
#18 サイト設計は超重要【サロンHP向け簡単なサイト設計のやり方】
サロンホームページにしても、個人ブログにしても、WEBのサイト設計は非常に重要です。
サイト設計を行わずに、行き当たりばったりで思いつくままサイトを作っていては(記事を書いていては)、まとまりがなく、ユーザーにも不親切なサイトになってしまいます。
これでは、最終的に訪れて欲しいページにユーザーを誘導することができず、サイト離脱や来客の機会を失うことに繋がります。
「サイトの専門性」、Googleに対する「クローラビリティ」、お客様に対する「ユーザビリティ」の3つを高めることを意識するだけで、SEO(WEB集客)や成約率(実際の来店)の向上に大いに役立ちます。
WEBサイト設計に重要な3つの要素
WEBのサイト設計の際に考慮すべき、3つの要素を簡単に説明します。
1. サイトの専門性
サロンホームページを作る方でしたら、サイトの専門性はおのずと高まるはずですので、あまり意識する必要はありません。
「リラクゼーションサロン ritorito | 吉祥寺の隠れ家マッサージ」というサロンHPを例として考えてみましょう。
マッサージ、リラクゼーション、吉祥寺、各メニューについての関連記事でサイトは構成されるはずです。
オーナーの個性を出していきたい場合は、ブログ記事の中で個人の趣味の映画や釣りなどの記事を多少書く分には良いかもしれません。
ただ、あまりにサロンと関係のない記事を書いて、その記事が全く読まれないのだとしたら、サイト評価を下げてしまう可能性もありますし、サイトの専門性を考えてもあまり得策ではありません。
趣味などの雑記を書きたいのであれば、SNSや無料ブログで発信した方が良い気がしています。
SEOでの上位表示を狙う上でも、Googleに「このサイトは吉祥寺のマッサージサロンのHPですよ」と分かりやすく知らせてあげるのが効果的です。
当ブログですと、マッサージ・瞑想・ヨガといった、癒しや健康についての記事を書いて、専門性を高めています(やや広すぎますが…)
2. クローラビリティ
Googleのクローラがサイト内部をスムーズに巡回できるように、階層を整える必要があります。
ページ数の少ないシンプルなサロンホームページでしたらあまり意識する必要はないですが、ブログ記事をたくさん書いていくのであれば、サロン運営に関連するカテゴリーをしっかりと決めていきましょう。
「大カテゴリー(親)」→「小カテゴリー(子)」→「タグ」という流れで階層が下がっていくのですが、各記事ごとにタグを設定すると無駄に大量のタグができてしまうので、SEO的に微妙かなと思っています。
なので僕はタグ設定はしていません。
カテゴリーも、あまりに階層が深いとGoogleが辿り着きづらいので、トップページまで3クリック以内に辿り着けるようにするのが望まれるとされています。
「トップページ」→「親カテゴリー」→「子カテゴリー」→「各記事」といった具合です。
サロンとは無関係ですが、「音楽サイト」を運営した時の例です↓

