
超初心者のUE5学習メモ-21-:ブループリントを読み解け!「3人称のコントローラの仕組み(前半)」
#Unreal_Engine_5 の学習記事続き!
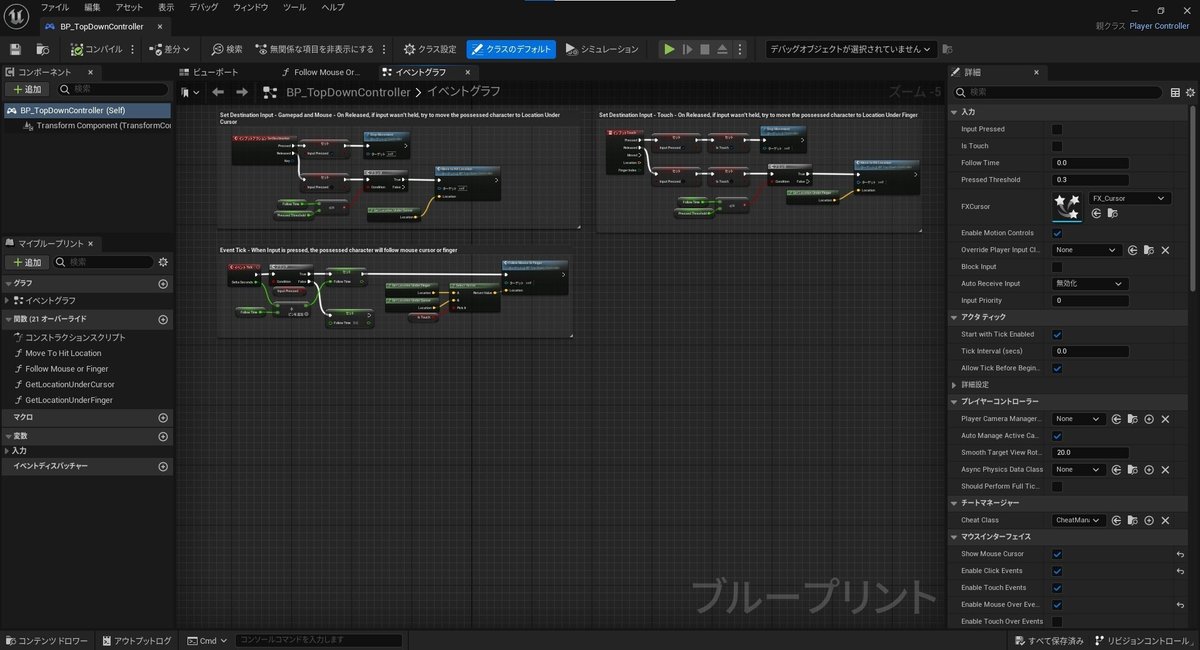
今日はこれまで見てきた「TopDown」のサンプルゲームにあるブループリント、「BP_TopDownController」について全体の流れをまとめてみます。
一部ノードの理解はごく薄だったりしますが、まあ気にせずブループリント編を終わらせましょう!
《今日の学ぶ範囲》

「BP_TopDownController」というブループリントは、「キャラクターをコントロールする」という機能を担当しています。
その中身は大きく2つに分けて、画像の上部の「クリック・タップによる移動先の設定」を構成している部分と、下部の「押している、離している状態による移動の変化を常に更新」を構成している部分になっていました。
各ノードを見ていくのは前回までの記事で完了したので、今回と次回で全体の流れを上手いことシンプルな日本語にまとめていきたいと思います。
《クリック・タップによる移動先の設定》


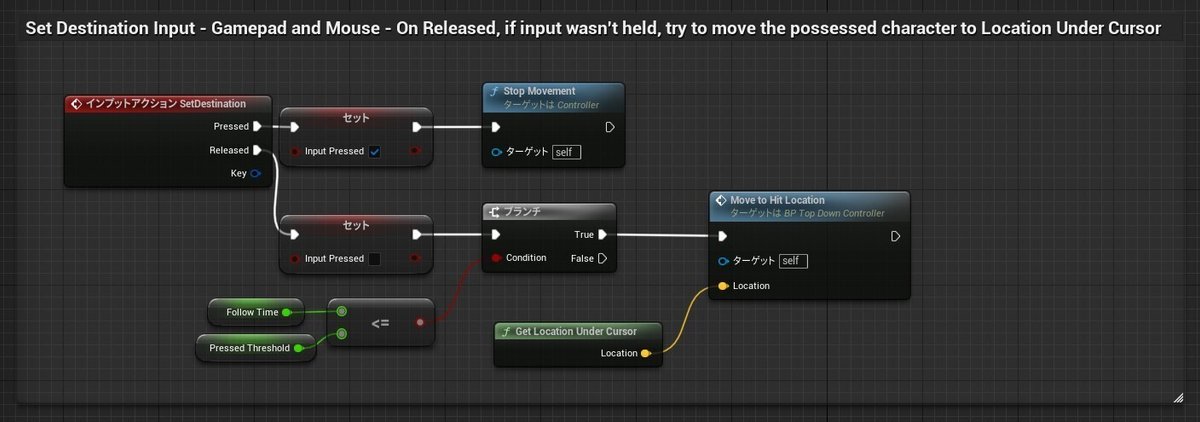
今日やるのはこちら「クリック・タップによる移動先の設定(Set Destination Input)」です。
どちらも基本的には同じなので、合わせて流れをまとめてみましょう。まずは流れを項目化し、それぞれの項目を解説していきます。
◆BPの流れ
クリック・タップを「押した、離した」状態の際に、[押した状態だよ]変数のON/OFFを切り替える
押した場合は「キャラの動きを止める」行動が起きて終了
離した場合は、その時の[追従している時間]変数が[押したと判断するしきい値]変数以下の場合のみ次の行動へ
押した場所が移動可能なマップ上である場合に「位置」情報を、『カーソルから位置情報を取得する』関数から出力
(3)の後、「位置」情報へと「キャラを移動させる」行動と「その位置へと押したことが分かるエフェクトを表示する」行動が起きて終了
・流れ1
クリック・タップを「押した、離した」状態の際に、[押した状態だよ]変数のON/OFFを切り替える

