
AdobeExpressとIllustratorの連携テクニック
AdobeExpressでaiデータを使うテクニックをご紹介をしたいと思います
最近ふと見つけたアイデアなのですが、いつもイラストACさんで画像やaiデータをダウンロードして、画像だけを読み込ませてExpressでサムネイルなどを作っています。
aiデータはIllustratorでしか使えないと思ったのですが、なんとコピペ機能でaiデータのパーツをそのままAdobe Expressでも使えることが発見できました!
試しに今回はサムネイルを作ってみようと思います。
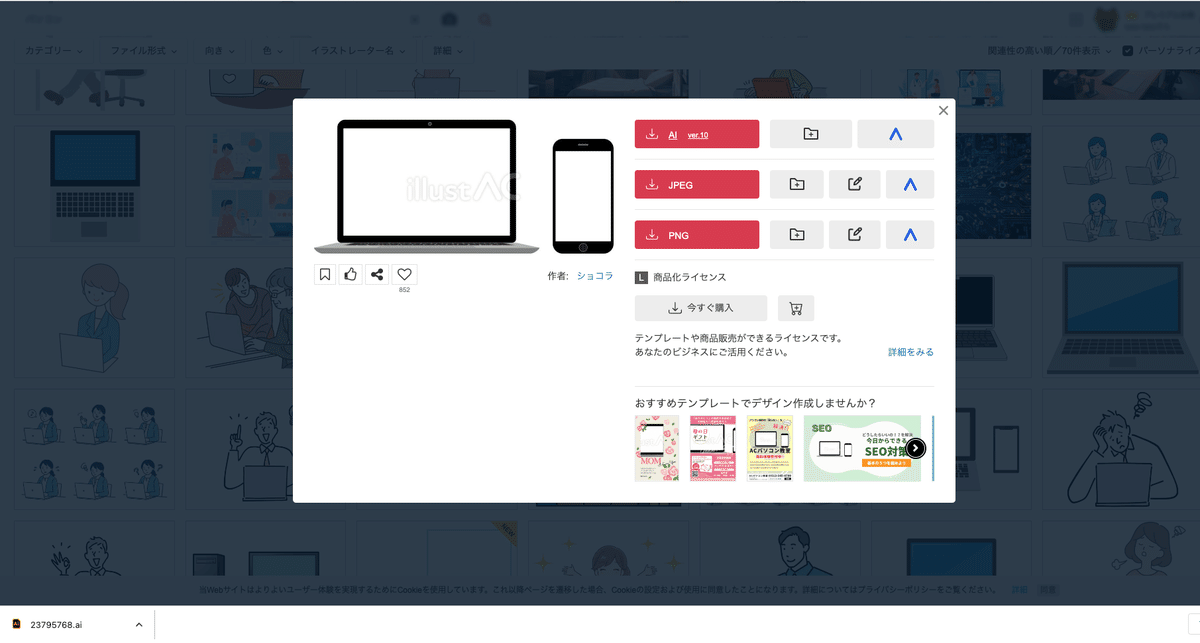
こちらのデザインのパソコンだけを使うとします。
もちろんaiデータでダウンロード

