
Figmaでプラグイン「FigTodo」を公開しました🚀
デザインエンジニアのりょーたです。
今回は、Figmaのプラグイン「FigTodo」を初めて実装・公開したので、プラグインを作成するに至った経緯や、開発におけるナレッジについて紹介したいと思います。
リリースメモ:
6月15日にv2を公開しました。
UIを大幅に改善しています。
拡散やコメントも大歓迎です!Xでコメントしていただく際は「#FigTodo」とハッシュタグをつけてポストしていただければリアクションします!
figma内でタスク管理をできるプラグインを公開しました!
— りょーた ❖ DESIGN engineer (@ryota_des_eng) June 4, 2024
個人レベルでtodoを管理できるプラグインはあったのですが、痒いところに手が届くものがなかったので作りました✨
まずは最低限の機能でリリースしましたが、今後も機能を追加していく予定です🚀https://t.co/MY1jlvpwJe
プラグイン「FigTodo」をなぜ作ったか
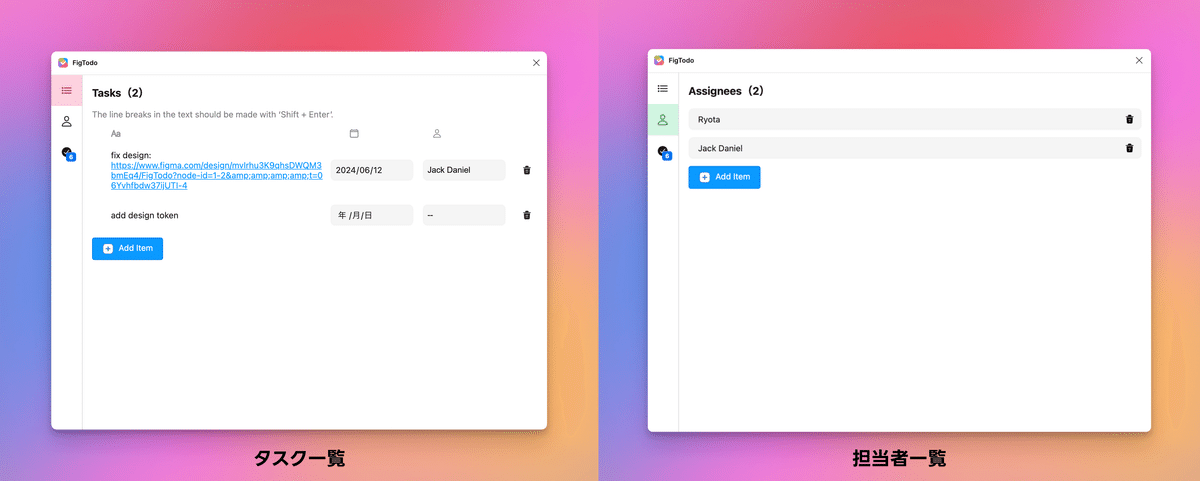
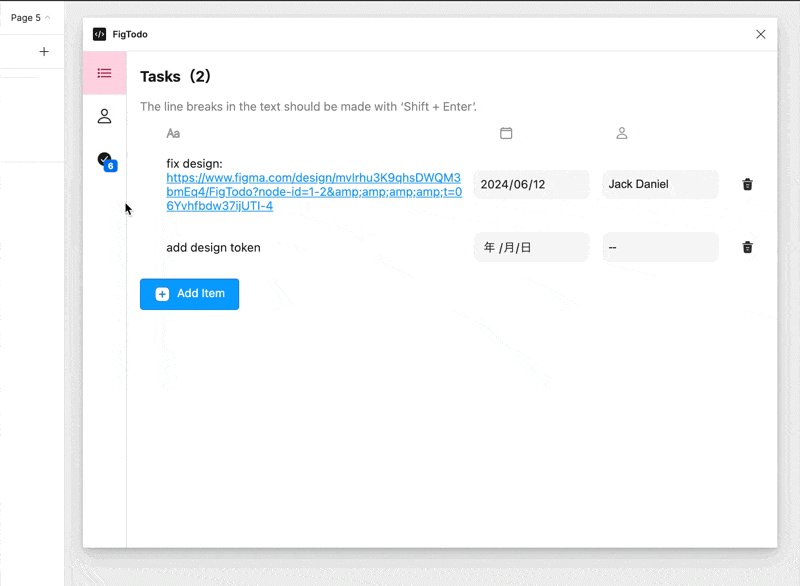
FigTodoは、Figmaのファイル単位で管理するタスク管理ツールです。
期限や担当者を設定することができます。

なぜ、このプラグインを作ろうと思ったかというと、figma内で複数人でのtodo管理をできるちょうどいい方法がないな、と感じたためです。
プラグインを作るに至ったペインについて、少しだけお話しさせてください!
