
UIデザイン20時間で学ぶ3日目
3日目 今後の学習方針
・UIトレース
こちらの記事を参考にしながら実際のサービスのトレースを行っていく。
・UIリデザイン
こちらの記事を参考にしながら、分析力を鍛えていきたい。
・今日の作業
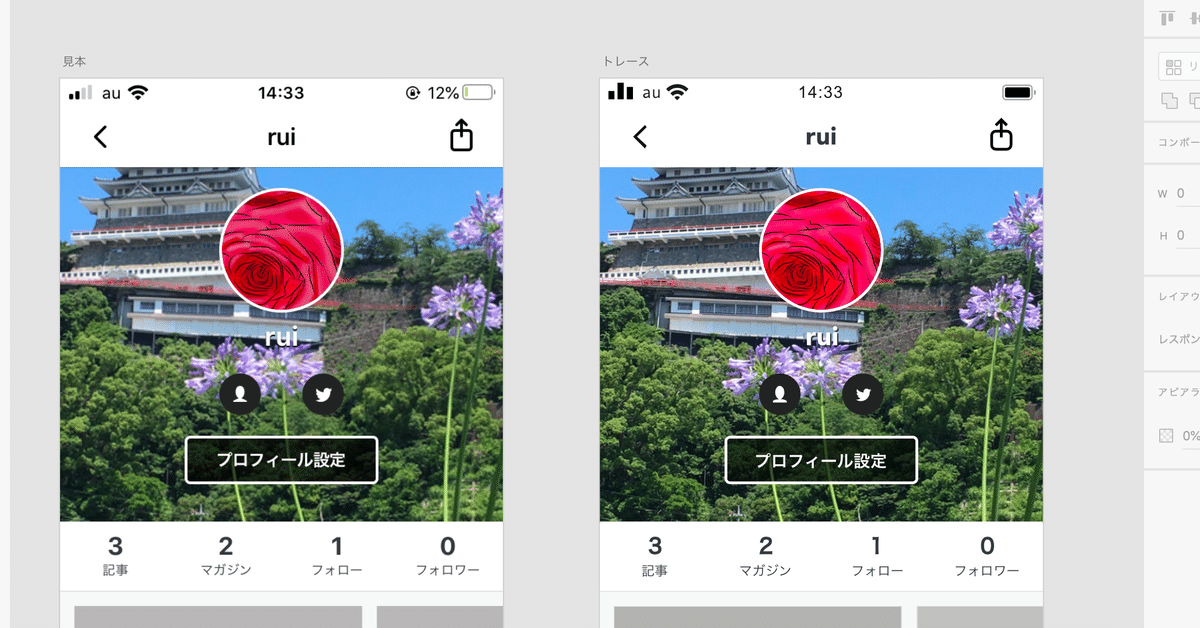
・noteのスマホ版アプリのトレース

所要時間2時間
・トレース 中のつまずき
画像のトレースが、ウェブだと保存できないものもあって、トレースをそっくりにしようと思うとつまずいた。
プラグインなどもわからなかったので、画像のコピーができるものはコピペ、できないものはスクリーンショットをしてクリッピングマスクで整えた。
アイコンなどのイラストは、Adobeの公式からいくつかサンプルファイルをダウンロードしていたので、1から書く必要は少なかった。ツイッターの鳥マークを描くのは大変そう。
ここからアイコンなどのキットをダウンロードできます。
フォントは名前だけ見ても違いが分からず正直妥協した。大きさと色と間隔だけは最低限心がけた。
透明度はスポイトでどうにも検出できない部分だから、手間がかかる。
・トレース分析

カラーは白と黒をメインに構成されていた。noteの緑のカラーはアクセントとして控えめに使われている。
線の工夫が素晴らしいと思った。太い線で、写真に情報が埋もれないように目立つ色で境界が引いてあった。また、細い線でさりげない境界を薄い色でつけていた。
真円と長方形で構成されていた。プロフィール設定のボタンだけ角丸だった。
・文字情報のプロフィールについて
プロフィール設定の上の人のアイコンはなんだったか忘れていたので確認しにアプリを開いたら、UIが変わっていた(下の写真)
人のアイコンは詳しい文字のプロフィールだったのを思い出した。

ツイッターに似た構図に変わっていた。シンプルと使いやすさを追求したらこの形にプロフィールは落ち着くのだろうか?
最近プロフィール写真は丸型が流行っているのだろうか??まだまだ勉強することがいっぱいです。
・今日のまとめ
今日はnoteのアプリ版のプロフィールのトレースを行った。
色はスポイト機能で問題ないが、フォントはすごく苦戦したので、次回要勉強。
以上
今日は3時間学習
累計約6時間
いいなと思ったら応援しよう!