
【誰でもできる】Figmaで画面遷移図をautoflowなしに作るテクニック
デザインエンジニアのりょーたです。
突然ですが、皆さんは画面遷移を表す際に、どうしていますか?
よくデザイナーさんに聞くと「Autoflow」を使うといいよ!と教えてくれます。(関係ないけどOGPがアニメーションなってるのすご)
私はWebデザインで画面遷移を示す際に使っていましたが、使っていて不便だと思う点がいくつかありました。
例えば
Autoflowの不便な点①:プラグインを起動していないと矢印が追従してくれない

Autoflowの不便な点②:テキストが操作しづらい

矢印を動かす際に、テキストも選択しておく必要がある…など
といったところが挙げられます。特に①に関しては、初期フェーズのプロダクトに携わっていた際に、仕様やUIの変更が色々と多いので、フレームを動かすと矢印がズレて、「ああああああああ」となった経験がかなりありました、、、😂
そこで、この記事では、普段私が利用している、Autoflowを使わない遷移図の作成方法を紹介しようと思います(もちろん、弊社のプロダクトMusubiteのデザインをする際にも利用しています🔥)
知り合いのデザイナーに共有すると、「え!?そんなことできるの!?」と言ってもらったので、もしこの記事で初めて知っていただいた方がいましたら拡散していただけますと嬉しいです😆
追記(2023/08)
以降で紹介するConnectorを用いたプラグインがあったので紹介します!
5$買い切りで利用できるため、気になる方はご覧ください
その方法とは?
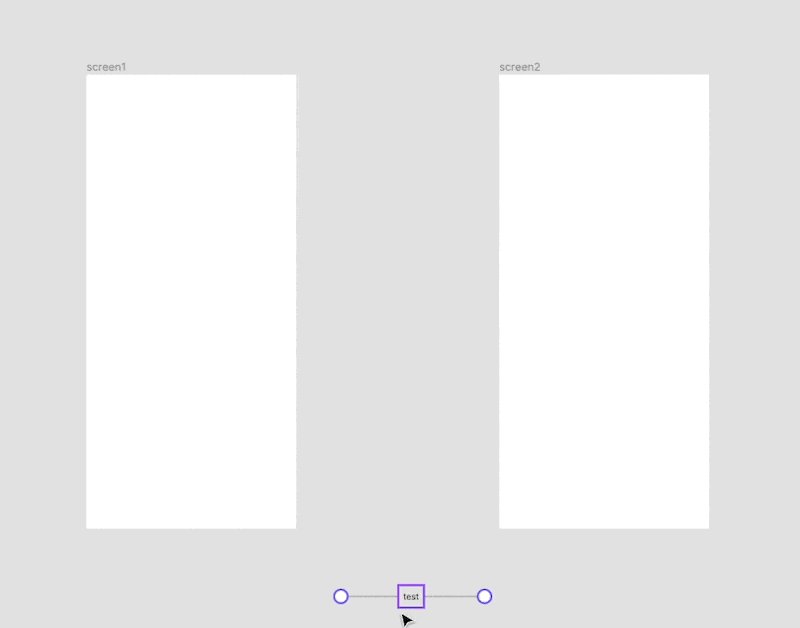
その方法はズバリ、figJamの「Connector」と言われるシェイプを利用することです。

この図形をFigmaのデザインファイルの方に持ってきてAutoflowの代わりに利用します。ConnectorがFigJamでどのようなことができるのかは、皆さんのお手元でぜひ触ってお確かめください!
