
スマホでぞねの映像を作る
こんにちは。記事を書くのはお久しぶりですね。
今回はタイトルにもある通り、スマホでぞねの映像の作り方を解説します。
Android , iPhoneどちらでも可能です!(スペックは最低限欲しい)
1から解説するのでかなり長くなってしまいますが、最後まで読んでいただけると嬉しいです。
PCで作っている方も是非読んでいってください!
⚠ 注意事項 ⚠
・「Alight Motion」というアプリ"のみ"を使用します。ある程度使い方は調べて慣れておいてください。
・記事を見ながら作った、"構成が全く同じようなもの"は作品(単品)としないでください。
⸺⸺⸺⸺⸺⸺⸺⸺⸺⸺⸺⸺⸺
それでは本題に入ります。
今回作るのはこちら。[画質,フレームレート:1920×1080/60fps]
1.ぞねの映像について
まずこれから話していきます。
基本的に"決まりはない"です。一応反転を入れずとも成立はします。(普通は入れますが…)
全てが自由なため、最近は様々な表現がされているように思います。
映像表現の幅がかなり広がっているので、自分は良い風潮だと思ってます。
そこで肝心なのは " 技術 と 魅力 "
技術を使い素材をどう生かすか、どう魅せるか。が重要だと考えています!
それでは制作に入っていきましょう
2.下準備(&音合わせについて)
まず最初に "音合わせ" とは、
端的に言うと『映像を音声に合わせること』
そのままですね。
または、主旋律や裏音など『反転を音声に合わせること』を"音合わせ"と言ったりします。
まずプロジェクトファイルを開き…と言いたいところですが、無課金の方はロゴを消す必要があります。最近の合作では、雰囲気を壊してしまうなどの理由から、『ロゴ付きでの作品提出をNG』とする合作が増えてきています。
ですので、Alight Motionのロゴの消し方を教えます。
2通りのやり方があります。
①上ロゴのみと下ロゴのみをそれぞれエクスポート(※以下"抽出"と言う)し、ロゴのないアプリで重ね、重ねたうち上レイヤーにある方のロゴ部分を切り取るという方法。(2回抽出するのが大変なのでおすすめしません)
Alight Motionはロゴをトップ(上)とボトム(下)で切り替えて抽出できるので、それを利用します。
②Alight Motionでアスペクト比4:3の状態で制作し、ロゴがないアプリで拡大して抽出する方法。
どちらでやるかはお任せします。
では、音合わせのやり方について解説して参ります。
まず必須なのが、『BPMグリッド』。AviUtlには標準で搭載されているのですが、Alight Motionには無いのでかなり不便なんですよね…
何ヶ月か試行錯誤を重ね、遂に編み出したものがこちらです。
是非ダウンロードして使用してください。(⚠BPM:165です)
※metronomeのmetro
使い方は『2.反転作業』の部分で説明します。
作品を作る際、まずこれを音声として入れます。
最初の方が見にくかったら、選択→退出ボタンの右にある名前(metro)を削除してください。
次に"音量を0"にします。(音声波形に合わせるので音声自体は使わない)
かなり長めに作っているので制作範囲をカットするのを忘れずに!
そしたら制作した音声も入れていきます。
今回作る音声はこちらです。(※練習以外での使用はおやめください)
それではやっていきましょう
今回の構成はこんな感じにします。最近良く見る構成ですね。

まずは合作での入りを作るので、グリーンバックを入れます。
(グリーンバックは図形でも画像でも可)

図形を作る場合
①16:9の四角形を作るときは、
シェイプから正方形を追加→右上の点々から『構成領域にストレッチ』をしましょう。これをすることで、図形が軽くなります。
②4:3で作っている方は、
四角形→サイズをx:16,y:9にして、右上の点々から『構成領域に合せる』をします。拡大率だけで調節すると画質劣化が起こるので、このやり方をおすすめします。↑変わらないみたいです。ごめんなさい。
次にグリーンバックの下レイヤーに素材を入れ、グリーンバックを図形でマスクします。(グリーンバックの上レイヤーにマスクする図形を入れる)
①マスクする図形にキーフレームを打ち込み、好きなように調節します。(イージングはお好みで)
②その四角形とGB(グリーンバック)を選択
③下画像のボタンの"真ん中"を選択(上にある図形で下のオブジェクトがマスク[切り取り]されます)
左のボタンは普通のグループ化、右のボタンは「除外」のグループ化 ←これもあり
(グループ内を開いて"ブレンディング&不透明度"のボタンからでも変更できます)

