
秒速でテキストにベースをつける裏ワザ
こんにちはヤマワキです
今回もPhotoshopで作るテロップ講座
アクションだけで実現できる
便利機能の紹介です!
前回の記事はこちら↓
※記載しているショートカットは
Mac版のものになります。
例えばこんな事があります
テロップを作って映像に乗せて見たら
思ってたより文字が読みにくい…
するとディレクターから一言
「これにザブつけられる?」
ザブ=座布団とはいわゆる
テロップの下に敷くベースの事です。
海外だとローワーサード(Lower Third)
とも呼ばれています。
既存のテキストに合わせて
ベースを作ろうとすると、
まず適当にシェイプを作って、
テキストと位置を合わせて、…と
大変ではないですが 地味に面倒です。
かといって自動化しようとすると、
「どうやったら一発でテキストレイヤーに
合うサイズのシェイプを作れるんだ…?」
と悩むかと思います。
今回は自分なりの解決法をご紹介します。
やり方
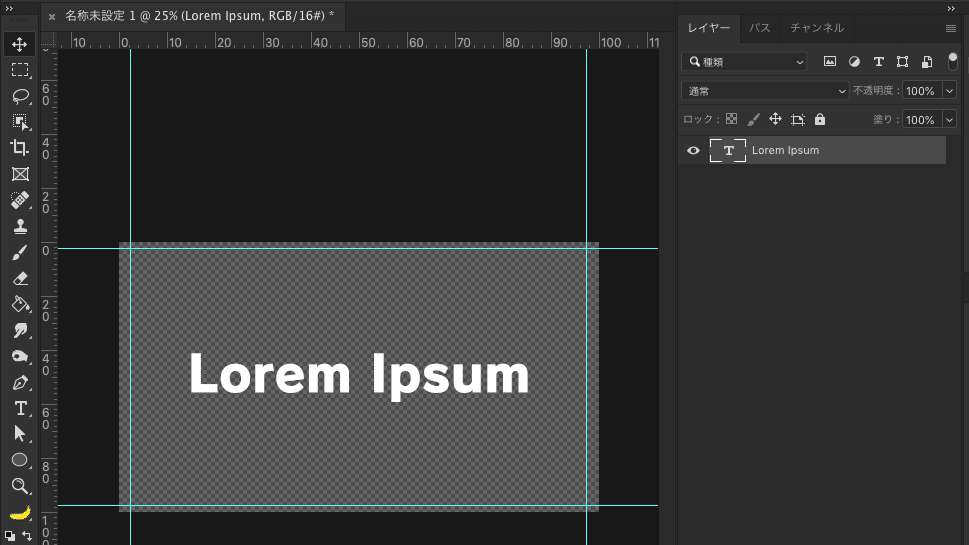
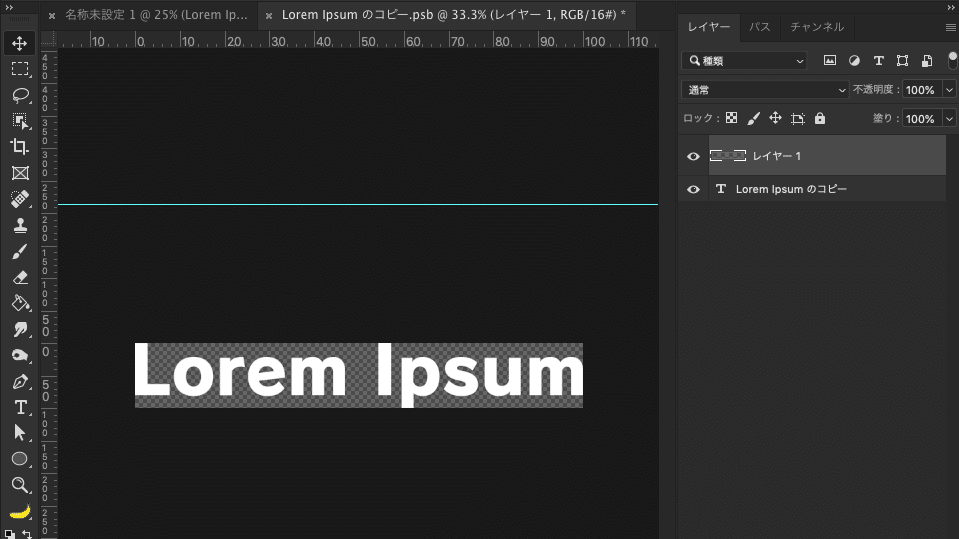
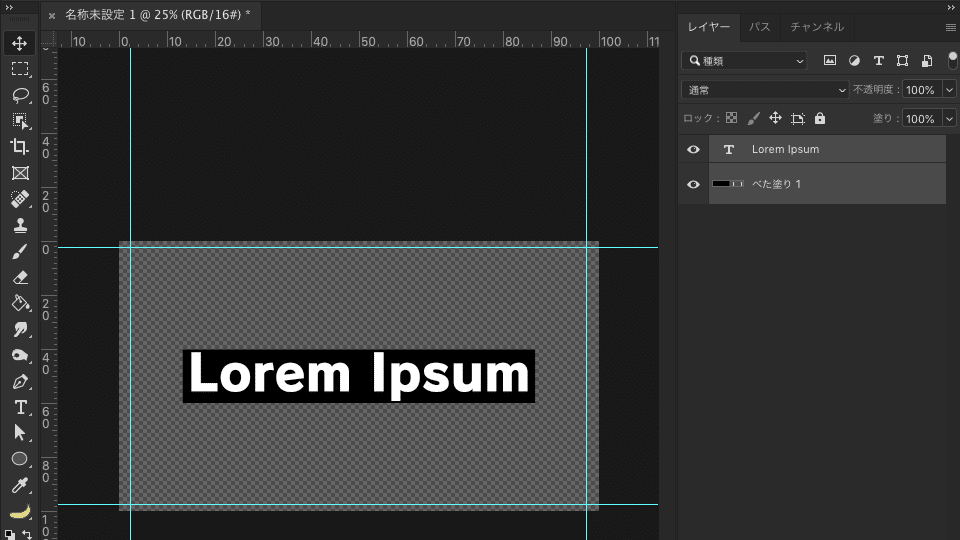
⓪まず普通に文字を入力します。

