Notionのギャラリービューでブックマークページを作る
今日は久しぶりにNotionのことを書きたかったので、僕がChromeのブックマークからNotionに変えて、どのように活用をしているのか紹介をしたいと思います。
今まではChromeのブックマーク機能を使っていたのですが、Notionでブックマークを作るようになってから、プレビュー画像が一覧で表示されるので、探すのも早くなりました。
ブックマークページのやり方は応用にはなってしまいますが、最後に紹介したいと思います。
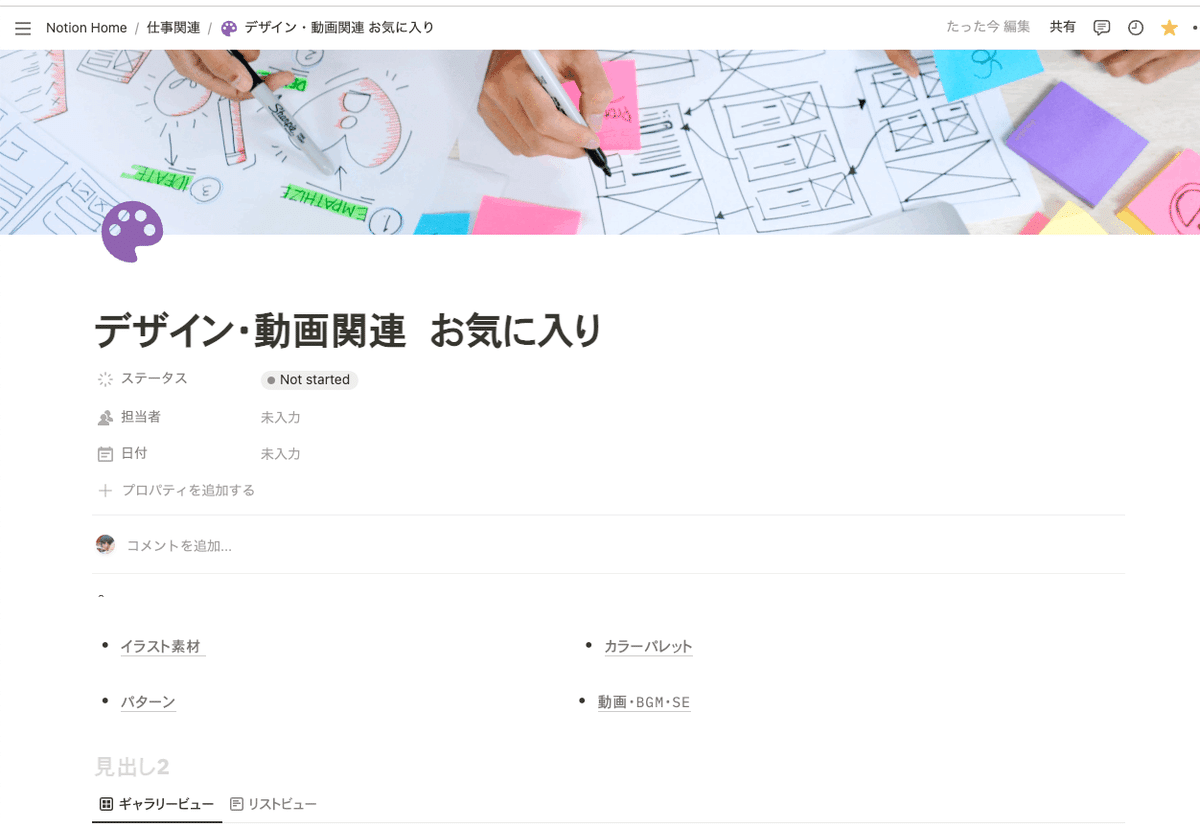
まずはブックマークページを作成
「テキスト」には「ギャラリービュー」のリンクをつけて、一瞬で飛べるようにしてます。