1つ注意なのが、グループ内に行き来しているとオブジェクトの長さが短くなるバグがあるので出来るだけしないことをおすすめします。
3.反転作業
ここからは反転の解説に入ります。
まずは主旋律から。
素材を入れる前に "数倍軽くするテクニック" があるのでお教えします。(PCでも同じことができます)
" 音合わせ(反転)に画像素材を使う "
これをすることによってプロジェクトをかなり軽くすることができます。見栄えは少々変わってしまいますが、『抽出できなくて重ね抽出しまくったら画質がかなり悪くなってしまった…』
これを避けたいのと
プロジェクト自体が重いとかなり作業がしにくい為、私はこの方法を使っています。
大島テクニックを使う場合は厳しいですけどね…
では反転作業に入っていきます。まずは前半です。
流れとしては
画面全体で音合わせ→グループ化 ×2(主旋律と裏音)
グループ化を主旋律左、裏音右に移動させて"ワイプ"でクリッピング
(マスクでクリッピングしてもいいですが、グループ化を重ねると画質劣化があるのと、調整のためにグループ化内を開くとバグが起こりそうなのでこの方法を使用します)
①画面全体で音合わせ
下画像のように一旦画面全体で反転をします。
左右に移動とクリッピングはまだやりません。
2つ注意点があって、
1. 拡大率を調整し、縦幅が画面より小さくなることを避けてください。(後からの調節は一応できる)
2. 通常時と反転時、キャラクターが出来るだけ同じ位置に来るようにしてください。(横がはみ出したり少し足りなかったりする分には大丈夫です)

反転するときは、入りに動きをつけたほうが良いです。(場合にもよりますが)
入りをキーフレームで『移動/拡大/縮小/回転』など、キーフレームでつけます。おすすめは縮小。
1つの動きを作り、反転しながらコピペしていきます。
反転は、オブジェクト選択→右上の点々から『水平方向に反転』 をしてください。効果の『ミラー』はかなり重いのでやめましょう。
次に反転のリズムについてですが、
主旋律は基本的に1/2拍と1/4拍で構成されています。1/3拍の時もあるので注意。
(1拍はmetroで言う大きい波の位置)

素材を1/2拍分より少し長めにします。(グループ化すると短くなって点滅するバグ対策)
1/4拍を作るときは、2倍速にしてください。
そしたら、音声グリッドの位置と全く同じにはなりませんが、近いところにコピペ、反転しながら配置していってください。(名前をつけると反転ミスがないか分かりやすい)
コピペは『選択→再生/スキップバー右の四角いマーク』でできます。(※複製よりコピーの方が効率が良い)

反転を早く終わらせるコツとしては
・反転のリズムと向きが全く同じ箇所が繰り返される場合、2つ以上一気にコピペする
・音声アプリの譜面をスクショして見ながら作る(ワイプで切り取りながらだとどこまで反転したか見失いづらい) + 再生しながら反転する
・場面の区切りでマークをつけておくとスキップですぐ行けて分かりやすい(再生バーの数字をタップすると追加/削除できます)
完成したら、グループ化する前に16:9の四角形(下画像のようなもの)を反転の最後まで持ってきて、マスクします。
マスクのやり方は、
①反転したやつ+16:9の四角形を全選択→右上のマスク項目から真ん中を選択
②16:9の四角形を選択→ブレンディング&不透明度の一番下にあるマスクの項目→"マスク"を選択

そしたら前半の主旋律と裏音を作りましょう。
主旋律を左、裏音を右にキャラがそれぞれ真ん中に来るように配置し、どちらでも良いですが上のレイヤーの方に"ワイプ"をつけます。
ワイプの"終了"を調節して真ん中にします。
四角形を追加し、サイズをx:0.5とかにすると真ん中が分かりやすいですよ。コピペボタンの横にある拡大鏡も使いましょう。(ワイプが手動で合わないときは数値で設定しましょう)
終わったら真ん中の四角形は消してください。
最後にもう一回16:9の四角形でマスクをしてください!(タイルを表示などの)

