
ターミナル上で画像を一覧表示する lsix
概要
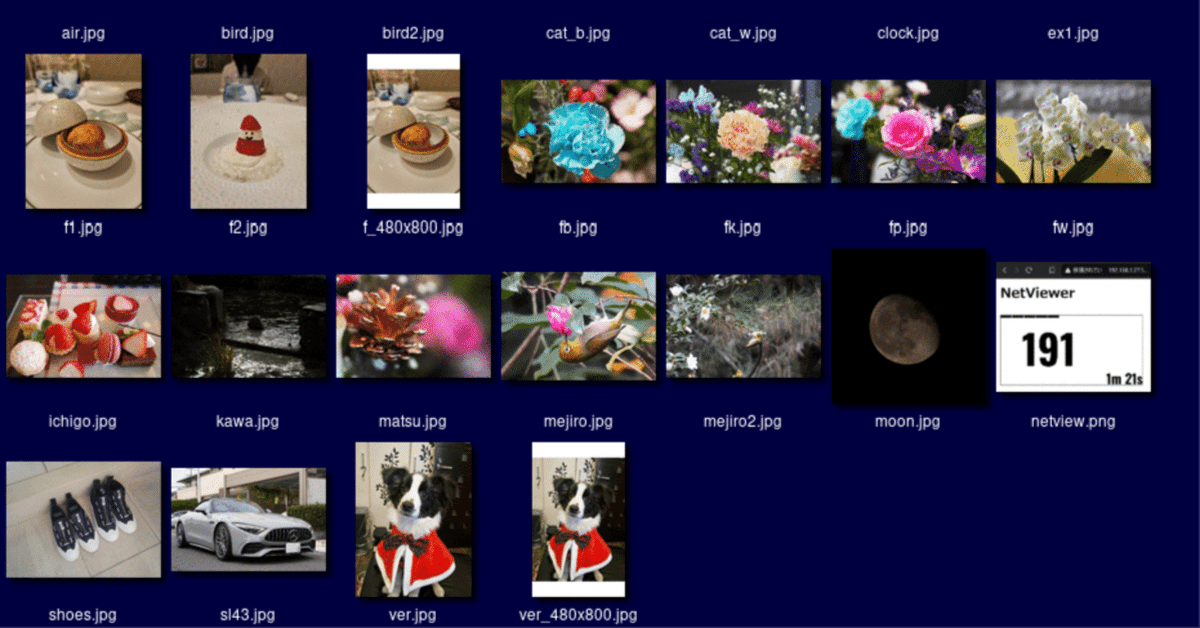
ターミナル上に画像を表示する方法について以前に書きましたが、今回は指定ディレクトリ内の画像を一覧表示するコマンド lsix を紹介します。
もちろんターミナルは Sixel に対応している必要があります。
インストール
lsix は1ファイルのシェルスクリプトなので、GitHubリポジトリからコピーし、PATHの通ったディレクトリにコピーするだけです。
$ git clone https://github.com/hackerb9/lsix.git
$ cd lsix
$ cp lsix ~/.local/binlsix は内部から imagemagick(convert) を呼び出しているため、インストールされていない場合は、そちらも必要です。(たいていはインストールされていると思います)
