
これが今の私!!Level UP↗させる自己紹介

沢山の記事の中から選んでくださり
ありがとうございます
…と、こんな出だしで
はじめてnote書いたのがこの自己紹介(2024.11)
そこからしばらくThreadsで投稿をしたり
noteもいくつか作成したりと
最初の頃とは
がらりと変わったので自己紹介も新たに(2025.2)

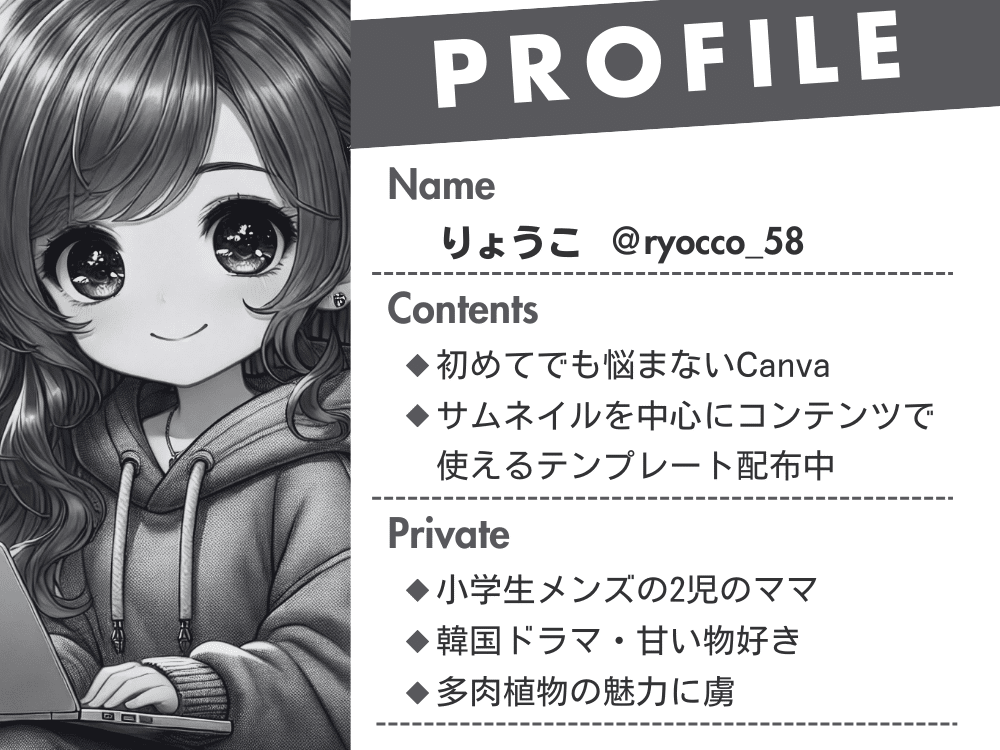
おっと…自己紹介なのに
まだ名前も言ってなかったですね

私はThreadsやnoteで
サムネイルを中心にコンテンツの中で使える
・帯画像(タイトルや見出し、吹き出しなど)
・上の画像のようなPROFILE画像
・文章を簡単にまとめる図解(まだ少ないですが…)
これらのテンプレートを作成しています
▽こちら▽

文字だけで伝えるnoteだけど
文字だけだと見にくくなったり
長文に苦手意識あると
読むのめんどくさくなる(私も…笑
それを回避するために
所々、画像を入れて
わかりやすく、読みやすくするのがおすすめ
でも、この画像をゼロから考えるのは大変
(外注もお高い…)
そこで
簡単に作れるテンプレートがあれば
文字入れるだけや画像をそのままダウンロードするだけで使えて
時短にもなるし、安くもなってコスパ・タイパ最強!!

ただ、ここにたどり着くまで
しばらく右往左往していました
初めて購入したnoteは
現在サムネ屋としてサムネイル職人をしている
通称さんちゃんのnote
他にも無料noteや有料noteの無料部分など
色々読んでいたのですが
このnoteが無料部分で心掴まれて初めて購入したnoteでした
(当時、noteなに?怪しい…詐欺か??の状態だったので慎重でした 笑)
今では大人気サムネ屋さんです
サムネイルを作ってほしい方は、オススメです
コンテンツや作成者の思いを形にしてくれますよ
そして、Threadsやnoteを使ってできることがあるんだ!!と
前向きになり、より具体的な指針があればなといろんなコンテンツを購入

モジバケさん
当初のタイトル2万字マジ卍だったんですが
アップデートがものすごい量で今では5万字になってます!!!!!
とりあえず始めたけど、迷子だったときに購入
「あぁ~こういう風にしていけばいいんだな」と
迷子だった私の道しるべに⭐
アカウント設計から詳しく説明されているので
・これからThreadsやnote始めたい人
・何かいたらいいかわからない人
・有料記事書いたけど、思うようにいってない人にオススメ

そして、ちこるちゃん
私がThreads始めるちょっと前に始めているのに
ぐんぐんとフォロワーさん増えてて
大手さんとも絡んでいて、すごいなと思い購入
子どもがいる自分と同じような主婦でもできるんだって思えたし
女性目線で書かれているので共感の嵐!!

基本見切り発車の私は、最初の方でも紹介した
テンプレートのコンテンツを販売しました
が…更新型のため新作を出す段階で価格設定に悩みが…
そこで購入したのが
ポコさん
購入した当時の感想です↓↓↓
ただ値段つければいい訳ではない💦
価格設定にも色々戦略があるんだなと勉強になりました
有料コンテンツを考えているなら
1度読んでおくことをオススメします!!
何も考えずに有料コンテンツ出すのはもったいない!!!!

そんなこんなで現在の私です
壁にぶち当たる度にいろんな方から
学ばせてもらってます


ホントに一番最初に書いたので
プライベートなことや
今までの職歴や失敗した副業について書いて
これから頑張るぞー٩( •̀ω•́ )ﻭってnoteでした 笑
自己紹介なのに
現在販売してるコンテンツや
Threadsのことなんて全く触れず💦
今回改めて読んで思ったけど
芸能人でもない私の
好きなモノや今までのことなんて
興味ないのが普通
私もそう思う
見ず知らずの人の自己紹介noteを
いきなり読んだことない
でも…
せっかく時間かけて書いたんだから
自己紹介のnoteも読んでほしい!!
そんな読んでもらえるnoteにする為に参考にさせてもらった
自己紹介の概念を変えた自己紹介noteがこちら
自己紹介noteを有料にしちゃったのは
ライさんが初ではないでしょうか!!
私もこのnoteを読んで今新しい自己紹介を書いています
ライさんの得意分野はマーケティング
普通だったら読まれない自己紹介noteを
マーケティングの力で読まれるnoteに変える方法が
初心者でもわかりやすく説明してあります


ライさんも使ってくれてて
私もこのnoteのサムネとしてつかっているこんな画像


タイポグラフィと自己紹介を掛け合わせた画像です
ついつい読んじゃう画像ですよね
しかも…
作るのもめちゃくちゃ楽しいんです⸜( *´꒳`*)⸝
気になる方はこのnoteを参考に作って見てね
(作り方のコツは無料部分でも読めます)
1点注意してほしいことがあるとすれば
時間が溶けるぅぅぅぅ😱😱😱
ただこの画像も
読んでもらえる自己紹介の1つです

ここまで読んでくれてありがとうございます


最後まで読んでくれた皆さんにお願いがあります✨


- ̗̀ Threads ̖́-
- ̗̀ note ̖́-
