
UIデザインの勉強を始めました
YouTubeで20時間学習すればある程度スキルが身につくと言っていたので、ずっとやりたかったUIデザインに20時間でチャレンジしようと思った。
筆者の学んだソフト、言語の経歴
Illustrator、CADソフト、Python、HTML、CSS、Javascript、Visual Basicを授業レベルで少し扱える程度。
UIデザイン関連はインターネット知識のみ。Sketchは未経験。
1日目
・UIソフトのダウンロード…Sketch
無料トライアル期間が30日
AdobeXDかSketchが主流と調べた結果出たので、Adobeの使用権が切れているので今回はSketchを練習に使います。
Macにダウンロードしました。
・機能の確認
日本語の公式のマニュアルがなかったので、学習はインターネットで検索して日本語でのユーザーを探しました。
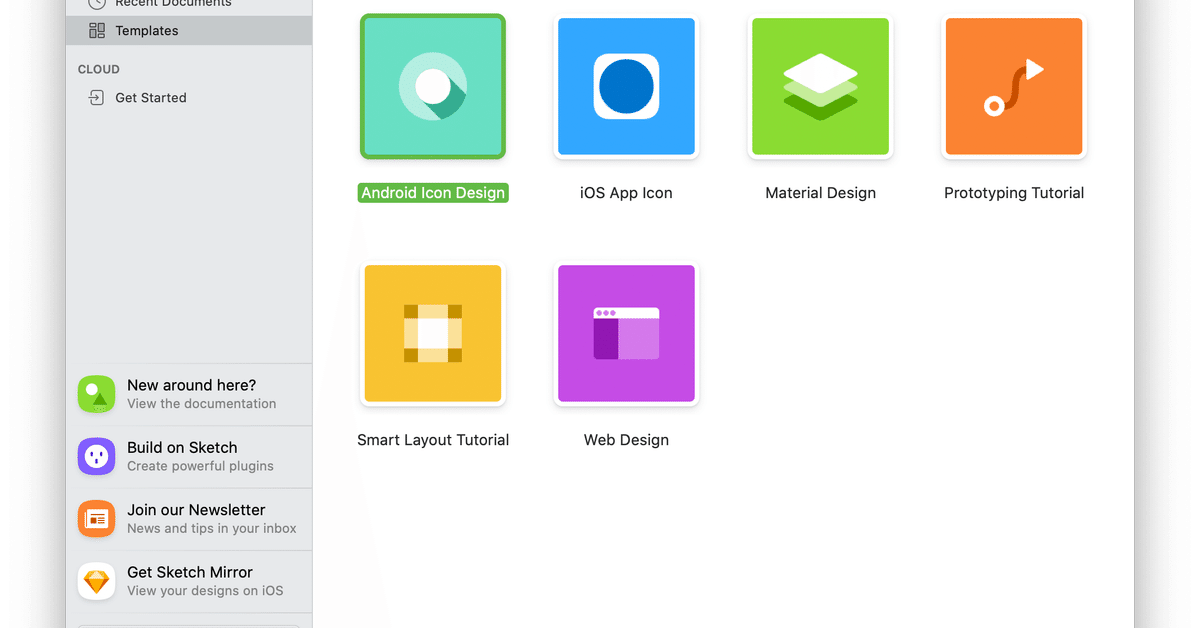
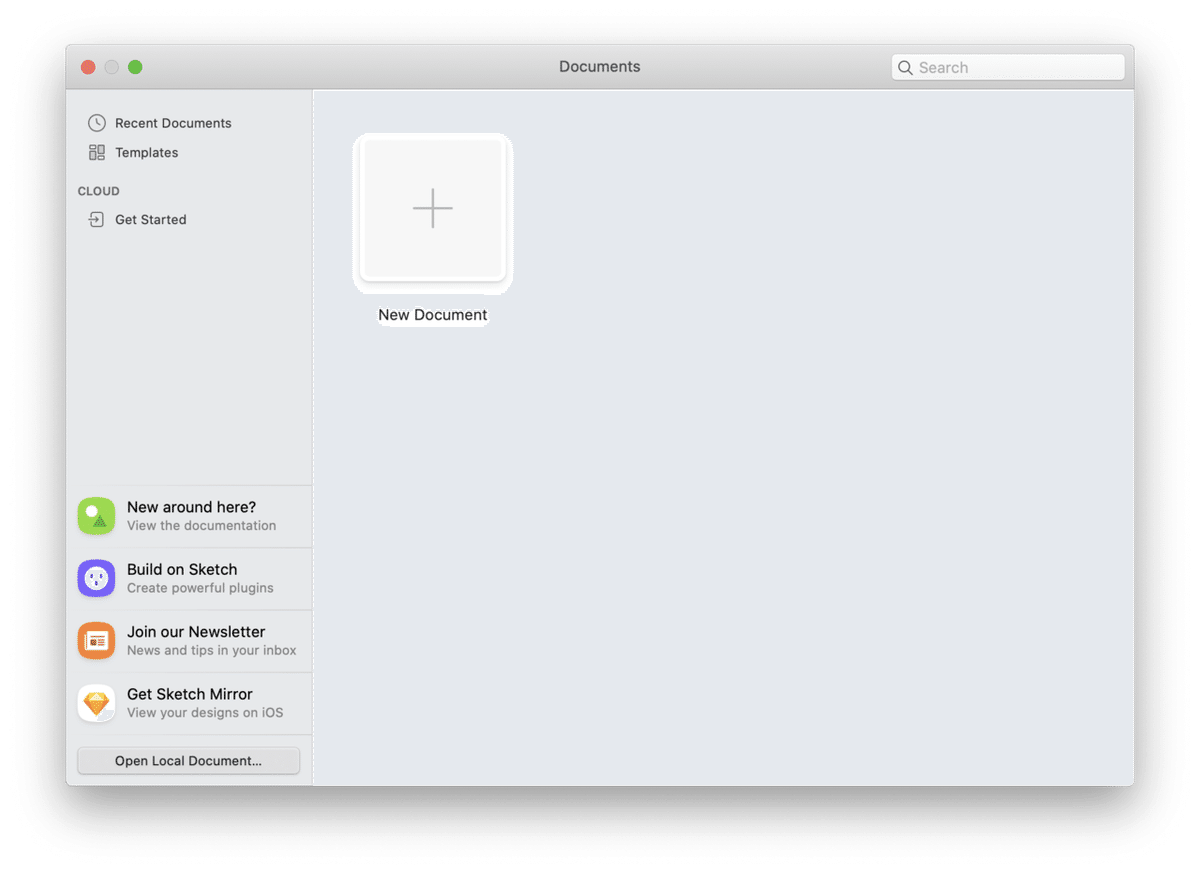
・起動

・ショートカットや基本操作の学習

ショートカット
R…四角
U…角が丸い四角
O…円
L…直線
T…テキスト
A…アートボード、画面を作れる

・クローン機能(Create Symbol)でコピペしなくていい方法を学ぶ

「使い方解説③ 基本操作」の35分あたりで学べます。
・プラグイン
今回お試しであり、急いでいるのでスキップした。
・今回の学習はこの動画を参考に第4回途中まで
・今日のまとめ
ソフトのダウンロードとプラグインのセットを行った。
また操作法を感覚的に試した。図形や文字を揃えることにすごく優れているものだった。コマンドが少ない分イラレより操作しやすい印象を感じた。
Create Symbol機能は素晴らしい。正確さとスピードが上がる。
以上
今日は1時間学習
累計約1時間
いいなと思ったら応援しよう!