$ sudo apt install imagemagick使用方法
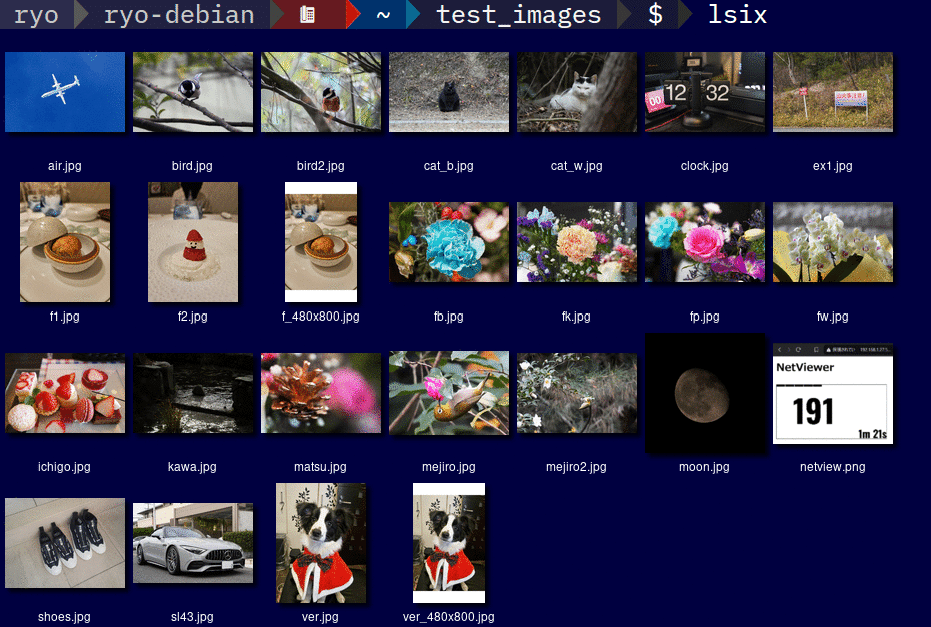
$ lsix {ファイルパス} 
対応している画像フォーマットは jpeg, png, gif, webp, tiff, bmp, ico, svg など多様です。
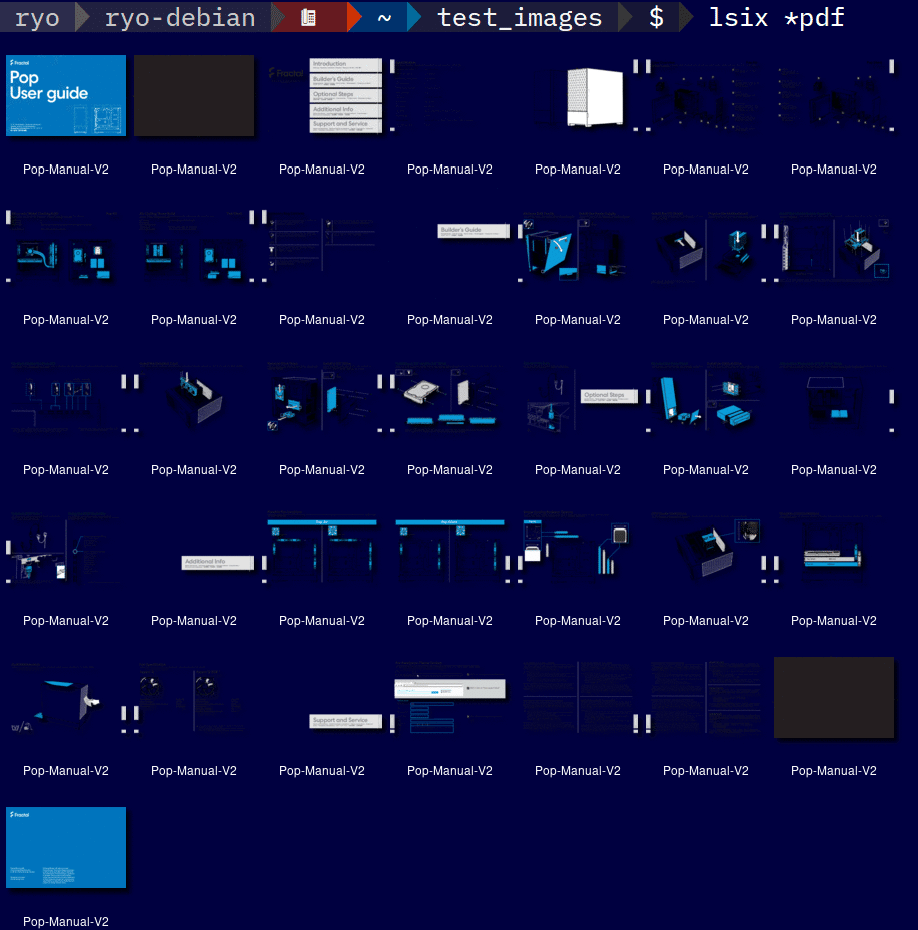
面白い機能としてはpdfやアニメーションGIFを指定した場合は、展開して表示されること。pdfの場合はページ単位、アニメーションGIFの場合は静止画単位で表示されます。

あとがき
自分は(GUIがない)サーバー上で画像を扱う仕事が多いため、テストや確認で img2sixel と合わせて非常に重宝しています。
1つのシェルスクリプトだけなので、頭の隅に置いておくと役に立つ時が来るかもしれません。
いいなと思ったら応援しよう!

