
Rebelle 4でリアルな水彩体験(メイキング)
Update(2022/01/24)
次バージョンであるRebelle5がアップデートされて、raytrektab10インチでもなんとか使えるレベルになりました。
Rebelle | real media paint software (escapemotions.com)
アナログの絵画技法をPC上で実現することに特化したRebelleというペイントソフトウェアがあります。
この記事はRebelleの簡単な紹介、そして最新版であるRebelle 4を用いた作業メモです。
描いたイラストはこちらになります。
環境
普段の作業環境はraytrektab10インチです。
Rebelleの必要環境すら満たしていませんがポストカードサイズ/350dpiなら割となんとかなります。
raytrektab DG-D10IWP
CPU:インテル Celeron N4100
メモリー:8GB LPDDR4
ストレージ:128GB SSD
System requirements
Minimum:
Intel i5 or equivalent AMD processor
4GB RAM
200MB hard disk space
Open GL graphics card with 1GB RAM
Windows 7 (64-bit or 32-bit) or Mac OS X 10.13
Recommended:
Intel i7 or equivalent AMD
8GB RAM
200MB harddisk space
Open GL graphics card with 2GB RAM
64-bit system Windows 7, 8,10 or Mac OS X 10.14 and newer
Wacom or Surface compatible tablet
なぜRebelleなのか
PCスペック上、raytrektab10インチでRebelleを使う際は色々工夫が必要です。
CLIP STUDIO PAINTと違ってA4サイズ/600dpiでガシガシ描くなんて事は出来ません。
それでも使うのは描き心地が良いからです。
塗料の滲み、混ざる色合いがとにかく好みです。
Rebelleは単一レイヤー内で以下ような描き方が出来ます。
• 全体の色を淡く塗る
• レイヤーを「乾燥」させて更に色を重ねていく
• 乗せる色の範囲を細かくしていく
はい、アナログ透明水彩の描き方と同じです。
水分の乾燥による重色が出来ます。乾燥した後で水を置いて色を浮かせるなんてことも出来ます。難点を挙げるなら「色を含んだ水分の拭き取り」の再現が不完全なことくらいでしょうか?
アナログ再現系ならPainter, ArtRage, Expresii, Adobe Frescoなどがありますが、Celeronの非力なWindows環境下、ここまで綺麗にバックランやリフトアウトが出来るソフトウェアを探すのは難しいと思います。
Rebelle4を少し触った感想
— 流流流@はたらかない (@watari_tori_fly) December 18, 2020
・用紙のビジュアル設定にRe-Wetが追加
ここを調整することでリフトアウトやバックランを再現しやすくなったみたい
慣れるには時間がかかりそうだけど嬉しい機能
#Rebelle4 pic.twitter.com/WWr6rXA88S
バックランとリフトアウトが出来るか検証してみた
— 流流流@はたらかない (@watari_tori_fly) December 18, 2020
1.薄く赤を塗ってDry
2.その上から黄色を塗ってWet Dry
3.Re-Wetを10に設定して赤でバックラン(1枚目)
4.Dry→水を置いて色を浮かび上がらせる(2枚目)
#Rebelle4 pic.twitter.com/AbODNDNolg
水を置いてからのDryツールでリフトアウトっぽい事が
— 流流流@はたらかない (@watari_tori_fly) December 18, 2020
出来た
Dryツールでは水分に含まれた色を消去出来ないのが惜しい
消しゴム系ツールで水分を含む色にだけ反応するオプションが欲しいな
もしくはDryツールで水の色も消去するオプション
スライドバーで調整出来ると言うことなし
#Rebelle4 pic.twitter.com/9ZTK2MezKj
ちなみに、Rebelle 4でブラシが改良された結果、こういう表現も非常に得意になりました。とても良いです。

構想
塗りまでの作業はクリスタで行っています。
今回はイヴ・サンタクロース、名前どおりサンタクロースなアイドルのイラストを描きます。
色々こねくり回して構想を練っていきます 。

