
#7 初心者でもおしゃれに仕上がる【WordPressおすすめテーマ】
WordPress(ワードプレス)には、「テーマ」と呼ばれるテンプレートが用意されています。
初心者の方でも、綺麗に整ったホームページに仕上げることのできる「デザインテンプレート」ですね。
無料のテーマから有料のものまで数えきれないほどのテーマが存在します。
ただし、おしゃれなサロンホームページを作りたいと言うのであれば、僕は断然「有料テーマ」をおすすめします。
理由は以下になります。
有料テーマのメリット
デザインが断然おしゃれ
ページや記事作成が簡単になる
サロンHPに便利な機能が備わっている
SEO内部対策もバッチリ
無料テーマでサロンのホームページをおしゃれに作り上げていくのは、WEBデザインの知識や美的感覚に優れていなければ、かなり難しいです。
機能も最低限のものしか入っていないので、たくさんのプラグインを追加して、自力で整えていく必要があります。
SEO的に頂けない構造のテーマも存在しているので、初心者には難しいことが多いです。
一方、有料テーマは、初めからサロン向けのおしゃれなデザインで、ページ作成や編集も簡単にでき、便利な機能も充実しています。
初心者がホームページを運営するにはもってこいです。
有名な有料テーマでしたら、SEOの内部対策もしっかりと整っているので、何も心配する必要はありません。
値段も買い切りで1~3万円ほどのテーマを購入するだけで十分なので、初心者がストレスなくサイト運営したいなら、絶対に購入した方が良いと思っています。
サロンホームページにおすすめの有料テーマ【TCD】
サロンホームページ用のおしゃれな有料テーマなら「TCD」が圧倒的におすすめです。
WordPressテーマの国内シェアNo.1ということもありますが、TCD以上におしゃれなテーマを僕は知りません。
TCDのテーマの中にも、リラクゼーションサロン向け、エステサロン向け、治療院向け、美容室向けなどと、各ジャンルに最適なテーマがいくつも用意されています。
その中から、ご自身の作りたいホームページのイメージに近いテーマを選んで決めると良いでしょう。
※ちなみに、僕の運営しているブログ「rural Retreat」と「birei」は、サロンホームページではないので、TCDではなく、ブロガーに人気の「AFFINGER6 ACTION」という15,000円ほどの有料テーマを使用しています。収益を目指すためのブログ用テーマですが、このように少しおしゃれにカスタマイズすれば、サロンや企業のホームページに使えなくはないので、記事を大量に書き続けたいという方は、アフィンガーでも悪くはないと思います。僕はデザインのカスタマイズ等に慣れてきたので、新しく挑戦予定のマッサージスパのHPはアフィンガーで作る予定です。※追記:最近「SWELL」というテーマが激しく気になってきました。おしゃれで使いやすそうなので、SWELLで作ってみるかもしれません。
簡単におしゃれなサロンHPを作りたい→「TCD」
ブログ収益も目指しながらHPを育て上げていきたい→「AFFINGER」
といった感じですね。あと「SWELL」も
【サロン向け】おしゃれなWordPressテーマおすすめ5選(TCD)
おしゃれなWordPressテーマ「TCD」の中から、サロン向けにオススメな5つを紹介します。
もちろんカスタマイズ可能なので、この中から好みに一番近いテーマを選択すると良いでしょう。
すべてのテーマがレスポンシブ対応デザインとなっているので、PC・タブレット・ミニタブレット・スマホで表示する際は、それぞれに合ったデザインに変更されるようになっています。
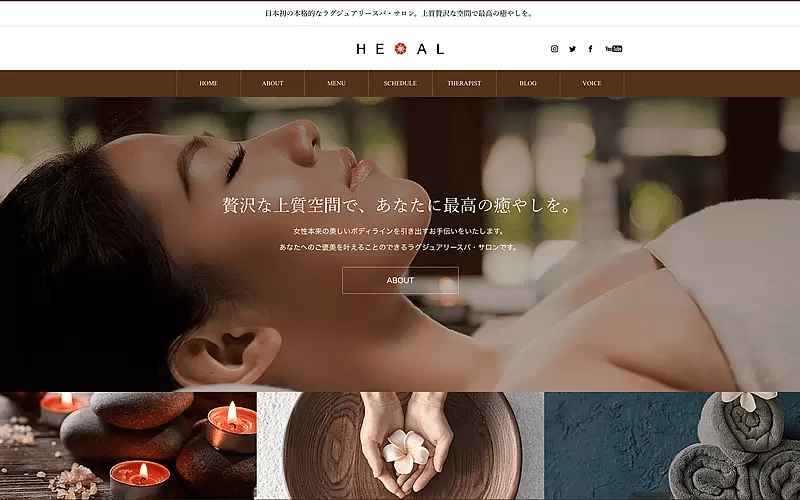
HEAL(TCD077)¥27,800