【グループ化短縮バグが起こった場合の対処法】
グループ化内に図形を追加/削除して戻ったりすると稀に短くなっているときがあります。
この時、短くなった分中身が消滅してしまっているので治すことはできません。
なのでこれが起こった場合、再生バー左の編集戻るボタン『↩』を押して消滅前まで戻ってください。
対処しないともう1回音合わせをする羽目になります。
4.前半の『展開』部分
展開ってなんぞや?となると思うのですが、
私が勝手につけた名前なので気にしないでください…
最近の作品によく見られる、前半の途中で音声で言うとベースやアルペジオやドラムを入れたり、映像で言うと場面が切り替わったり動いたりすることを指します。
今回で言うこの部分ですね。
音声にはベースが入っていますが、映像には反映させてないです。

最初は画面を拡大縮小させます。直接やるか"ヌル"を使うかはどちらでも良いですが、今回は直接グループをいじります。
画面の拡大縮小(でゅんでゅんするやつ)の解説は画像にしました。




次に、画面ループで振動しながら縮小する表現の解説をします。
無意識に作っていましたが表現元はこの部分です。
振動は『振動』(PCの『震える』と同じ感じなので使ってる)を使っていて、
頻度:8Hz→0Hz マグニチュード:60→0
を急になるようにしてます

急になるようにしたいのですが、別オブジェクトに分割すると重くなってしまうので、フレーム直前にキーフレームおいて、下画像のイージングをしてます。
他は普通にイーズアウトを使っています。

5.後半①
シーンチェンジは一旦置いといて後半に移ります。
後半の構成はこの作品からインスピレーションを受けました。というかほぼパクリですごめんなさい…
✦この図形はシェイプのところにあるので是非使ってみてください。
今回は "リニアリピート" を使い横に複製し、合成モードを変えて透明度を少し落としました。
図形を増幅させるのはタイルを表示ではなく、リニアリピートをx用y用と重ねて使うのが軽いのでおすすめです。
画面でゅんでゅんはヌルを色調以外のオブジェクトに紐付けさせ、さっきと同じことをしています。
ヌルはグループ制御みたいなもので複数のオブジェクトに同じ動きをさせることができたり、モーションをきれいにするのに使います。
あげてなかったと思って!!TikTokでヌルの解説用に作った動画をあげます!いるか分かりませんがヌルに苦労してる方に届け〜〜!!🙌🏻🙌🏻
— 亜ぽぽぽ亜 (@apppa_ed) June 20, 2024
#アライトモーション #Alightmotion pic.twitter.com/mXLWXowcgh
ヌルの詳しい使い方はあぽさんが解説してくださっているのでこちらをご覧ください🙏
(このシーンでZ軸はいじってませんが)
色調は16:9の四角形にコピーの背景を追加して使いましょう。そうすることで色調をオフにした軽い状態で編集できたりなし/ありを比較しやすいです。
四角形の拡大率を大きくしておくと端が見切れることがないです。
ブラーをかけるときもまた別の16:9&コピーの背景を作っていれることをおすすめします。

AviUtlの周辺ボケ光量ぽいものも入れてます。
この画像にコピーの背景&インナーブラーをつけて、
透明度を下げると周辺ボケができます。
(オーバーレイ合成を明るい系のものにするのもおすすめです)
※明るくなりすぎ注意

背景は同じ画像を2つ使い前半の主旋律/裏音振り分けと同じように、ワイプとマスクで配置しています。
グループ化したものをあえて小さくし、上下の背景の白を見えるようにしました。特に深い意味はないです。
ブラーはグループ化自体にレンズブラーを使用。
5.イージング
ここでイージングの解説をします。
イージングの見方は 横軸:時間 縦軸:進行度
イメージとしては、直線移動に近づくにつれて緩やかな動きになる感じで
逆に、下画像に近づくほど動きが一瞬になります。
(イーズインの場合)

基本的な形は約5種類 + α

※2つの円を角の端にやっても同じ動き
直線移動は緩急がつかないので基本的に使わないですが、図形を常に同じ速度で動かすとき(YOUKAI ZONE 厳禁の回転など)に使います。
図形だったり、回転動作の使用が多いように感じます。