3. ユーザビリティ
ユーザビリティ(ユーザーの使いやすさ)を高めることが、内部SEO対策としても重要となってきます。
適切に内部リンクを設置して、サイト全体がネットワークのように繋がることが望まれます。
孤立したページが存在して、ユーザーが迷子になってしまっては、ユーザビリティが高いとは言えません。
サロンホームページでしたら、そこまで複雑になることはないと思いますが、ユーザーがサイト内で迷うことがないように、メニューバーやリンクを設置してあげれば大丈夫です。
メニューも金額も問い合わせ先もどこに書いてあるか分からないのでは、ユーザーに親切とは言えませんよね。
サロンホームページの簡単なサイト設計のやり方
規模の大きいサイトや収益目的のブログを運営する際は、「ワイヤーフレーム」や「マインドマップ」を作って、徹底的にサイト設計をする必要があります。
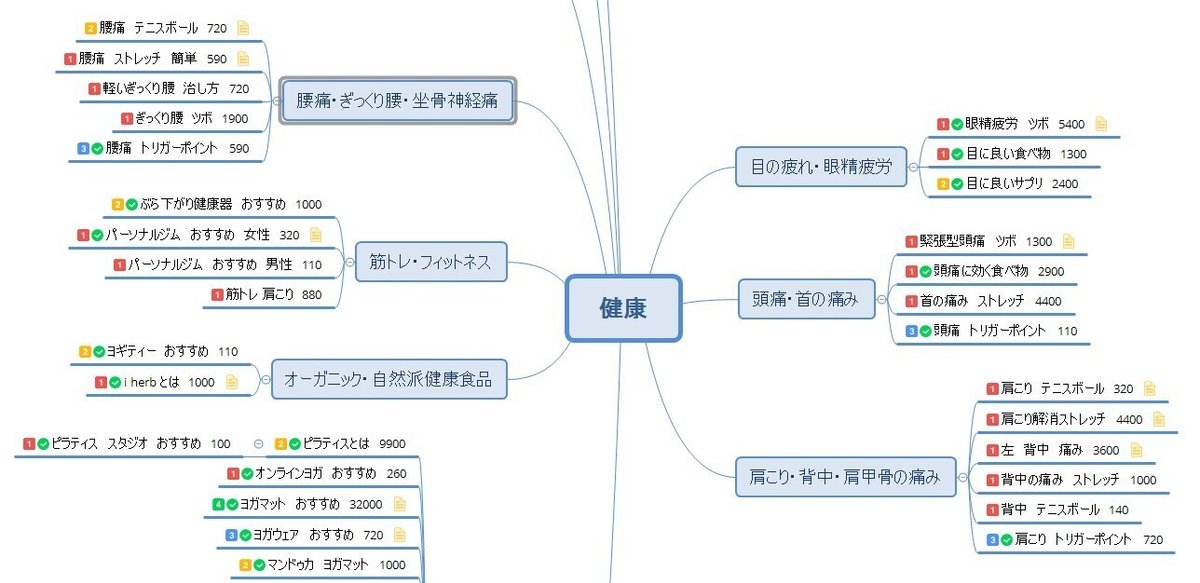
例えば、僕が当ブログを始める時に作った「健康」に関連するジャンルでのマインドマップはコチラになります。
※当初は健康ジャンルでも頑張ればイケると思っていました。今は全く参考になりません。

「大カテゴリー(健康)」→「小カテゴリー(頭痛や肩こり)」→「各キーワードを狙った記事」という流れですね。
キーワードの横に検索ボリュームや記事を書く優先順位、記事の進歩状況なども記入しています。
みなさんはここまでする必要はありません。
サロンホームページや小規模な個人サイトがメインとなると思うので、一番簡単な方法は、
サロンHPのトップページを視覚的にイメージしてサイト設計する方法です。
専門的に言うと「ワイヤーフレーム」になるかと思うのですが、特にツールなど使う必要はありません。
使える人はエクセルやパワーポイントが便利ですし、手書きでも全く問題ありません。
こちらも、「リラクゼーションサロン ritorito | 吉祥寺の隠れ家マッサージ」で考えてみましょう。
トップページの「グローバルメニュー」を考えて、そこから階層を下げていくように必要なページを考えるのがオススメです。