リラクゼーションサロンやエステサロンのホームページで高級感を出したい方におすすめです。
価格は少ししますが、デザインや機能は最高峰です。
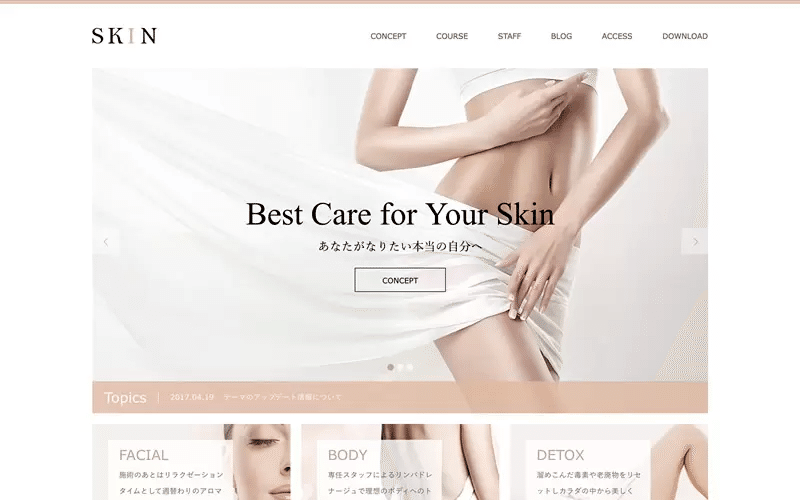
SKIN(TCD046)¥12,900

おしゃれでスタイリッシュなサロン全般におすすめです。
このデザインと機能で¥12,900はかなりお得でしょう。
僕は、妻の自宅サロンホームページをこちらのSKINで作成したので、本マガジンもSKINを使用して解説していきます。
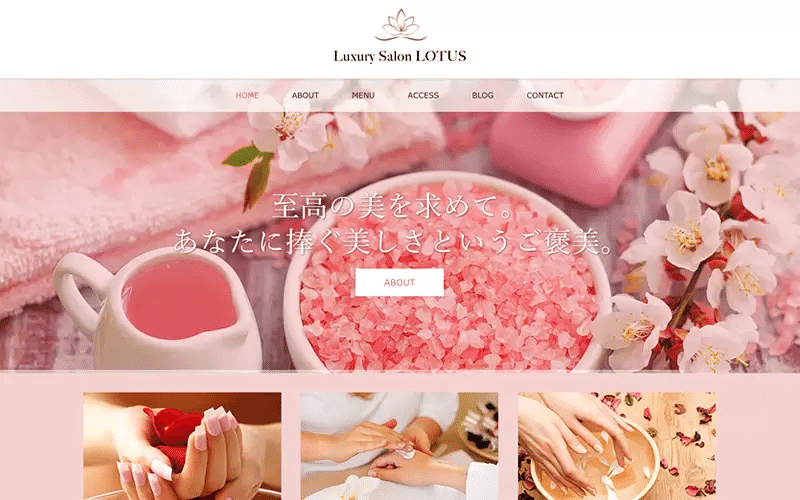
LOTUS(TCD039)¥12,980

