
FigmaとAIを組み合わせたインタラクティブなユーザーテストの実践 Friends of Figma Tokyo 忘年会2024 LT
こんばんは。Aメンタルパートナーアプリ 「アウェアファイ」でデザイナーをしているりゅー(@ryuki_kyoto)です。
「ファイさん」というAIメンタルパートナーが、深夜2時でもずっと話を聞いてくれたり、心理学に基づくおすすめのメンタルケアを提案してくれるような体験を提供しています。
他にもルーティン機能や心理学について学べるコンテンツなど、すべての人の生活をサポートするアプリです。

今日は、ファイさんがLTのサポートをしてくれます。
ファイさんだけでも覚えて帰っていただけると嬉しいです。

AI体験における検証の課題
では本題に入ります。
AI体験の検証って、むずかしくないですか?

具体的には、AIの出力こそが体験の肝なのに、「AIとやり取りできないプロトタイプでは、AI体験を検証しきれない」といった難しさがあります。

けど、FigmaとAIを組み合わせれば、これを乗り越えることができます。
具体的なプロトタイプを見てみましょう。
Figmaのプロトタイプなのに、ユーザーの入力に応じて、次の体験が変化しています。
一体、どうやって実現しているのでしょうか。

Figma × LLM の
インタラクティブなユーザーテスト
これから具体的に、インタラクティブなユーザーテストを作る方法を解説していきます。

まず、大事な前提が2つあります。Figmaにおけるプロトタイプの「仕様」と「トリガー」です。

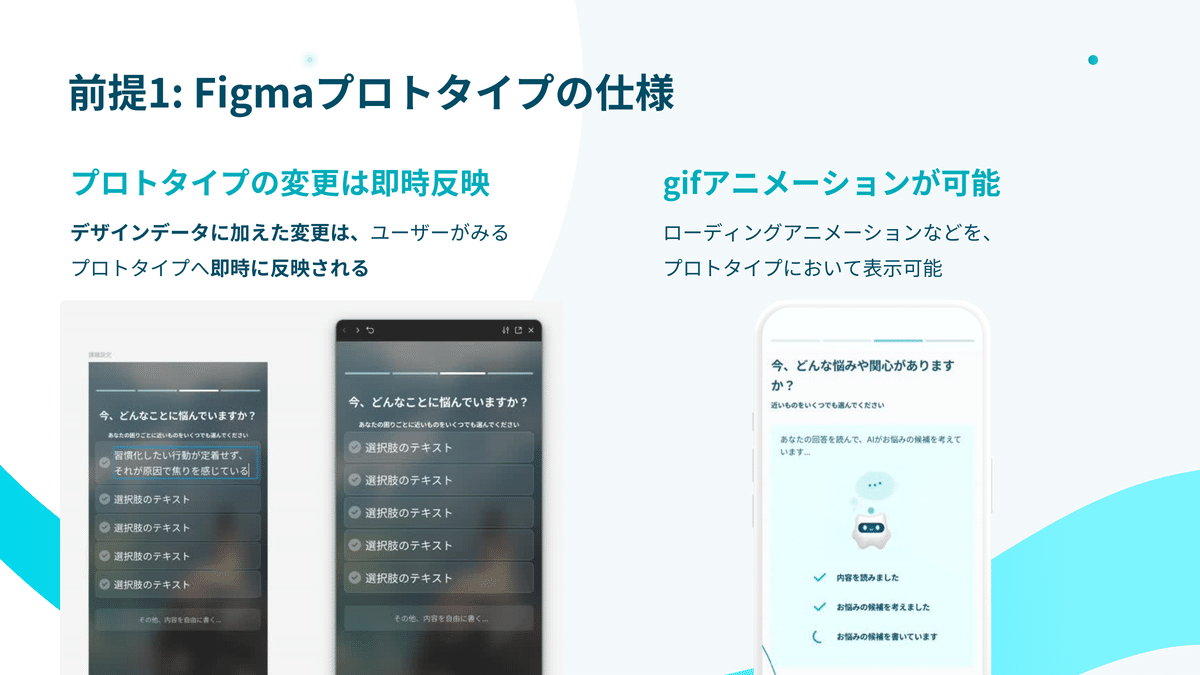
「仕様」としては、「デザインを変更したら、すぐにプロトタイプも変わる」「gifアニメーションで、ローティング画面を表示できる」があります。