しばらくやっているとティンときた画が発生しました。
ナニカに座っていると思いますが暖炉っぽいです。
サンタクロースだから煙突のつながっている暖炉でしょう。
直感に任せてこの画を掘り下げていきます。
テーマに沿った資料集めも開始してイメージを深めます。
カラーラフ

カラーラフを描きます。
この段階で絵の方向性を決定してます。
コンセプトは以下のようにしました。
• 夜中、煙突を抜けた先
• クリスマスの装飾がされた暖炉のあるリビング
• 青(真夜中)と明るい黄系(聖夜の奇跡の光)をメインにする
• 三角構図にする
ここで画像出力してビューアで開いて確認出来るようにしておくと後の作業で迷いを最小限に抑えることが出来ます。
線画、デッサンラフなど

ラフをもとに線画を描きます。
彩色の際に参考にする素体ラフのレイヤー、Rebelleの「ステンシル」機能用のもみの木の装飾レイヤーも作成しました。
ここから先はRebelleで作業していきます。
psdファイルに出力クリスタは閉じます。
Rebelleでpsdファイルを読み込む
Rebelle4で出力したpsdファイルを開きます。
ここでrebファイルとして保存します、
日本語のレイヤー名が文字化けしますが仕様です。

彩色前の下準備

レイヤーを整理します。
Rebelle4からはレイヤーフォルダーを使えるようになりました。上手く使いましょう。


カラーフィルターで線画の色調整をしました。

帽子の飾りを書き忘れていたので加筆します。

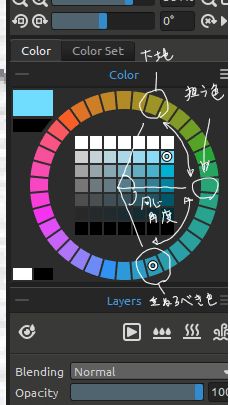
カラーサークルの設定も変更します。
同じ明度、彩度な補色を探しやすいHSLuvがオススメです。

準備が出来ました。彩色系のレイヤーはGroup3にまとめていきます。
背景(Wet on Dry)
まずウォッシュブラシで全体に薄く色を置いていきます。


滲ませたりなじませたりした結果がこちらです。

良い感じになったのでレイヤーを乾燥させます。


更に色を重ねていきます。
乾燥してるなら色を置いても滲みません。
Wet on Dryと言われている技法です。

これを繰り返していくとこうなります。
肌の塗り(Wet on Wet)
肌のベースカラーは色相環の北北西、高明度の範囲にあります
色素が薄い肌は赤寄りです

まずは下塗りをします
不透明度を低くして薄くするのがポイントです

下塗りが終わったらそのまま色を追加していきます。
Rebelleは色を置くと色の水分、レイヤーの湿り具合等に影響されながらリアルタイムで広がっていきます。Wet on Wetが可能です。

ビジュアル設置から色のにじみ等に関連するパラメータを設定出来ます。
肌を塗るときは水彩境界(Edge Darking)を低めにしました。
背景などは逆に高めに設定して水彩境界を強調したりします。

