
超初心者のUE5学習メモ-19-:ブループリントを読み解け!「ノードの種類2」
#Unreal_Engine_5 の学習を今日もやっていきます。相も変わらずブループリントを見ていくよ!
《今回学習すること》

前回も見たBPファイル「TopDownController」を引き続き見ていきます。
画面上側の「Set Destination Input」にあるノードを見終わったので、今日は下にある「Event Tick」を調べていこう。同じようなノードがあるんだけど復習も兼ねて全部見て行くよ!
《Event Tick プログラム》

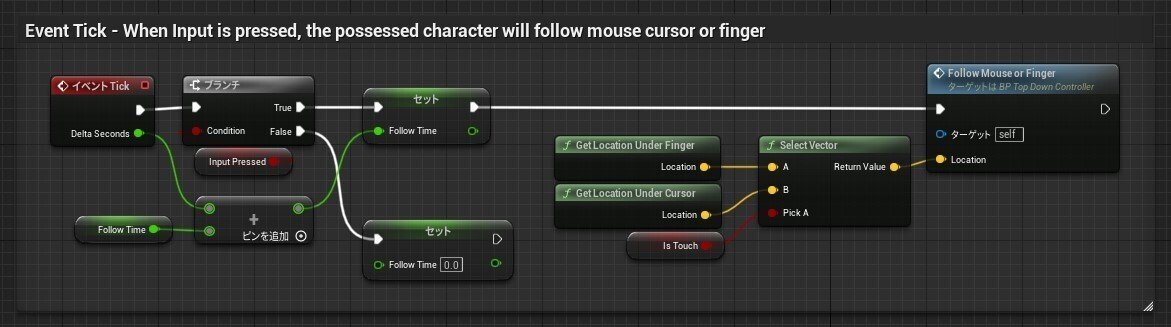
こちらのプログラムが「Event Tick」と名付けられてます。
前回の記事でコメントの英文を簡単に日本語にしたのでもう一度挙げると……
「Event Tick」は「ゲーム中に常に動作するイベント」
「When Input is pressed, the possessed character will follow mouse cursor or finger」は「ボタンが押された時、キャラがマウスor指を追う」
このプログラムは「常にボタンが押されているかを判断して、押された際はその位置を指定する」という感じっぽい。
そのイメージを頭の片隅に置きつつ、それぞれのノードを見てみよう。
《ノードを見ていこう2》
◆イベント Tick

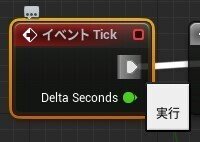
まず最初は同じ名称をしている「イベントTick(Event Tick)」。
上の画像にも説明が書いてある通り、このノード自体が「ティックが有効な場合に、フレームごとに呼び出されるイベント」とのこと。
ティックとは「1フレームのようなもの。1フレームに1回実行されるもの」という感じ。つまりは「フレームごとに実行されるティックが有効の場合、フレームごとに以降のプログラムを呼び出す」というのがこのノードの役割だと思われる。

そして前回はスルーしていたノードの出入り口である「白い矢印」とか「緑の丸」とかも見ていこう。
まず「白い矢印」は上の画像に出ている通り「実行」の流れを示しているようです。つまりはプログラムそのものの流れを示します。
そして「緑丸」は……

「浮動小数点数(単精度)」です。いや何言ってるんか分からん。
とりあえず調べても非常にややこしい説明ばかりだったので、めちゃくちゃシンプルにすると……「少数点のある数値」だと思われる。つまりこの緑丸は「少数点のある数値を次のノードへ伝える」という役割かな。
そして緑丸の横にある「Delta Seconds」の意味は、まとめてくださっている方がいたのでその記事から拝借。
「Delta Seconds」は「1フレームの時間」らしい。
30fps(1秒間に30フレーム)の場合、1秒を30で割った数値がここに代入されているそうです。使い方も記事に書いてありますが今は置いておきましょう。
ともあれこのノードと、ノードにある2種の出入り口は理解できたので次のノードに行きましょう。
◆変数


前回も見た「変数」のノードですが、今回は何か2色あります。この色の違いはどうやら「変数の型」のせいみたいです。
これは変数ノードを選択して、右上にある詳細パネルを見ると……

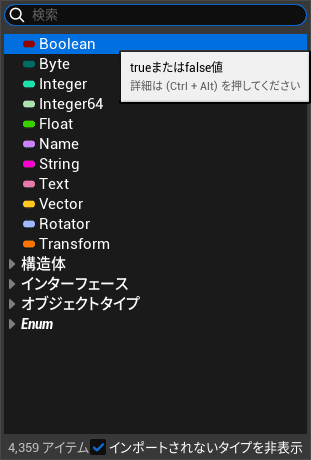
変数名の下にありました。ここで型を指定することで「どういう変数かを決められる」ようです。押してみると……

