
クリスタ使いが行き着いた、レイヤーのよごれを簡単に修正する裏ワザ!
題名、大げさに書いていますが💦
実際はそんなに大したことではないです。
長く使っている人は、みんな同じ感じで使っていると思い
ますし、どちらかというと、これから
クリップスタジオを使ってみようか迷っている人向けの
記事かもしれません。
クリスタ&iPadで描くようになって、とても快適なものの、
いくつかやはり不満もあるのです。
勇気を持って言うとその中でも、
最大の不満が…

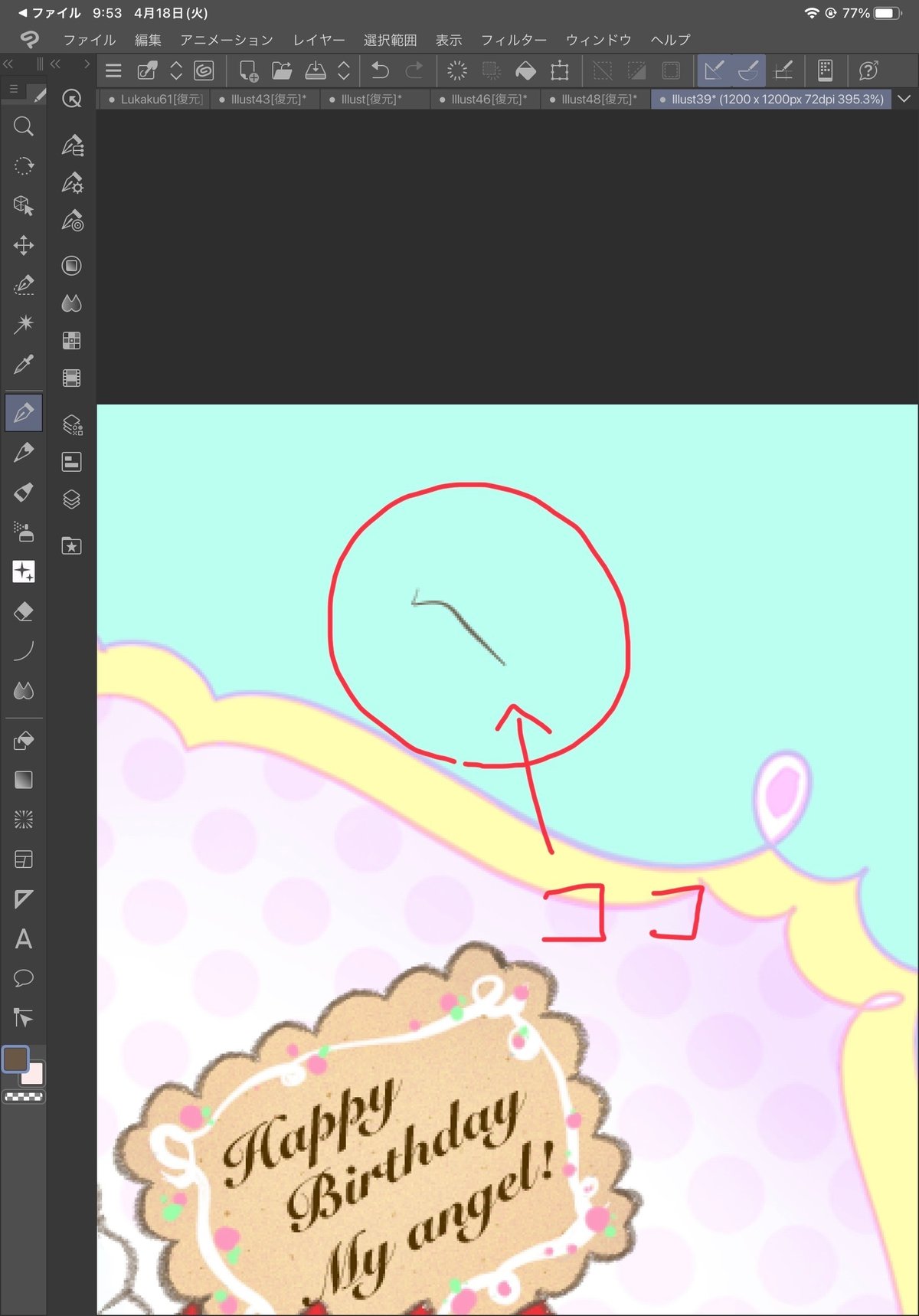
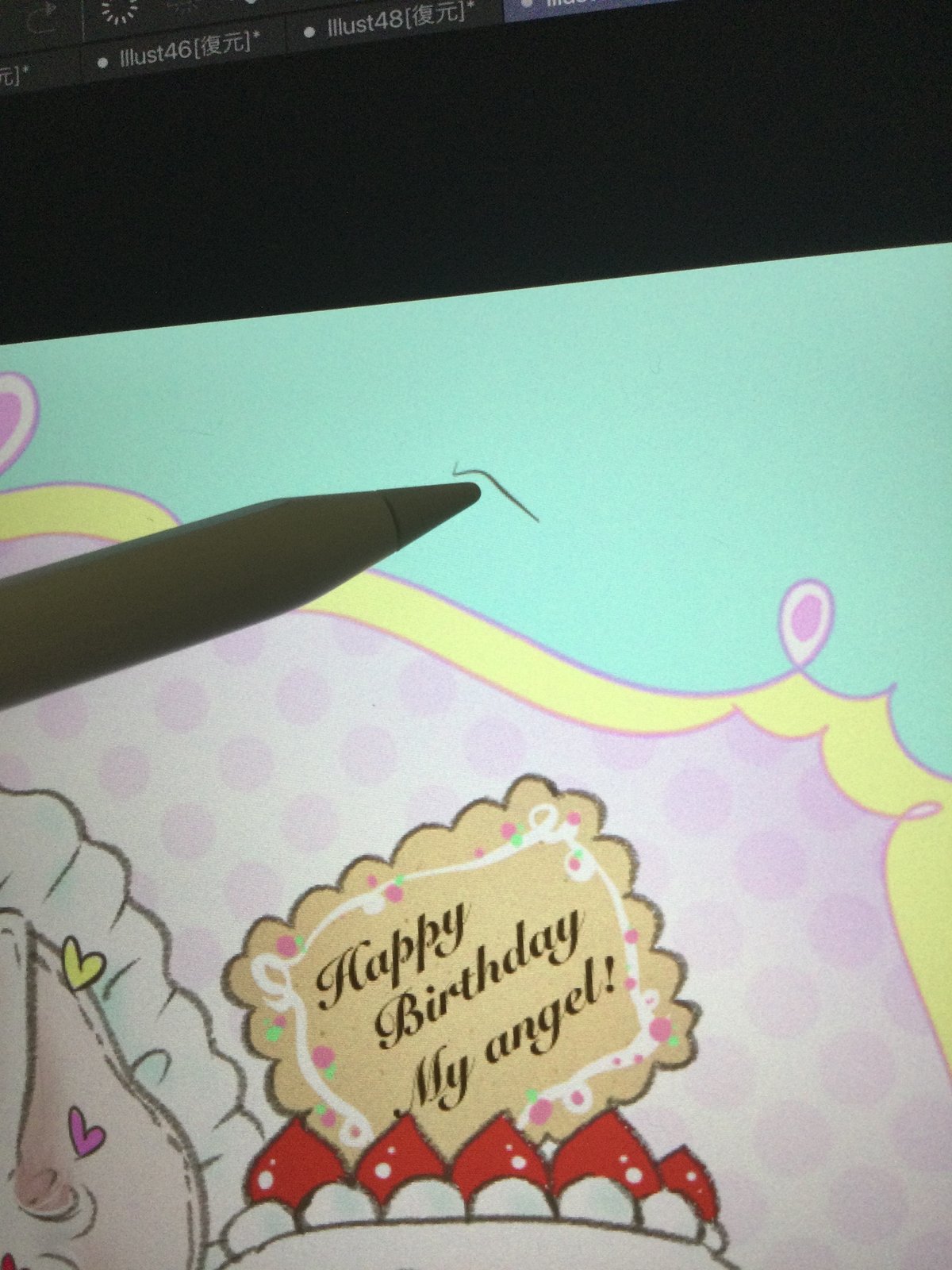
赤丸で囲ったところみたいに、時々ですが、意図せずちょこっと
汚れを作ってしまうことがあるんですよ。
ブラシ&ペンツール✒️などのファーストタッチで
なりやすい印象があります。
センサーの感度が高すぎるのが原因なのかもしれません。
すぐに汚れに気がついたり、レイヤーの枚数がまだ少ない時ならば
どのレイヤーの汚れかを探し出して消せばいいだけなのですが
最大の問題は、後々になってこの汚れに気がついた時
すでに膨大なレイヤーがあって、探し出すのに時間がかかりすぎる場合なのです😅
どんな感じで大変か、ちょっと説明しますね。
少し、お付き合いください。
こちらは👇ヘッダーの猫ちゃんのレイヤーでございます。