他のペイントツールのようにレイヤーを乗算で重ねる方法でも重ね塗りを再現出来ます。適宜使い分けます。

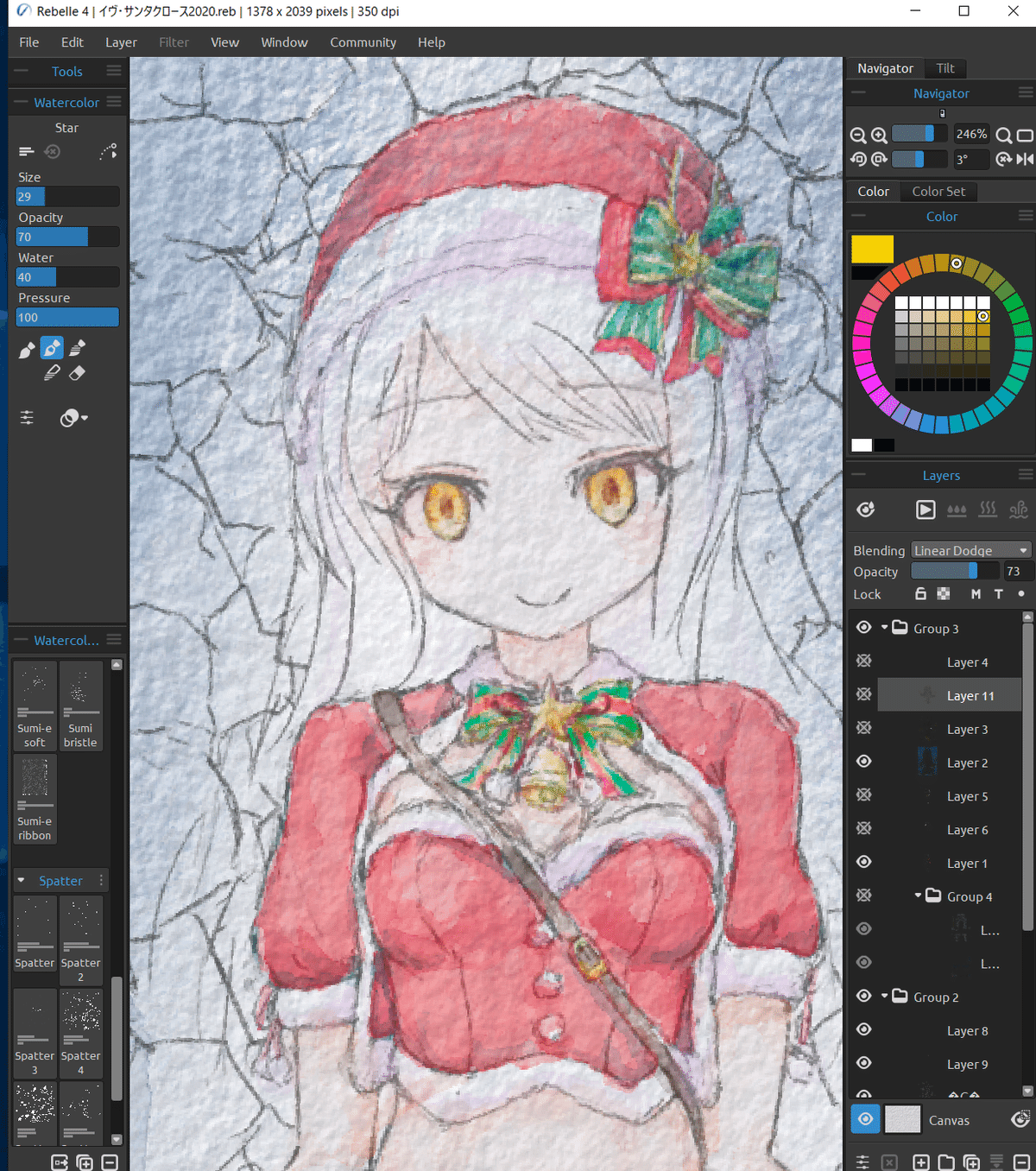
首飾り(重色による色の作成)
首飾りは重色を用いて単一レイヤーで塗っていきました。

まずは黄色を塗ります。

乾燥させてオレンジを重ね塗りすると金色になります。

マゼンダを重ね塗りすると赤になります。

緑を作ります。
重ねる色が分からないときはカラーサークルを使って探します。

探し出した色を塗ったら良い感じになりました。

こんな感じで塗り進めていくと完成です。
完成(レイヤー構成)
出来上がったイラストの各レイヤーのポイントのメモです。

レイヤー2…陰影レイヤー

レイヤー1…主役レイヤー

レイヤー6…髪の描き足し

レイヤー5…装飾(鉛筆ツールメイン)

レイヤー10…壁、暖炉(テスクチャを貼らなくても色々出来ます)



レイヤー7,10(小物, ステンシル)

↓

レイヤー3は加算に設定していましたがスクリーンに変更しました。

レイヤー11(スクリーン)…最後に明かりを増やしたくて追加しました。
おわりに
Rebelleのこういう記事がもっと増えますように。
