
wrapの書き方|再現度120%!デザイナーの脳内イメージも実装するHTML / CSS
このシリーズでは、Webサイト制作を行っているエンジニア向けに、「デザイナーが作成したデザインを、見た目だけでなく、脳内イメージまで再現するため」のHTML / CSS コーディングについて紹介します。
まず、はじめに私のコーディング技術・経験は 「HTML」「CSS」「WordPress」 の経験が6年程度です。実際にクライアントさんのWeb サイトを制作した回数は、6年間で30サイトほどとなっています。
本業はマーケターですが、 HTML・CSS のコーディングやデザインでも企業様の支援をすることがあります。
複数の職種を同時に経験しているため「職種間の認識のズレをなくす」部分で皆さんのお役に立てればと思います。
今日のテーマは「画面幅を制御するwrapの書き方」についてです。
wrapはサイズ作別に2~3個作り、入れ子の二段目に配置する。
今回紹介したいのが、wrapやcontainerといったclass名が付けられることの多い「画面の幅を制御する事に特化したclass」です。CSSでwidthなどが書かれ横幅の制御が行われています。
結論から言えば、以下のように実装するのがおすすめです。
HTML
<main>
<div class="example-001-block">
<div class="wrap1000px">
<div>Hello World</div>
</div>
</div>
<div class="example-002-block">
<div class="wrap1200px">
<div>Hello World</div>
</div>
</div>
</main>CSS
.wrap1000px{
width:100%;
max-width:1000px;
margin:0 auto;
}
@media screen and (max-width:767px){
.wrap1000px{
width:100%;
max-width:inherit;
padding-left:15px;
padding-right:15px;
}
}このように実装するメリットは4つあります。
① どんな画面幅でも左右の余白を一定に保つ、美しいデザインができる事。
② 美しいデザインに多い、サイトの一部の要素が画面全域に広がる実装が簡単にできる事。
③ 美しいデザインに多い、サイトの一部だけ要素の幅が狭くなったり広くなったりと変化させやすい事。
④ 要素の上下順番入れ替えが楽にできる事。
以上の四つです。
① どんな画面幅でも左右の余白を一定に保つ、美しいデザインができる理由
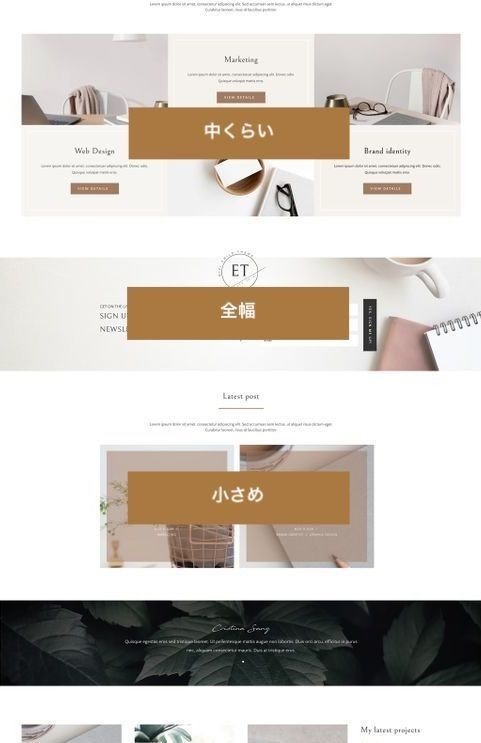
このCSSの書き方でPC版(768px以上)表示をした際には、要素は1000pxより広がらず中心に表示されます。(大きくなり過ぎず綺麗に表示でき、1000px以下では画面幅に合わせてレスポンシブする)
スマホタブレット版(767px以下)表示をした際には、常にコンテンツが画面いっぱいに広がり左右には15pxの余白が開きます 。
過去の失敗以降、利用しない実装方法としては、「横幅(width)・縦幅(hight)を数値でpx指定すること」です。
数値は絶対値のため、レスポンシブ対応と相性が悪くなり、画面サイズによっては醜いデザインのサイトになります。そのため、現在極力使用をしないようにしています。
パーセント(%)を使った実装はどうか?