ページは4つの項目をギャラリービューで分けてます。
・イラスト素材
・カラーパレット
・パターン
・動画・BGM・SET

表示方法はギャラリービュー(インライン)表示

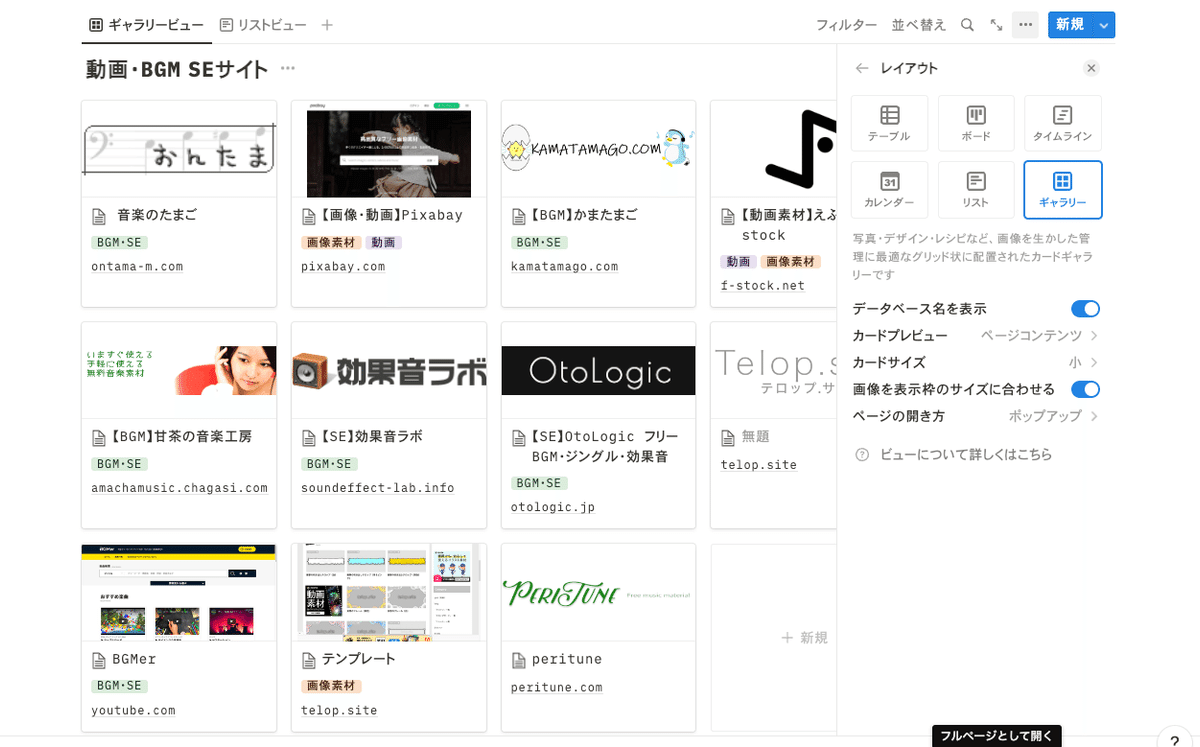
【プロパティ】
「名前」と「説明」だけにしてます。
【レイアウト】
カードサイズは基本、中にしてブックマークが多いリストでは、カードサイズを小にしてます

それでは、簡単なやり方を紹介!
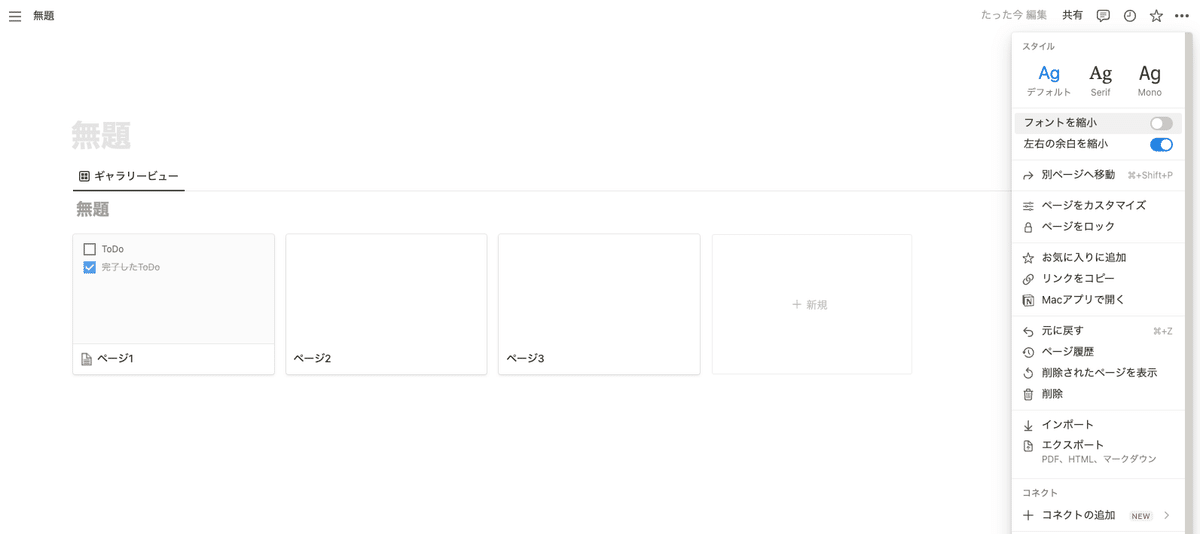
①新規ページ「/」を打ち込み「データベース」の「ギャラリービュー」選択

【※注意】※テンプレートから作ってしまうと、テンプレートだけのページで全画面のギャラリービューになってしまうので気をつけてください

②ギャラリービューを選択し、新規データベースを作成、一番右上の「…」から設定で「左右の余白を縮小」とすると左側になります。
※初期画面は画面中央です。

③ギャラリービューの設定はお好きなようにカスタマイズ!

