
【Poke-Controller】赤色検知で色違いズピカ探し自動化【ポケモンSV】
色違いのズピカがほしい!
でも色違いを探しながら移動していると画面酔いしてしまう…。
そんな思いから、Poke-Controllerを使ったポケモンSVの色違い探し自動化プログラムを作成しました。
プログラムは下記に格納しています。
前回の色違いカルボウ探しと使い方はだいたい一緒です。
何が出来るの?
フリッジタウン南西あたりで色違いズピカを探します。
(色違いハラバリーが見つかることもあります)
サンドイッチ作成→色違いチェック→ゲーム再起動の自動化です。
色違いチェックは、ゲーム画面に赤色があるかどうかで判定しているため、
ご利用の環境によっては上手く認識できないかもしれません。
(キャプチャボードの種類によって色味が変わるかもしれない…?)
捕獲は手動です!レポートを忘れずに。。。
事前準備
プログラムの格納
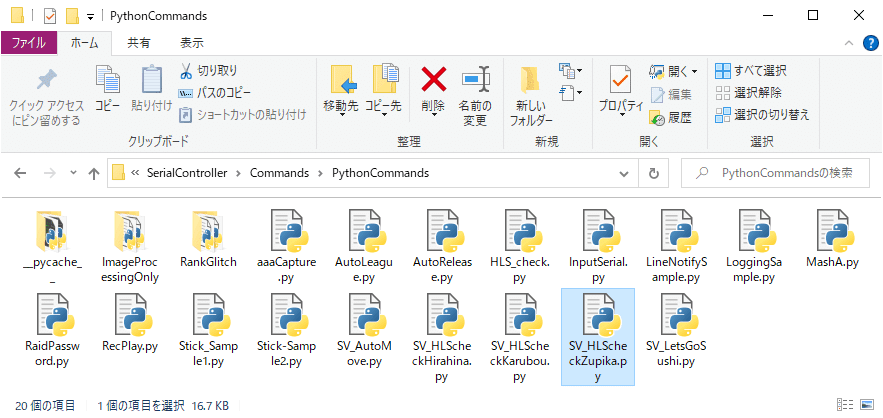
1. ダウンロードしたファイル「SV_HLScheckZupika.py」を格納する
下記フォルダに格納してください
パス:Poke-Controller-master\SerialController\Commands\PythonCommands

その他の作業
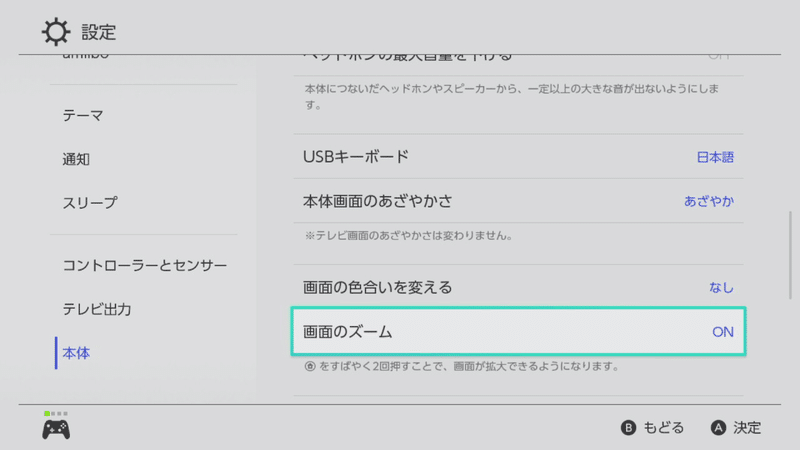
1.本体の設定で「画面のズーム」を「ON」にする
本体の設定画面で「本体」→「画面のズーム」を「ON」にします。
これで、HOMEボタン2回押しで拡大表示ができるようになります。

2.サンドイッチの具材を用意する
きパプリカスライス、しおスパイス、からスパイスを用意します。
色違いが出なければリセットするので、1つずつあれば大丈夫です。