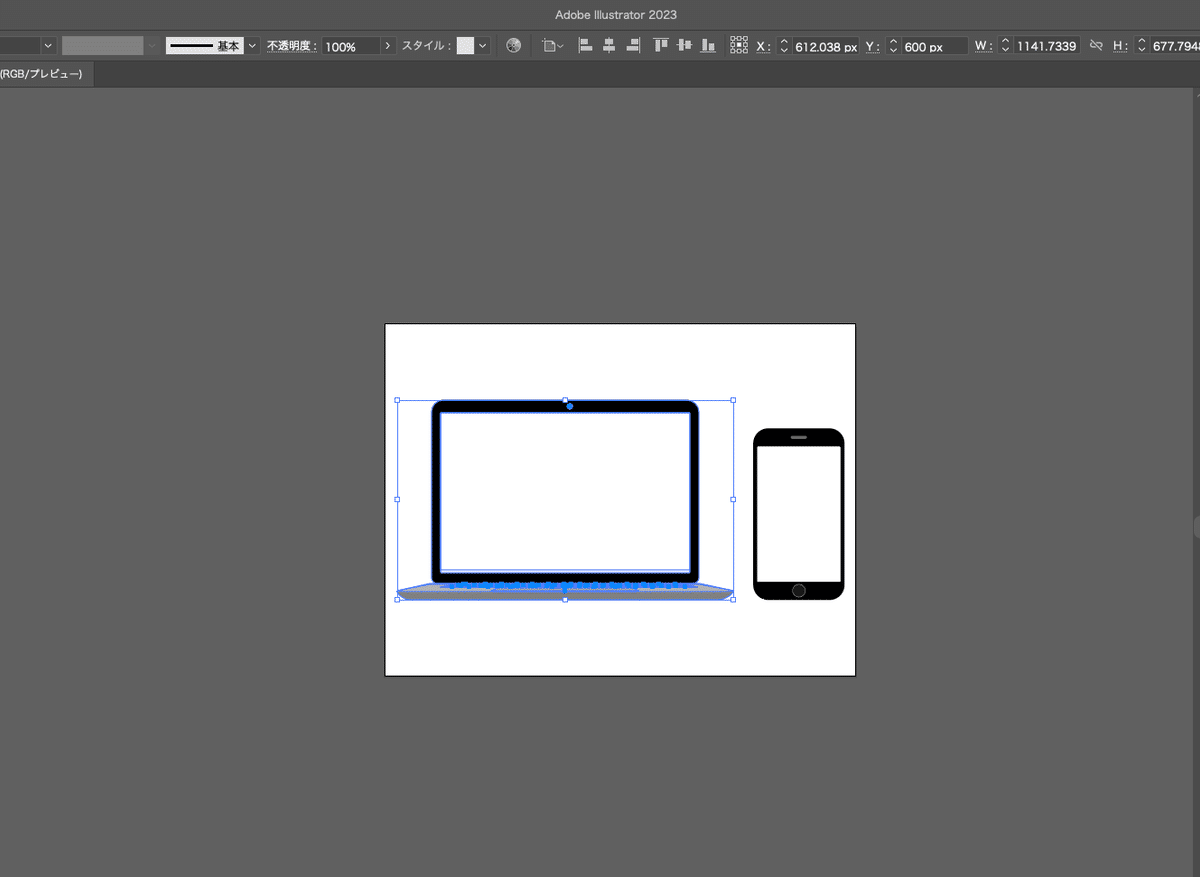
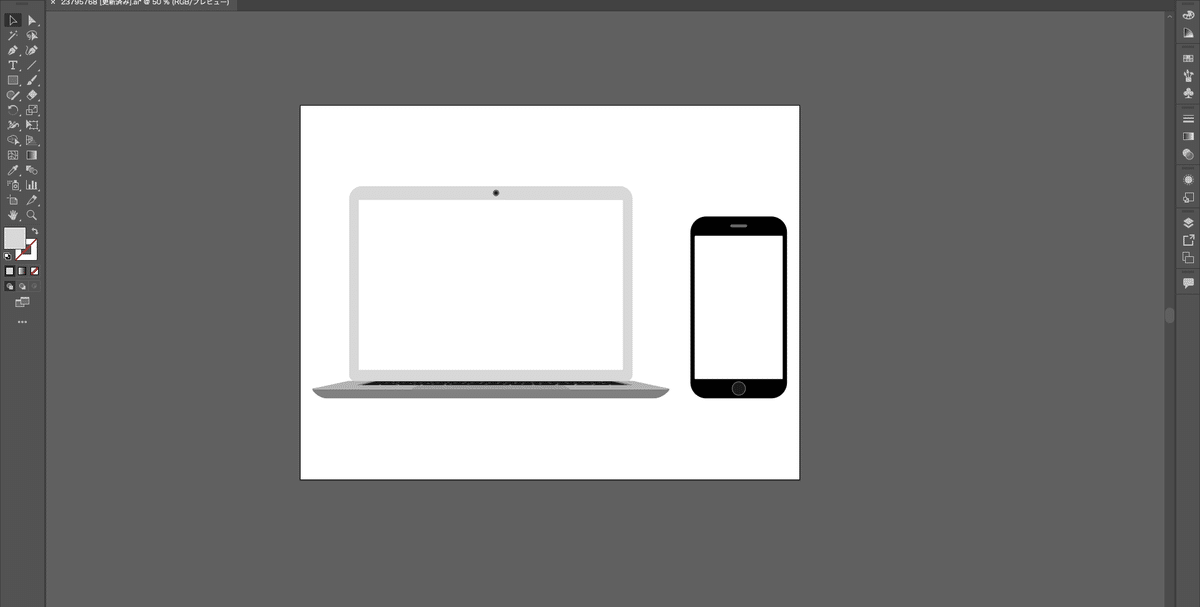
開くとIllustratorでしか開けないデータです。
このように、使いたい素材をマウスでドラック&ドロップをし選択をして、イラストをコピーします。