パーセント(%)でのサイズ指定は、使う箇所を間違えると醜いレスポンシブ対応の原因となります。
例えば今回のケースでwrapを常に80%と設定すると、1500px超えたあたりからサイトが画面に広がり過ぎて見づらくなります。また、スマホ版では左右の余白が開き過ぎてしまいす。
そのため私は画面サイズを制御するwrap要素の CSS は 冒頭のような書き方をするのをおすすめしています。
② 美しいデザインに多い、サイトの一部の要素が画面全域に広がる実装が簡単にできる事。
二つ目、美しいデザインに多い、サイトの一部だけ画面全域に要素が広がる実装がやりやすいことというメリットです。
一部の要素が画面全体に広がるというのは以下のサイトのようなデザインです。

https://www.digitaldarling.co.za/ 参照
このデザインを冒頭のHTML CSSで実装するには、example-001-blockに対して background-image を指定すれば、簡単に実装可能です。(背景画像でなく背景色でも同様です。)
ここでも過去の失敗を紹介します。こちらのコードをご覧ください。
HTML(現在の書き方。記事冒頭のHTMLと同様)
<main>
<div class="example-001-block">
<div class="wrap1000px">
<div>Hello World</div>
</div>
</div>
<div class="example-002-block">
<div class="wrap1200px">
<div>Hello World</div>
</div>
</div>
</main>
HTML(過去失敗した書き方)
<main>
<div class="wrap1000px">
<div class="example-001-block">
<div>Hello World</div>
</div>
<div class="example-002-block">
<div>Hello World</div>
</div>
<div class="example-003-block">
<div>Hello World</div>
</div>
</div>
</main>
2つのコードの違いは、入れ子構造でwrapが一番上の階層に来るのか、example-blockが上の階層に来るのかの違いです。
後者をお勧めしない理由は、要素ごとに幅を変えたいという対応が難しくなるためです。
全体を括っているwrapより幅を狭くするということは比較的簡単です。(それでもコードは長くなります)
ただwrapより要素の幅を広げたいという変更は特にやりづらくなります。(どうにか実装はできるけど、みんなが嫌いなスパゲッティコードが始まります)
具体的に全社の入れ子構造をお勧めする理由は次の項目で具体的に書きます。
③ 美しいデザインに多い、サイトの一部だけ要素の幅が狭くなったり広くなったりと変化させやすい事。
三つ目、美しいデザインのサイトに多い、要素の一部の幅を広くしたり狭くしたり変更させること。
このようなデザインですね。

Pinterestより
私が Web サイトを作る際には基本的に、wrapを画面幅に応じて2~4種類用意します。
各wrapの異なる点は「PC 版(768px以上)で表示された際に要素がどこまで広がるのか」という点です。
つまり、以下のようにmax-widthのpx指定が異なります。
CSS
.wrap1000px{
width:100%;
max-width:1000px;
margin:0 auto;
}
.wrap800px{
width:100%;
max-width:800px;
margin:0 auto;
}
.wrap1200px{
width:100%;
max-width:1200px;
margin:0 auto;
}
@media screen and (max-width:767px){
.wrap1000px,
.wrap800px,
.wrap1200px{
width:100%;
max-width:inherit;
padding-left:15px;
padding-right:15px;
}
}
またHTML側でも、このように見た目が大きく変わるまとまりごとに、「example-001-block」「example-002-block」と入れ子構造を作っており、2階層目のdivに「wrap1000px」「wrap1200px」というclass名を書いています。
HTML
<main>
<div class="example-001-block">
<div class="wrap1000px">
<div>Hello World</div>
</div>
</div>
<div class="example-002-block">
<div class="wrap1200px">
<div>Hello World</div>
</div>
</div>
</main>
そのため、実際にコードを書いていく際には、コンテンツの幅に応じてexample-blockの次の階層のdivに、wrap800px/wrap1000px/wrap1200pxというclass名をつけていきます。
サイト制作を始めた当初は、wrapは共通のものを一つ準備し、より詳細な幅調整はその都度CSSを書いていました。
しかし、少しでもwrapや他の幅制御のCSSと異なる書き方をすると、レスポンシブの挙動がバラバラになり見栄えが良くありませんでした。(CSSファイル自体も行数が多くなったり、構造が複雑になります。)
そのため私は「~~~block」が最上階層、その次に「wrap」という入れ子構造を作った上で、 wrapは表示させたい画面幅に応じて、2~4つ用意するHTML CSS の書き方をしています。
④ 要素の上下順番入れ替えが楽にできる事。
最後に要素の順番の入れ替えがしやすいことです。
自分でコーディングする際には、この書き方を必ず守っています。
そのため各要素の上下を入れ替えたい際には、デザインが全く崩れる事無く順番を入れ替えることができます。
私の本業はマーケターなのですが、サイトのアクセスデータを見てコンテンツを入れ替えることは頻繁にあります。サイト制作開始当初には気づかなかったことですが、 少しでも複雑なHTML構造にしてしまうと上下のコンテンツを入れ替える小さな変更でさえ工数がかかってしまいます。
これで改善が遅くなってしまうのは、個人的には開発側の怠惰だと思っているので、最小工数で変更ができる書き方をしています。
Web サイト改善スピードが遅くなれば、マーケティング検証スピード低下が起き、商談獲得数が減り、売上低下につながります。改善しやすい書き方をしましょう。
まとめ
以上4つの理由で、このwrapの書き方がオススメとなっていますが、もしもっと良い方法があるよという方がいらっしゃいましたら、是非教えていただきたいです。(HTML CSSは周りに先輩がいないため。。ノウハウを皆さんから頂きたいです。)
お読みいただきありがとうございました。
コメントでこういうケースではどう書いていますか?という質問を頂けると次回の記事ネタになるため、嬉しいです。
またよろしければTwitterのフォローもお願いします。
https://twitter.com/Todokoro1996
トドコロ 🐝 フルスタックなマーケ
@Todokoro1996
フォローして頂いた方に「BtoBマーケ/海外マーケ/仕事術/業務効率化」で役立てるよう努力中🐝 株式会社LIFE PEPPER執行役員/自社事業の月間リード0件から4年で200件/ベンチャー起業6年目/BtoBマーケは一通りできるフルスタックマーケター目指してます/双子でハーフのお子がいます