テキストレイヤーをアクティブにした状態で
以下の手順をアクションに記録します。
(記録開始)
↓
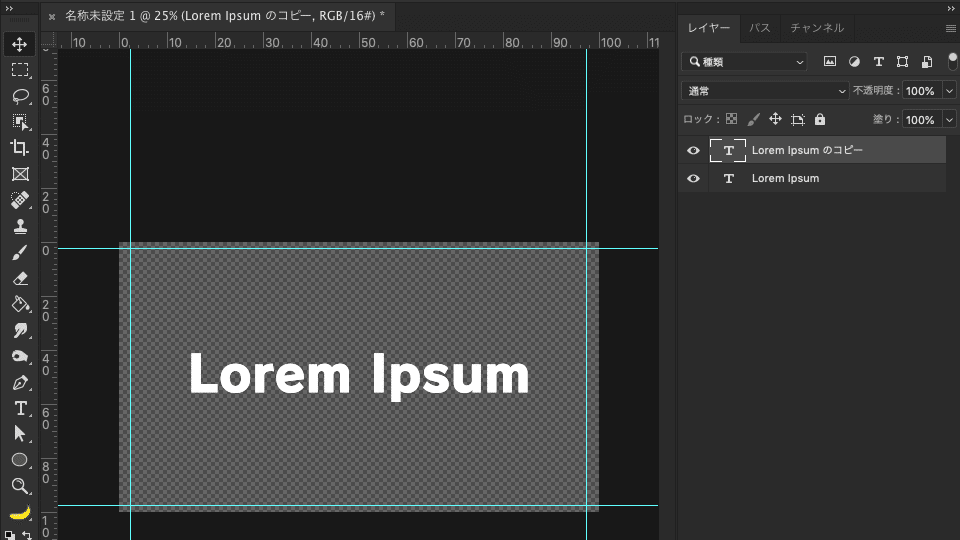
①レイヤーを複製(⌘+J)