どうやってデザインファイルに持っていくのか
これも超簡単で、コピペをするだけで簡単に持ってくることができます。

たったこれだけの作業で、デザインファイルの方でも使えるようになります。
Connectorのメリデメ
やり方を紹介した上で、実際に使っていて感じるメリデメを紹介します
メリット①:プラグインでないので、常に追従してくれる
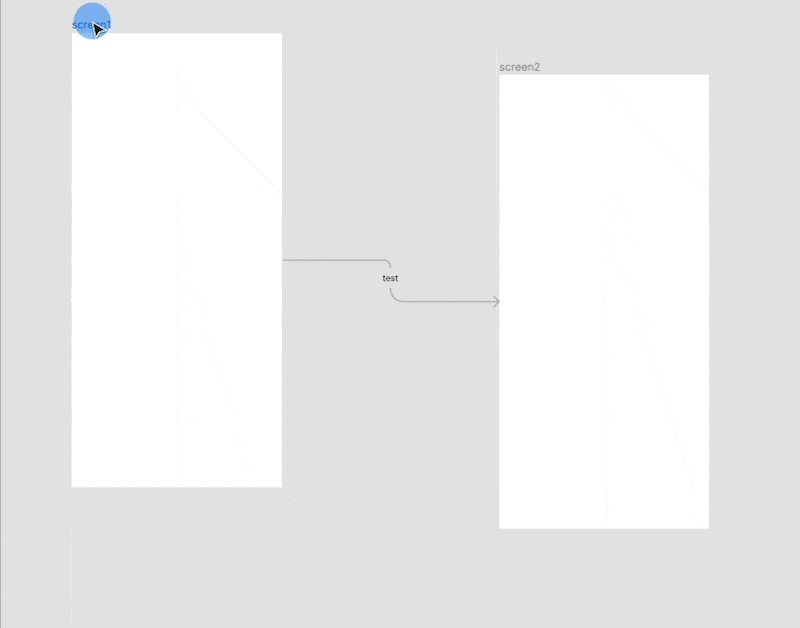
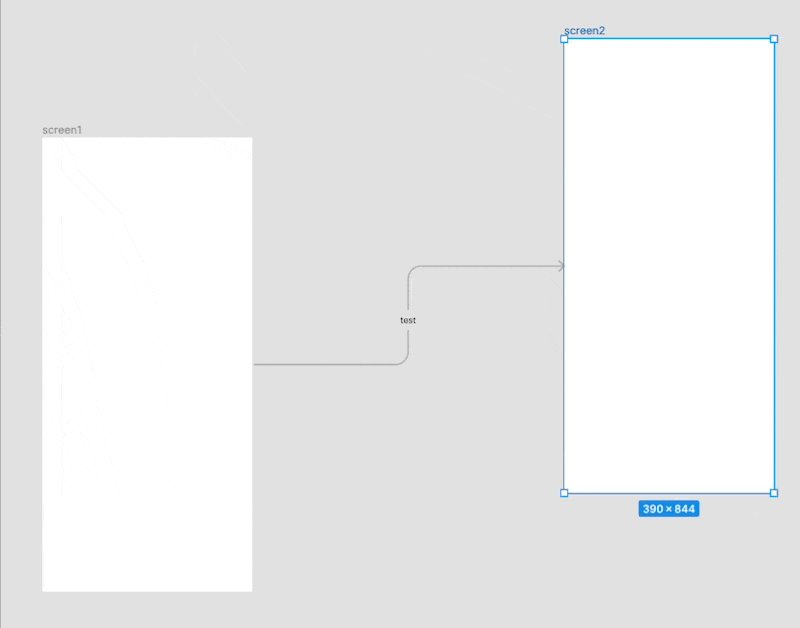
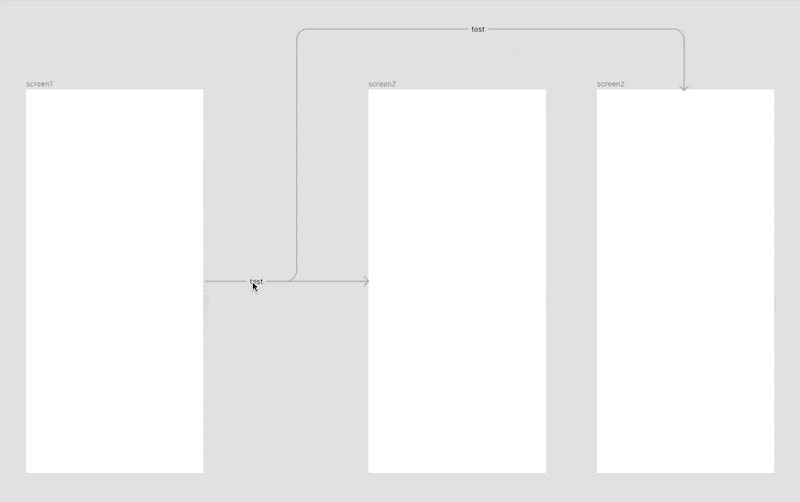
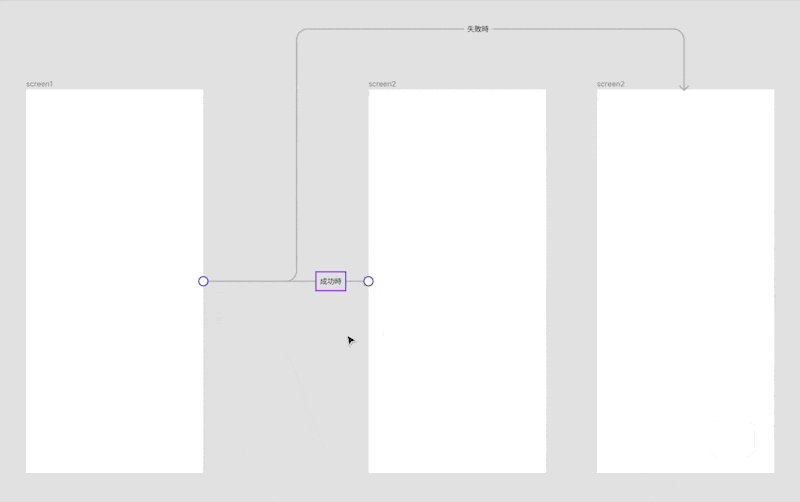