まずは最初の流れ。
一番左上の「インプットアクション」ノードからボタンの「押した、離した」状態を出力します。
ここで設定されてるボタンはノードのタイトルにある「SetDestination」というボタンなんだけど、この設定自体はUE5の編集タブから見られる「プロジェクト設定」から……

インプットカテゴリにある「アクションマッピング」で行われています。「SetDestinaton」という名前のボタンを「マウスの左ボタン」に設定、という感じ。
そしてボタンの「押した、離した」状態で分岐して、それぞれ[押した状態だよ]変数をON/OFFさせてる。ここでの変数は「スイッチ」の役割だね。
ここで設定した変数はまた後で使うので一旦置いといて、ここの流れは完了だ。
※日本語にした項目の実名
押した:Pressed
離した:Released
[押した状態だよ]変数:Input Pressed
スイッチ:変数の型「Boolean」・流れ2
押した場合は「キャラの動きを止める」行動が起きて終了

「押した」状態から繋がっているのは「キャラの動きを止める」行動。
ターゲットが「self」になっているのでこのBPが入っているキャラクター自身が動きを止めます。
そしてこのノードからは何にも繋がっていないので、ボタンを押した状態で起こることはこれで終わりだね。
※日本語にした項目の実名
キャラの動きを止める:Stop Movement・流れ3
離した場合は、その時の[追従している時間]変数が[押したと判断するしきい値]変数以下の場合のみ次の行動へ

お次は離した場合から繋がる「分岐」……の前に、その条件から見ていきます。
ここでは押している間に加算される[追従している時間]変数が、[押したと判断するしきい値]変数以下かどうかを条件にしています。正直ここはイマイチ理解できていません。
何かしらの誤作動を防ぐ処理かもしれませんが、後者の変数がどこから来たのかも分かっていないので……ここはスルーしておきます。
※日本語にした項目の実名
分岐:ブランチ
追従している時間:Follow Time
押したと判断するしきい値:Pressed Threshold・流れ4
押した場所が移動可能なマップ上である場合に「位置」情報を、『カーソルから位置情報を取得する』関数から出力

ここでは関数から新しい情報を引っ張ってきます。関数とは小さなBPのようなもので、この『カーソルから位置情報を取得する」関数の中身は……

このような感じ。ここの流れも言語化してみると……
カーソルの位置が「マップ上に当たっているかどうか」結果を出す
当たっている場合は、その当たっている「位置」情報を出す
リターンノードで関数から出力する
という流れで、関数から「位置」情報が出力されています。そしてそれを元のBPで受け取って……
・流れ5
(3)の後、「位置」情報へと「キャラを移動させる」行動と「その位置へと押したことが分かるエフェクトを表示する」行動が起きて終了

最後に、ボタンを離した場合かつ、よく分からない条件が正しい場合にのみこちらのノードに到達する。
先ほど取得した「位置」情報を用いて、『キャラを移動させる』関数を実行します。その中身がこちら。

これも言語化すると……
「位置」情報を入力し、BPが入っているイベントそのものを指す「自身」対象を設置。
「キャラを移動させる」行動によって、「位置」情報へと、「自身」対象を移動させる
「その位置へと押したことが分かるエフェクトを表示する」行動によって、カーソルの位置へとエフェクトを表示させる
というもの。つまりは「キャラの移動」と、移動先はここだよという「エフェクトの表示」を行っています。
これらの流れによって「クリック・タップ」→「キャラの移動」の処理を行っている……というのがこのBPの前半部分になります。
《今日の学習まとめ》
BP_TopDownControllerの中にある前半部分、「クリック・タップによる移動先の設定(Set Destination Input)」の流れは以下の通り。
クリック・タップを「押した、離した」状態の際に、[押した状態だよ]変数のON/OFFを切り替える
押した場合は「キャラの動きを止める」行動が起きて終了
離した場合は、その時の[追従している時間]変数が[押したと判断するしきい値]変数以下の場合のみ次の行動へ
押した場所が移動可能なマップ上である場合に「位置」情報を、『カーソルから位置情報を取得する』関数から出力
(3)の後、「位置」情報へと「キャラを移動させる」行動と「その位置へと押したことが分かるエフェクトを表示する」行動が起きて終了
という所で今回はここまで。
次回は残ってる「押している、離している状態による移動の変化を常に更新」の部分を言語化してまとめていきます。
これが終わったブループリント編は一旦終了。早く他のシステムも見ていきたいですね。
では、また次回お会いしましょう!
【短編ビジュアルノベルの制作中です↓】
【メンバーシップも募集中です】
いいなと思ったら応援しよう!