左側に目👁のアイコンが揃っていますが、
下書きレイヤーのみ目のアイコンが見えませんよね。
このレイヤーを例に説明してみると、
目👁のアイコンをオフにいるから下書きの青い色が
が見えないわけです。

試しに、下書きレイヤーのアイコン👁をぽちっと押して
オンにしてみると、

ということで、理屈が理解できましたね〜。
そうです、
この目👁をオフにしたときに
汚れが消えたレイヤーが
汚れのついたレイヤーだということです〜!
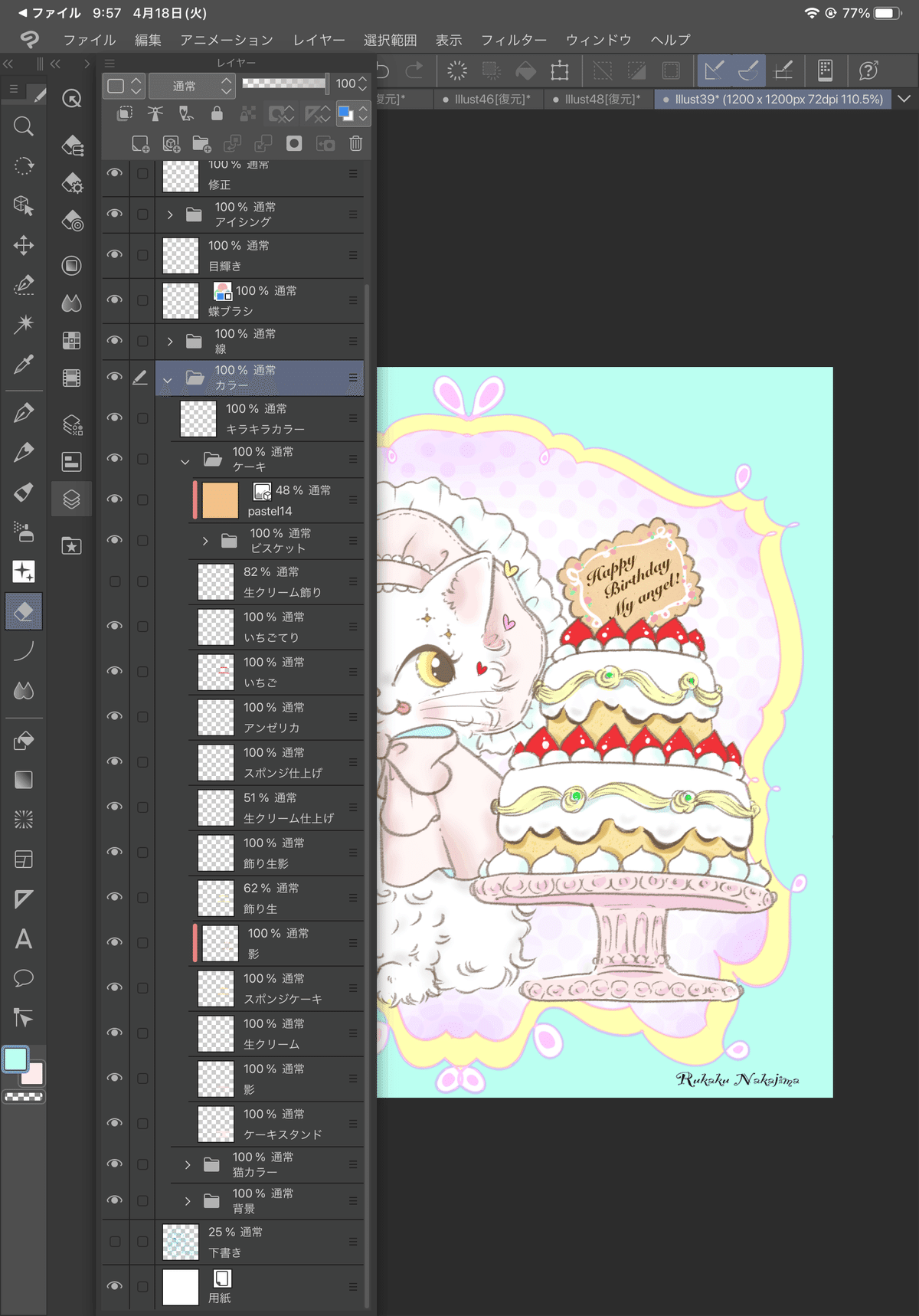
だけれども、フォルダー📁を開いてみると