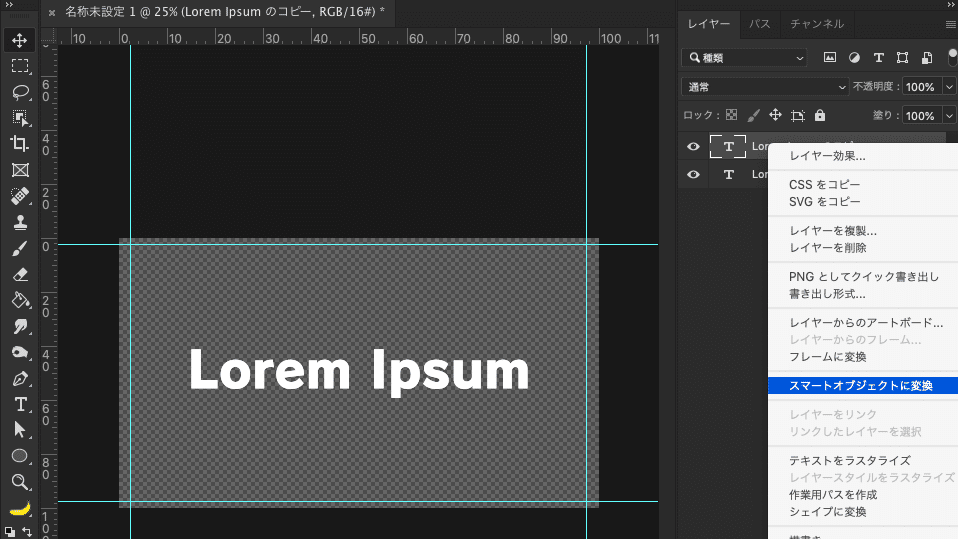
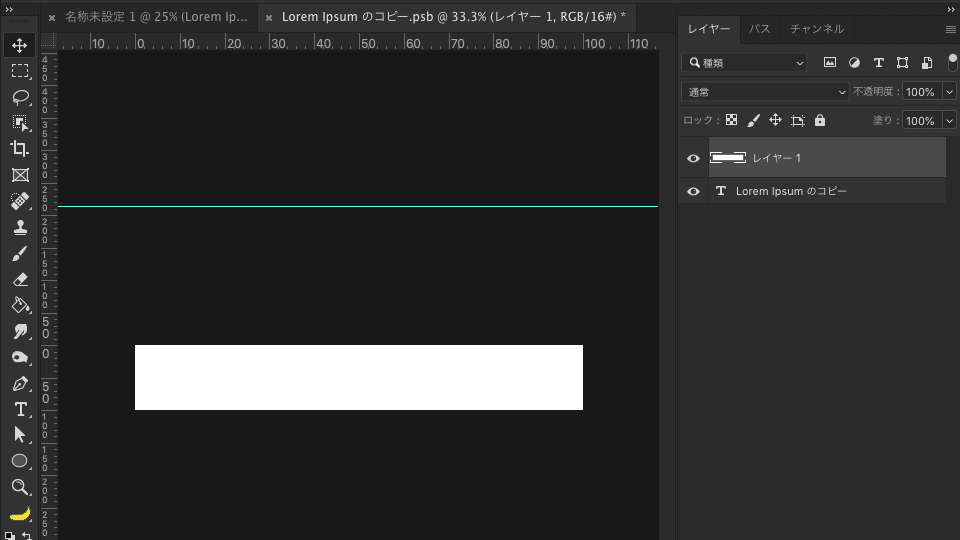
②スマートオブジェクトに変換

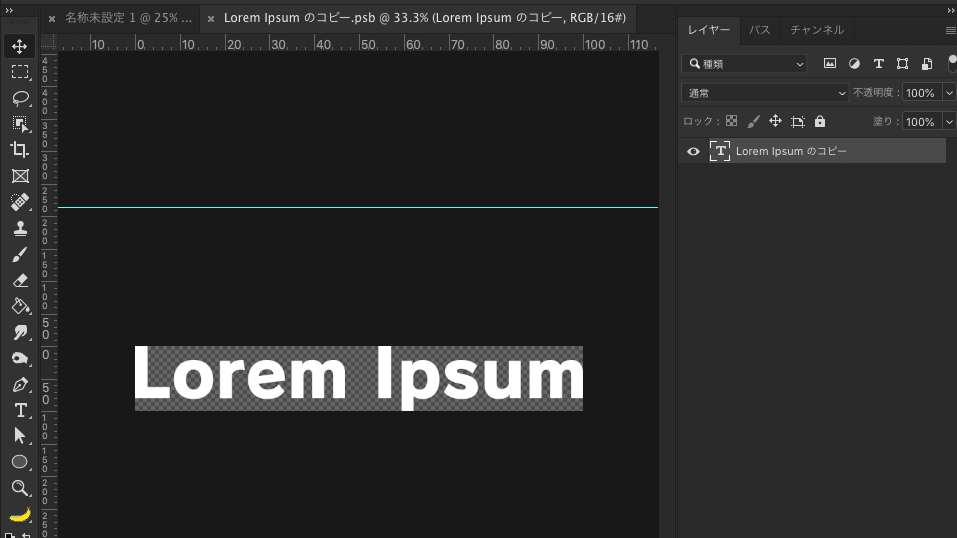
③コンテンツを編集
(スマートオブジェクトをダブルクリック)