SKIN同様に整ったサロン向けのテーマですね。
若干、エステやネイルサロン向けでしょうか。
NOEL(TCD072)¥34,800

おしゃれな治療院やクリニック向けですね。
初めからかなりの機能やページが実装されています。
Beauty(TCD054)¥19,800

クールでスタイリッシュなサロン向けテーマです。
美容室には最適ですね。
各ページのデモサイトを見て、雰囲気を把握しましょう。
「ちょっとここは違うなー」という箇所もあるかと思いますが、色合いやページ構成やレイアウトはカスタマイズできますので、全体の雰囲気を把握する感じで良いでしょう。
本記事では「SKIN」を使用してホームページを作って行きますね。
他のテーマでも、おおまかな作業は同じだと思いますので、参考にしてみてください。
どうしても無料のWordPressテーマを使用したい方
ConoHa WINGでサーバー契約をした方は、WordPressのセットアップ時に「Cocoon」という無料テーマ(デザインテンプレート)を同時にインストールしていると思います。
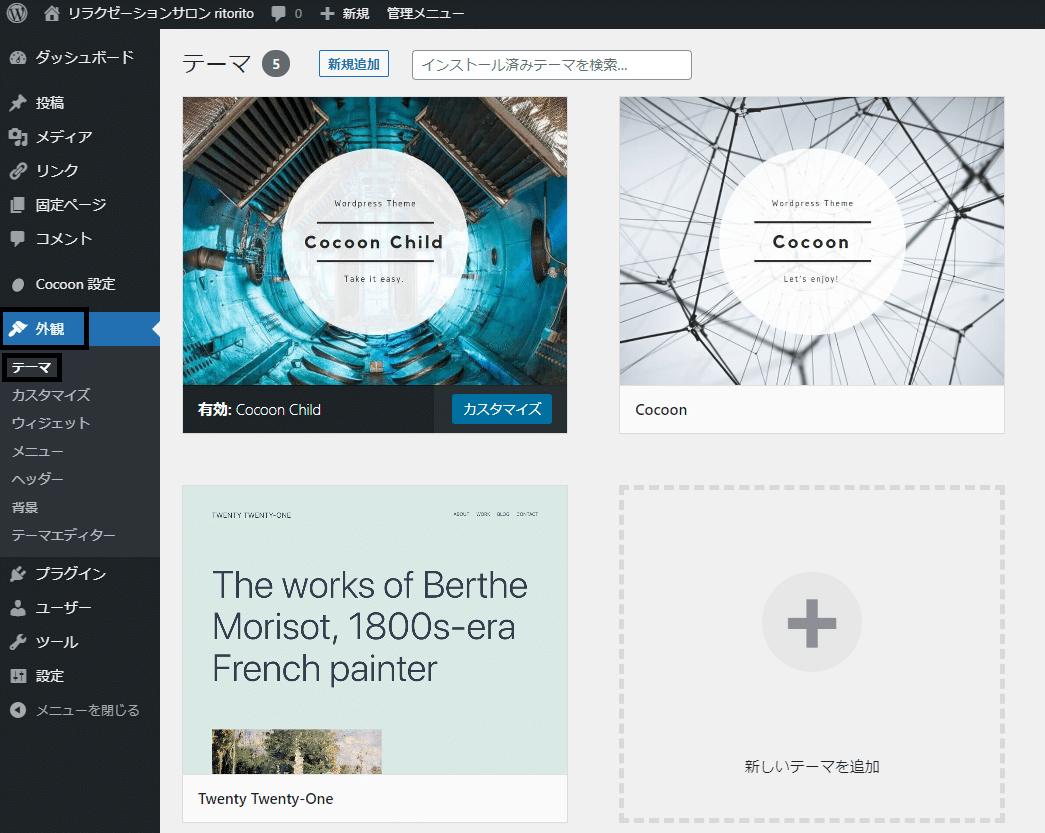
Cocoonのままで良いという方は、「外観」→「テーマ」で画面を開き、「Cocoon」(親テーマ)を有効化→最後に「Cocoon Child」(子テーマ)を有効化という順に進めば、あとは自力でカスタマイズしていくことで無料で使えます(子テーマを有効化するだけでも良いかも?)
親テーマは基本となるレイアウト、子テーマは親テーマを元にカスタマイズするためのテーマと覚えておけば大丈夫です。
各会社ともテーマを使いやすいように親テーマを都度アップデートしていくのですが、子テーマによって自分好みにカスタマイズしたレイアウトは、親テーマがアップデートされても崩れることなくそもまま残ってくれるという感じです。
親テーマ・子テーマの2つをインストールした時は、子テーマを有効化すると覚えておきましょう。

最初からインストールされている「Twenty Nineteen」などのテーマが必要ない時は、各テーマにカーソルを合わせて「テーマの詳細」をクリックすると、右下に「削除」が出てきますので、消しても構いません。
アップデート通知などがうるさいので、僕は消しちゃっています。
「Cocoon」以外の無料テーマを使いたいという方は、「新しいテーマを追加」をクリックして検索すれば、たくさんの無料テーマがでてきます。
Google検索でもいくらでも見つかるので、無料で続けたいという方は好みのテーマを探してみると良いでしょう。
