
[Workflow] Field Line 2d Pattern - Rhino Grasshopper
建築設計事務所の仕事で使っているソフトウェアの基本的なワークフローや自分の興味のあるトピックの実験的なスタディなどをYoutubeの動画に備忘録的に記録しています。
今回は3DソフトRhinoceros Grasshopperを使った磁場(Field)のような2Dパターンの描画の例を動画を交えて紹介します。

Youtube動画 (日英独字幕あり)
Field Line 2d Pattern - Rhino Grasshopper
動画:2022年8月投稿
案/モデリング/動画撮影/編集/字幕:加々美
Youtube上で設定ボタンから字幕をオンにして動画をご覧になれます。
ワークフロー
はじめに

このGrasshopper スクリプトを使用すると、
- フィールドの大きさ
- フィールドのチャージ(荷量)の位置と数
- フィールドの線の長さ
- フィールドの線の密度
- 線の減衰
などを変更できます
パターンを描画する範囲を設定する

Grasshopperのスペースでダブルクリックし、「rect」と入力(タイピング)して「Rectangle」コンポーネントを呼び出します
「50」と入力し「Number Slider」を呼び出し、XとYに接続して、長方形の大きさを定義します
パターンの元となる点を描画する

「pop」と入力し、「Populate 2d」コンポーネントを呼び出します
「5」と入力し「Number Slider」コンポーネントを呼び出します。Ctrl+C、Vでコンポーネントをコピーできます
「N(Number)」と「S(Seed)」にそれぞれプラグをつなげます
長方形の「R(Rectangle)」をPop2dの「R(Region)」につなげて、描画する場を定義します
「Pt」を入力し「Point (点)」コンポーネントを呼び出します。続いて、Pop2dから点をピックアップします
「Panel」でデータ階層を確認し、Flatten(階層の無効化)をします
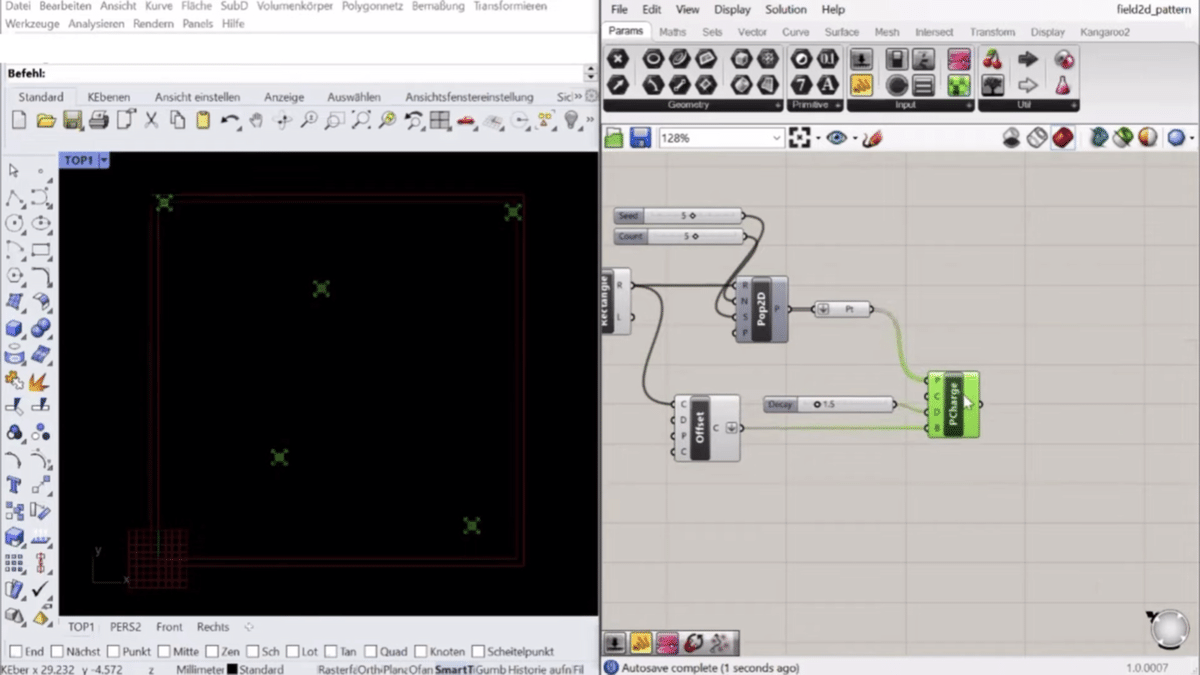
チャージを設定する

「charge」と入力して、「PointCharge」コンポーネントを呼び出します。
Pop2Dから生成された点をつなぎます
「Offset」と入力し「OffsetCurve」コンポーネントを呼び出します。元の四角形を「C(Curve)」につなぎます
オフセットされた線をPCharge のboundary(境界)につなぎます
NumberSlider を呼び出して、PointChargeの「Decay(減衰)」パラメータを設定します
Field パターンの起点を設定する

「cir」と入力し「Circle」コンポーネントを呼び出します。
点群を Circle/円の「P(Plane)」に接続して、円を描画する平面を定義します
「Divi」と入力して「DivideCurve」コンポーネントを呼び出し、DivideCurve の「C(Curve)」につなぎます
NumberSlider で線の分割数を設定します
Field パターンを描画する

「Merge」と入力し「MergeField」コンポーネントを呼び出します。これをPointChargeのFieldにつなぎます
「Field」を入力し「FieldLine」コンポーネントを呼び出します。
MergeField の「F(Field)」をDivideCurveの「P(Points)」につなぎます
このようにして、線が描画できました
FieldLineの「S(Steps)」を設定して、効果の範囲を定義します
線の色を調整する

「pre」と入力し「カスタムプレビュー」コンポーネントを呼び出して、線をプレビューします
「col」と入力し「Color Swatch」コンポーネントを呼び出して、線の色を設定します
縁の線も同じ色に設定します。(複数のプラグを繋ぐには、つなぐ際に Ctrlキーを押します)
Field パターン上に円を描画する

DivideCurve コンボーネントをコピーし、FieldCurve から線を入力します
「cir」と入力し "Circle"を呼び出し、「R(Radius)/半径」を定義した後、点群を円の「P(Plane)/平面」に接続し、FieldLineのグラフィックに厚みを出してみましょう
Color Swatchをコピーし、円の色を設定します
完成

これでスクリプトは完成です。パラメーターを変えてアウトプットの違いを見ていきましょう
パラメータ:境界のサイズ
パラメータ:チャージする点の数や位置
パラメータ:線の減衰
パラメータ:線の密度(ベースとなる円の分割数)
パラメータ:線の"ステップ数"(効果の範囲)
また、同じ操作を違う角度から見てみましょう
Grasshopper definition


ご覧いただきありがとうございました。
他のワークフロー動画も少しずつnoteにまとめていければと思います。
関連内容 (2d Pattern)
Random Metaball 2d Pattern - Rhino Grasshopper

Ring Metaball 2d Pattern - Rhino Grasshopper

Random Abstract 2d Pattern - Rhino Grasshopper
Gradient Pattern with Point Attractor - Rhino Grasshopper
おまけ
Rhino Grasshopper / Youtube再生リスト
Rhino Grasshopperを使ったワークフローやスタディなどをまとめた再生リスト
日本語字幕のある動画 / Youtube再生リスト
随時日本語字幕追加中。
いいなと思ったら応援しよう!

