プログラミング学習 #1
初めまして。Ryoshukeです。
自主学習が捗らず、学習度を客観的に見えるようにするため記録を残すことにしました。
また、自分で見て後ほど振り返れるようにできるだけ言葉の意味を噛み下して書こうと思う。
・学んだこと
GitHubについて
◇Githubとは?(https://www.akkodis.co.jp/candidate/insight/column_30)
GitHubという言葉を分解すると、git(ギット)のhub(ハブ)。日本語で「拠点」の「集まり」と訳すことができます。
GitHub上で、エンジニア各々が公開用のプログラムをアップして自分以外のエンジニアに共有。その後、履歴を残しながら更新したり、自分以外のエンジニアも修正を加えることが可能である。
➡︎dropboxやGoogle Driveなどのクラウドサービスでファイル共有やファイルの同時編集は簡単に行えるようなったが、GitHubも同様の役割を果たす。

そもそもgit(ギット)とは
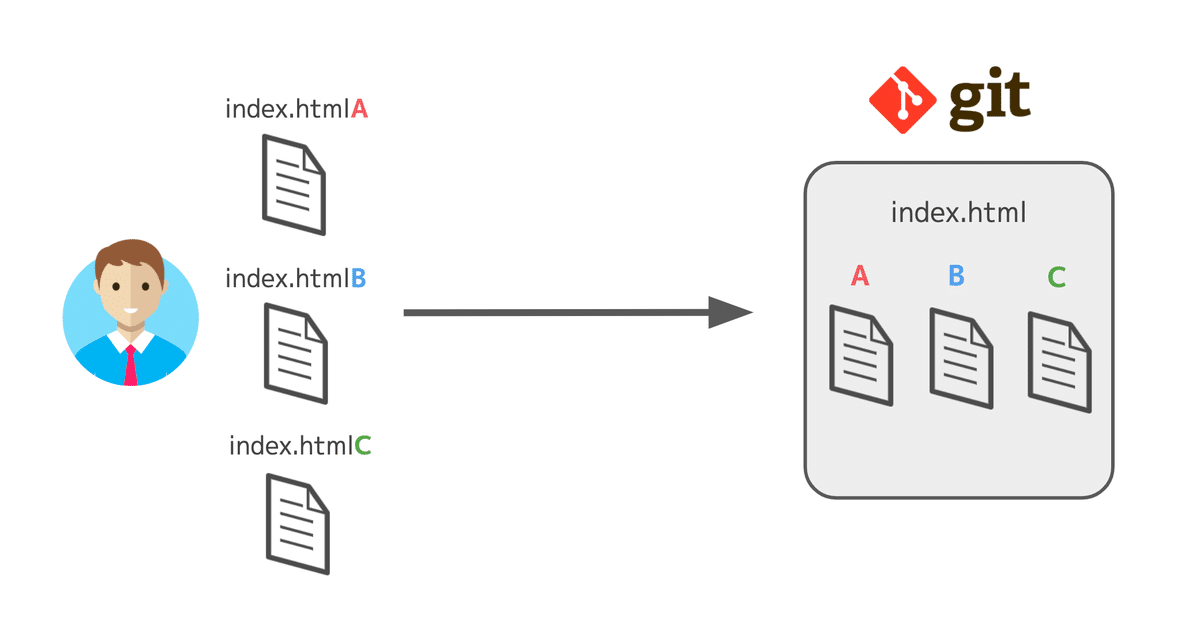
CUIツール(キャラクターユーザーインターフェース)の一種であるgitは、ソースコードやテキストデータのみなどのファイルやフォルダの変更履歴を記録・追跡するためのバージョンを管理ツールです。
※キャラクターは、英語で文字。グラフィカルは英語で、画像や、図面などという意味です。ユーザーインターフェースで、文字を使うのか画像を使うのかという違いです。
(引用:https://tcd-theme.com/2019/12/cui-gui.html)
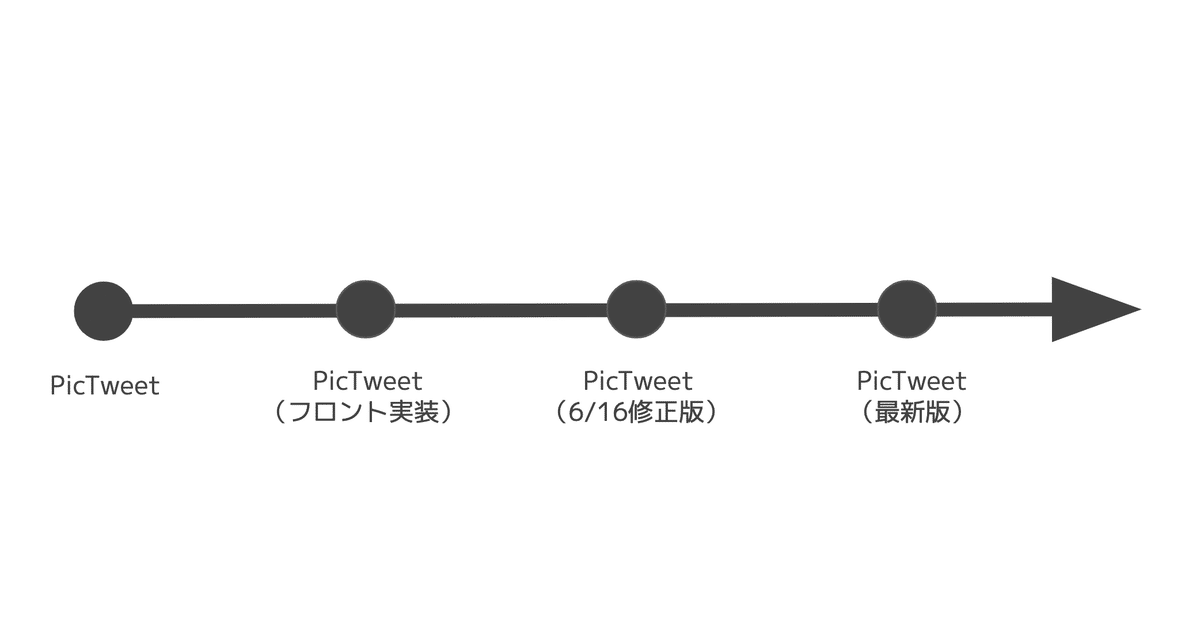
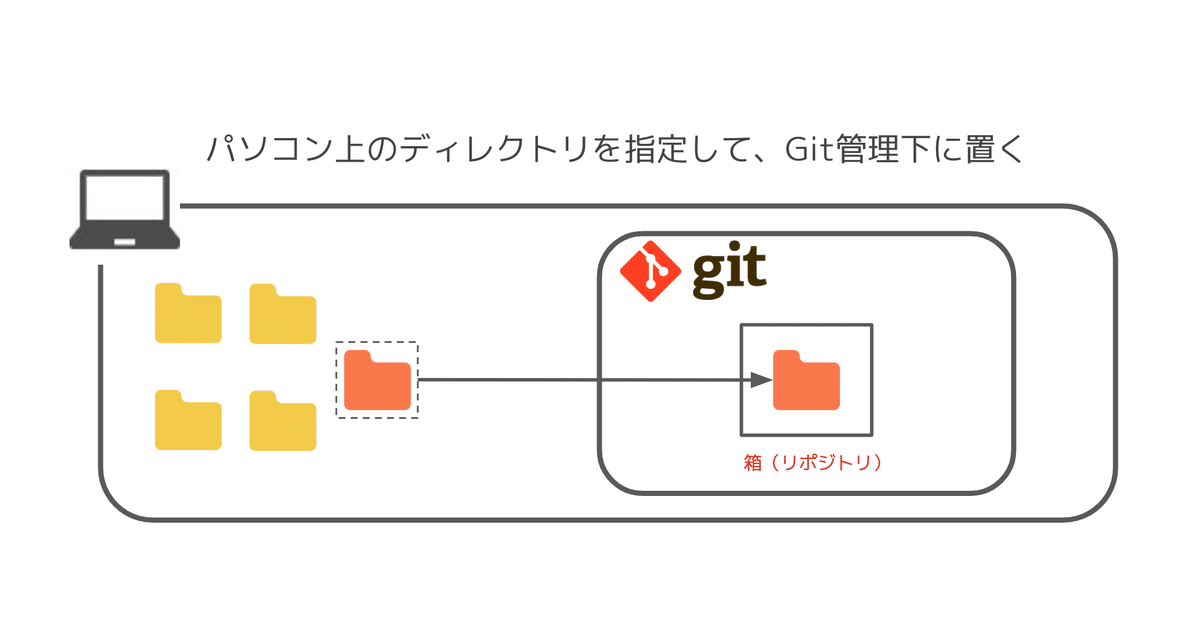
Gitでアプリケーションを管理すると、下図のようにそれぞれの開発段階でのアプリケーションの内容をセーブポイントのように記録し、時系列に沿って管理してくれます。このセーブポイントは遡ることもできます。