以上が僕のNotionでのブックマークページの作り方です。
ざっくりとした紹介でしたが、僕が作ったブックマークサイトの見本のURLを置いておきます。
テンプレート配布も悩みましたが、Notionは自分で考えて操作をして、作ることだと思いますので、まずはいじってみて、難しく考えず、好きなように作ってみてください
ギャラリービューはいろいろな使い方ができます。
料理のレシピを並べたり、好きな画像を並べたり、プロパティやプレビューも自分好みにカスタマイズができるので、使いこなす事ができると仕事効率などにも使えます!
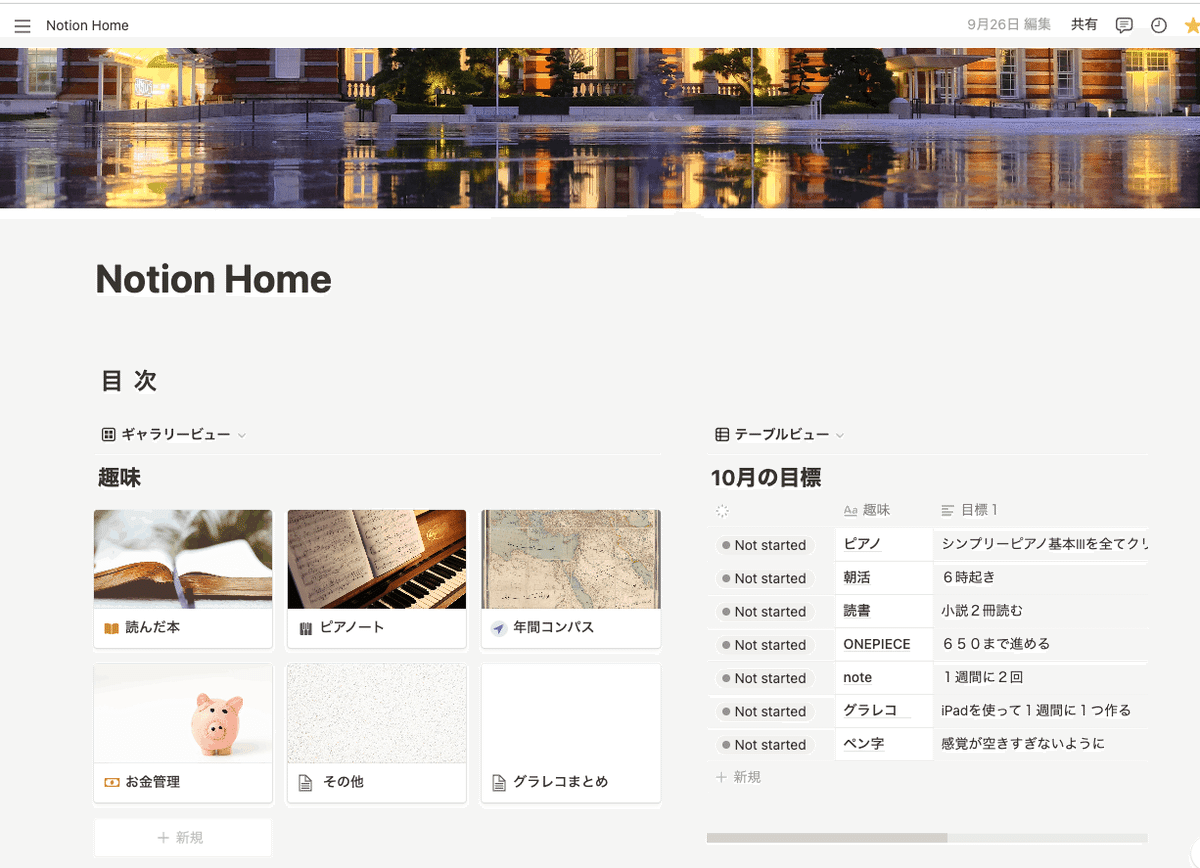
僕はこのギャラリービューを使ってNotionのホーム画面を作成して管理してます。
読んでいる本をメモしたり、自分の趣味のページを作ったりと、このNotionで何でもできちゃいます!!