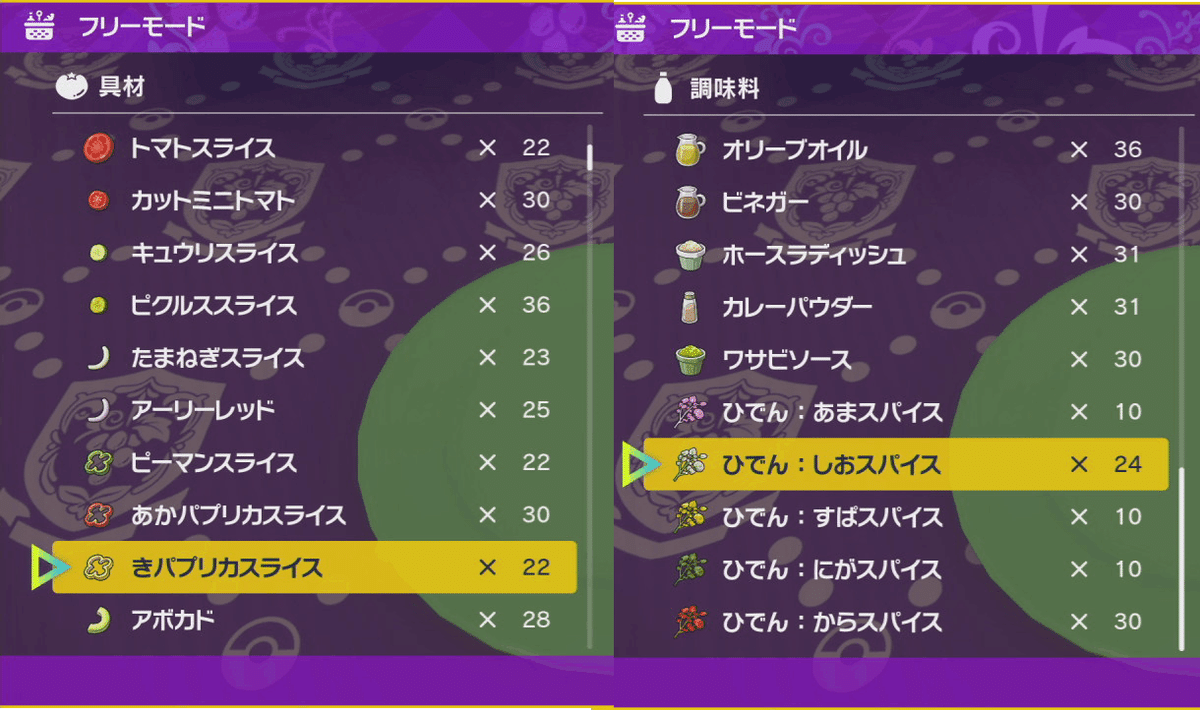
3.サンドイッチ作成時の具材の位置を確認する
デフォルトのプログラムでは下記の位置にあることを想定しています。
「きパプリカスライス」:上から10番目
「ひでん:からスパイス」:下から1番目(一番下)
「ひでん:しおスパイス」:下から4番目

きパプリカスライスは上から10番目(画像だと画面スクロールで9番目に見えますが…)
からは一番下、しおは下から4番目
実際にご自身の環境でサンドイッチ作成して同じ位置か数えてみましょう。
上の画像と具材の位置が違う場合、プログラムを修正してください。
プログラムの16行目~18行目で、下から何番目にあるかを設定しています。
★プログラムの16~18行目:
self.myyellow = 10 #★上から何番目に「きパプリカスライス」があるか。デフォルトは上から10番目を想定
self.mykara = 1 #★下から何番目に「ひでん:からスパイス」があるか。デフォルトは下から1番目を想定
self.myshio = 4 #★下から何番目に「ひでん:しおスパイス」があるか。デフォルトは下から4番目を想定たとえば、「きパプリカスライス」が一番上にある場合は、
「 self.myyellow = 10」の「10」の部分を「1」に修正します。
つまり、「self.myyellow = 1」に直せばOKです。
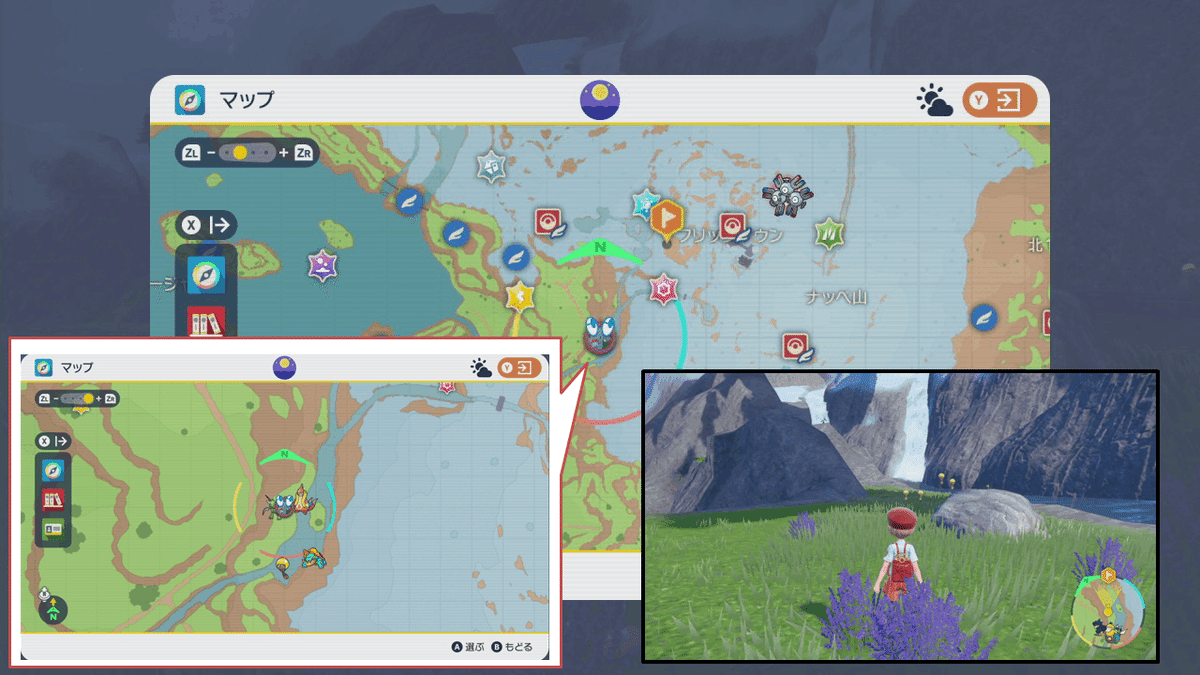
4.フリッジタウン南西、滝下にある緑地エリアに移動する
画像を参考にしてください。語彙力がなくて上手く説明できません…

5.手持ちを捕獲用ポケモン1匹だけにする
手持ちポケモンを少なくすると、ピクニックの動作が安定します!
6.立ち位置、ピンの位置、ズーム位置を調整する