◇GitとGitHubの違いは?
Gitは「ファイルの更新履歴を記録する仕組み」で、
GitHubは「Gitの仕組みを使ってエンジニアを支援するWebサービス」
いわば、私の好きな呪術廻戦で言うと『呪力』がGitで、『術式』がGithub。
◇ローカルリポジトリとリモートリポジトリとは
・リポジトリ
Gitの管理下にあるファイルやディレクトリの変更履歴を保管しておく箱のようなものです。管理したいアプリケーションのディレクトリを、バージョン管理の範囲として指定します。

・ローカルリポジトリ
自分のPC上(ローカル環境)に置くリポジトリ。
作成したリポジトリは自分のパソコンの中にあるため、ファイルやディレクトリを変更、修正した際は好きなタイミングでこれを記録できます。
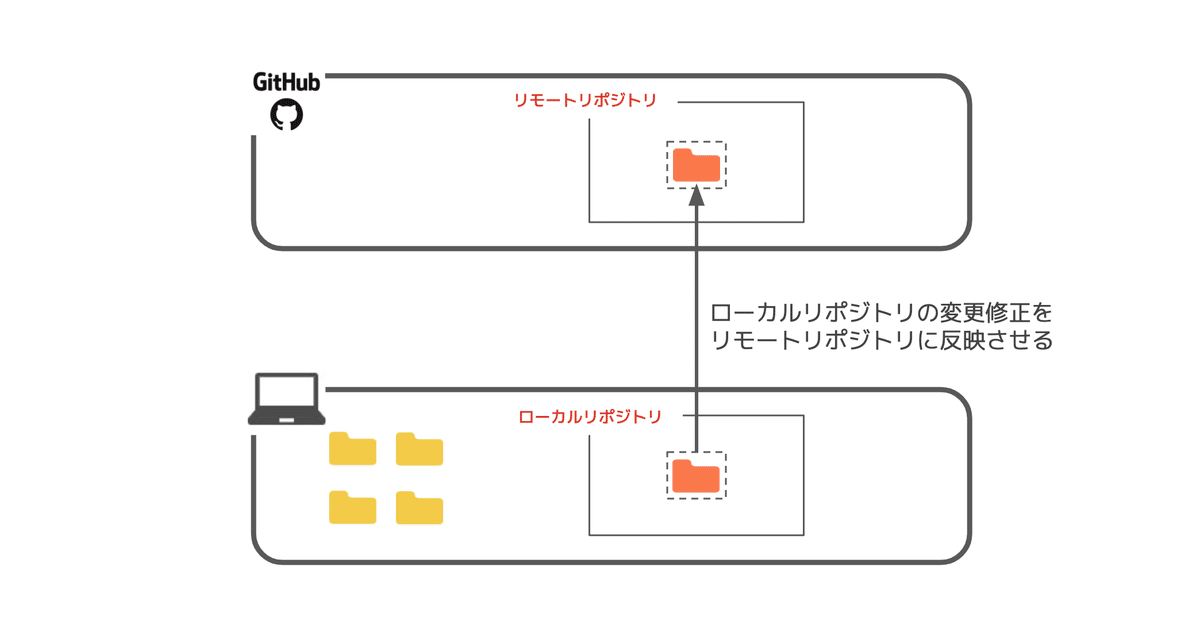
・リモートリポジトリ
外部サーバー上に置くリポジトリのこと。
作成した箱が、インターネットを介した別の場所にも作られるイメージです。リモートリポジトリを直接変更修正することはなく、ローカルリポジトリの変更修正を同期して、反映させることで更新します。
リモートリポジトリは外部のサーバー上にあるので、他の人に自分の作成したコードを共有できたり、チーム開発をしやすくしたりできます。複数人での開発ではリモートリポジトリを活用します。

