
[Adobe XD]プラグインを使って・作ってクリエイティブな時間を増やそう
この記事はデザインツールAdvent Calendar 2018の12日目の記事です。
日本で最近人気が上がってきているAdobe XD(以下XD)は、シンプル・軽い・速い動作が特徴。「考える速さでデザインする」そのテーマを体現する機能がいっぱいあります。
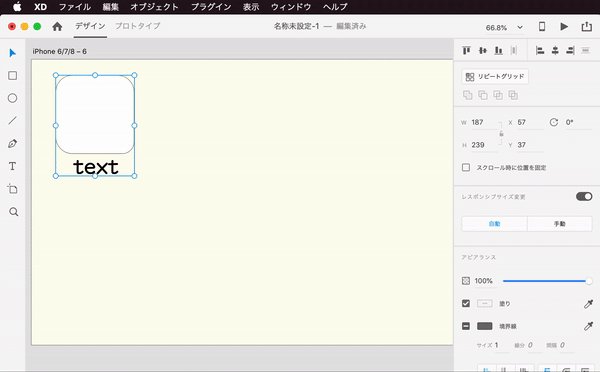
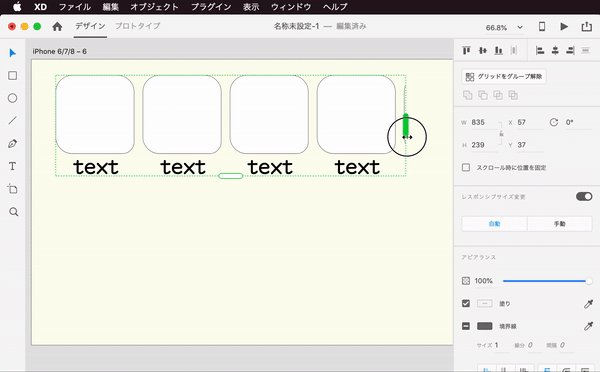
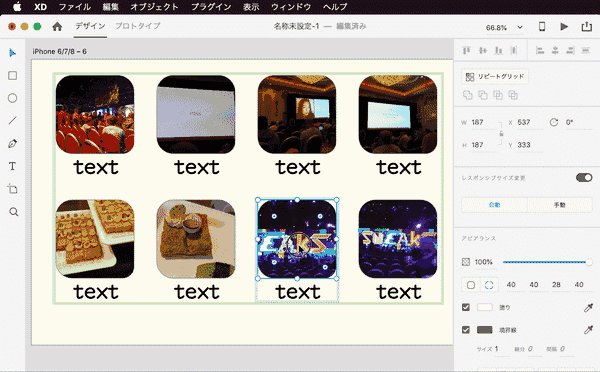
繰り返しのデザインを簡単に作れる「リピートグリッド」

一瞬で画像にマスクした状態にできる「画像の挿入」機能

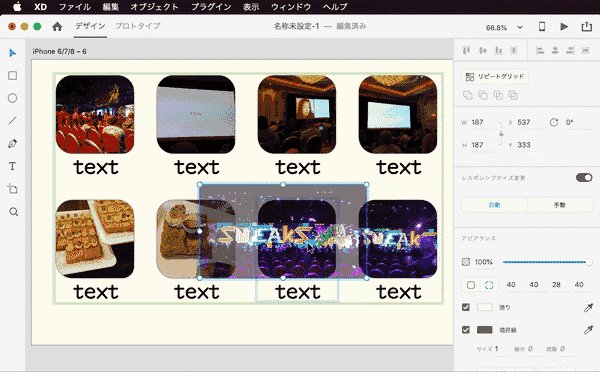
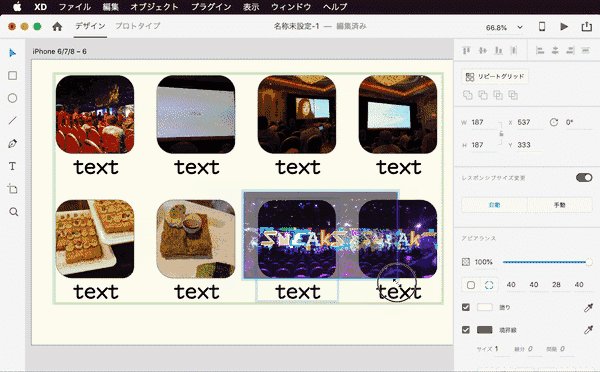
位置の修正も