イーズインと言ってしまいそうですが、イーズアウトらしいです。
急な移動、場面の切り替わり時にによく使われる印象があります。

先ほどと逆の形です。場面の切り替わり前に使われたり使われなかったりします。
大体がイーズアウトと一緒に使われ、③をしたいけど動く角度や方向が逆だったり違ったりする時に使います。

これは結構使います。初心者の方とかは②しか使ってない、または②&③と④の使い分けが分からない方が多いと思います。自分もそうでした。
使い方としては、終始同じ移動(拡大率を上げる/左に移動など)の時に使います。②&③を使うと2つ設定するのが大変なのでこちらを使います。あとかなり滑らかになり、調整もしやすいと思います。
下画像の様なカメラワークのイージングがよくされがちです。

注意点として真ん中に動きが来るのでその前後にキーフレームをつけなければいけません。(当たり前)

私はあまり使わないです。
こういう感じには使えそう

これをコピーして1拍ごとに "水平方向に反転" してます。

こんな風にイージングを値外にしてぽよぽよさせた動きをすることを減衰移動(オーバーシュート)と言います。
イージング項目の左下点々を押し、オーバーシュートを有効にするとできます。
これもイージング表現の一つなので覚えておきましょう!(どのイージングでもできます)
6. 後半②
やっとここまで来ました。もう少しだけお付き合いください。
後半②はこちらを参考にさせていただきました。
(参考にしすぎじゃね?)
本当はもっとz軸を大きくして立体的に見せたかったのですが、デザインしてからZ軸調整しまったので…
そうするとZ軸調整→拡大調整しないと行けないので大変なんですよね。
それはそうとして、後半②の解説をしていきます。
7.テキスト
後半②を作る上で、まずは文字(テキスト)についての説明をします。
テキストに必要なのは
・フォント
・配置
・加工(間隔や拡大比率など)
主にこの3つです(多分)
まず "フォント" についてです。
私自身選ぶセンスがないのですが、最近使っているフォントを紹介します…
大体は配布サイトからDLしてきてます。
誰かおすすめフォント教えてーーー

次に配置です。
テキスト配置には
・注目型
・脇役型
・情報量型
の3種類があると考えました。
①注目型
文字を大きくし、真ん中左/真ん中中心/真ん中右など
主役になるテキストを指します。
自分の作品で恐縮ですが、"ARONA"のテキストを注目させたいため、真ん中辺りに配置しました。
確かこれ動かす前の元画像だった気がする…

②脇役型
注目させたいわけではないが、配置する文字です。
こちらも結局は情報量増やす為ですが…
上画像でいう『Generation zone』や『BLUE ARCHIVE』にあたる部分です!
注目型テキストの下に小さい文字で間隔の広いテキストを入れるのはかなり好きで良くやってる表現です。
③情報量型
とにかく小さい文字だったり、プロフィールを英訳して長い英語文章にしたりして情報量を増やす技法です。配置と間隔はかなり重要ですが、おすすめです。下画像のように文字を複製して増やす表現も情報量型に入るのではないでしょうか。"リニアリピート"でやるのがおすすめです。

長くなってしまいましたが、"加工"の説明にいきます。間隔って書いたのですが、間隔だけではなく文字自体の表現を解説させていただきます。
"テキスト間隔" というエフェクトは必ず使いましょう。
表現を並べてみました。参考にしてみてください!↓↓↓
フォントの種類によっても色々な表現や配置の仕方があるので、ぞね以外の作品を見てみるのも面白いですよ。

