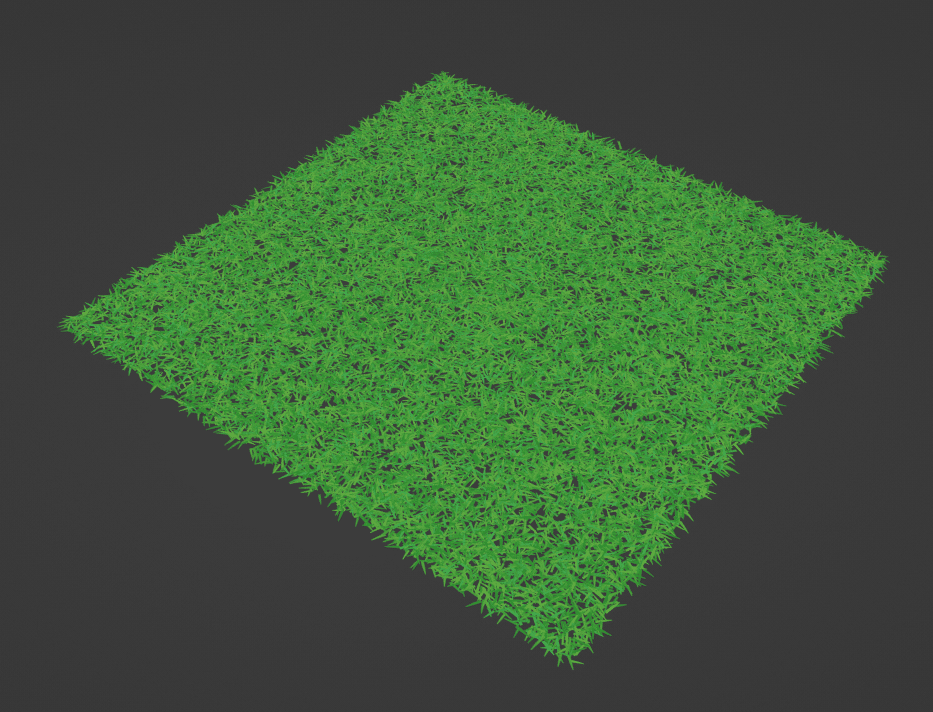
同じように緑の草も生やす
ジオメトリノードは流用できるので、モデルとマテリアルだけで変更して緑の草も生やしちゃいます。