うーん、コメント機能だと個人のタスク管理が限界
自分のタスク管理であれば、コメント機能は優秀だと思います。
対応が必要な箇所にコメントを残しておき、prefixに「TODO: 」と書くルールを設定しておければ、コメントの検索機能で後から埋もれる事なく検索ができます。
また、アンカーリンクの設定や完了したら消すことができる手軽さも良いと思います。
ただ、複数人でのタスク管理となると話は別です。自由な設計なための管理の難しさが課題となります。
けど、別のツールを利用するのも場合によっては避けたい
次に考えたのは、タスク管理ツールやNotionを用いたタスク管理です。
基本的な解決手段としてはこれでいいと思うのですが、クライアントがいる場合はツールの利用を最小に抑えたいので、Figmaファイルを共有している場合は、Figmaだけで完結するのが理想的です。
プロジェクト進行においてタスクをリッチに管理するケースでない時の手段が欲しかったわけです(意外とこういったケースはある)
figmaのプラグインに探しているようなものがない。。。なら、作っちゃおう!
そこで、Figmaのプラグインでいいのがないか探して幾つか試してみたのですが、なかなかいいのに出会いませんでした(機能が不十分だったり、いざプラグインを開いてみるとエラーになったり。。)
というわけで、自分のニーズを満たすプラグインがないのなら作ってしまおうと思ったわけです。
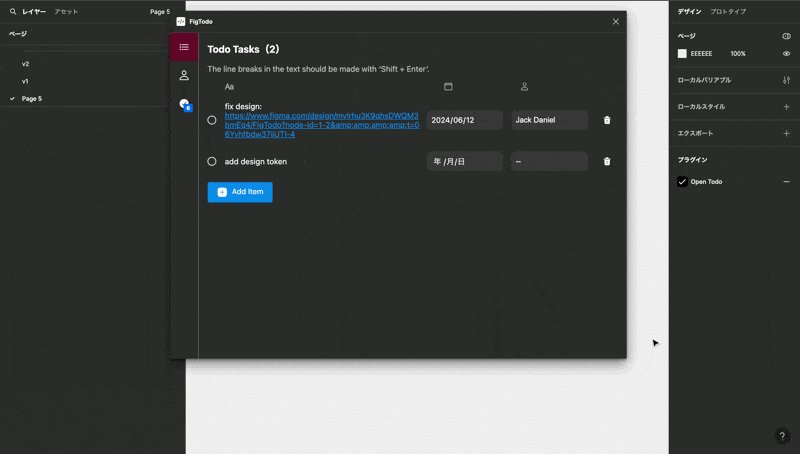
FigTodoの特徴
FigTodoで実現するのは「複数人でタスクを共有できるFigma完結のシンプルなTodoアプリ」す。
最初の公開では、それを満たす機能を作成しました。
📝 タスク
未完了のタスク一覧取得
完了済のタスク一覧取得
内容の保存(アンカーリンク対応・複数行対応)
期限の設定
担当者の設定
タスクの削除
タスクの完了
🙋 担当者
ユーザー名の登録
ユーザー名の更新
ユーザーの削除
🚩 その他
Figjamの対応
ダークモードのサポート
ちなみに、今後リリースしたい機能は以下の通りです。
パネルの最小表示への切り替え
優先度の設定
並び順の変更
まだリリースして間もなく、これからのプラグインなので、バグやご要望がありましたら、お気軽にDMお待ちしております!
開発におけるナレッジ
次に、プラグインを開発を進めていく中で貯まったナレッジについて紹介します。
これからプラグインを作成しようと思っている方は、ぜひ参照頂けたらと思います😊
プラグイン作成の第一歩として、以下の記事を大変参考にさせていただきました!まずはこの記事を読んで理解を深めるのがおすすめです!