私はレイヤーの数が多い方ではないものの、
これだけの数から、一つ一つ汚れのついたレイヤーはどれかを、
👁をプチプチ押して確認してゆく作業は
苦行でしかありません!
時間もけっこうかかる。
キーっ💢と必ずなる。
そこで、
最終的に私がするのは

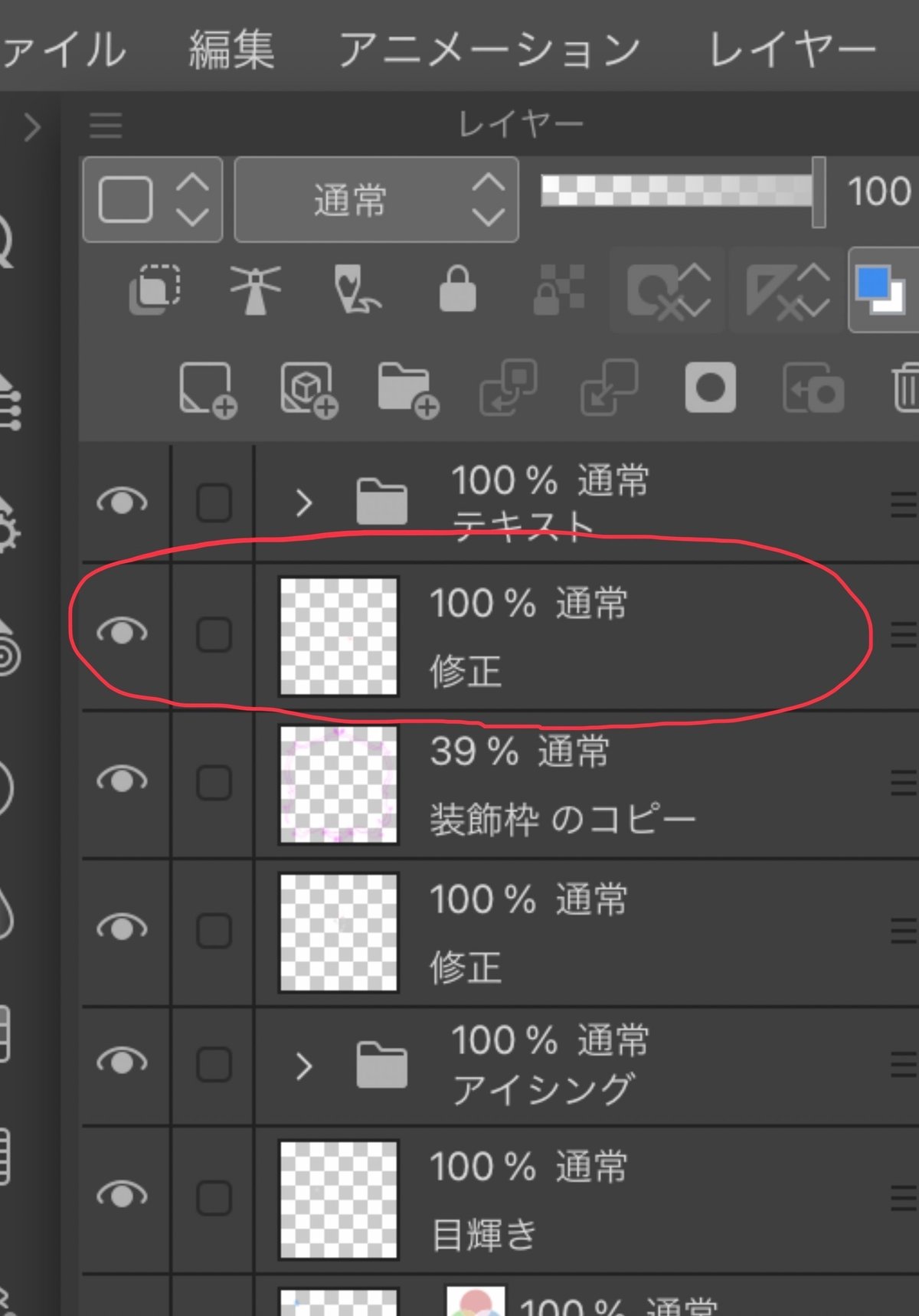
上の画像の赤ペンで囲んだところを見てください。
