
ProtoPieでつくるUIアニメーション
【ProtoPieとは?】
ProtoPie とは、デザイナー向けに開発された、コードレスで簡単にプロトタイプが作成できるモックアップツールです。非常に簡単に素早く作れることから、” Prototyping as easy as PieProtoPie ” が ProtoPie の名の由来にもなっているようです。

ProtoPie 公式より [ https://www.protopie.io/ ]
Sketch からインポートができ、スクロールやページングだけでなく、細かいインタラクションまで表現できる素晴らしいソフトウェアです。
今回はこの ProtoPie を用いて、UI アニメーションをつくってみたいと思います!
[ ProtoPie に関するより詳しい記事はこちらから]
“最も早くプロトタイプが作れる”と噂のプロトタイピングツール「ProtoPie」を使ってみた
【概要】
今回、この ProtoPie を用いて挑戦する UI アニメーションはこちらです
On と Off の切り替えができるトグルボタン、このアニメーションをProtoPie を用いて一緒に作っていきましょう!
[身につけるスキル]
・ ProtoPie の基礎
・ アニメーションのイージング
[目次]
・概要
・UI 作成
・ ProtoPie のコンセプトモデル
・ UI アニメーション作成
・アニメーションのイージング
【UI 作成】
ProtoPie を起動したら、 [新規 Pie を作成] を選択しましょう

次にメニューバーの [Device ~~~ × ~~~ ] をタッチして、アートボードの設定を行いましょう。[カスタム]を選択し、ここに[ 幅 800 × 高さ 600 密度 1 ]に設定して OK を押してください

[幅800 × 高さ600 密度 1]
アートボードの設定ができたら、トグルボタンの UI を ProtoPie 上で作ってみましょう
左上の [ シェイプ ] から[ 長方形 ] 1 つと[ 楕円形 ] 2 つを選択し、中央に次のように配置し、色を [ #B6F66F ]へと変更してください。

次に、テキストを打ち込みましょう。左上の[テキスト]から2回選択し、それぞれ [ On ]と[ Off ]と打ち込み、次のように配置してください。Onのテキストカラーを[ #B6F66F ] に、Off のテキストカラーを[ #D8D8D8 ]にしてください。

また、両テキストサイズを[ 32 ]、また[ 中央・真ん中ぞろえ ]に整列してください。

最後に、スイッチを表す白円を作成しましょう。左上の[ シェイプ ] から、[ 楕円形 ]を選択し、[ 幅・高さを 90 ]にして、[ Xを306 ][ Yを255 ] に、カラーを [ #ffffff ]にして下記のようにしてください

これで、UI は完成です!Sketch や AdobeXD などのUI 作成ツールと同じように、簡単にオブジェクトを生成して、配置できることがわかったかと思います。
次からはいよいよ、UIにアニメーションという息吹を吹きかけてあげましょう!
【ProtoPieのコンセプトモデル】
いきなり、ProtoPieでアニメーションを実装する前に、ProtoPie におけるアニメーションの仕組みを学びましょう。ProtoPieにおけるUIアニメーションのコンセプトモデルがこちらです。

ProtoPie公式 -Basic- より [ https://www.protopie.io/ja/learn/basics/ ]
オブジェクトとは、今まで作ってきた UI にあたります。Sketchからインポートしたものなどや画像や映像など、ProtoPie上に生み出された要素がオブジェクトに当たります。
トリガーとは、ユーザーがそのオブジェクトに対して行ったUI 操作です。Tap や Drag など基本的なものから、周囲の音や傾きをセンシングするセンサーなども実装されています。
レスポンスとは、トリガーによって、オブジェクトがどのように変化するのかを定義します。Tapした時にオブジェクトが移動する、色が変わる、アニメーションのイージングを変更するなども全てここに当たります!
これらオブジェクト・トリガー・レスポンスの概念を活用して、ProtoPieのコードレスなインタラクションモックアップツールは成り立っています。
まず、オブジェクトを生成して、オブジェクトに対するトリガーを決めたら、そのトリガーによって生じるレスポンスを決めることで、UIアニメーション・インタラクションを生成します。
では、これから実際に作り上げていきましょう!
【UIアニメーション作成】
まずは、UIアニメーションを作成する前に、オブジェクトの名前を下記のように変更しましょう。アニメーションを定義する上で、こうした細かい命名が、複雑になっていくプロジェクトをよりわかりやすくしてくれます。

