
Figma オートレイアウトについて
今回はオートレイアウト 機能を使って可変できる見出しの作り方を説明していきたいと思います!
やりたいこと
1.矩形を縦幅に合わせて可変させたい
2.テキストエリアとコンポーネントを要素に合わせて可変

1.矩形を縦幅に合わせる
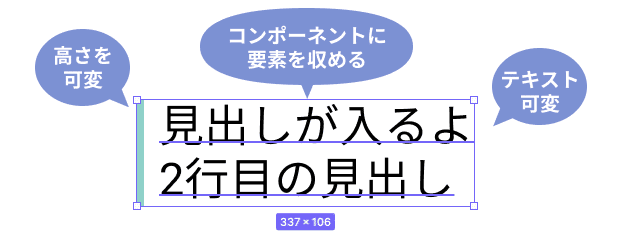
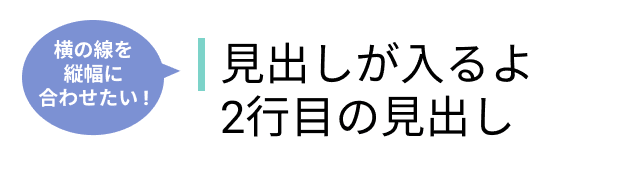
まずは、上図のように矩形横に1行のテキストを入れたコンポーネントを作成してみてください。その後、テキストを2行に変更すると下記のようになると思います

見出しは、基本的には文字量は多くしたくない要素ですが、それでも仕方ない事情などで多くなってしまうことってありますよね?
その場合、横幅には収まりきれずに2行になったりなんていうこともよくあります、ここでは矩形の設定をして見出しの縦幅に合わせて可変できるように設定していきましょう。

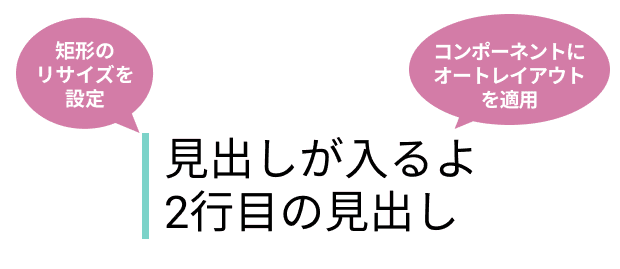
まずはコンポーネントに画面右のメニューにある、オートレイアウトの➕ をクリックしてオートレイアウトを適用します。
次にコンポーネント内の矩形を選択し、リサイズ項目から、下記のように設定すると矩形はコンポーネントに合わせてリサイズしてくれます。
横幅:Fixed width
高さ:Fill container
※ Fixed widthとFill containerについては、最後に軽く説明します。
2.テキストエリアとコンポーネントを要素に合わせて可変
矩形のリサイズが終わったら、次はテキストです。
見出しの文字量は、バラバラになることが多いため、矩形同様にコンポーネントのサイズに合わせて、高さ変更ができると便利ですよね。
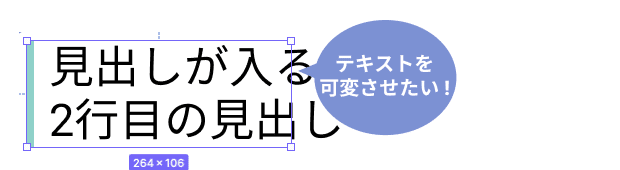
先ほど作成したコンポーネントの横幅を縮めてみてもらうと、下記のような状態になるかと思います。

上図のように、このままではちょっと使いづらく、せっかく作ったコンポーネント が意味をなさなくなってしまいますね。
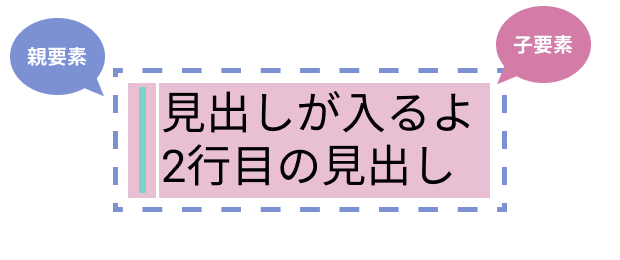
そこで、このコンポーネントがどういう構造になっているのかを見てみましょう!

コンポーネント自体を親要素、コンポーネント内の各要素を子要素といった考え方で説明していきます。
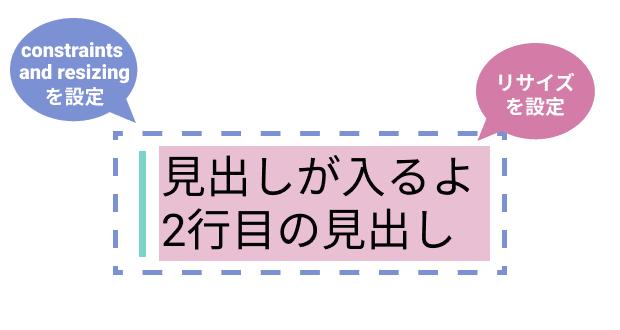
下図のように、親要素、子要素に対して設定していきます。
※テキストに改行を入れている場合は、改行を取ってください

1.親要素(コンポーネント)を選択し、画面右メニューのconstraints and resizingを下記に設定
横幅:左、Fixed
高さ:上、Hug contents
2.子要素(テキスト)を選択し、リサイズ設定を変更
横幅:Fill container
高さ:Hug contents
※ 上記の設定をしていると、途中で設定した物が元に戻ってたりするのでうまくいかない場合は、設定を確認しながら進めると良いよ

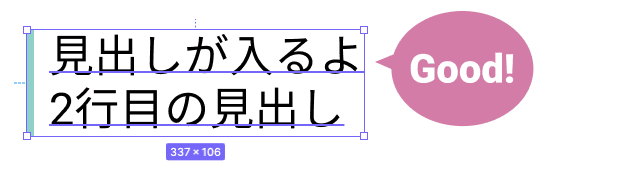
皆さん、上図のような形になりましたか?なっているなら成功です!!
ちなみに、リサイズ設定などをしていると、FixedやHug contentsなど聞き慣れない言葉が出てくるのでざっくりと説明しときます。
Fixed:固定、そのままですがサイズ変更などしない場合に使用する
Hug contents:設定する要素自体の状態に合わせて変わる
Fill container:親要素に依存?親要素の状態に合わせて変わる
※じゃあなんで、親要素の横幅がFixedなんだって言われるとちょっと説明できませんが・・
終わり
今回は見出しを使ってオートレイアウト 機能の説明をしていきましたが、参考に慣れば嬉しいです!
それにしても、便利だけどちょっとややこしいですね・・
特に勝手に値が変更されるような気もしているので、最初はイライラしながらやってましたw
とはいえ、オートレイアウト機能はいろいろな活用方法があると思うので、今後もメモ程度にこちらに書いていけたらと思っているのでよろしくです。
