
Figma オートレイアウト 02
今日は前回に引き続きオートレイアウト機能をつかって、可変できるリストの作り方を説明していきたいと思います!
やりたいこと
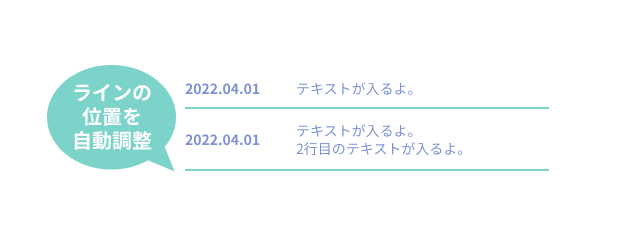
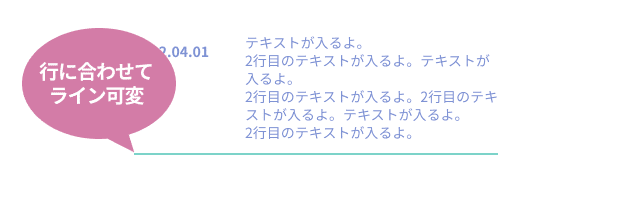
文章量に合わせて、指定した余白を維持してラインを可変

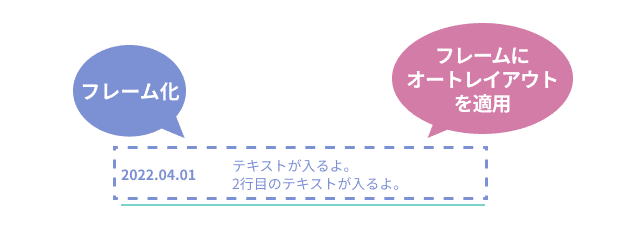
1.要素をフレーム化し、オートレイアウトを適用
日付と文章をフレーム化し、一つにまとめます。
まとめたフレームにオートレイアウト を適用し、リサイズ設定を下記に設定します。
横:Fixed Width
縦:Hug contents

2.要素をコンポーネント化
フレーム化した要素とラインを含めコンポーネント化します。
オートレイアウトを適用し、各項目を下記に指定します。
■ オートレイアウト
方向:↓
間隔:14(テキストとラインまでのマージン)
■ リサイズ
横:Hug contents
縦:Hug contents
3.完成!

おわり
今回もオートレイアウト機能を使ってチャチャっとご説明しました。
更新性が高いサイトなどは、サンプルのようなNewsエリアをデザインすることは多いのかなと思ったので記事にしましたが参考になれば嬉しいです。