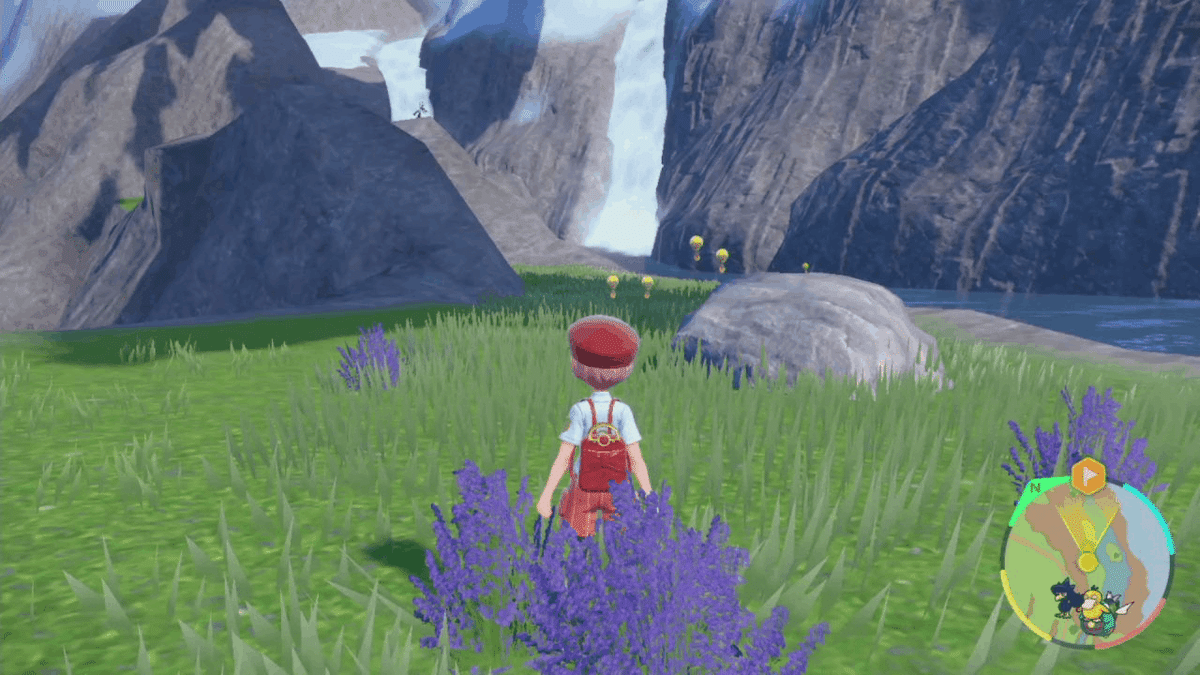
(1)立ち位置を調整する
画像を参考にしてください。他よりも大きな紫色の花の上です。

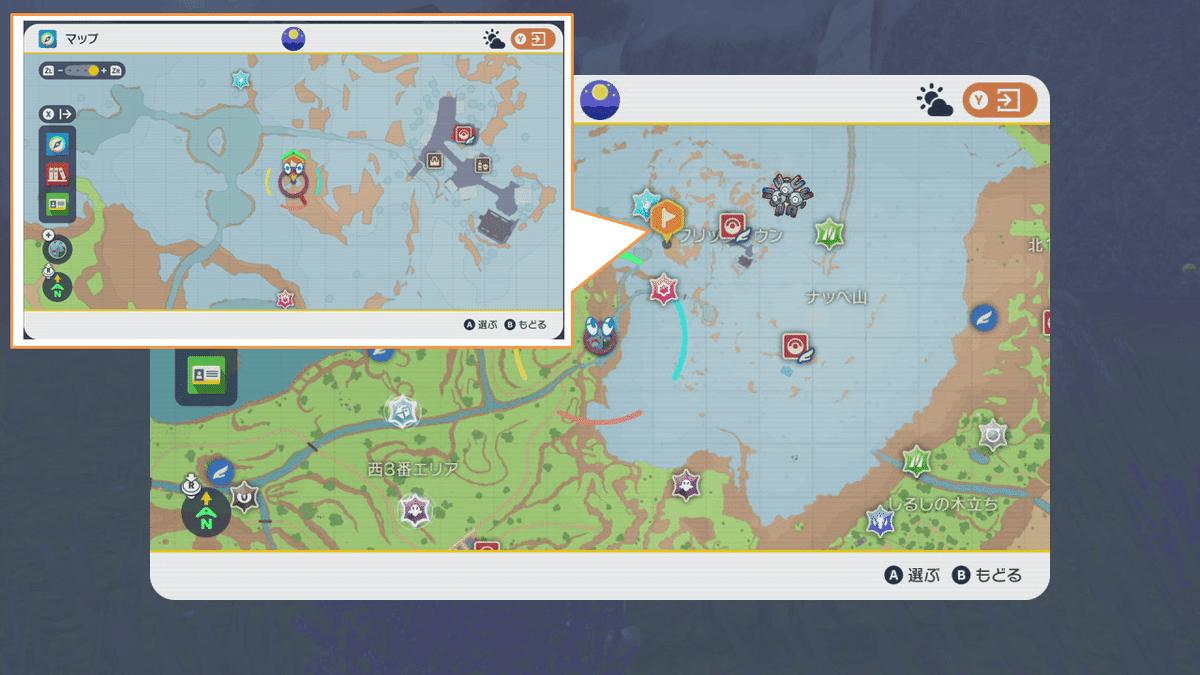
(2)ピンの位置を調整する
画像を参考にしてください。

自動化中、視点リセットを行うためピンの位置は大事です。
ここを始点として、時計回りに半周向きを変えながら色違いを探します。
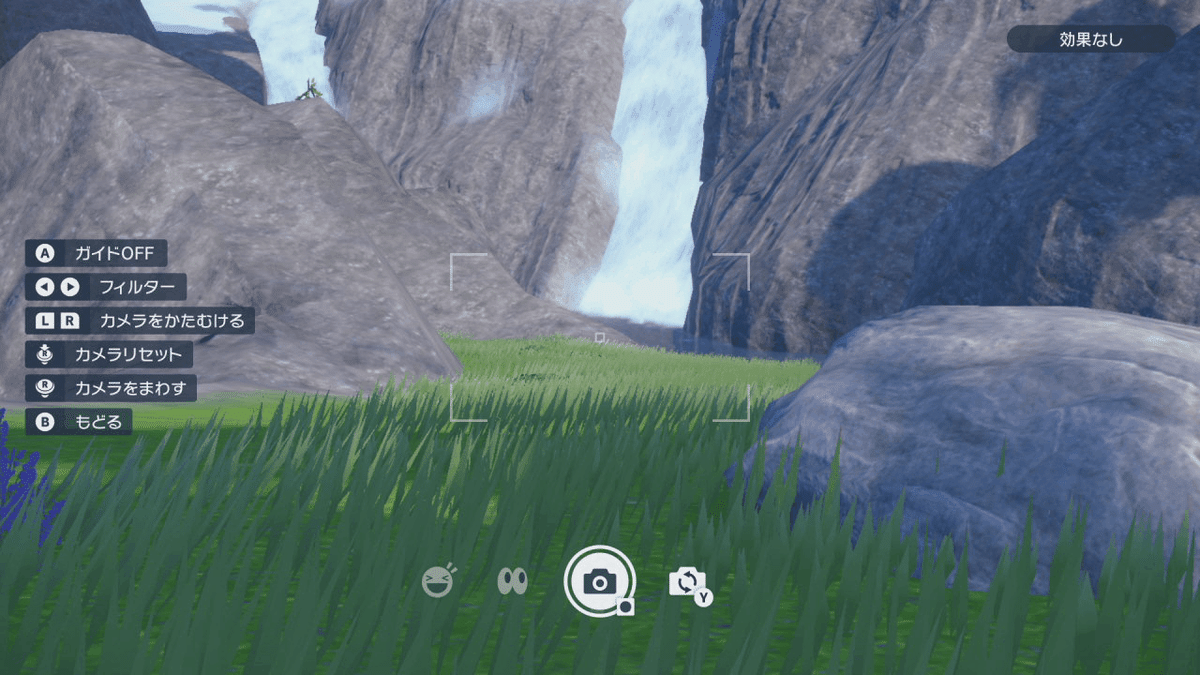
(3)ズーム位置を調整する
十字キー↓でカメラモード起動、HOMEボタン2回早押しでズームします。
ズームを最大にして、左端にうっすら岩が映るくらいの位置が良いです。

上記画像の中央あたりにカメラの白い枠線が映っていますね。
ズームしたときにこの白い枠線が画面端あたりになるよう微調整します。
では、ここからHOMEボタン2回早押しでズーム機能を使います。

Xボタンを何回か押して、最大までズームします。
右スティックでズーム位置を微調整して、端に映るカメラの白い枠線が隠れるようにします。
準備が出来たらもう一度HOMEボタン2回早押しでズーム解除、
Bボタンでカメラモードも解除した後、レポートを書きましょう。
動作の流れ
「SV_色検知ズピカ(フリッジタウン南西、滝下の緑地)_v1.0」を実行です。
動作の流れは下記のとおりです。
1.サンドイッチ作成(そうぐうパワーLv3:でんき)
2.色検知でズピカ色違いチェック、出なければピクニックリセット
3.色検知したらマップを開いて時間帯チェック、夕方ならやり直し
4.サンドイッチ作成から30分後、効果が切れたらゲーム再起動
動作の様子は下記の動画を参照ください。