上の階層に修正レイヤーを作るんです。
この修正レイヤーで汚れた部分をキレイに隠してしまおうと
いうわけよ。
そして、修正に必要なのが汚れ付近と
全く同じ色
その際に大活躍してくれるのが、クリスタに搭載された
スポイド機能
なんです。
これを使って、超簡単に
自動的に色を拾えるんですよ〜。
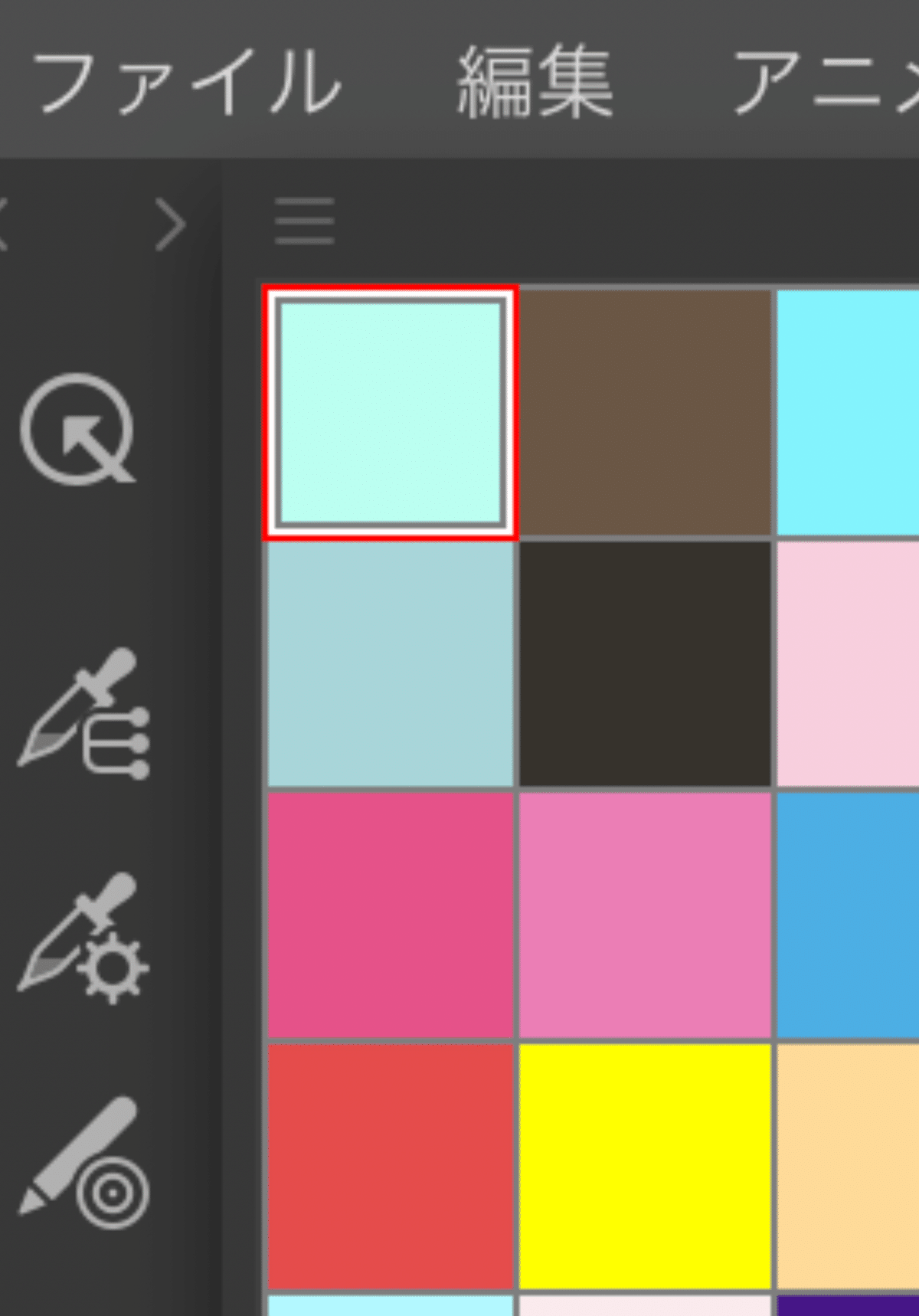
スポイドのある場所を説明しますね。