【重要】文字の拡大について
テキストの大きさですが、拡大でやってる方いませんか?
少しだけ画質が悪くなってしまうため、今すぐやめましょう。
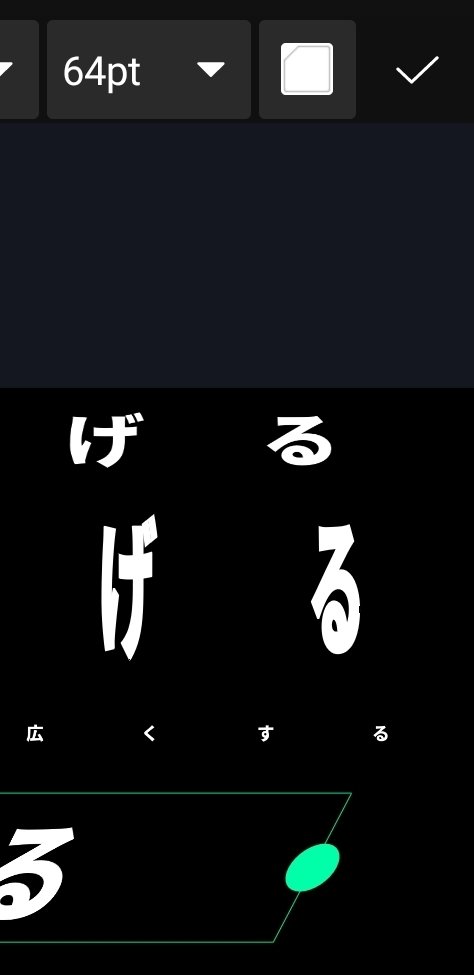
大きさ調整はこの今64ptとなっているサイズの項目と、
文字最後の丸で調節してください。
(拡大でも全然大丈夫っちゃ大丈夫ですが…)
もし、文字をめちゃめちゃ大きくしたい時は、文字を選択→右上の点々から『構成領域に合わせる』をしてもアリかも?

【テキストアニメーション(TA)について】
テキストに必要なのがもう一つ、テキストモーションです。
苦手な人も多いのではないでしょうか。(私もそうでした…)
ただテキストアニメーションって1つ1つの動き自体は単純なので、他の方の作品を見ただけで真似しやすく
そこまで難しくはないんじゃないかと考えております!
(新しいテキストモーションを生み出すのは難しいかも)
Alight Motionでは、"テキスト変換" というエフェクトがあります。これはTAを簡単にさせてくれるものです。
開始か終了を 0 ⇆ 100 どちらかにして(イージングは必ず直線)
"変形"の中の xやyや拡大をキーフレームで動かして好きなようにしてください!(イーズアウトや減衰移動がおすすめ)
コンポーネントを選択して、文字→単語にします。
最後に補完とイージングから『オーバーラップ』を調節することで滑らかになります!(目安150〜200%、イージング不要)
※透明度は文字ごとに反映されないので注意
しかし、少し綺麗にモーションはしてくれないんですよね…
私が完全に理解していないだけかもしれません
もっと滑らかにしたい、思い通りしたいしたい場合。
1文字TAを作り、それをコピペし文字変えて位置をずらすのが一番いいです!
(x,yなど移動のTAの場合、1文字をグループ化して移動させましょう)
8. 後半②(リベンジ)
脱線しすぎました…ごめんなさい
特に解説するところはないのですが、テキストや画像は不透明度を50辺り→100にイーズアウトさせています。
それと、音合わせでも画像でも良いのですが、彩度を0にしたものを入れるのもおすすめです!
横線は四角形をワイプで段々登場させています。
スマホで作成していると画面が小さく図形を大きくしがちなので、かなり細く小さくした方が見栄え良くなったります!
配色ですが、私が特に苦手としているところです。
今回はキャラクターの髪色を抜き、色のアクセントとしてでこの色を配置しました。
【レターボックス(シネマスコープ)の作り方】
後半②で左右の白の帯をレターボックス(16:9の場合はシネマスコープ?)と言います。
(どっちが正解か分からない)
よく上下の黒の帯とか作品にあると思うのですが、それと同じです!
主に2通りの作り方があります。
①16:9の四角形を作る→コピペして2つにする、上レイヤーの方のサイズ(xかy)を小さくする→マスク
この方法でも良いですが、調節するのにグループ化内に入らなければいけなく、大変です。
(色は"ソリッドカラー"というエフェクトで楽に変えられます!おすすめエフェクト)
②16:9の図形を作る→境界線をonにし、下画像の様に中の色をオフにする→境界線を大きくする→四角形の"サイズ"の項目で調整

拡大とともにブラーをする表現は最近かなり使ってます。
16:9の四角形にコピーの背景追加、ブラーを追加し値をいくつか→0にイーズアウトさせました。
・背景の点々は、画像を "ハーフトーンドット" というエフェクトでハーフトーンにしました。
・画面揺れですが、『振動』を使いました。(0.5Hz:マグニチュード40)
・✧と⚡の図形は元々シェイプにあるものを使用しました。
下画像のように1色で合わせる?みたいなのは
『グラデーションマップ』というエフェクトを使いました。
しきい値(2値化)を使った上にグラデーションマップを使うのもおすすめです!

