
Rust 製の Web 開発用ツールチェイン Biome を触ってみる
この記事は「株式会社メンバーズ Jamstack 研究会主催 Advent Calendar 2023」の9日目の記事です。
はじめに
昨今のフロントエンド開発において Linter や Formatter は必須となっています。そんな Formatter で有名な Prettier があるコンテストを開催しました。それは Rust を使って Prettier と95%以上の互換性を持つライブラリを作れたら賞金を出すというものでした。
このコンテストで優勝した Biome というライブラリが気になったので触ってみたいと思います。
Biome とは
Biome 公式サイトでは次のように説明されています。
One toolchain for your web project
Format, lint, and more in a fraction of a second.
Biome はもともと Rome という別のプロジェクトを公式フォークした物になります。Rome というプロジェクトは Babel、ESLint、webpack、Prettier、Jest などを置き換え、一つのツールに統合することを目的としていました。Rome も Rust で書かれており、Meta OSS 傘下で開発していたものの独立し Rome Tools Inc. という会社を設立し独立、その後紆余曲折があり開発メンバーが全員解雇されリポジトリへのアクセス権限もなくなってしまいましたがコアメンバーが Rome をフォークして Biome と名前を変えて開発を続けることになったようです。
Linter と Formatter を1つのツールとして統合していくという方針は Rome の時のままなので、Biome は Linter としての機能も持っています。
使ってみる
とりあえず試してみるために今回は React.js のプロジェクトをサクッと用意します。エディタは VSCode を使っていく前提で話を進めていきますので予めご了承ください。
ダミープロジェクトの用意
$ npx create-react-app react-biome --template typescriptとりあえずダミーのプロジェクトなのでプロジェクト名は適当です。
このプロジェクトに Biome を導入していきます。
Biome の導入
公式ドキュメントを参考にインストールします。今回は npm を使ってインストールしますが、スタンドアロン実行ファイルとしての導入も可能なようです。
インストールする際に --save-exact をつけてバージョンを明確に固定するようにしています。パッケージのバージョンアップに伴うエラーを起こさないようにするため、公式が推奨している方法になります。詳細は公式ドキュメントを参照してください。
$ cd react-biome
$ npm install --save-dev --save-exact @biomejs/biomeコマンドの実行が終わると、package.json に次の部分が追加されました。どうやら Biome 1.4.1 が入ったようです。
{
....
"devDependencies": {
"@biomejs/biome": "1.4.1"
}
}Biome は biome.json というファイルにルールの設定を書いていくので、このファイルを作る必要があります。この雛形を作るためのコマンドも用意されているので次のコマンドを実行します。
$ npx @biomejs/biome init処理が終わると、実行したディレクトリに biome.json が生成されているはずです。
// biome.json
{
"$schema": "https://biomejs.dev/schemas/1.4.1/schema.json",
"organizeImports": {
"enabled": true
},
"linter": {
"enabled": true,
"rules": {
"recommended": true
}
}
}Biome 側で推奨設定が予め用意されているので特にこだわりがない場合は脳死で recommended にすることもできて楽ですね。
VSCode のプラグインもあるようなので追加しておきます。
Biome のエディタ向けプラグインは VSCode の他にも IntelliJ / neovim / helix / Sublime Text 向けに提供があるようです。
Biome の使用法
使用法の詳細は公式ドキュメントに譲るとして、scripts に実行コマンドを定義しておけば CI/CD をするときに便利なので scripts に定義していきます。
{
...
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"check": "biome check ./src/",
"fix": "biome check --apply ./src/"
},
...
}biome check というコマンドで Lint と Format と import 文のソートをまとめて行ってくれるのでかなりシンプルにかけます。 --apply オプション付きで実行するとコードの修正を行もなってくれます。
ここでは script に書きましたが、CI用のコマンドも用意されているようです。
Biome の現状
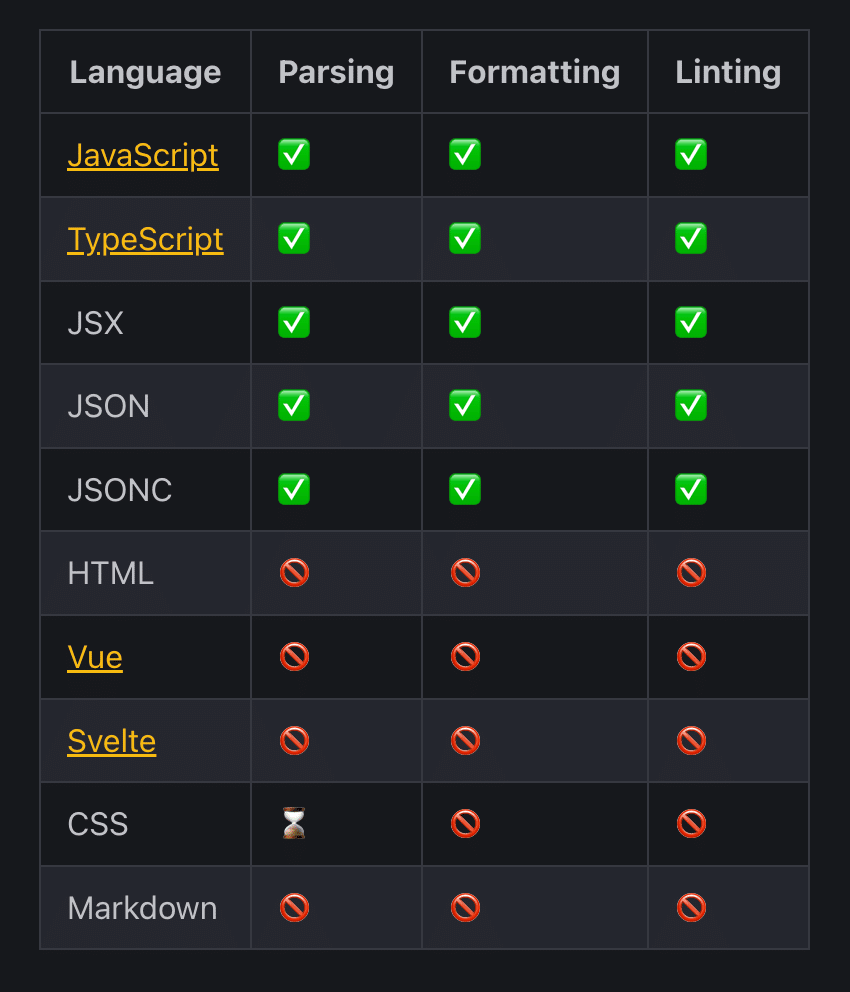
現時点で Biome に実装されているのは、Lint / Format / import 文のソートです。また、現時点で対応している言語は次のとおりです。

ESLint や Prettier といった昨今のフロントエンド開発でデファクトスタンダードとなっているツールと比べると対応範囲が狭く感じてしまいます。
まとめ
今回は前々から気になっていた Biome という Rust 製のツールを使ってみました。導入は難しくなく、統合ツールというだけあって設定ファイルも1つ、コマンドもシンプルで使いやすいように感じました。
ただし、まだ既存のデファクトスタンダードとされているツール群と比べると見劣りする部分もあるため今後のサポート範囲の拡大に期待したいと思います。
