
個人の名刺が出来上がるまでのプロセス
今回個人の名刺を作成したのですが、そのプロセスを言語化してみようと思います。大まかなプロセスは以下の通りです。
1、方針をまとめる
2、記載する情報の整理
3、イメージを膨らませる
4、ラフスケッチ
5、制作
6、印刷して完成
1、方針をまとめる
まずは作る目的やターゲットやなどを言葉にして書き出していきます。いきなり作り始めると、制作している時に表現などの選択範囲が広くなってしまい時間がかかってしまいますし、ターゲットへの刺さるデザイン精度も低くなるのではないでしょうか。
私はまずこのようにエクセルで必要事項をまとめています。

2、記載する情報の整理
次に上の方針を元に記載する情報をまとめます。この時にどの情報が必要で、どの情報が不要なものなのかを取捨選択します。あれもこれも載せたい気持ちもあると思いますが、名刺はじっくり見るものではないと考えているので、なるべくパッと見てわかる程度の情報量を意識しました。
3、イメージを膨らませる
一番上の方針で出てきたキーワードを元にデザインイメージを膨らませていきます。今回は”名刺をひとつの記事コンテンツと捉える“をデザインコンセプトとして進めました。デザイン表現のイメージを膨らませるために私はよくPinterestを使っています。
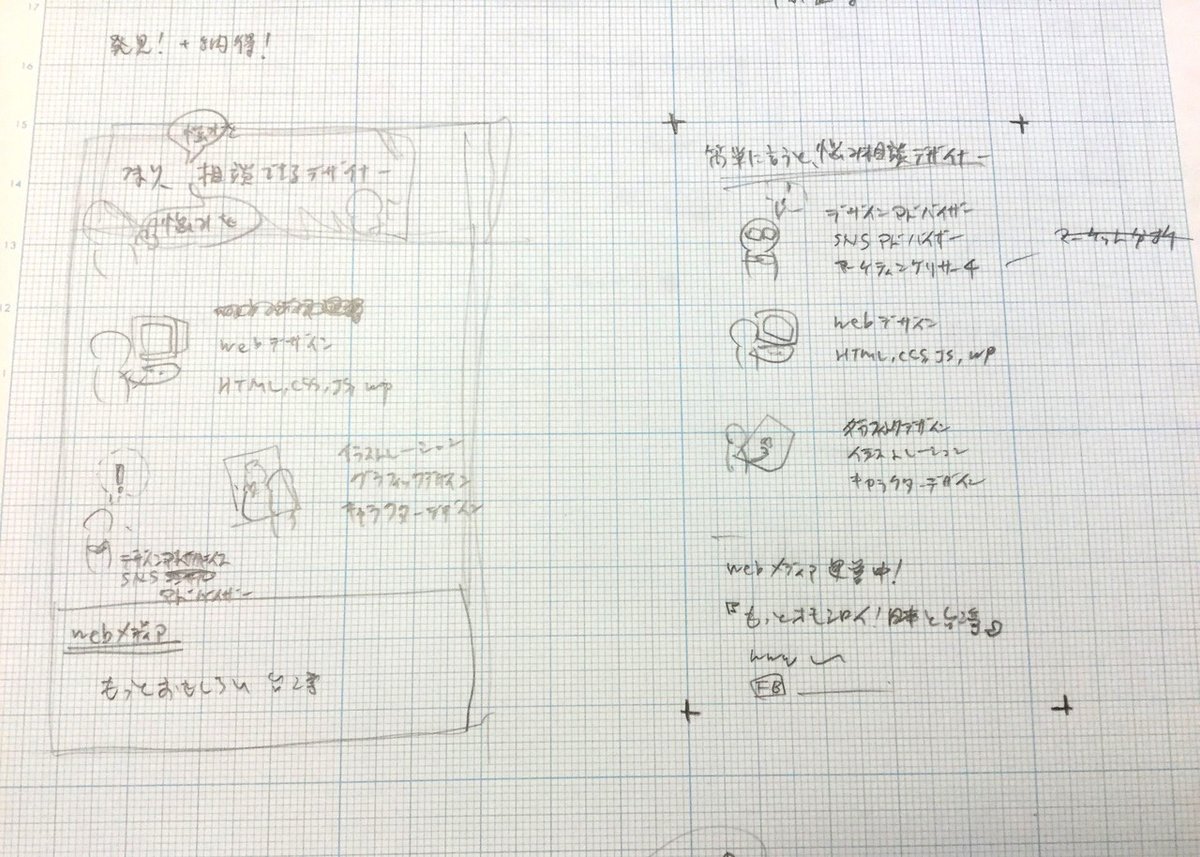
4、ラフスケッチ
かなりラフですが、こんな感じでラフスケッチをします。個人的にこの方眼紙を好んで愛用しています。ネットではありますが、文房具屋では売ってそうですが、なかなか見かけませんね。
私がイラストも描けるということも伝えたかったので、表面にはイラストの似顔絵を入れようというのは最初から決まっていました。また人の顔が載っていると、自然と人間の目を引くということが認知心理学でも言われています。それに名刺交換の際、イラストを話題にできコミュニケーションに繋がりますしね!
裏面には自分の働いている様子を想像してもらおうと思い、写真を切り抜いて使うことにしました。写真は仕事場でささっと撮影。

5、制作
ここまできたら実際にIllustratorへ移って、デザイン作成を進めます。まずは表面のイラストが決定したので、真ん中部分で裏面イラストのテイストをどうするか検証しています。
カラーの決め方ですが、私の運営しているWebメディアのレッド系のメインカラーを入れることにし、”一緒に仕事したら楽しいデザインを作ってくれそう“というのを演出するためにベースカラーにイエロー系を選択。あとはアクセントカラーでブルー系のカラーをチョイスしました。
”名刺をひとつの記事コンテンツと捉える“というデザインコンセプトにしたため、表面ではインタビュー記事のようにイラストに名前を被せたり、裏面ではコンテンツとして楽しめるように、項目ごとに切り抜き写真を加工して配置しています。

6、印刷して完成
あとは実際にプリントアウトして見て、印刷へ回して完成です。今回はライオン名刺さんでヴァンヌーボV ホワイト 195kという紙で印刷しました。当日中に発送して頂き、次の日に到着したので驚きでした!(場所や郵便物の量により異なると思いますので納期は直接確認してください。)これからどんどん名刺交換していきます。