・クローン(clone)
リモートリポジトリをローカルにダウンロードするコマンド。
その時の最新版のデータと変更履歴などが纏っているので、クローンしたタイミングのリモートリポジトリと全く同じ環境をローカルに作成します。これにより、他の人の影響を受けずに自分のPCで作業ができるようになります
1. 所定のアプリケーションをクローンする
projectsディレクトリで下記のコマンドを実行して、リモートリポジトリをクローンする。
<ターミナル>
% cd #ホームディレクトリに移動
% cd projects #projectsディレクトリに移動
% git clone https://github.com/we-b/training_curriculum.git
#リモートリポジトリをクローン2. .gitファイルを削除
クローンしたアプリケーションを自身のGitHubアカウントに再掲する。
今クローンしたアプリケーションには、リモートリポジトリの情報として、クローン元の情報が含まれている。
よって、一度リポジトリを削除し、作り直す。
そのために、まず.gitを削除する。
training_curriculumディレクトリへ移動をする。
<ターミナル>
% cd #ホームディレクトリに移動
% cd projects #projectsディレクトリに移動
% cd training_curriculum #training_curriculumディレクトリに移動次に.gitを確認するためにlsコマンドを入力する。
lsコマンドに-aオプションをつけると、ドットから始まる通常では非表示になっているディレクトリなども表示することができる。
また、grep .gitとすることで「.gitを含む」という意味になる。
<ターミナル>
% ls -a | grep .git
#以下のように出力されればOKです
.git
.gitignore.gitが確認できましたので、rmコマンドで削除する。
rというオプションでディレクトリを、fというオプションで権限に関係なく削除できる。
<ターミナル>
% rm -rf .git3. アプリケーションを自身のリポジトリに再掲する
再掲先であるリポジトリを作成。
まず、クローンしたディレクトリで下記のコマンドを実行する。
<ターミナル>
% git init
#以下のように出力されればOKです
Initialized empty Git repository in /Users/div-M.T/training_curriculum/.git/このコマンドを入力すると.gitが新しく作成する。
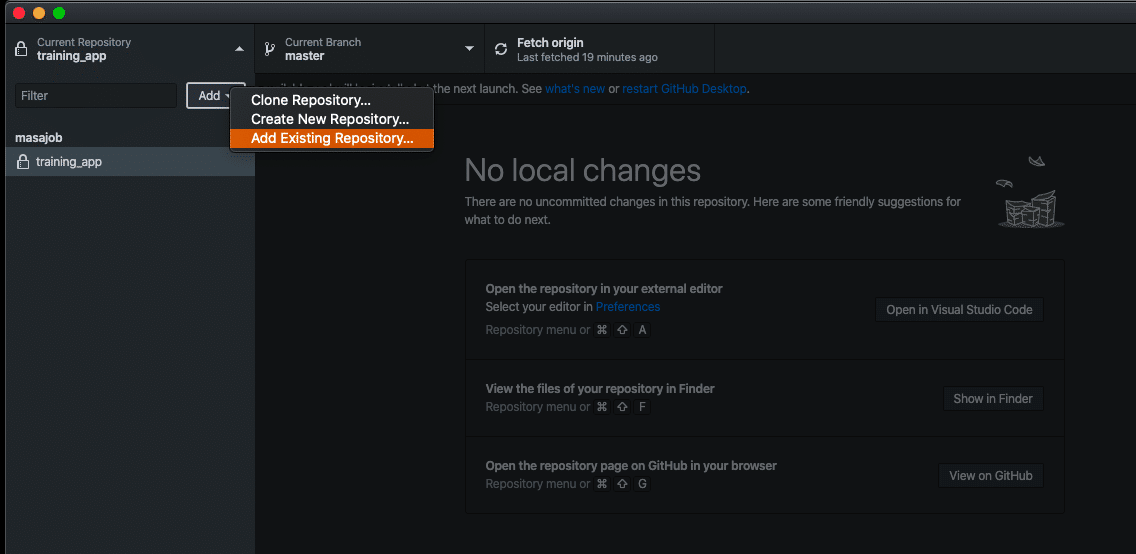
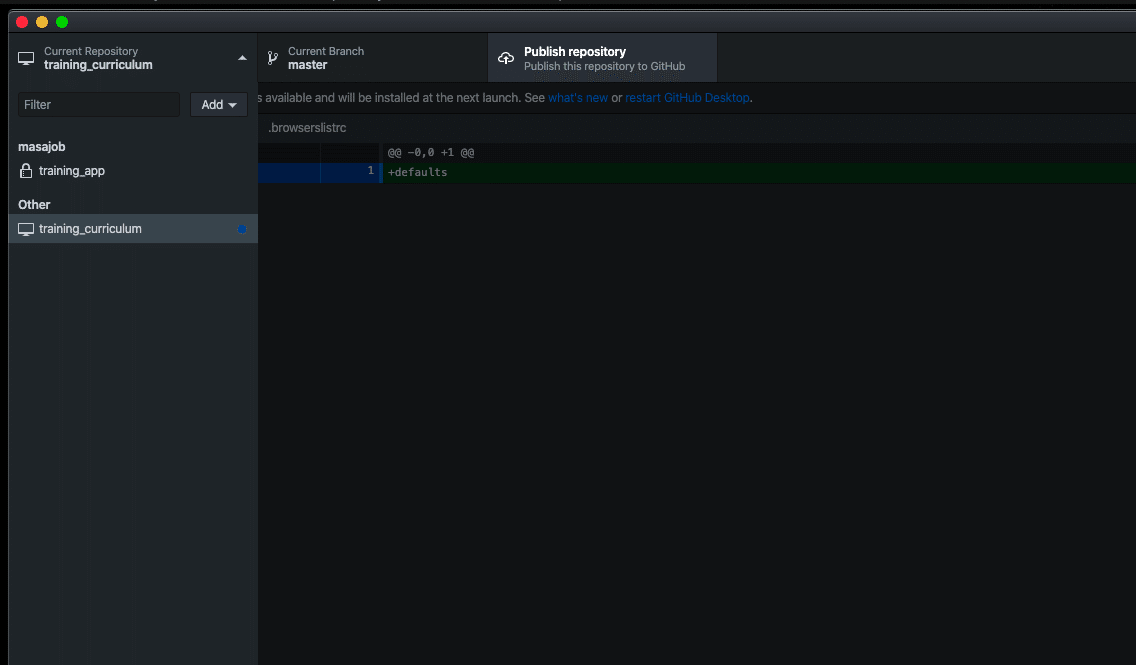
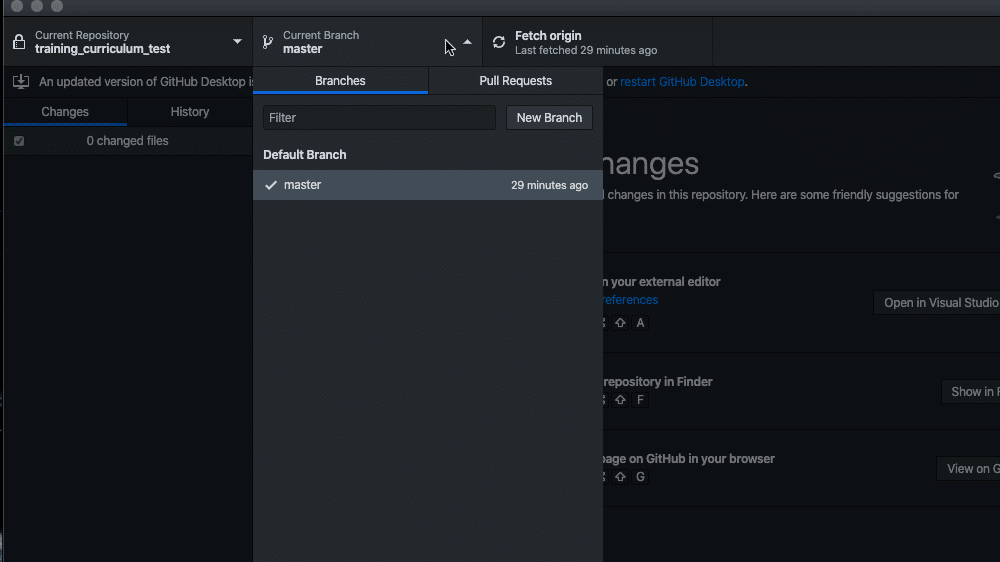
次にGitHub Desktopを開き、画像のようにCurrent Repositoryのタブを開き、Addを押す。