Poke-Controllerを使った色検知でズピカの色違いを探すプログラムの紹介記事を書きました!サンドイッチ作成~色違い検知を自動化します。ひでんの塩と辛スパイスを1つずつご用意ください。https://t.co/aCkxfyza1x#Switch自動化 pic.twitter.com/5mj7FDZti3
— るのぐ (@ru_no_gu) January 21, 2023
色検知の補足
ここはプログラム中身の紹介なので、興味ない方は読み飛ばしてください。
前回のカルボウ色違い探しと違うところを補足します。
1.色違いと判断する色の指定方法
HLS色空間で色検知をする場合、赤色だけは検知が少し面倒です。
色の指定はH(0~255)の部分で行うのですが、カルボウの青色は150、ヒラヒナの緑色は100あたりで検知していました。赤色はどのあたりでしょうか。
赤色は0付近と255付近の2箇所です。
そのため、色範囲を2箇所で定義、それぞれのマスキング結果を足します。
これで0付近と255付近のどちらに該当しても検知できます。(たぶん)
#1. 色違いを検出する閾値の設定(赤色は0付近と255付近があるので2種類定義する)
lower = np.array([0,80,80])
upper = np.array([5,120,160])
lower2 = np.array([250,80,80])
upper2 = np.array([255,120,160])
#上記の閾値を満たす画素数がこの値以上になったら色違いとみなす(閾値は要調整)
mythreshold = 2
#ゲーム画面の画像を取得
src = self.camera.readFrame()
#BGRからHLSに色空間を変換(HLSの方が色の範囲を指定しやすそう)
hls = cv2.cvtColor(src_cut, cv2.COLOR_BGR2HLS_FULL)
