
パッとGemini APIを試してみる
背景
Gemini Proが公開されたので、簡単に試してみます。
APIを試してみたい方はこちらからどうぞ。
とりあえず見てみる。
ざっと公開されたブログを見てみる。
Gemini Proは以下のような特徴を持っています
現在は無料で利用できます(制限あり)が、今後は競争力のある価格で提供される予定です。
1 分あたり 60 リクエストを許可する無料割り当てを利用できるとのこと。
関数呼び出し、チャット機能などの機能を備えています。
世界中の180カ国以上で38言語をサポートしています。
日本語をサポートしています!
今日のリリースでは、Gemini Proはテキスト入力を受け付け、テキスト出力を生成します。
また、テキストとイメージ入力を受け付ける専用のGemini Pro Visionマルチモーダルエンドポイントも提供されています。
Gemini Proを使用して、どこでも動作するアプリを構築するためのSDKが提供されています。Python、Android(Kotlin)、Node.js、Swift、JavaScriptがサポートされています。
ということでWeb/iOS/Androidでの開発に対応しています。
GoogleAIStudioへアクセスしてみる
https://makersuite.google.com/ へアクセス。
別ウィンドウでGoogleでのログインが要求されるので、ログイン。

GoogleAIStudioの利用規約へ同意する。

AI Studioが使えるようになります。

Prompt Galleryから試してみる
サイドバーからPrompt Galleryへアクセスする。

試してみたいPromptをExploreします。
この記事ではBlog Post Creatorを試してみます。
Blog Post Creatorの「Explore」をクリック

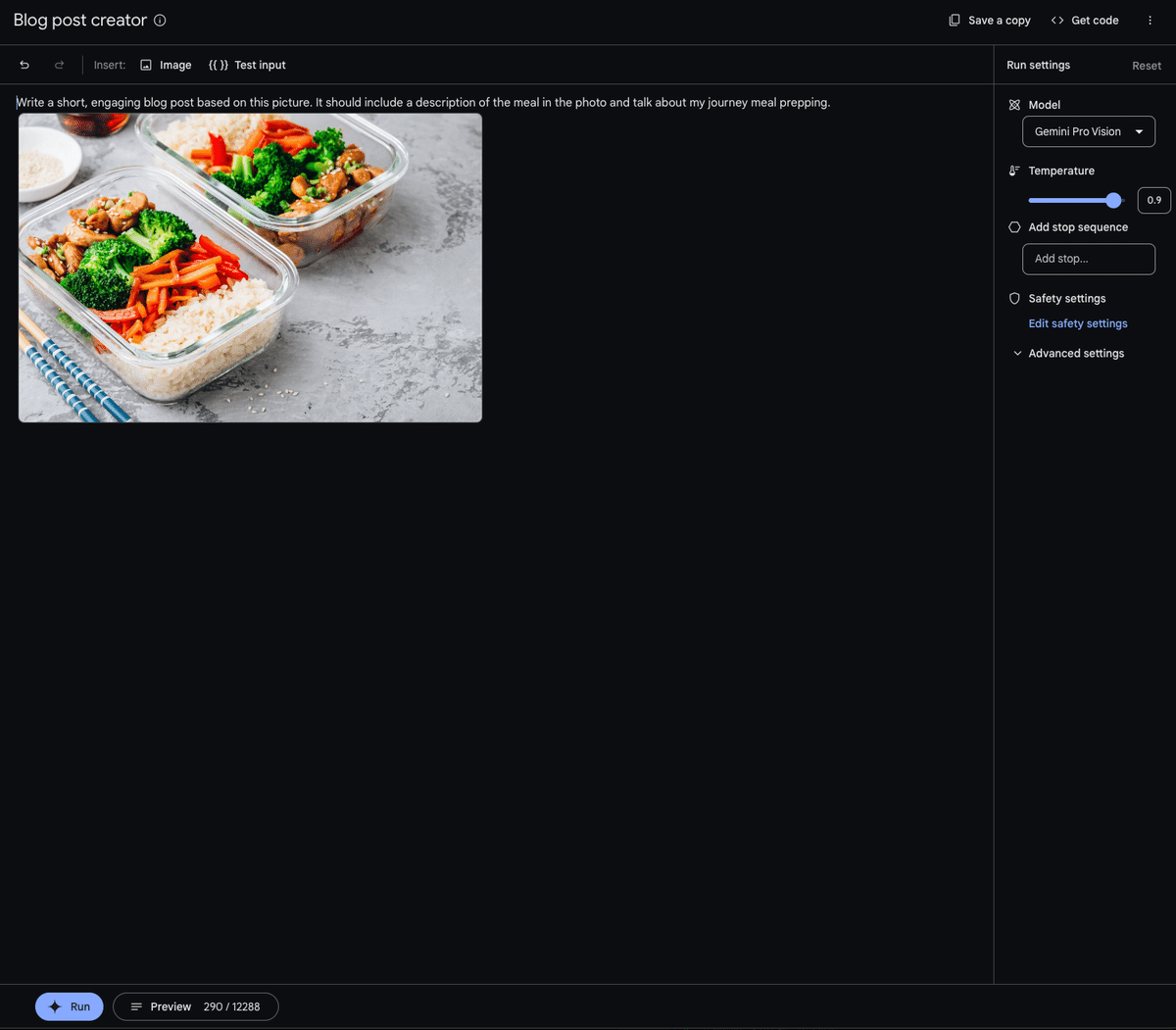
Promptのテンプレートを読み込んだGoogleAIStudioが表示されます。

せっかくなので、日本語になおしてから、左下の「Run」を押してみます。

このままブログに使えるかと言われると微妙ですが、無事ブログ記事がアウトプットできる環境ができました。
作成したPromptをCodeとして取得する
右上のGet codeをクリック。

各種コード(cURL/JavaScript/Python/Kotlin/Swift)が出てくるので、コピーして利用できます。
CloudFunctionsなどにDeployすることで、簡単にAIのAPIを生やす事ができます。