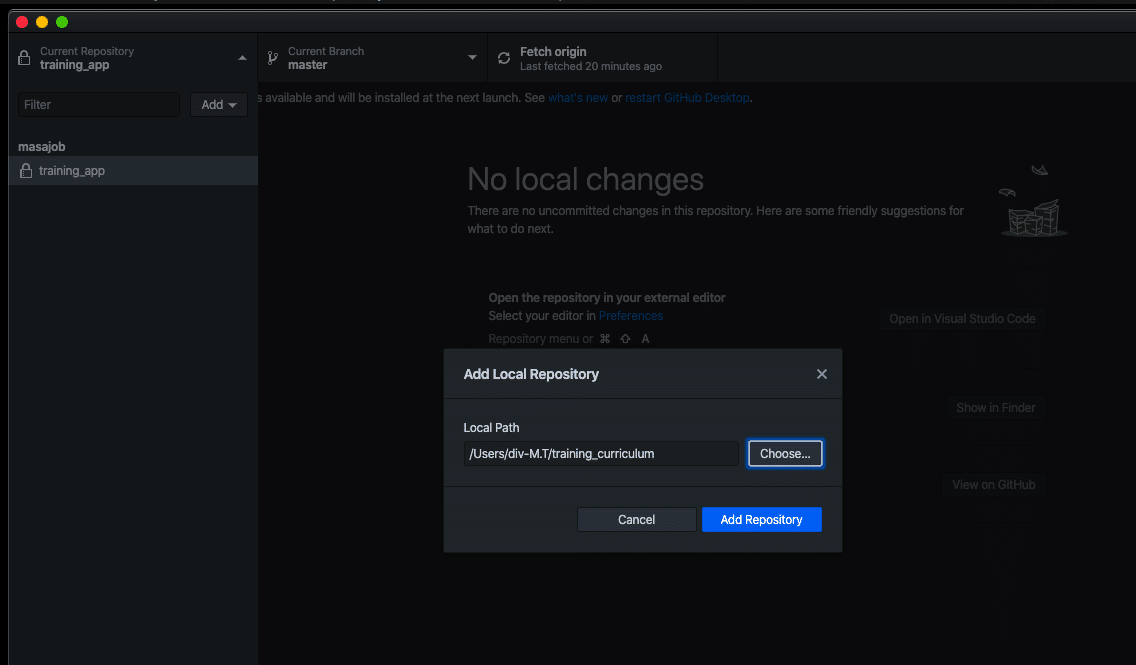
Add Existing Repositoryを押し、クローンしたディレクトリを選択。