自分の場合は普段Reactを用いてUI構築を行うことをが多いので、githubで公開されているReactのテンプレートをcloneして開発を行いました。
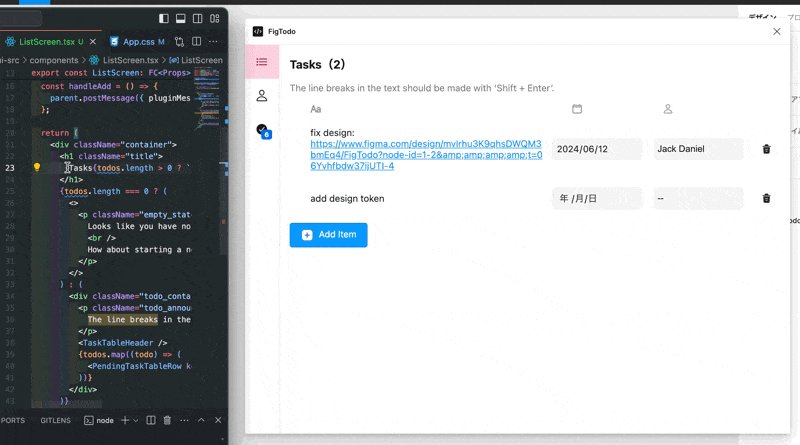
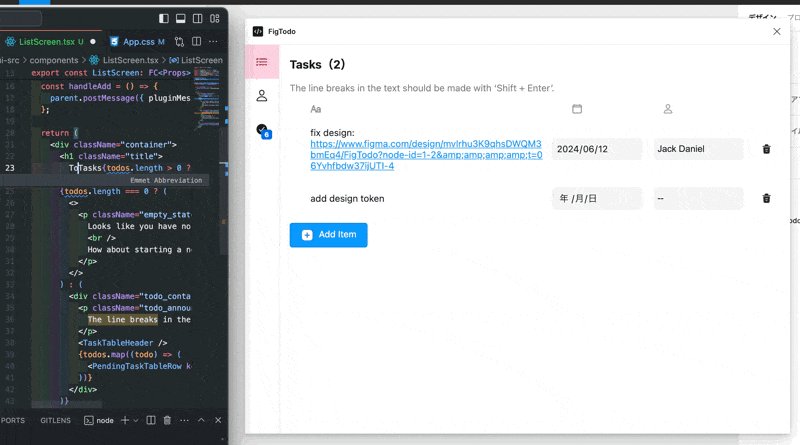
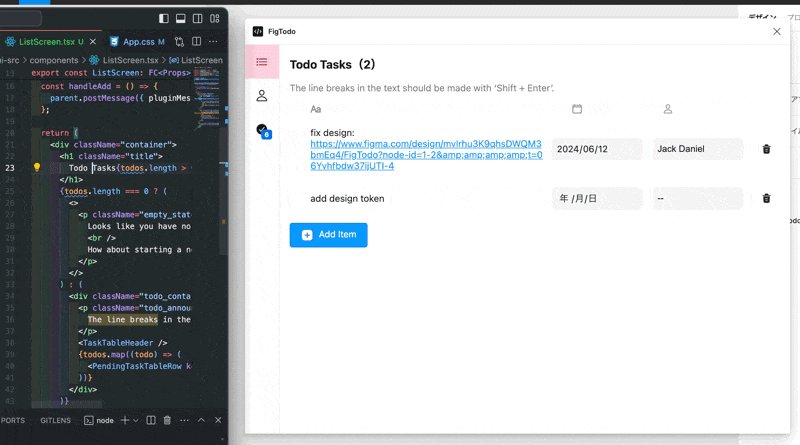
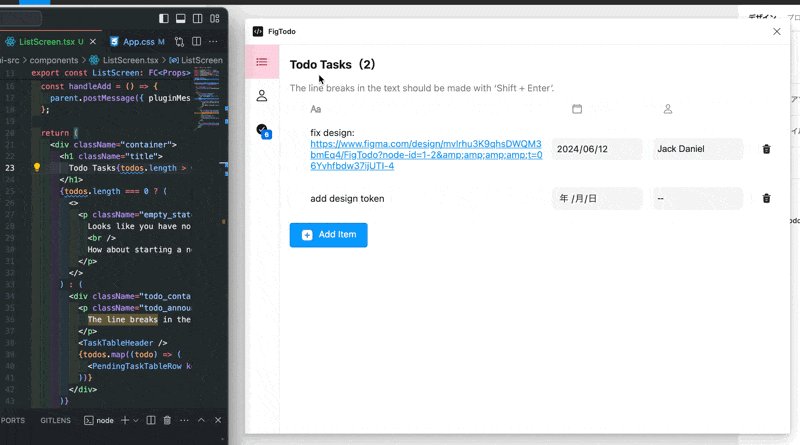
開発中のプラグインはFigma内で確認できる
ソースコードを確認すると、npmコマンドにdevが用意されています。
"dev": "concurrently -n tsc,build,vite 'npm:tsc:watch' 'npm:build:watch' 