
CSSでグラデーションを作る簡単な方法(Ultimate CSS Gradient Generator使用)
CSSでグラデーションを表現する簡単な方法です。
自分でCSSを書くのも良いのですがオンラインに素敵なサービスがありますのでこちらを使うのがすごくオススメです。
Ultimate CSS Gradient Genetrator
https://www.colorzilla.com/gradient-editor/
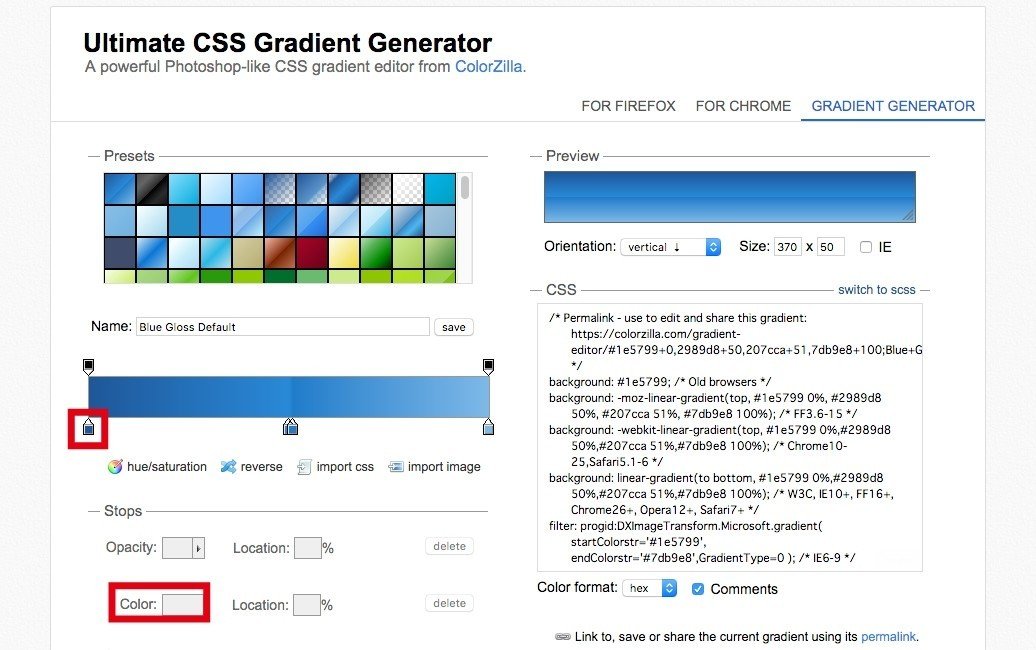
下記のような画面に推移しますので「Presets」からお好みのグラデーションを選んでいただきます。矢印の右側にプレビューがでますのでそちらで確認してください。

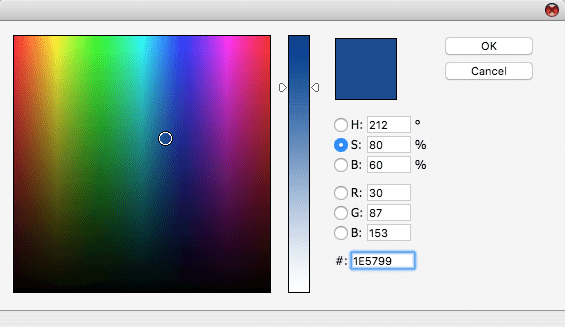
好みのグラデーションがきまったら変えたい色のつまみを選択したあと「Color」の部分から色を変更します。

お好きな色を選んで好みのグラデーションを作ってください。

もっとお好みにカスタマイズできるのがこのサービスのいいところで

①つまみを横にスライドするとグラデーションの雰囲気を変えられます。
②つまみを削除したい時はつまみを下の方にドラッグすると消えます。
③つまみを追加したい時はなにもないところをクリックするとつまみを追加できます。
お好みのグラデーションになったら右側に出てきたCSSをコピペして自分のサイトに使えばOK

簡単で便利なのでぜひぜひWEB制作にお役立てくださいね!
-----------------------------------------------------------------------------
●株式会社ルンゴ●
代表取締役 岡田庸平
デザインやプログラミングのちょっと困ったことや、その他様々な記事を書いています。お楽しみください。
WEB:https://rungo.co.jp/
スタンプの専門店ハンコルンゴ:https://rungo.co.jp/shop/
-----------------------------------------------------------------------------
この記事が気に入ったらサポートをしてみませんか?