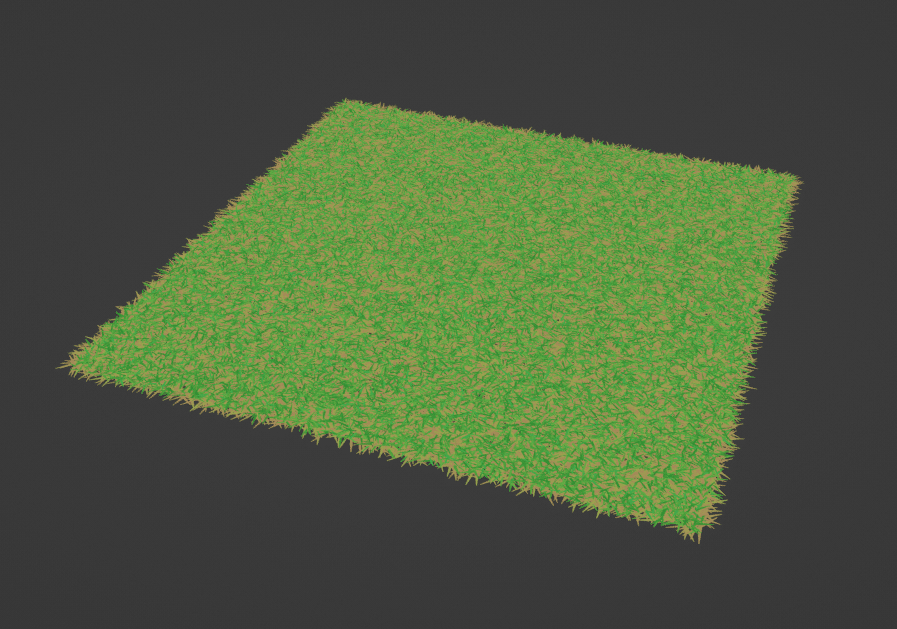
二つを重ねるとこうなります

いい感じに草原ができました。
よく見ると全体的に緑の草の方が上になっているように見えます。
このために緑の草を上にカーブさせておきました。
この下にさらに前回作った大地のメッシュも重ねます。
この密度だとよく見えませんがそれでも隙間はあるので。
ベイクしてテクスチャにする
最後にベイクをしてテクスチャにしていきます。
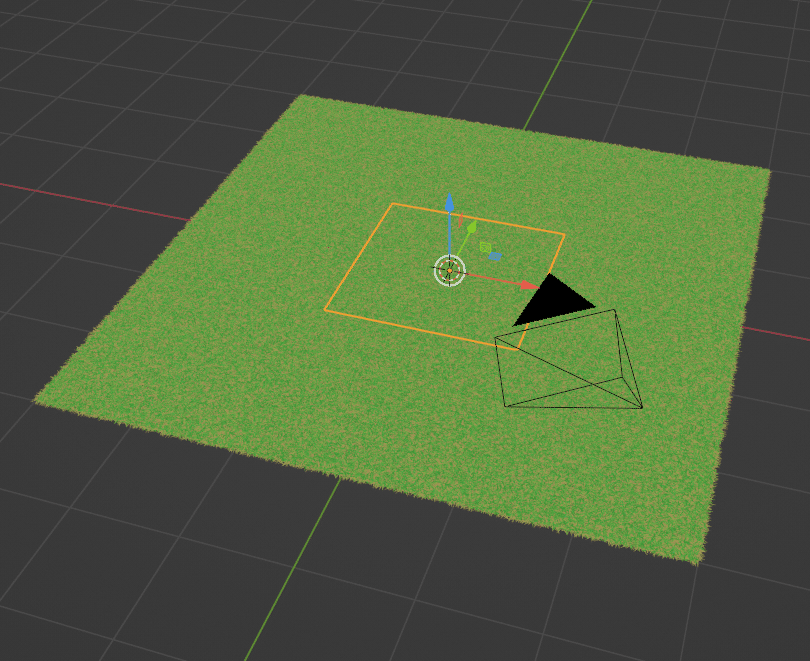
先ほど作った草原を3×3に並べて、中央部分だけでベイクします。
今回はマテリアルでアンビエントオクリュージョンノードも使っているのでレンダリング可能レイヤーは慎重に設定します。