④新規レイヤーを作成(⌘+⌥+N)

⑤新規レイヤーを塗りつぶし(⌥+⌫)
※ここで塗りつぶす色は何でも構いません

⑥保存して閉じる

この時点で最初のドキュメント上に、
テキストレイヤーにフィットした長方形が
できていると思います。
しかしこのままの状態だと
後からの修正がしにくいので、
もう一手間 加えます。
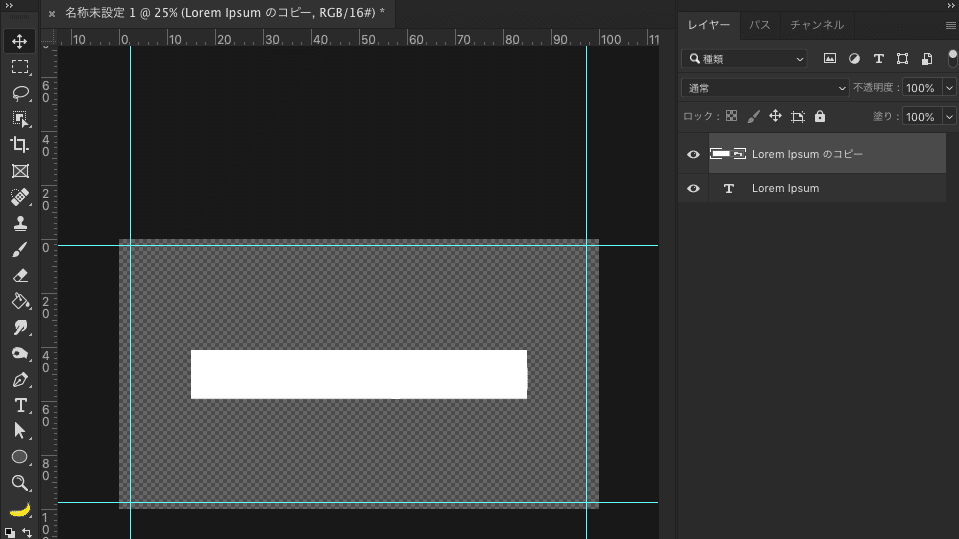
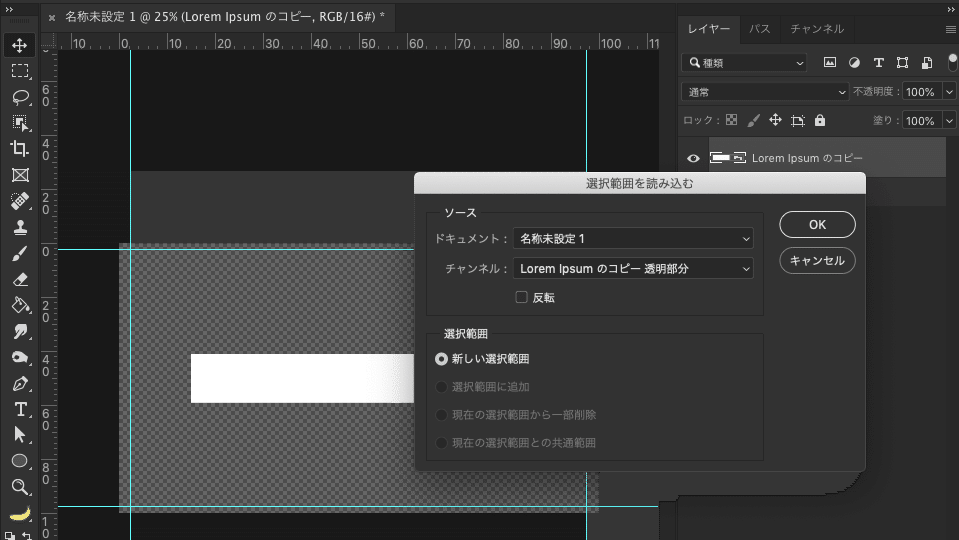
⑦スマートオブジェクトがアクティブな状態で
「選択範囲」→「選択範囲を読み込む」