「トリガー」は、絶対に次に進ませない「キー/ゲームパッド」、必ず次に進ませる「アフターディレイ」の2つを使います。
これによって、「AIの出力をFigmaに反映させ終わったら、ユーザーの見ている画面を次に進める」ことができるようになります。

これらを組み合わせると、以下のように、まるでLLMとインタラクションしているかのようなプロトタイプ体験を実現できます。
裏でLLMを回している時は ローディング表示する
(LLMの結果をデザインに反映したら)
アフターディレイへ切り替えて 次の画面を表示
実際に動かしている様子がこちら。
これを、ユーザーテストの最中にやっています。
では、これによってどんな良いことがあるのでしょうか。
リアルタイムなAIユーザーテストの価値について解説していきます。

ケーススタディ: アウェアファイの AIチャットオンボーディング検証
具体例を見てみましょう。
AIのファイさんとチャットする体験のチュートリアルにおいて、「ファイさんへの信頼感」を醸成するための障壁はなにか?を知るためのユーザーテストを行いました。

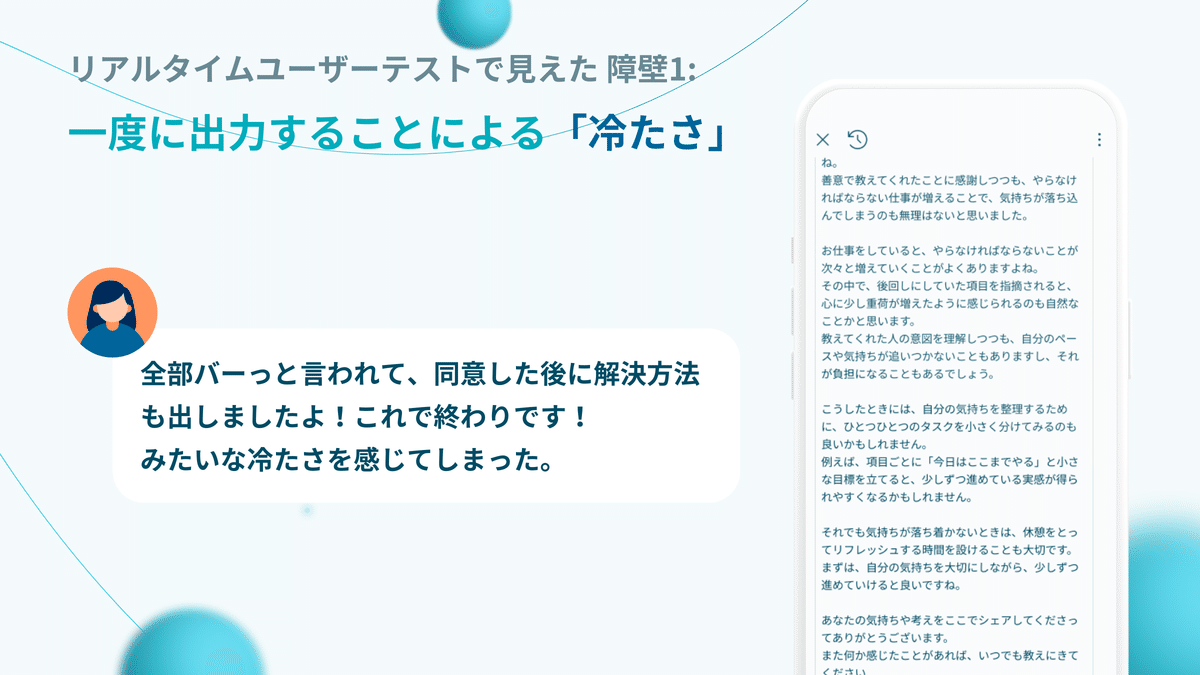
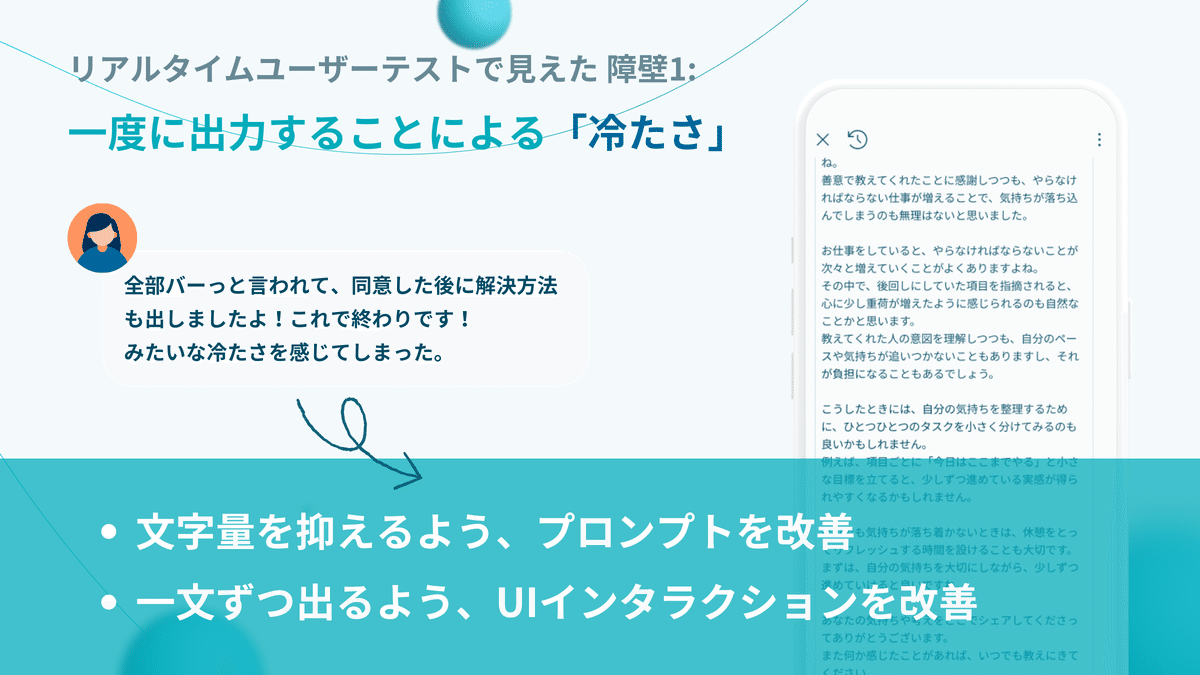
リアルタイムなユーザーテストで得られたフィードバックが2つあり、1つめは「一度に出力することで冷たく見える」ことでした。
データの性質上、一度に長文のテキストが返ってくるのをそのまま提示していたため、「LINEで長文を送りつけてきた」ような感覚が生じ、ユーザーがAIから突き放されたような冷たさを感じていることがわかりました。

そこで、文字量を抑える「プロンプトの改善」と適当な長さに切って表示する「UIインタラクションの改善」を2軸で行うことができました。
これは、仮の文字を入れたプロトタイプではできなかった改善です。