'vite'"こちらを実行すると、監視モードでビルドが行われ、localhostの5173番ポートで起動がします。それを見て「あ、ブラウザで開発するのか」と思ったのですが、やってみて「???」となりました。
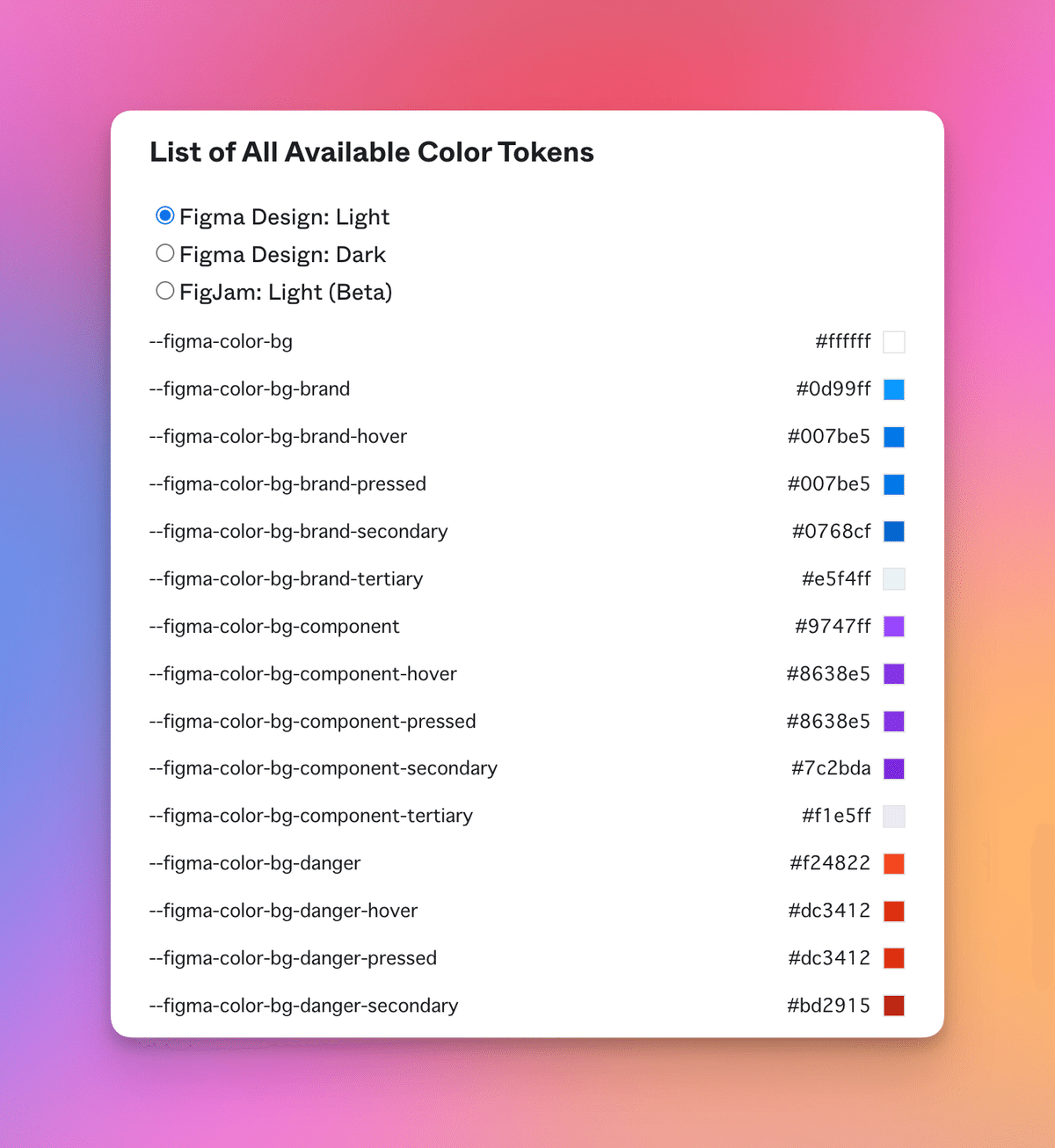
というのも、FigmaのプラグインにはCSSの変数や関数があったりするのですが、ブラウザだとそれが利用できません。


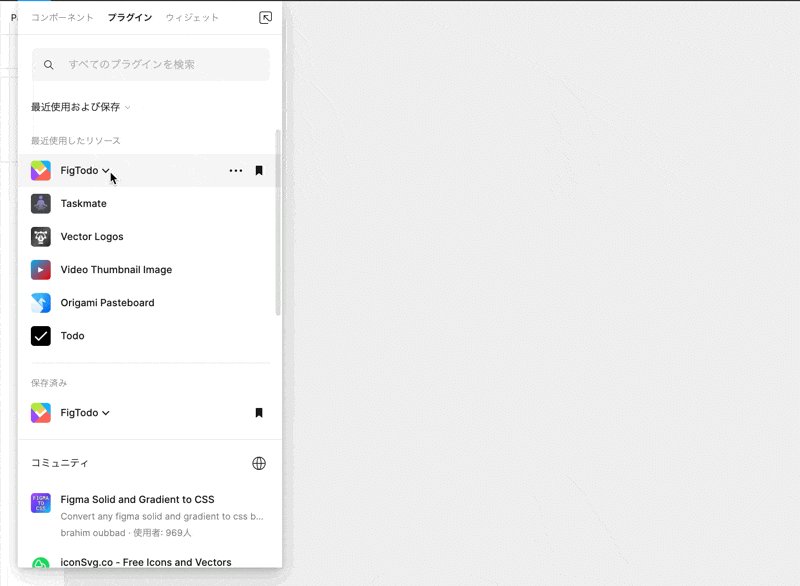
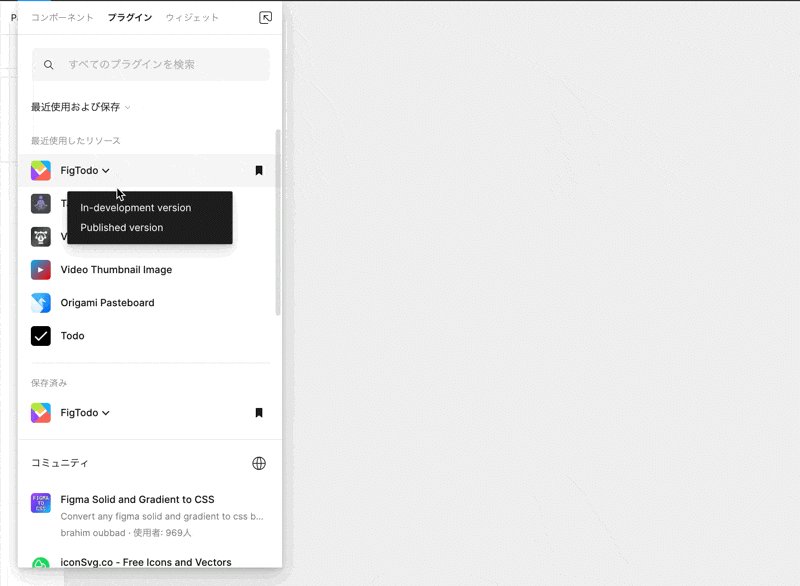
どうしたものか…と思ってfigmaを確認したところ、開発中のプラグインには「In-development version」という項目があり、それをクリックすると、開発中のプラグインが開きます。