これでスマートオブジェクトの
選択範囲を作ります。
⑧「パス」パネルの
「三択範囲から作業用パスを作成」をクリック

⑨スマートオブジェクトを消去(⌫)
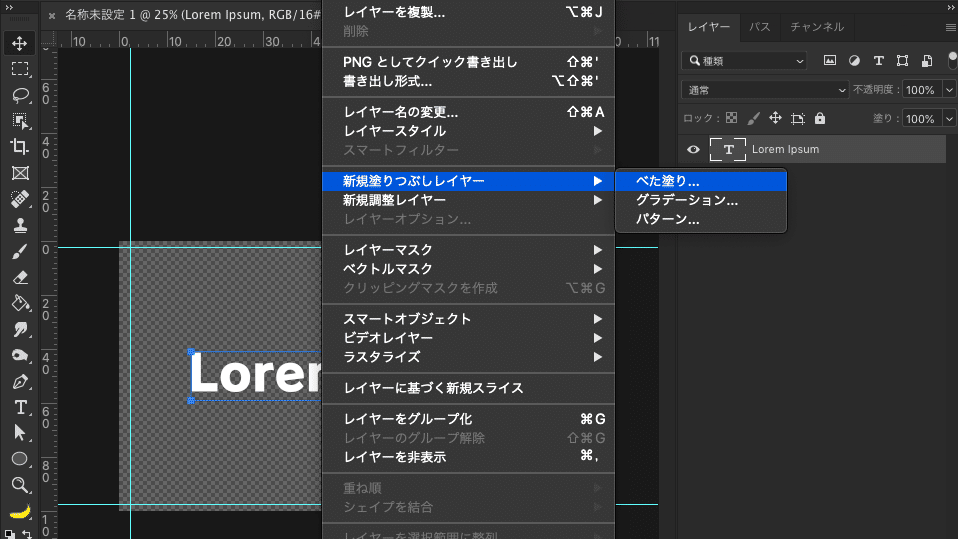
⑩「レイヤー」→「新規塗りつぶしレイヤー」→「べた塗り」

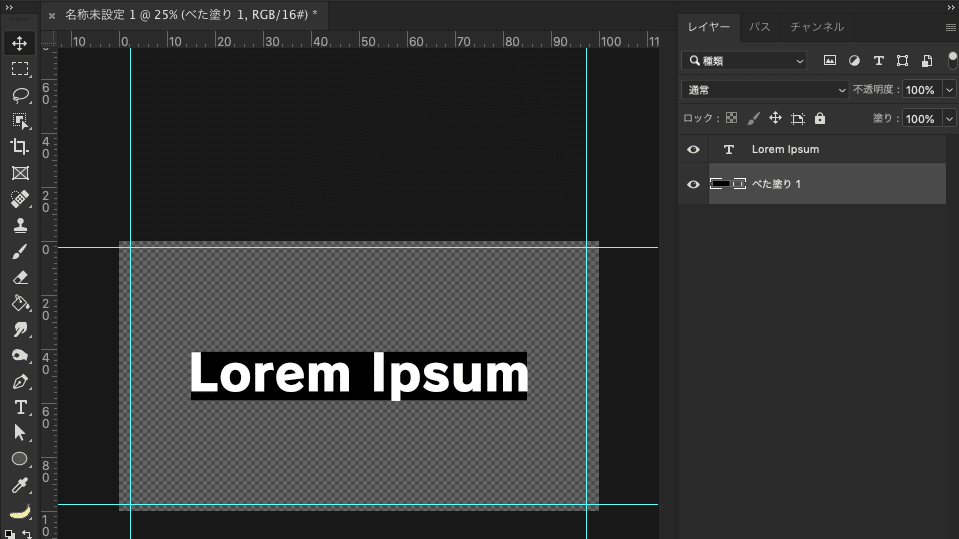
これで長方形をシェイプに置き換えます。
ここで選んだ色がデフォルトの
ベースカラーになりますが、
もちろん作成後に色を変えることもできます。
⑪シェイプをテキストの背面に移動(⌘+[)