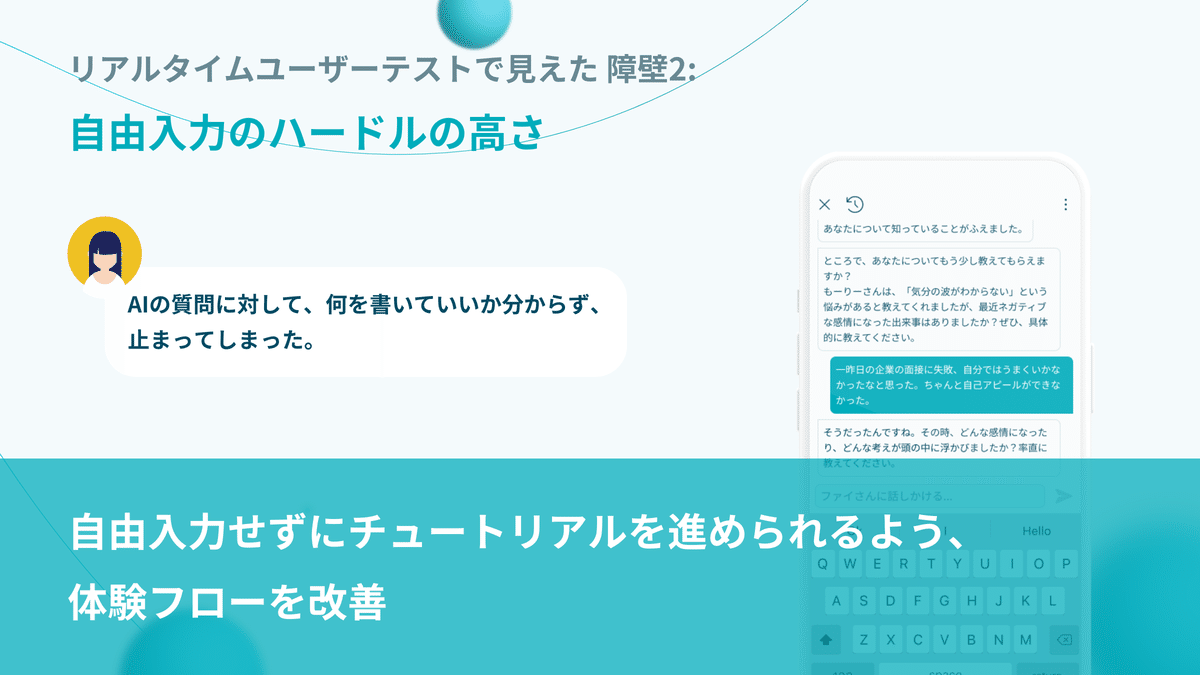
もう一つ見えた障壁は、「自由入力のハードルの高さ」です。
AIがユーザーのことを知って受け止めるために、「最近ネガティブな感情になった時のことを教えて」と、オープンクエスチョンで質問するフローがありました。
その結果、「なんだろう..」と手が止まるユーザーが多く、チュートリアルの途中で離脱しうる懸念が生じました。

