
Webサイトを模写をするときに便利な拡張機能3つ
Webサイトを模写するぞ!と意気込んだは良いものの、まずは何が必要で、どこまで準備すればいいんだろう、、?という方に向けた記事になります。
決めること
まず決めなければいけないことは、どの表示サイズのデザインを模写するかです。PCサイズなのか、モバイルサイズなのか(またはタブレットサイズ)を決めておきましょう。
準備するもの
準備するものは下記の2つです。
模写するサイトに使われている写真やロゴ、アイコン
模写するサイト全体のスクリーンショット
これらが揃っていれば、どのツールで模写をするにしても、必要になるものは揃っているかと思います。
ということで、拡張機能の紹介に移ります。
Window Resizer
この拡張機能を使えば、ブラウザのウインドウサイズを任意の値に指定することができます。
例えば「1440 x 900」を選択すると、ブラウザがPCサイズに変わります。

Image downloader - Imageye
サイト内で使用されている画像などの全ファイルをダウンロードできます。
画像だけであればフリー素材サイトで似たようなものを探すことができますが、ロゴやアイコンなどは代わりのものを探すのは大変です。
Illustratorなどを使って、アイコンも作ってしまうという手もありますが、初学者にはハードルが高いですし、まずは一つ、模写をやり切ることを目標にしたほうがいいです。
拡張機能を追加して、アイコンをクリックするだけで使えます。
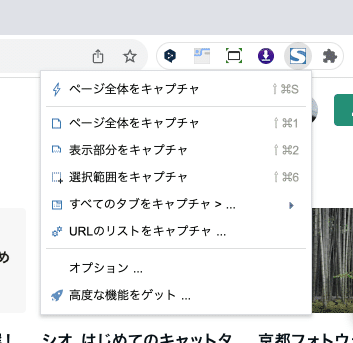
FireShot
Webサイトのフルスクリーンショット(画面の一番下まで一気にスクリーンショット)ができます。
またショートカットを割り当てることができるため、模写をするとき以外にも便利なスクリーンショットツールです。

終わりに
どの拡張機能もユーザーからの評価が高く、アップデートも頻繁に行われているため、ある程度の安全は保証されている拡張機能となっています。
Window Resizerのみ、しばらくアップデートされていませんが、使用感に問題はありません。
また、ウインドウのサイズはChromeの開発者モードを使用すれば変更できるので、この拡張機能はなくても大丈夫です。
開発者モードに関する初学者向けの記事も、また書こうと思います◎