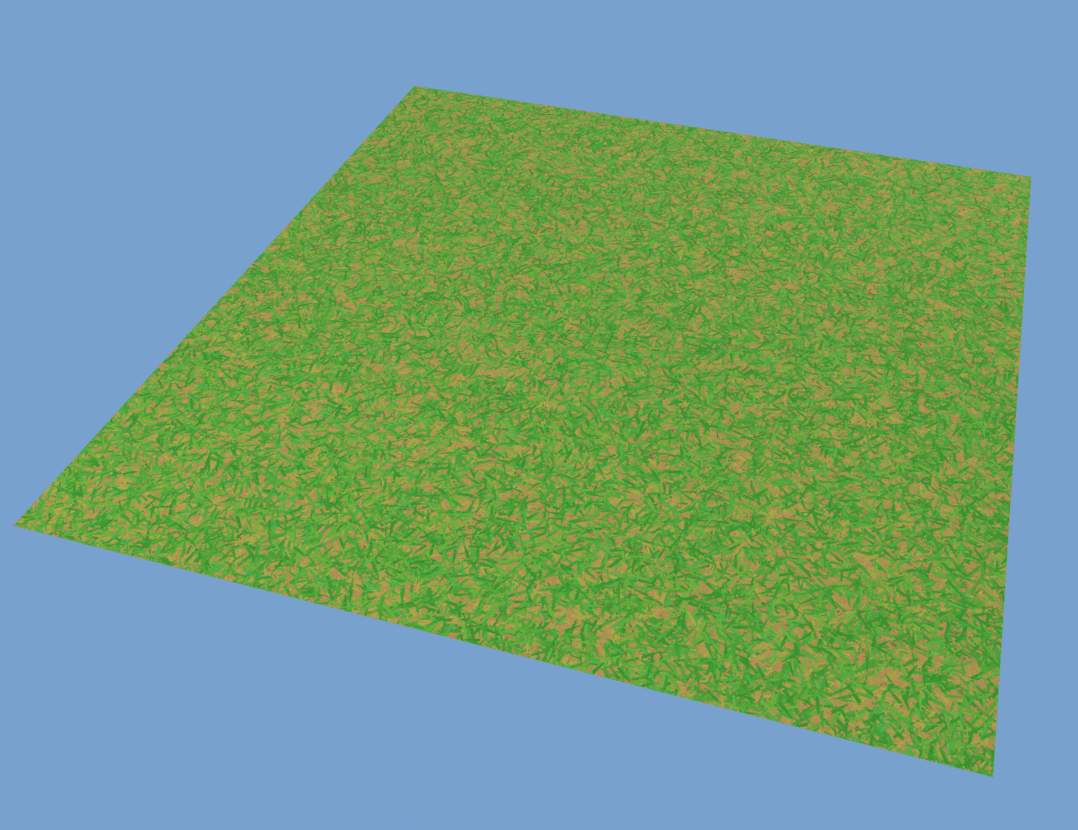
ベイク…待つことしばし…

いい感じのテクスチャができました!
ちなみにこの作り方、とてもいい利点があります。
密度を調整するだけで草の薄い部分のテクスチャを作ることができること。

いい感じのテクスチャができました。
ということでこれを各ワールドに並べていきます。
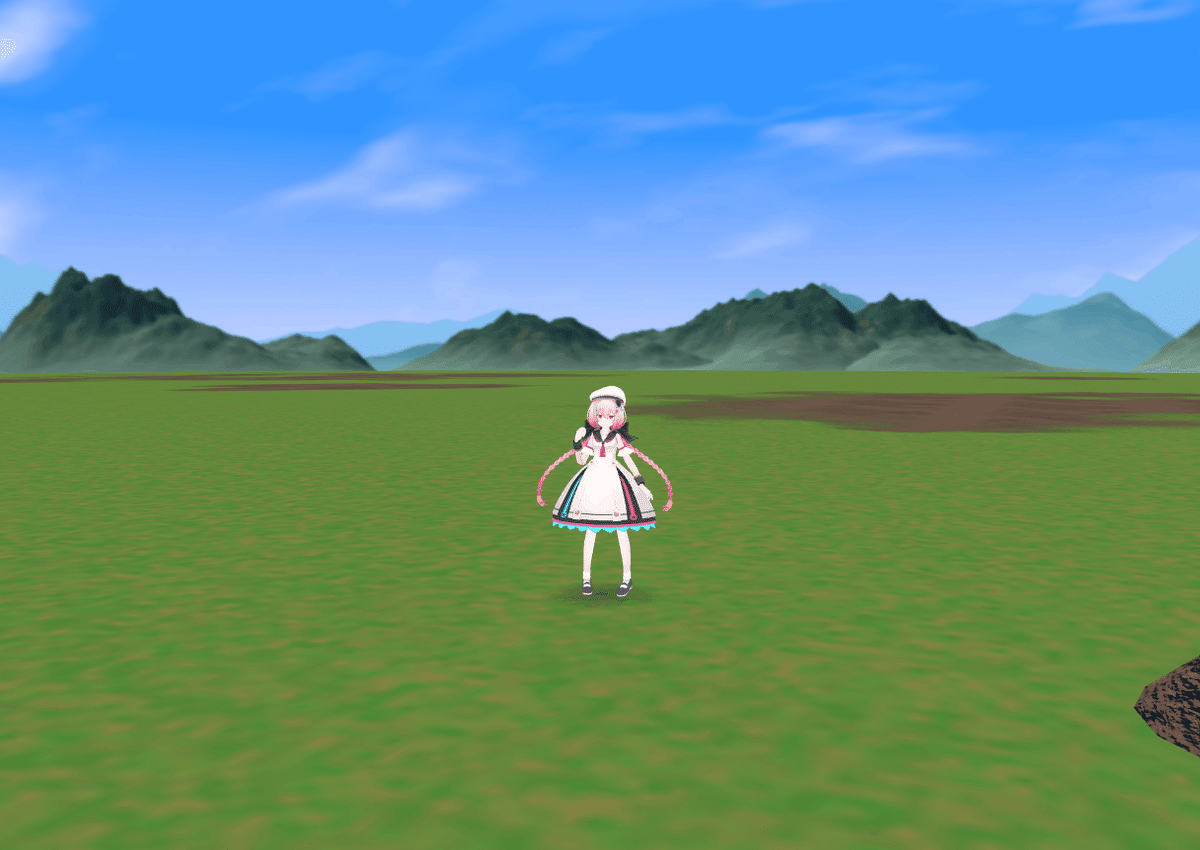
ワールドに設置
NeosVRの景色

一気に雰囲気が出ましたね。
地面の塗り分けに関してはNeosVRのコンポーネントである、PBSColorSplatMetallicを使っています。
clusterの景色

clusterのワールドクラフトはあくまでマスなので、薄い草と濃い草の6種類を地面を用意しました。
これはこれで味がある。
VketCloudの景色

こちらもいい感じになりました。
VketCloudはUnityのTerrainなどは使えないため、Blenderで塗り分けたものをベイクして持ち込んでいます。
Neosに比べると解像度は少し低めですがVketCloudはVRではなく自然とカメラが引きになるため特に気にはなりません。
おしまい
草原もできていい感じでした。
しかしそろそろクラフトっぽいことがしたいですね。
けどそのためには材料が必要。
ということで次は木を作ります!
(次回からはあまり技術記事風にならないように変えていこうと思います。技術記事が必要な場合は別で書きたい…)
いいなと思ったら応援しよう!