そこで、そもそもの体験フローを見直し、自由入力せずにチュートリアルが進められるようにしました。

このようにして、FigmaとLLMでのリアルタイムなユーザーテストをすることで、「検討中のUIで」「AIが生成したコンテンツ」を見せながら体験の検証ができます。

これは、toCモバイルアプリに限らず、さまざまなシーンで応用できると考えます。もし、皆さんの業務で使うことがあれば、どこかでシェアいただけると嬉しいです。

リアルタイムなAIユーザーテストを進める上でのTips
最後に、Tipsを紹介します。
手作業で更新する過程では時間が重要なので、時短テクニックのまとめです。
(とはいえ、最初は時間かかってました。20回ほどやる中でわかってきたTipsです。 Done is Better than Perfectなので、Figma遅いから..などは思わず、トライしていただけると嬉しいです。)
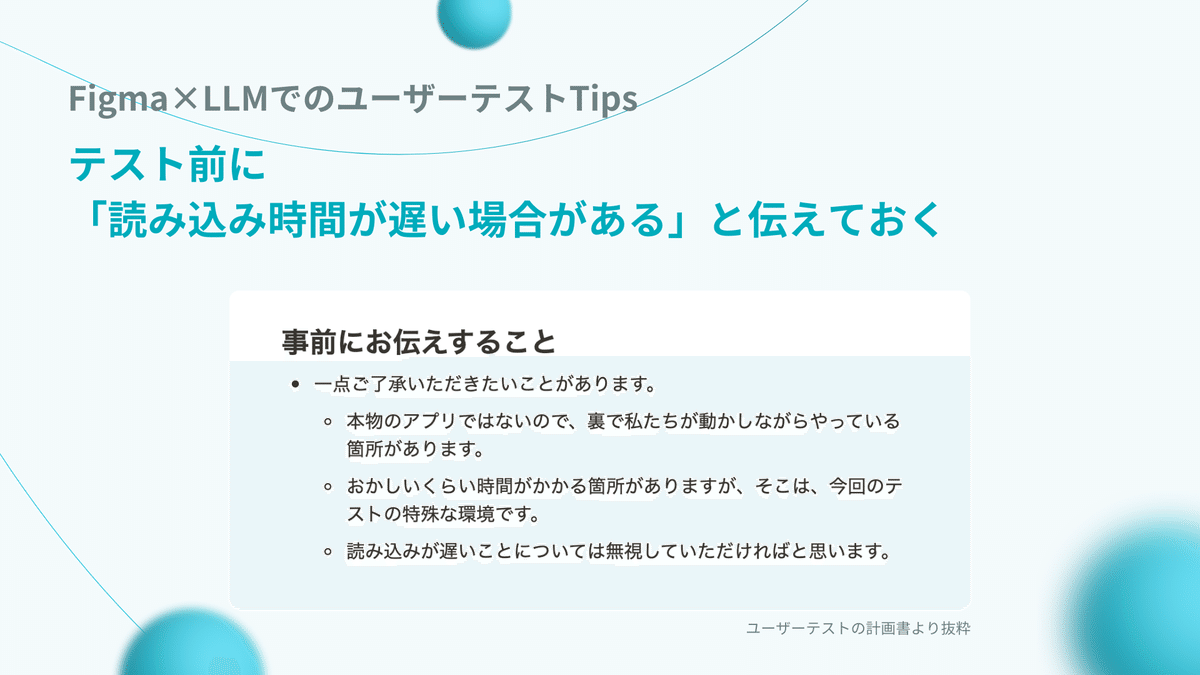
ユーザーさんへ、読み込み時間の遅さについて伝えておく
一番重要なのは、ユーザーテスト前に「読み込み時間が長くなる場合がある」ことをお伝えしておくことです。
人力でやっている部分がある以上、仕方ない部分なので、事前にお伝えしておきます。

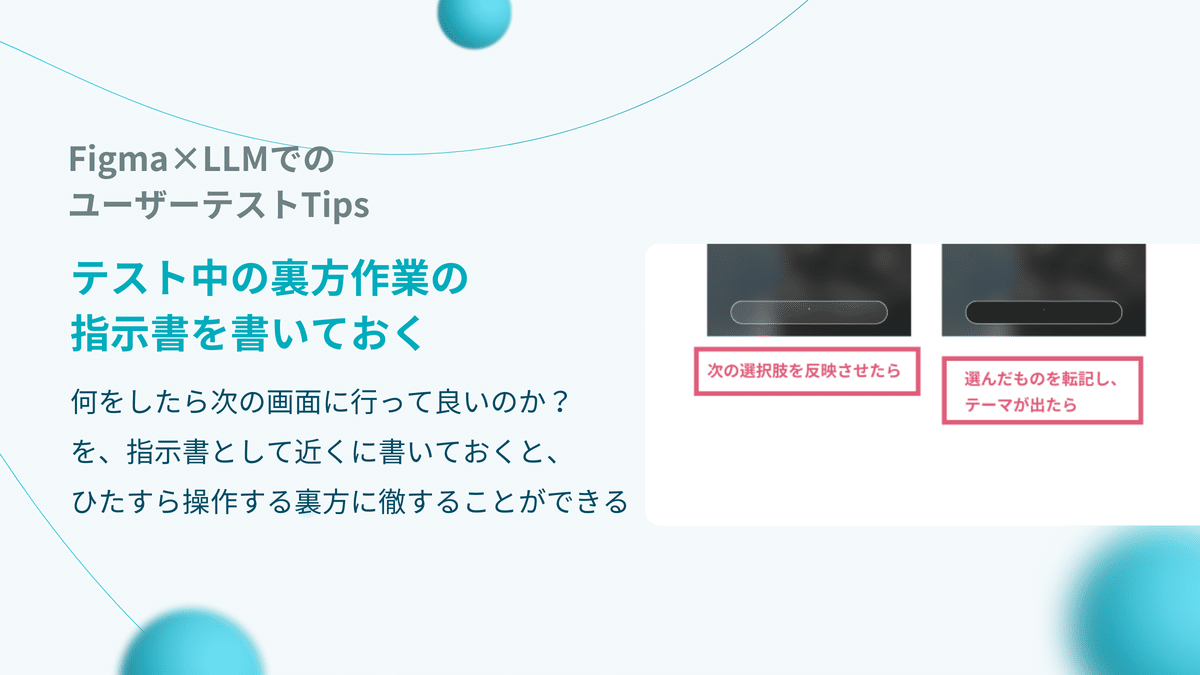
テスト中の自分へ指示書を書いておく
「何をしたら次の画面に進んでもらうのか」を、あらかじめデザインの近くに書いておくと、ユーザーテスト中は「リアルに見せる裏方作業」に徹することができます。