上図のようにAdd Repositoryがクリック可能になるので押す。
次にPublish repositoryをクリック。

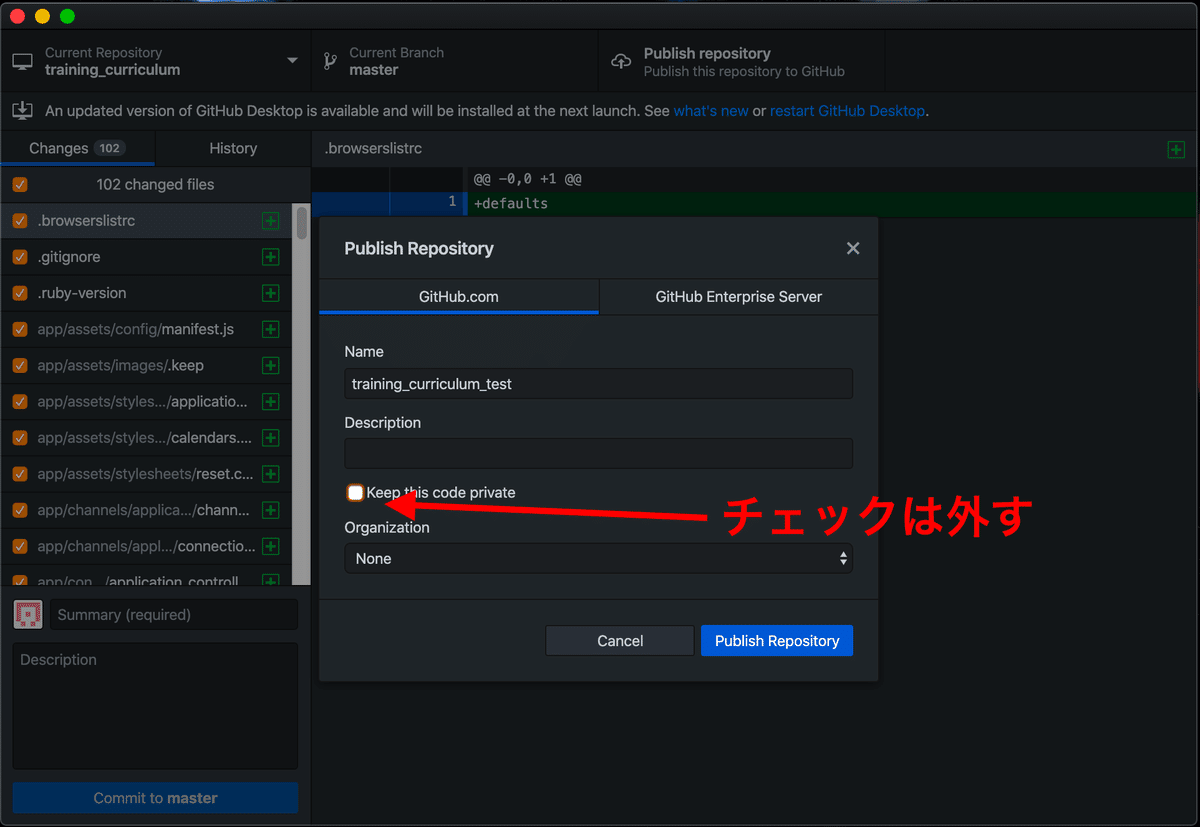
下記のような表示になりますので、「keep this code private」のチェックを外し、再度画面下のPublish repositoryをクリックする。
「keep this code private」のチェックを外すのは、自分と自分が許可した人以外には閲覧できないリモートリポジトリとなってしまうため。
※画像ではNameが「training_curriculum_test」となっていますが、命名は自由。