#2. 閾値内を白、それ以外を黒色にする(2種類の定義それぞれで)
mask1 = cv2.inRange(hls, lower, upper)
mask2 = cv2.inRange(hls, lower2, upper2)
#3. 2種類の結果を合わせる。
mask = mask1 + mask2
#白色の画素数を数える
white = cv2.countNonZero(mask)前回の記事と違う部分は番号を付けた3か所です。
#1:0付近と255付近の赤色を定義
#2:それぞれの定義でマスキング
#3:#2の結果を足して両方の結果を反映
2.色違いチェック時の視点移動
今回は視点を移動させながら色違いを探します。
理由は2点あって、
1.安定してズピカが湧く場所を見つけられなかった
2.風に飛ばされるなど、天候によってズピカの場所が変わる
だいたいこんな感じの理由です。
そこで、ズピカの湧く場所をぐるっと見回す方式にしました。
少し視点をずらした後、何回か色違いチェックをする、の繰り返しです。
3.色検知後の時間帯確認(夕方チェック)
色検知で赤色で判定しようとすると、夕方が邪魔をします。
夕方の日差しによって、ポケモンの色合いも少し赤みを帯びます。
そのため、通常色のズピカも色違いだと誤検知してしまう。。。
そこで、色検知後にマップを開き、夕方だったら誤検知としました。
夕方かどうかの判定も色検知を使っています。

時間帯によって色が違うため判別可能です
アイコン中央の色を取得して、オレンジ色の場合に夕方だと判定します。
参考までに、取得する座標と色範囲を記載します。
#マップ上の時間帯アイコンが夕方か確認する
#色を取得する座標を指定(夕方時の太陽のあたり)
x = 640
y = 110
#夕方を検出する閾値の設定(夕方の太陽の色をHLSでこの範囲内に指定)
lower = np.array([7,100,140])