下図のように常に追従してくれるので、Autoflowの不便な点①が解消されます。これで、プラグインを開いているかを意識する必要はありません。

メリット②:テキストの操作がしやすい
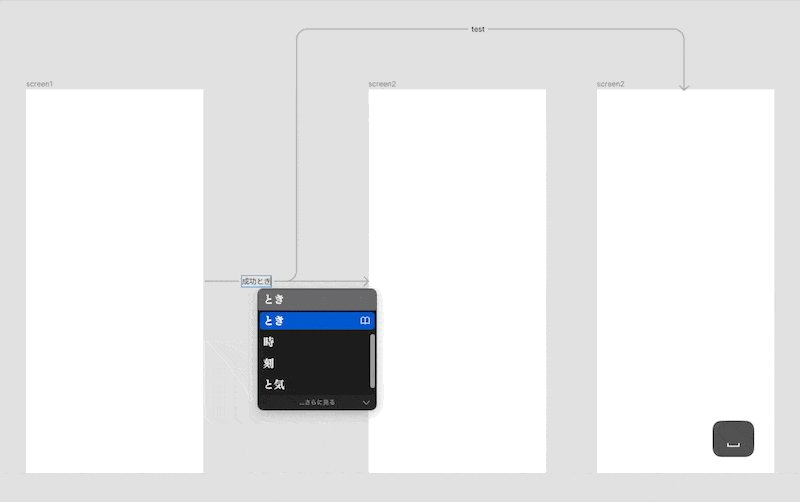
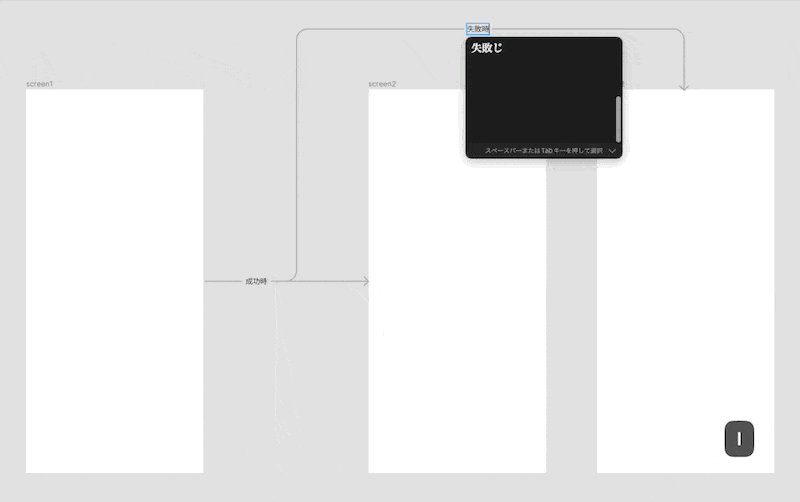
Autoflowと違い、テキストと周りの矩形が独立していないため、移動がしやすいです。
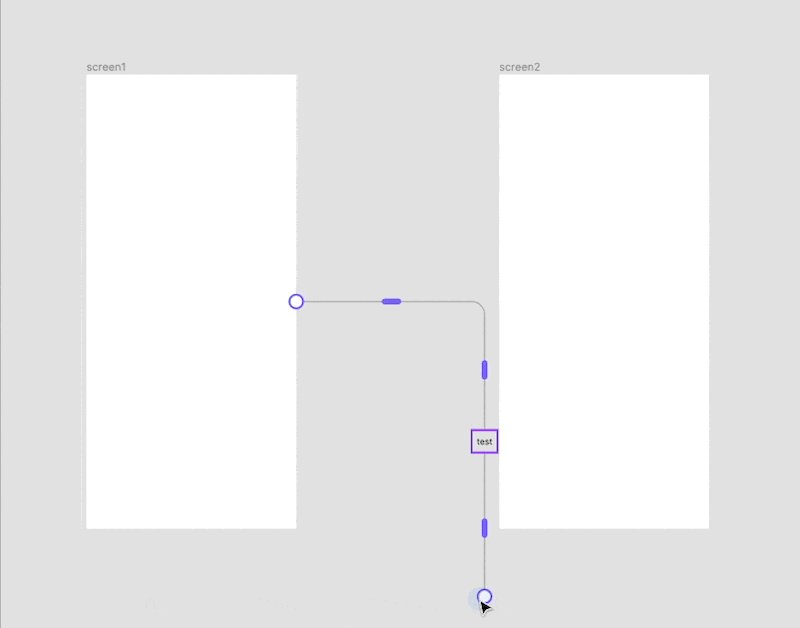
また、ライン上を動く仕様になっているので、矢印が動くと自動でテキストも動きますし、テキストもライン上でないところに行く心配はありません。

デメリット:コンポーネント化ができない
唯一挙げるとすれば、コンポーネント化ができないのでアセットの検索ができません。なので、ライブラリやデザインシステム用のファイルとモックのファイルを分けている場合は、そのファイルまでコピーしに行く必要があります。
とはいえ、私の体感ですと、遷移図を作るタスクは一気にするので、そこまで作業効率の低下はないかなと思います。
追記で紹介したSimpleflowを利用すると、こちらのデメリットは解消されるかと思います。
最後に
いかがだったでしょうか?
実際にプロダクトデザインで運用しているので、使い勝手の良さは保証できるかなと思います!
[2024/6/6]
宣伝ですが、Figmaでプラグイン「FigTodo」を公開しました!
figmaファイル内で、複数人でのタスク管理が可能なツールとなっています!
気になった方はぜひお試しください🙏
noteで紹介の記事も書いているので、もしよければそちらもご覧いただけますと嬉しいです✨