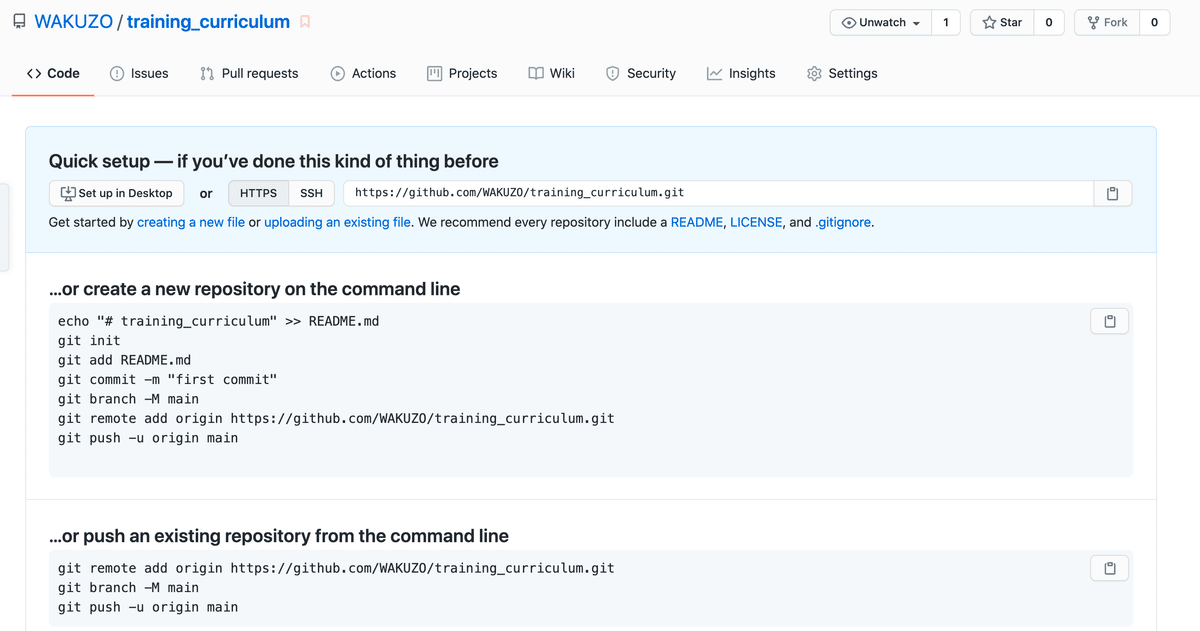
このように、自身のGitHubにリモートリポジトリができていれば成功。

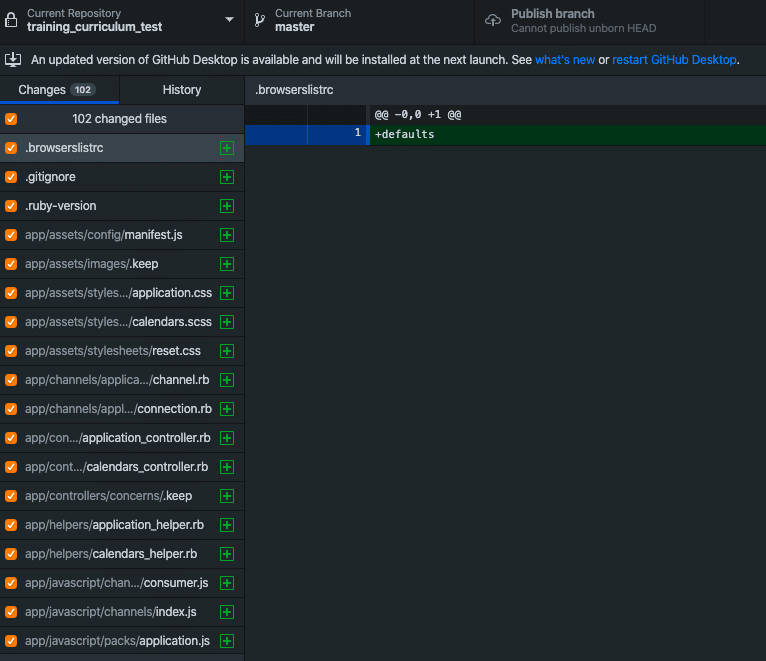
コードはまだプッシュされていないので、GitHubDesktopからプッシュする。

自身のGitHub上にリモートリポジトリを作成完了。
続いて、今後アプリケーションの保守管理を行う上で、「何をすべきか」をリストアップを行う。このとき、GitHubの機能であるIssueというものを使用する。
・Issue(イシュー)
Issueとは、アプリケーションの課題をGitHubで管理するための機能のことです。このIssue作成の目的は、アプリケーションの課題の詳細やコードの変更履歴などの情報を1つにまとめることで、現状把握をしやすくすることです。
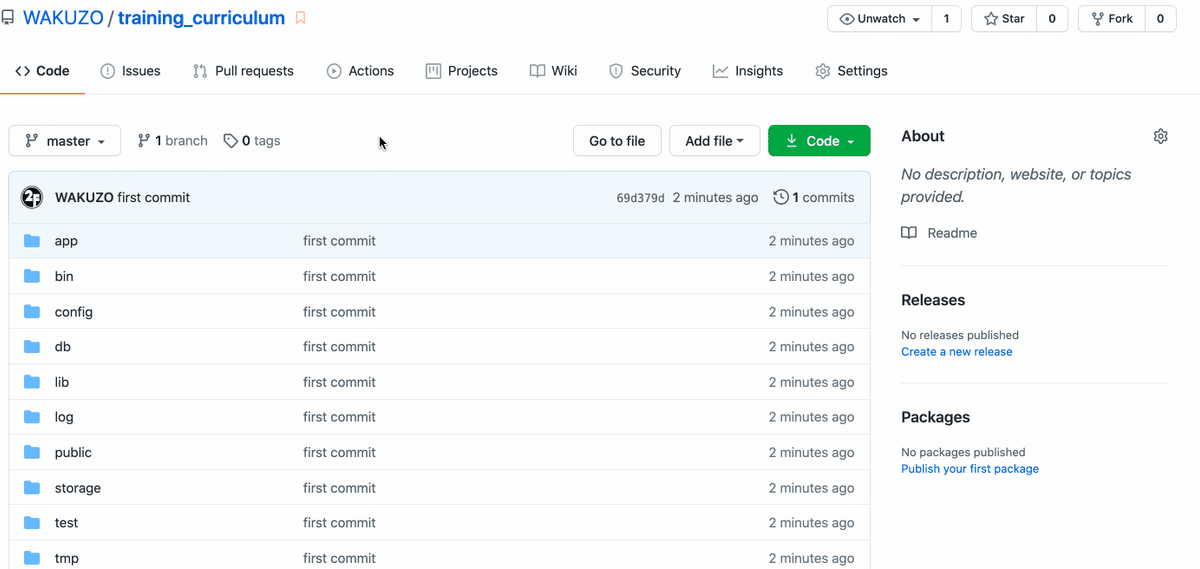
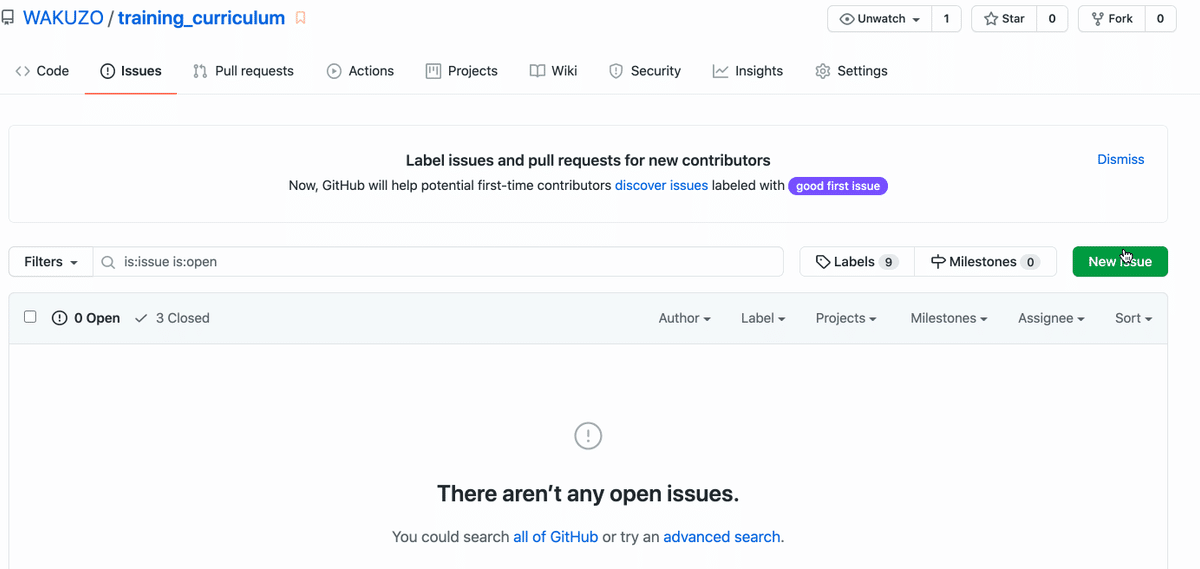
◇作成したリモートリポジトリのページから、Issueの管理ページへ移動
実際の画面は、下記のGIFを参考。