エクセルで作るとこのような感じです。

そんなに難しくないですよね?
カッコつけて英語メニューにしていますが、もちろん日本語でOKです。
そこはサロンイメージやターゲット層と照らし合わせて。
キーワードで上位表示できるできないに関わらず、まずはホームページに必要だと思うページや情報はすべて載せましょう。
とは言っても、Yahoo!JAPANのようにゴチャゴチャさせてしまうと、ユーザーが混乱してしまいます。
できるだけ分かりやすくシンプルに、階層を意識してのページ作りが必要です。
なおかつオシャレにできたら最高ですよね。
最終目標は「来店」な訳ですから、予約への導線(リンク)は分かりやすいように設置しましょう。
あとはひたすらに、マッサージ関連記事や吉祥寺関連記事を書くだけですね。
キーワード選定の方法については今後のSEOの記事で解説していきます。
雑記や趣味のようなブログ記事は、オーナーやセラピストの個性を伝えていきたい場合はアリです。
ただ、あまりに関連性のない記事ばかりを量産すると、サイトの専門性と評価が下がることもあります。
それが不安であれば、HPのブログに書かずに、SNSに誘導してあげてもよいでしょう。
サイト設計を作ったあとは、HPの構成(デザイン)を考えていきます。
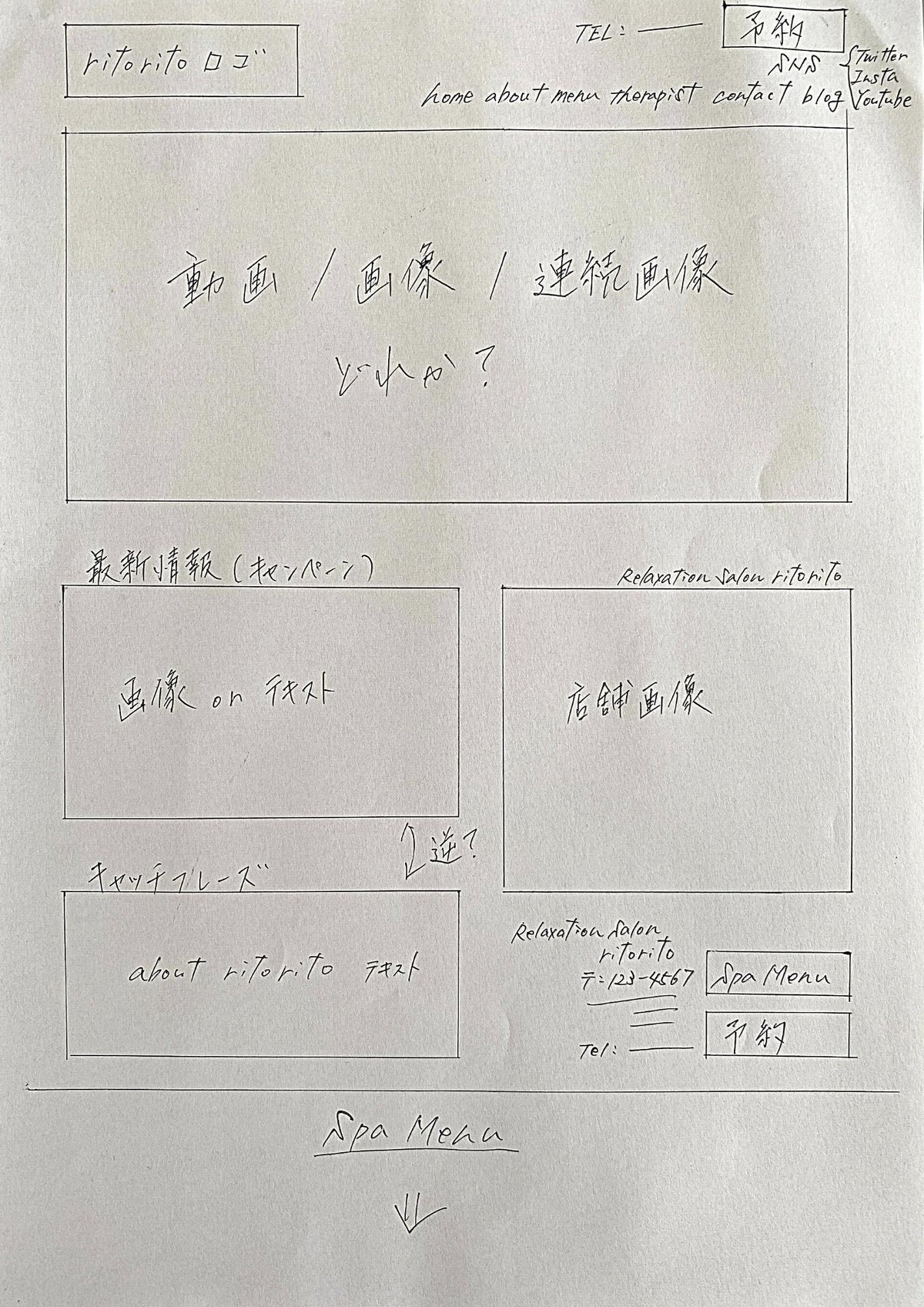
ワイヤーフレームのテンプレートを使っても、Canvaのようなデザインアプリを使っても、手書きでも何でもOKです。
手書きですとこのようなラフな感じで大丈夫です。

トップページの大まかな構成を考えれば、あとはWordPressを試行錯誤しながらデザインを整えていくだけですね。
有料のテーマ(デザインテンプレート)を使用すれば、初めから綺麗なデザインに整っているので非常におすすめです。
ちなみに僕のブログは、ブロガー人気No.1?のWordPressテーマ 「ACTION(AFFINGER6)」を使用しています。
ブログ記事を書き続けて、広告による収益も期待するのであれば、一番おすすめです。
最近はSWELLにも非常に惹かれています。
初めからデザインの整った、おしゃれなサロンホームページを作りたいのであれば、「TCD」さんのテーマが抜きんでています。
この5つがサロンホームページには最適です。
初めからスムーズに簡単にできるものではありませんが、ホームページを育てていくと、あなたの一生の資産になるので、ぜひ頑張ってみましょう。
