
伝わるデザインガイドラインをつくる
デザインガイドラインをつくることって難しいですよね。
たとえつくったとしてもちゃんとメンバーに伝わらないと意味のないデザインガイドラインになってしまいますし...。
ではどんな内容があれば伝わるのでしょうか?
まとめてみました。
そもそもデザインガイドラインを作る目的とは?

デザインガイドラインはなぜ作るのでしょうか?
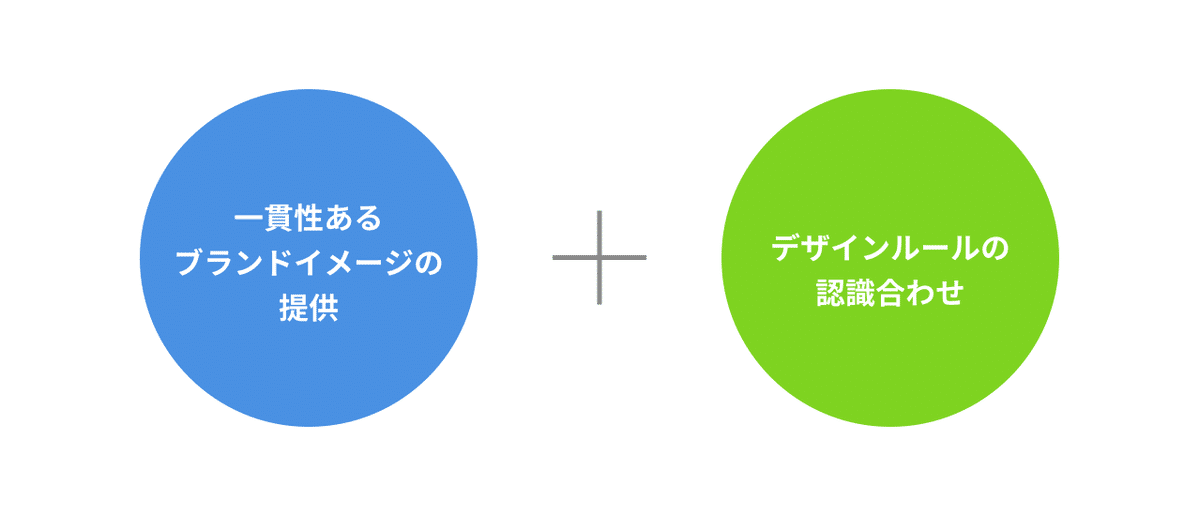
僕は目的として2つあると思っています。
1つは「ブランドイメージに一貫性を持たせるため」です。
ルールがあやふやなまま制作を進めたり、ルールがあったとしてもそれが共有できていなければ、作る人によってビジュアルが変わってしまいます。
ブランド戦略を定義しても、目に見える表層のデザインが狂ってしまうと、そもそもユーザーが使いこなせなかったり、価値提供も難しくなってしまいます。
2つ目は「途中で参画した制作者でもすぐにルールの理解を出来るようにすること」です。
デザインに限らず誰しもが何か新しい物事を始める時は、構造や仕組み、やり方などを理解した上で作業を開始するかと思います。
デザインの業務もそれと同じで、そのステップがなければスタート段階で躓いてしまいます。
ゆえに、新規参画者でもすぐにデザインルールの理解ができるシステムが必要となります。
ここからは、上記を達成するためのデザインガイドラインに記載すべきポイントをご紹介します。
各パーツの具体的なルール

まず大切なのは「ルール」です。
ここで言うルールとは、デザインパーツごとの「やってはいけないこと」や「どういった場合にそのパーツを使用するのか」などの原則を指します。
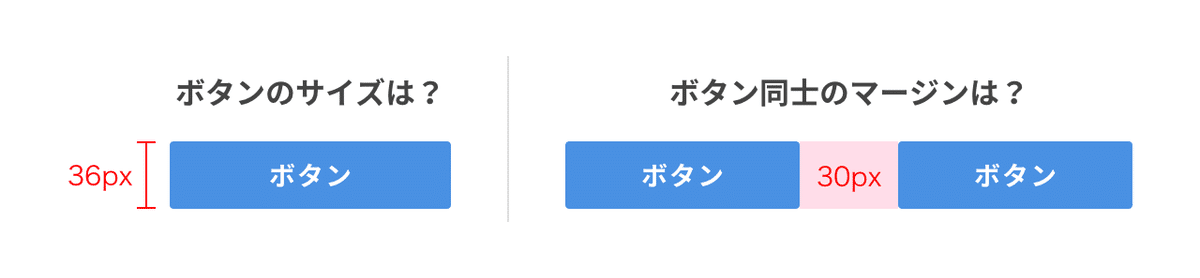
例えばボタンであれば...
・ボタンのサイズはいくつなのか?
・ボタンが並んだ場合のマージンはいくつなのか?
・ボタン内部のパディングはいくつなのか?
・ボタン内部にアイコンは配置するのか?
・ボタンに複数の種類があるならば、優先度はどうなるのか?
などなどです。
パーツごとに記述すべきルールの項目や、その数も変わってくるので適宜必要とされるルールを考えましょう。
このあたりは、「 Material Design Guidelines」が参考になると思います。
また、デザインが決まりきっていない段階でルールを決め込みすぎると苦しむのは自分自身です。ルールはデザインの進捗状況を考慮しながら、徐々にアップデートを行うことをオススメします。
各パーツのステータス管理

これはエンジニアの方が気になる部分になるかと思います。
僕はデザインガイドライン構築前は、時たまエンジニアと下記のようなやり取りが起きることがありました。
エンジニア「このフォームがエラーになったらどうなるの?」
エンジニア「このボタンはホバーしたらどういう挙動になるの?」
私「…ごめんなさい。」
こういった問題を起こさないようにするための項目として、主に下記が必要になるかなと思います。
・エラー時の挙動
・マウスホバー時の挙動
・クリック後の挙動
・フォーカスが当たった際の挙動(例:テキストボックス)
・disabledの場合の挙動
・トグルボタンのカラー変化
パーツに対して何かアクションを起こした際の挙動がほとんどです。
デザインガイドラインでまとめる際は、テキストでの説明までは無くとも、上記のようなステータスごとのパーツデザインをそのまま貼り付けてあげると親切かなと思います。またサイトによって使用するパーツは変わってくるかと思いますし、このステータス管理に関しても適宜検討が必要です。
更新があったパーツの情報

最後は今までとは少し視点が変わりますが、こちらもデザインガイドラインを”伝える”ためには必要です。
長くプロジェクトを続けていると、ユーザビリティの向上などの理由で、パーツのビジュアルをアップデートする機会というのは少なくないかと思います。
ただそういったアップデートをメンバーに何も報告せずに進めてしまうと、自分以外のメンバーが旧デザインのまま制作を進めてしまうなどの問題が起き、大変危険です。
ゆえに、例えば「どのパーツをどのように変更したのか?」などを記載しておくと非常に親切かと思います。
その際は変更箇所がわかるシートを用意し、かつBefore/After的に表記すると、シンプルです。
最後に
デザインガイドラインは一人では構築できません。
一通り作業が済んだと感じたら、他のデザイナーやエンジニアの方々にチェックしてもらうと良いかもしれません。
きっと客観的な視点で良いフィードバックがもらえると思います。
また途中でも登場しましたが「Material Design Guidelines」や「iOS Human Interface Guideline」は非常に参考になります。デザインに対する基礎概念まで細かく抑えているので非常に読み応えがあります。

いいなと思ったら応援しよう!