では、まずはオブジェクトとトリガーを決めましょう!
今回は Off を押した時に、白円のスイッチが移動して、色が代わるというUI アニメーションを作成します。なので、Off を選択して、右側の[ トリガー追加 ]を選択しましょう。すると、次のように様々なトリガーが表示されるかと思います。

トリガー種類表示
ここでは、Tap した時にアニメーションさせたいので、Tap を選択しましょう
ひとまず、トリガーが決定したので、次はレスポンスを決めましょう!
今回作成したいレスポンスは
・白円のスイッチが右に移動する
・スイッチの背景の色が変わる
・On テキストと Off テキストの色が変わる
の 3つ です!
実際に作ってみましょう!
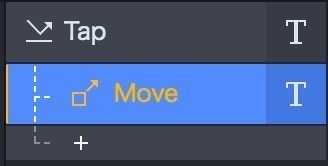
トリガーのTapの下にある[ + ]を選択すると、行いたいレスポンスが一覧表示されます。まずは、動きのあるレスポンス[ Move ]を選択しましょう。

レスポンス種類表示
すると、次のようにオレンジ色にテキストが表示されているかと思います。これは、まだ、レスポンスさせたいオブジェクトの設定が完了していないことを示しています。Off の文字をタップした時に、何をどのくらい動かしたいのか教えてあげなければいけません。

未設定状態のレスポンス
まず、移動させたいオブジェクトが Offテキスト になっているので、[ Switch ]である白円に変更し、ムーブのX座標を[404]にしましょう。

X座標の変更
ここまでできたら、右上のプレビューを選択し動きをみてみましょう。
このように、白円が移動できたでしょうか?
このようにして、ProtoPieではUIアニメーションを作っていきます
オブジェクトを決め、トリガーを決めたらそれによって変化するレスポンスを決める
全て、この一連の流れで、コードレスなUIアニメーションが成り立っています。
次に、背景色とテキスト色を変更してみましょう!
[ + ]を選択し、色を変更するレスポンスの[ Color ]を選択しましょう!そして、レスポンスさせたいオブジェクトである背景をそれぞれ選択し、変動値のHexを[ #FF5D81 ]に変更します。他の背景に関しても同じように変更しましょう。

Colorの変更
次に、文字テキスト色も同じように変更してみましょう!
[ Colorレスポンス ]を選択し、オブジェクトを[ On ]に選んだら、変動値を、[ #D8D8D8 ]にしてください
またさらに、[ Colorレスポンス ]を選択し、オブジェクトを[ Off ]に選んだら、変動値を、[ #FF5D81 ]にしてください。
ここまでできれば、あとは、同じようにOnをトリガーとした時のレスポンスを定めれば完成です!
これまでの内容を駆使して作成してみましょう!

プレビューを選択し、次のようになれば、完成です。
【UIアニメーションのイージング】
さて、ここまででも、ProtoPie で UI アニメーションは作り上げることができるのですが、よりリッチなアニメーションへとステップアップするために、アニメーションのイージングを変更してみましょう!
現実の物体は一定な速度で動く場合がはほとんどありません。したがって、人間は一定の速度よりは加速、減速、加減速が入っている動きをより自然だと感じます。これらの動きはイージングファンクション(easing-function)と3次ベジェ(Cubic-Bezier) 、スプリング(spring)を適切に活用することで自然で美麗なアニメーションが作れることができます。[ ProtoPie公式-Animation Curve-]より
白円のスイッチの [ Moveレスポンス ]を選択してみてください。すると、右下に[ Easing ]と書かれた設定項目があります。

この[ Ease In & Out ]をまずは選択し、[ Spring ]に変更してみてください。

同じく、Off テキストがトリガーとなっている白円の[ Moveレスポンス ]においても同じように設定してみましょう。プレビューで実行してみると、よりリッチなアニメーションへと変化したことが確認できると思います。
デフォルトでは[ Ease In & Out ]となっていて、今回はSpringアニメーションに設定してみました。これを自分の好みまたは、より適切な緩急を設定してみましょう!
以上でProtoPieの簡単なチュートリアルはおしまいです!お疲れ様でした!今回の、完成版プロジェクトファイルはこちらになります!
コードレスでUIアニメーション・インタラクションを作り上げるだけでなく、こうした細かいイージングの設定までできるのが、この ProtoPie の素晴らしいところです!ぜひ、ProtoPie の更なる技術・表現が他にもあるので、挑戦してみてください!
[ 他にも、よりProtoPieの技術・表現に挑戦してみたい方はこちらの記事から! ]
【Protopieのススメ】UIデザイナーのためのインタラクションモックアップツール