最後に色調ですが、
先ほどと同じもの(少し調整)と、下画像のノイズをオーバーレイモード明のどれかにし、透明度を下げます(※明るすぎ注意)

ヌルを使いZ軸をいじる際の注意点として、
レターボックスと色調オブジェクトを1番手前にすること(レターボックスの方が手前)
※手前=z軸を他のオブジェクトより小さくすること(-になるほど手前)
9. シーンチェンジ
【前半→後半①のシーンチェンジ】
シーンチェンジは一見難しそうですが、分解するとそうでもないです。
・拡大&回転
エフェクトはかける順に、
・タイルを表示(ミラーをon)
↑これをすることで16:9の動画を回したとき、端の見栄えが悪くなりづらいです
・円形リップル(頻度1、半径最大にして強度をイージングさせる。魚眼レンズの役割)
・スピンブラー(値結構大きくする)
・スワール(向き間違えないように)
【後半①→後半②のシーンチェンジ】
・16:9の図形(画面より大きくさせて)+コピーのレイヤー
・方向ブラー(角度90°)で小→大→小 (これだけ)
【抽出について】
スマホでもPCでも、端末、プロジェクトファイルの重さによって抽出できない時があります。
軽くするテクニックを2つ紹介
①重ね抽出
これはまじで皆さんにやっていただきたいです。
特に時間の長い映像を作る際重宝します。
『ここの場面重すぎて落ちてしまう』と言うとき、ありますよね。
そんなときは、プロジェクトをコピーしておきます。
その後色調やブラーなどを外した状態で抽出します。次にコピーした方に先ほど抽出した動画を入れ、抽出したオブジェクトを全部削除して、抽出したものに置き換えて抽出。
これをすると軽い容量で抽出することができます。
⚠画質劣化あり
②図形の軽量化
図形やテキストを軽量化します。
何も動かしていない&レイヤーのZ軸が同じもの限定です。
透過画像出力しましょう。背景入れて普通の画像抽出でも可。これを重ね抽出のように置き換えるとかなり軽くなります。
動いている図形をクロマキーにして入れ替えてもいいですが、クロマキー自体が重いので元と比較してやるかどうかという感じです。
10. 映像上達のコツ
最後にこれ書いて終わります。あくまでも私の意見なので最終的な判断はお任せします。
結論から言うと…
沢山分析をして引き出しを増やそう
です。
まずはうまい作品を沢山見ましょう。ただ見るだけでなく、分析しましょう。
『ここでこういう図形/テキスト/構成の使い方をするんだ…』や『このシーンチェンジ自分で作ってみよう』など、リファレンスを見て "引き出しを増やすこと" が最も大切だと考えています。
オリジナルかつ魅力のある表現を作ることはかなり難しいです。ですので 既存の魅力のある表現 を使えるようになりましょう。沢山転がっているので…
よく "うまい人の作品を見てモチベーションを無くしてしまった" と聞きますが、そういう人に限って自分の実力を下に見て、諦めてるという方が多いです。引き出しを増やすと自然と構成も思いつき、楽しくなります。
優先順位としては
・エフェクトなどの機能の使い方を知る→使えるようにする
・うまい作品(リファレンス)を見て、魅力のある表現をする為にどのようなエフェクトや図形が使われているか分析する→『この機能を使えばできるな…』になれば前進
・色んな表現を引き出しとして持ち、適切な表現を使い/作り、魅力のある作品を作る
これだと思っています。
色々語ってますが、私もまだまだです…
精一杯頑張ります
ここまで記事を読んでいただき、本当にありがとうございます🙏
少しでも技術の足しになれば幸いです。
以上、RyuKiでした。
https://youtube.com/@khaomojidesu