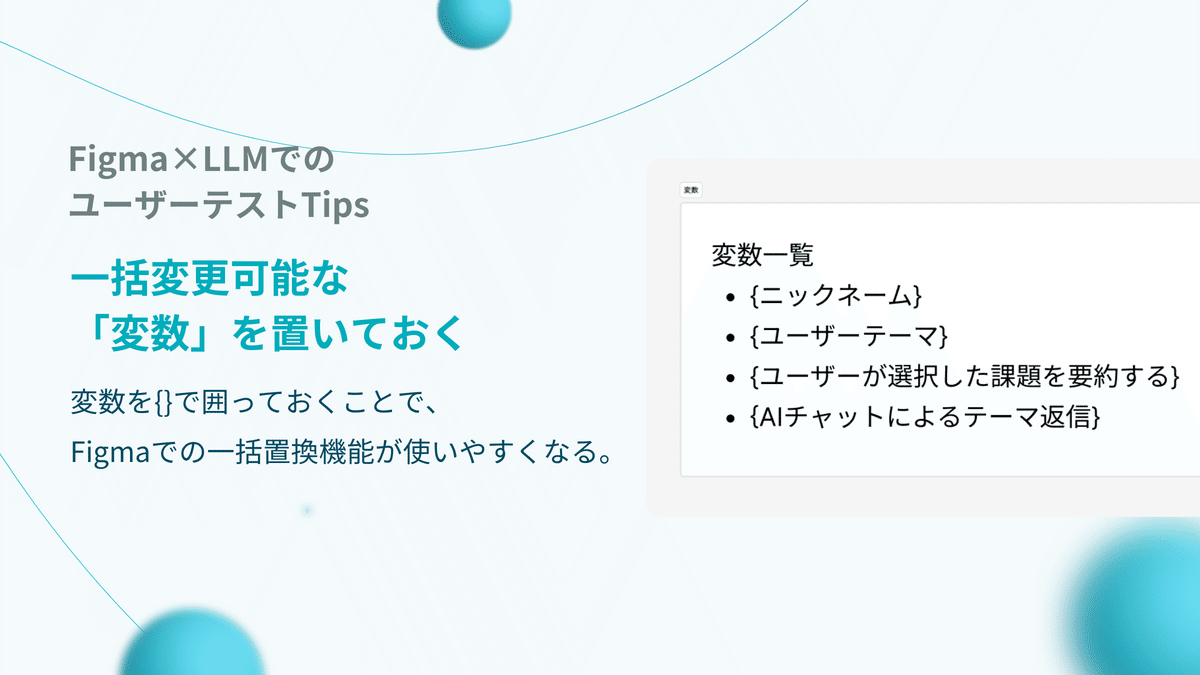
一括変更できそうなデータは、{}で囲っておく
ユーザー名などの「複数の画面で同じデータを使う」場合は、{}で囲っておくと、Figmaの一括変更機能ですぐに置換でき、スムーズなテストにつながります。

Awarefyでは、一緒に働く仲間を募集しています
UIデザイナーはもちろん、PdMやエンジニア、マーケターも募集しています。少しでも気になるポジションがあれば、お話しましょう。僕にDMいただくでも大丈夫です!
直近で、Awarefyにおけるブランドマネジメントの事例が、Cocodaさんのデザイン事例として公開されました。あわせてお読みください。