上👆の画面をご覧ください。わかりやすいように赤丸で囲みました。
画面の左端のツールパレットのところに、スポイドの絵のアイコンが
あるでしょう?これをポチッと押しましょう。

次に
Shift キーを押しながら

修正に使いたい色をペンシルでツンとタッチします。
たったこれだけの簡単な操作で
一瞬で色を
正確に拾えちゃうんです❣️
便利でしょう〜☺️
この便利機能がないと、今度はカラーパレットで色の迷子になる
可能性大ですからね。

カラーパレットを念のために開いてみると、今、拾った色がきちんと
追加されていますね。
では、修正していきますよ〜。
Gペン✒️ツールで修正していこうかな〜。
ツールの選び方は修正箇所によって好みで使い分けてくだされ。

修正レイヤーでぬりぬり〜。消したい汚れが綺麗に消えてゆく〜。

はーぃ、あっという間に
修正完了しました!!
という感じで、この裏ワザはめちゃくちゃ便利で簡単なんです。
私は使いまくっていますよ😊
修正裏ワザの手順をまとめると
たった4ステップ↓
①上の階層に「修正」レイヤーを作る
②スポイドアイコンをポチッとする
③Shiftキーを押しながら使いたい修正色をペンシルでツンして拾う
④好みのツール✒️でなおす
私は、この修正レイヤーで、最終のチェックの時に
修正をかなりします。
この裏ワザ、ものすごく便利でホント時短になります。
ストレスを抱えながら創作活動を長く続けることは
できませんからね❣️
余裕を持って楽しみながら創作しましょう😊
今回は、この辺で…。
いいなと思ったら応援しよう!