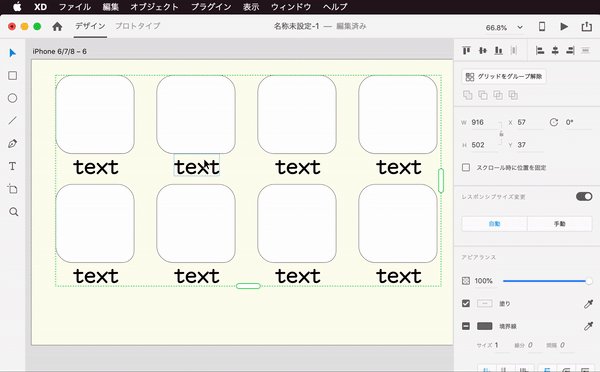
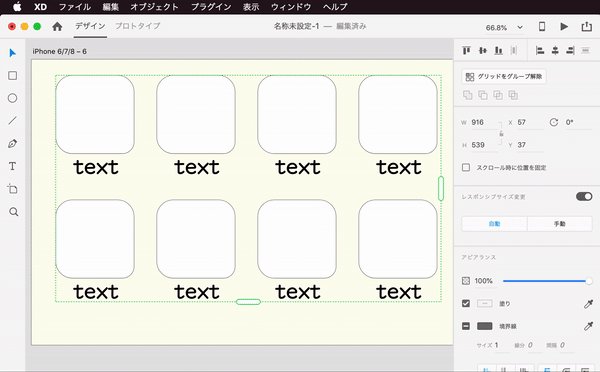
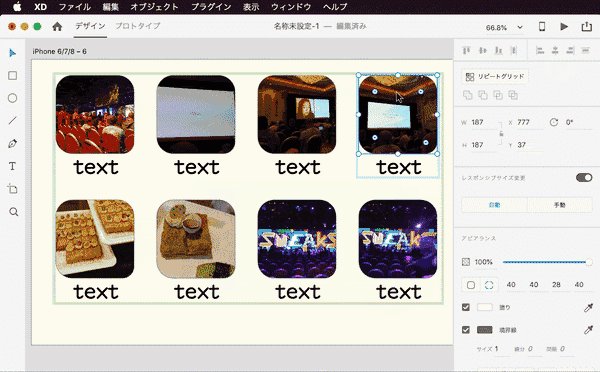
レスポンシブリサイズにも対応

かつては時間をかけてやっていた作業がXDでは簡単です!クオリティアップのためのテクノロジーは役に立ちます。どんどん発展していってほしいものです。
そんな便利なXDですが、それでも何かを作るときにはXDの機能を使うにしても面倒な単純作業が出てしまいます。

それを解決してくれるのがプラグインです。
プラグイン例その1:自分の作業のちょこっとを解決
拙作のプラグインになりますが、微妙なサイズ調整にあたります。
リピートグリッドの微妙な幅をぴったりフィットしたり、3×3の9個ではなくて、7つだけ表示したいにマスクを掛けることで対応します。
プラグイン例その2:Google Sheet
Google Spread Sheetからデータを読み込めます。こちらの素晴らしいところはhttps://からはじまる画像を自動読み込み、テキストは改行付きで反映してくれるところ。
自分で作れるプラグイン
この記事をご存知でしょうか?
そう、XDのプラグインは自作できるんです!
プラグインを作るために特別に必要なツールはありません。

普段使っているエディタを使ってJavaScript(とHTMLやCSSの知識もあると幸せに)でかけます。
プラグインの最小ファイル構成は1つのフォルダーの中にファイルが2つだけ!

動きを記述するmain.jsと設定を記述するmanifest.jsonです。しかも開発中は開発フォルダーに置くだけで使えます。比較的新しい書き方(ES5ベース+ES2015(ES6)の一部の機能が使える)ができるので、書き方も意外とカンタン!
もちろん先に例を上げたようなプラグインをいきなり作るのは大変ですが、繰り返し挿入にショートカットキーを割り当てるだけでも、手間やかける時間が短くなりクリエイティブに使える時間が短くなりますよね?
例えば、XDにはなぜかないテキストオブジェクトをコピーしてテキストを取り出すプラグインは画面もなく簡単に作ることができます。
作ってみたい!という方はこちらをどうぞ。
まとめ
1)面倒な作業やちょっと自分の作業に合わないところをプラグインで解決していきましょう!探して追加してもいいですし、自分で作っても良いです!
2)プラグイン開発JavaScriptで簡単に始められます。楽しいと思ったら続けて、使えればいいやと思ったらやめてもOK!
Adobe XD のプラグインは10月に作れる・使えるようになったばっかり!今は全員が初心者&手探り状態です。これどおりやればできる!でなく、工夫して作っていく楽しさを一緒に楽しんでいければ嬉しいです。
今回の記事でちょっと気になるぞという方へ
直前過ぎますが…ぜひ明日(2018/12/13)開催の「はじめてのAdobe XD プラグイン開発」にご参加ください!
また、Adobe XDのユーザーグループAdobe XD meetingでは、2018/12/17にもくもく会も予定しています。
みんなで集まってこれがほしいを共有&プラグインをつくってみる。きっと楽しいと思います!