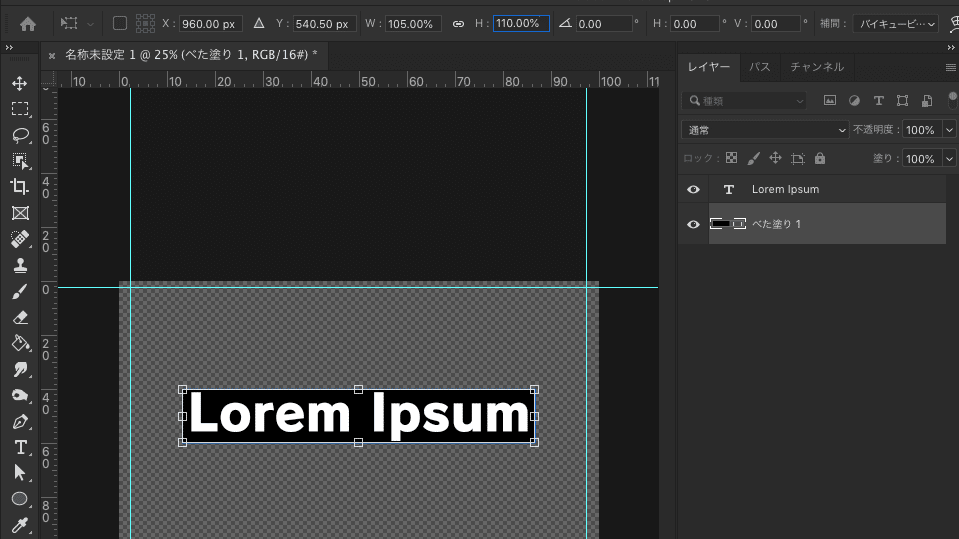
⑫シェイプを自由変形(⌘+T)

シェイプを拡大して文字との余白を調整します。
必ず%で調整してください。
ここでは W:105% H:110% にしています
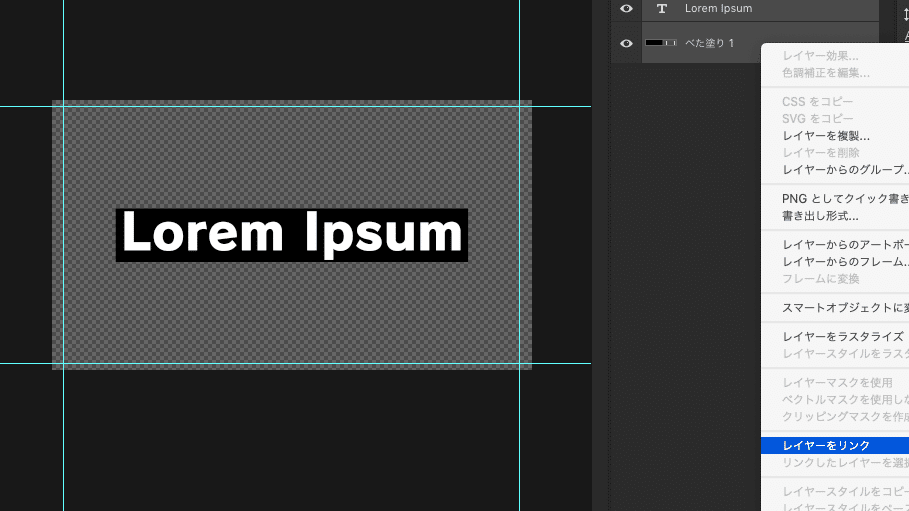
⑬シェイプとテキストをまとめて選択(⇧+⌥+])

⑭レイヤーをリンク

これでテキストとシェイプが
セットで動くようになります
↓
(記録停止)
応用
シェイプに対して
レイヤースタイルを適用することで、
さらに凝ったベースを作ることもできます。
レイヤースタイルの適用も
アクションとして登録しておけば
テキストからワンクリックでここまで作れます!
こちらはスクリプトを使わず
— RY (@Darkness_Editor) October 4, 2024
アクションのみで完結しているので
一度作ってしまえば手軽に
お好きなカスタマイズが可能です#Adode #Photoshop pic.twitter.com/lHVx3JXdJ9
注意
レイヤーがリンクされた状態で
シェイプを変形してしまうと、
テキストまで変形してしまいます。
防止策としてはレイヤーをリンクする代わりに
グループ化してしまってもいいかもしれません。
またこのアクションで作成するシェイプは
テキストレイヤーに対しての
相対的なサイズでしか調整できないため、
文字数や級数によって縦と横の
余白のバランスがずれて見える
可能性があります。
その時は作成後に手動で修正してください。
最後に
ちなみにこの処理を
更に素早く簡単に行えるスクリプトを
公開しています。
このスクリプトではシェイプ作成時に
余白やカラーを任意で設定することが可能です。
他にも役立つスクリプトが同梱されているので、
興味ある方は以下の記事からどうぞ!
皆さんの仕事がより楽になる事を願っています。
いいなと思ったら応援しよう!