upper = np.array([13,150,180])この特定座標の色を取得して状況を判断する機能は他にも使えそうです。
フィールドかどうかは、右下のミニマップの円周あたりの座標の色を取得すれば判定できそう。(主人公の向いている方角も含めて)
戦闘画面は「たたかう」等のアイコンの色や選択時の黄色あたりの座標の色を取得すれば判定できそう。
ポケモンSVは入力抜けが多くて誤操作しやすいので、操作ミスを検知したい場合にも色検知は役立ちそうです。
あとがき
色検知が他の方の環境でも動くことがわかったので、色検知の続きです。
(赤色検知は、色範囲を2箇所で指定する必要があるため、少し面倒です)
前回の記事で色検知の仕組みに触れましたが、検知する色の範囲と使う場所を変えれば、他のポケモンでもわりと色厳選はできると思います。
前回の記事でカルボウの青色、ヒラヒナの緑色、今回の記事でズピカの赤色とRGBに寄せた色検知を作ったので、あとは検知したい色に近いものを参考にすれば、作りやすいかも。
改変できる方はぜひ試してみてください。
私も使ってみたいです…!
自動化を推進してくださる方々、ありがとうございます。
このプログラムが何かの役に立てば嬉しいです。
ご意見はこちら
プログラムが無事に動いたこと、上手く動かなかったこと、
記事の内容でわかりにくいことなど、情報があれば参考にしたいです。
とはいえ、名前を出して発言するのは勇気がいるかもしれません。
そこで、匿名でも意見ができるよう、マシュマロを開放しました。
動作報告やプログラム/記事についてのご意見などを募集したいです。
記事やプログラムの分かりにくい場所を補足するなどの参考にします。
ただ、情報収集が目的のため、個別の返信は予定していません。
個別に返信が必要な場合はマシュマロではなくDMでお願いします。