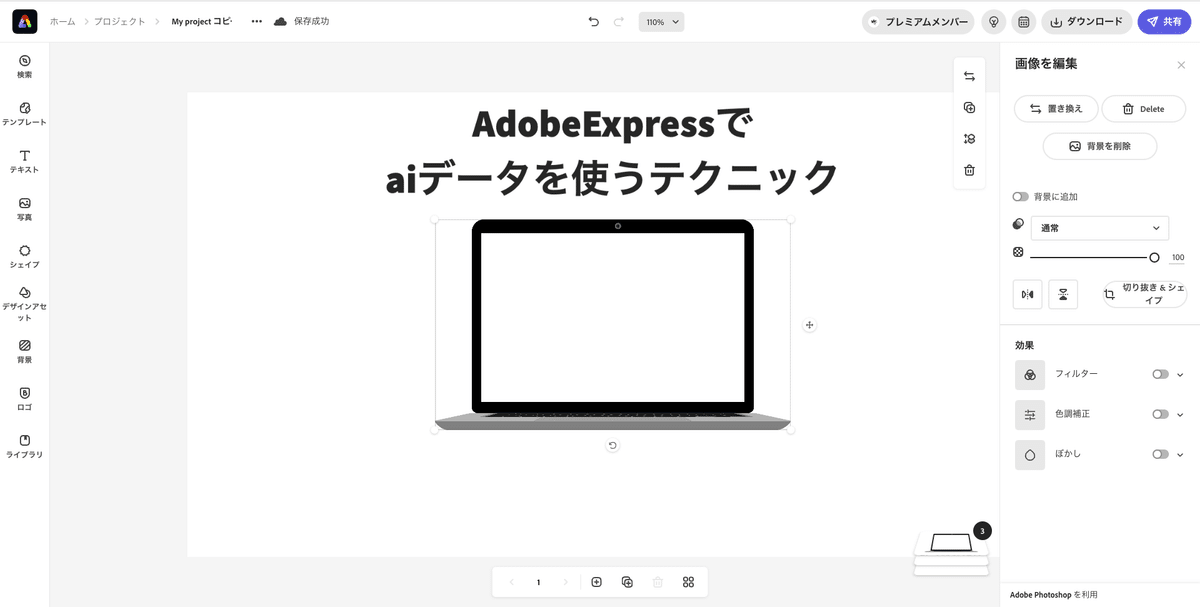
AdobeExpressに戻り、command+Vでペーストをすると、なんと、そのまま画像として読み込まれることができます

画像と読み込まれますので、パーツの色変更などはIllustrator側で行う必要があります。

使っていて気づいたのですが、Illustratorで簡単に作成したオブジェクトもコピーして使うことができました!さらに表現の幅が広がりそうですね

たったのこれだけで、aiデータをそのままEcpressに画像に変換して使うことができました。
いつもデザインは白紙の状態からつくり、PNGの画像をわざわざダウンロードして読み込ませて、使っていたので、パーツを一つずつ保存しなければなりませんが、この方法が見つかってよかったです。
実はこのやり方が発見できたのは、先日Adobe Expressの無料セミナーに参加をして気づいたやり方です。
セミナーに参加をしてみると、新しい発見もできますね!
AdobeCCは高いですが、それ以上にこれがなければ仕事にならないため、
もっと使いこなしたいと思います。