さらにdevコマンド実行中は、ソースコードの変更を監視してくれるため、即座に修正内容が反映されるため、非常に良い開発体験となっています。

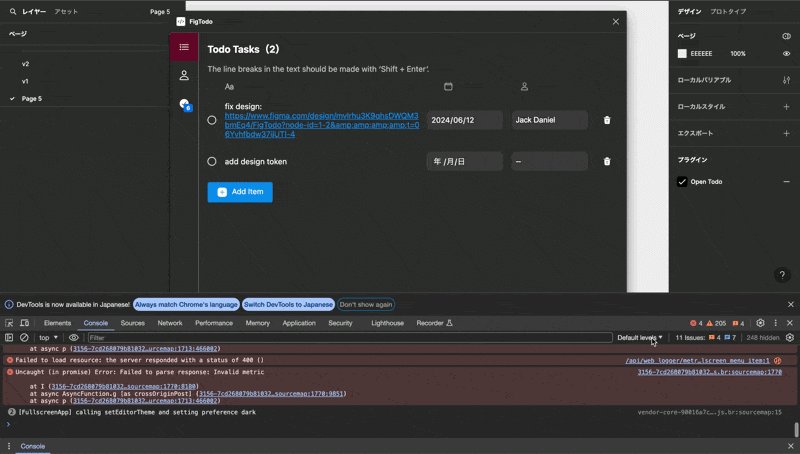
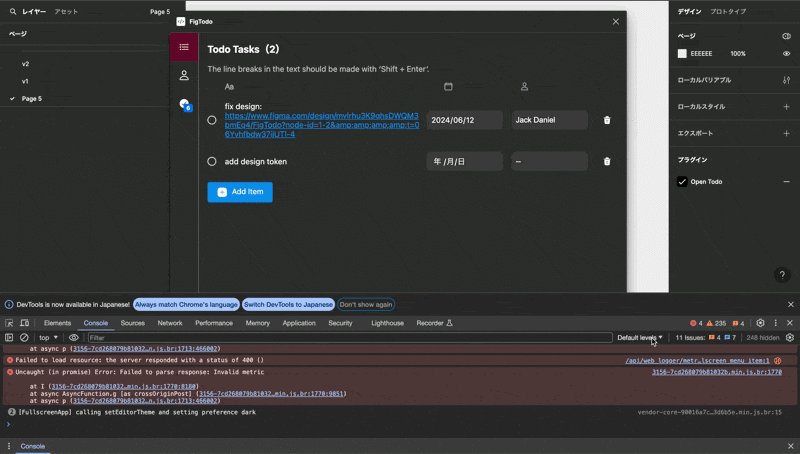
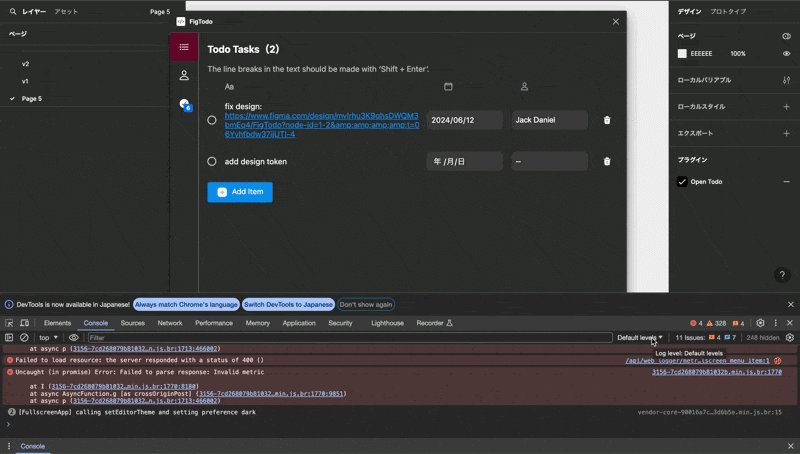
Web同様にデバッグが可能
さらにさらに!
Figma内では開発者ツールを利用できるので、機能のデバッグやスタイリングの検証も簡単にできます。
さすがFigma!!!!👏👏👏👏

こうなると、webアプリの開発と遜色ない開発環境でFigmaプラグインを作成することができます。
初めてやってみましたが、空き時間ベースで2週間かからずに最初のリリースまで持っていくことができました。
最後に
最初の公開時、サムネイルや説明文を入力して申請をする必要があるのですが、数日で承認が出ました。
承認の連絡はメールで来たのですが、メッセージが素敵で感動しました。
こういう些細な温かさがいいですよね✨
おお!figmaのプラグインが承認されたみたい☺️
— りょーた ❖ DESIGN engineer (@ryota_des_eng) June 4, 2024
事務的なメッセージでないのがめっちゃいいなぁ pic.twitter.com/1faEsoEgn1
もし、デザイナーの方で、「こういうプラグインがあったらいいのに。。」とか「プラグインを一緒に作りたい!」という方がいましたら、お気軽にご連絡ください!
XのDMは少し気が引ける、、という方はPittaからご連絡ください😊