最悪だ、いっぱい出てきた。とりあえず色が付いてるやつを性質と共に箇条書きしてみると……
Boolean:「スイッチ」の変数。ON/OFF、True/Falseを設定できる
Byte:8ビットの数値。
Integer:「整数」の数値。少数点以下は含まれない。
Integer64:整数の64ビット版。よくは分からん。
Float:「小数点」以下を含む数値。
Name:「名前」の文字列。
String:「文字列」の変数。
Text:多言語に切り替えられる「文字列」の変数。使い方は分からん。
Vector:「3Dベクター」の数値。分からん。
Rotator:「3D回転」の数値。
Transform:「3Dの移動・回転・拡縮」の数値。
なんかこんな感じらしい。ともあれ使いたい方法に沿って変数の型を使い分けられるそうです。
そして今回のEvent Tickでは「Input Pressed」という「入力が押されているか」のスイッチ(Boolean)と、「Follow Time」という「移動時間」の小数点以下を含む数値(Float)が変数として使われている……ということだね。
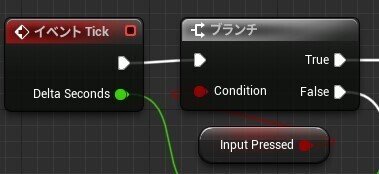
◆ブランチ

お次は「ブランチ」。
これも前回やったやつで、「分岐」のノードだね。ではこちらもエッジの出入り口を見て行こう。
まず右上の「実行」の入り口が、イベントTickから「フレームごとに実行」というプログラムの流れが繋がってます。
左下の「Condition」は前にやったけど「条件」のこと。スイッチの変数である「Input Pressed」の結果が繋がってます。
右側の「True」「False」が分岐で、「Input Pressed」のスイッチ変数がTrueなら「True」の実行へ、Falseなら「False」の実行へとプログラムが流れる。
こんな感じだね。まとめるとこのブランチでは、「入力が押されている場合はTrueの流れで、Falseの流れで実行する」という役割を持っている訳だ。
※ちなみに「Input Pressed」は前回やった「Set Destination Input」のプログラムで設定されてます。
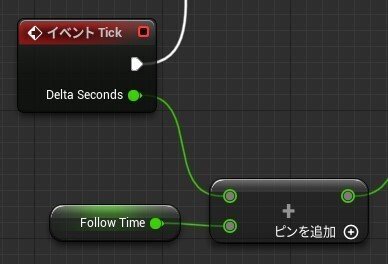
◆演算子

画像の右下にある「+」と記されたのが「加算」のノードです。
前回あった「<=」と同じ演算子で、今回は変数同士を加算するものになります。この場合は「Delta Seconds(1フレーム分の時間)と「Follow Time(移動時間)」の変数を足して、その結果を次のエッジへと出す感じです。
なお演算子は他に……

「>」より少ない
「<」より大きい
「>=」以下
「<=」以上
「+」加算
「-」減算
「÷」除算
「×」乗算
「=」等しい
「≠」等しくない
こんなのがあります。加算、減算、除算、乗算は「数値」が結果に出されるけど、それ以外のやつは「正否(True/False)」が結果に出るってのも大事だね。
あ、それと……

右下にある「ピンを追加」は、押すと入口を増やせるみたいです。
2つの数値じゃなくて、3つ、4つと計算に使う数値を増やすことができる。いちいちノードを増やさなくても対応できるので覚えておかないとね。
◆セット

これも前回やった「変数を設定する」ノードです。
ただ上下にある「入力が押されているか」で分岐した2つの「セット」はそれぞれ違う形になってるので、比較しながら見ていこう。
まずセットの左上、右上にある出入り口はこれまで同様に「実行」の流れです。これに関してはもう言う必要ないかな。
次にセットの下側は「設定する変数」を入れる部分。その左右には変数を入出力できる丸もありますが、下にあるセットには何も繋がってません。
つまり上のセットには先ほど見た「加算」の結果が入り、下のセットは記入された「0.0」という数値が入る……ということだね。
なお設定する変数とかは、このノードをクリックすると出てくる画面右側の詳細パネルから出来るっぽい。

さて、まだ後半部分が残ってるんだけど、今回はここまでにしておきます。
何故ならこにある「Get Location Under ~~」とか最後の「Follow Mouse or Finger」が大変なことに「関数」でして、ダブルクリックすると小さなBPが出てくるんだよね。
ちょっと難しい部分だし、記事が終わらなさそうなので次回に回します!
《今日の学習まとめ》
「Event Tick」は「ゲーム中、常に動作するイベント」
ノードの「白矢印」は「実行」を指し、プログラムの流れを表わす
変数には「変数の型」があり、それぞれで役割が異なる
変数の型によって、ノード上の丸やエッジの色が変わる
「セット」で指定する変数には、「ノード上で設定」することもできるが、「エッジで変数を入力」することもできる
前回と重複する部分が多いのでまとめはこれくらいで。
少しずつBPについて詳しくなってきてるから、早くゲーム作ってみたい気持ちが溢れそうです。まだだ、まだ作るな……
そんな所で、また次回お会いしましょう!
【短編ビジュアルノベルの制作中です↓】
【メンバーシップも募集中です】
いいなと思ったら応援しよう!