ここから先のIssueは全て同じ作成方法。
作成方法がわからない場合は、その都度上記のGIFで確認する
用意されたIssueを、自身のリポジトリのIssueへ複製する作業をする。
1. Issue1を自分のプロジェクトへ複製
複製方法は下記のGIFを参考にする。
内容はマークダウンで書かれています。そのままコピーして、Issueの本文として貼り付ける。

タイトル
Issue1【古い記述であるハッシュロケットをシンボル型へ書き換える】
# 概要
古い記述であるハッシュロケットを使用してしまっている。
これを、「シンボル型」に書き換えたい。
# ハッシュロケットとシンボル型
### ハッシュロケット
{:sample => 'value'}
### シンボル型
{sample: 'value'}2. Issue2を自分のプロジェクトへ複製
タイトル
Issue2【命名規則を遵守できていないメソッドを修正する】
# 概要
Ruby の命名規則を遵守できていない箇所があるので、修正してほしい。
# 命名規則のヒント
### クラス
頭文字大文字のキャメルケース。
`Sample`
`TechCamp`
### メソッド
小文字のスネークケース。動詞から始めて、何の処理をするメソッドなのかがわかるとGood!
`get_week`
`get_date`
### 変数
小文字のスネークケース
`name`
`user_name`3. Issue3を自分のプロジェクトへ複製
タイトル
Issue3【不要なdivタグを削除する】
# 概要
`html.erb`のhtmlファイルで、タグが必要ない部分に使用されていたり、マークアップ中に変更を重ねる中で削除し忘れる場合があります。
今回も不要なdivタグがいくつか存在するので、削除、あるいは編集しましょう。
こうすることで、可読性も上がり、次回のデザイン変更時に管理しやすくなります。4. Issue4を自分のプロジェクトへ複製
タイトル
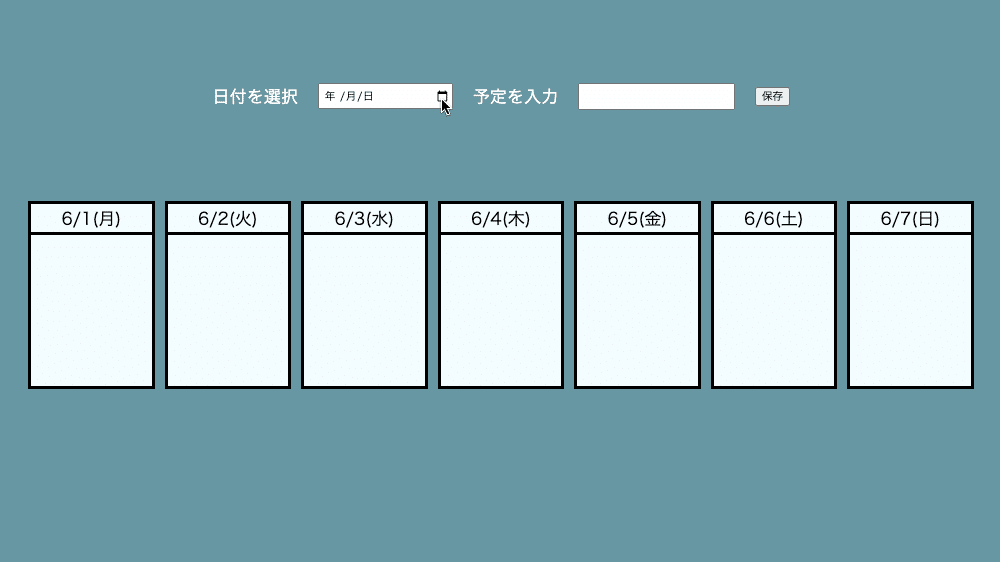
Issue4【予定を入力し保存ボタンを押しても、保存されないバグを修正する】
# 概要
本来であれば、予定は下記のように保存され、日付のボックスに表示される。
しかし今回は、DBにも保存されず、表示もされていない。
エラー画面が出ないので、パラメーターやバリデーションの問題だと思うが、問題を見つけ修正してほしい。
# 正しい動作

5. Issue5を自分のプロジェクトへ複製
タイトル
Issue5【トップページに日付が表示されないバグを修正する】
# 概要
下記の画像の赤枠に、本来であれば`2/1`のように月/日が表示されるが、表示されていない。
<img width="1355" alt="スクリーンショット 2020-04-15 10 53 26" src="https://user-images.githubusercontent.com/46220963/79290582-76a14300-7f07-11ea-993e-19a0a999d5a1.png">
下記のように表示されるようにしてほしい。
<img width="1372" alt="スクリーンショット 2020-04-15 11 11 21" src="https://user-images.githubusercontent.com/46220963/79291536-e1537e00-7f09-11ea-92ef-9a1257460113.png">6. Issue6を自分のプロジェクトへ複製
タイトル
Issue6【曜日も表示できるよう、仕様を変更する】
# 概要
下記の画像のように、曜日の情報も追加してほしい。
<img width="1204" alt="スクリーンショット 2020-04-15 11 14 54" src="https://user-images.githubusercontent.com/46220963/79291725-5cb52f80-7f0a-11ea-9166-67aaf4290a63.png">◇masterブランチから、2つのブランチを作成する
今回は2つのブランチを作成する。
first_trainingブランチとsecond_trainingブランチ。
なお、2つのブランチを作成する上で派生元はmasterブランチであることを確認しながら作成する。
GitHubDesktopのCurrentBranchを押し、次にNewBranchの順に押します。そして、first_trainingと入力したらCreateBranchを押して作成は完了です。
second_trainingブランチも同じように作成してください。

最初の作業はfirst_trainingブランチを使用しますので、切り替えを行う。
現状のアプリケーションの状態を確認します。以下に沿ってサーバー起動までの作業を行いましょう。
◇コマンドを実行する
まず、下記のコマンドを入力する
<ターミナル>
% bundle install
% yarn installbundle install後にエラーが出る場合は、Gemfile.lockファイルを削除してから再度実行する。
次に、下記のコマンドでDBを作成。
<ターミナル>
% rails db:create
% rails db:migrate準備が完了したので、サーバーを起動。
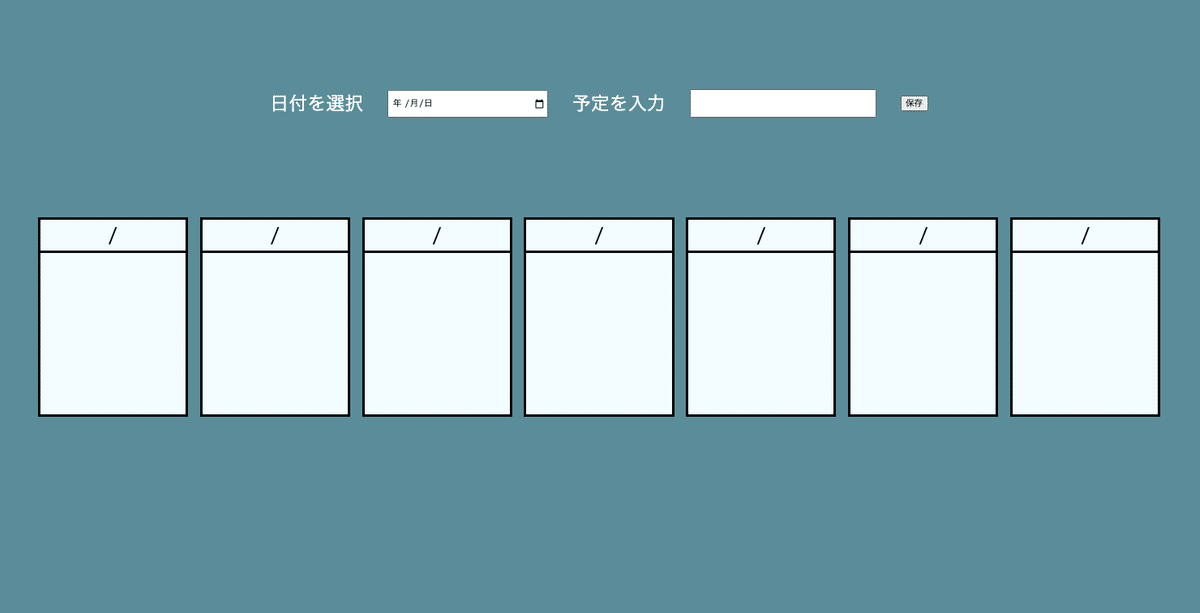
◇サーバーを起動しアプリケーションが表示されるか確認
サーバーを起動し、localhost:3000へ接続。
<ターミナル>
% rails s下記のようなトップページが表示されれば成功。

◇完成品の動作を確認
これからIssueを解消していきますが、すべて解消できた後の完成品を確認。
以下の動画の通り、「日付を選択」からカレンダー形式で日付を入力して、横の予定入力欄に文字を入力、保存ボタンを押すことで下のボックスに反映される。