
[Workflow] Building Height Color Gradient 3d Mapping - Rhino Grasshopper
建築設計事務所の仕事で使っているソフトウェアの基本的なワークフローや自分の興味のあるトピックの実験的なスタディなどをYoutubeの動画に備忘録的に記録しています。
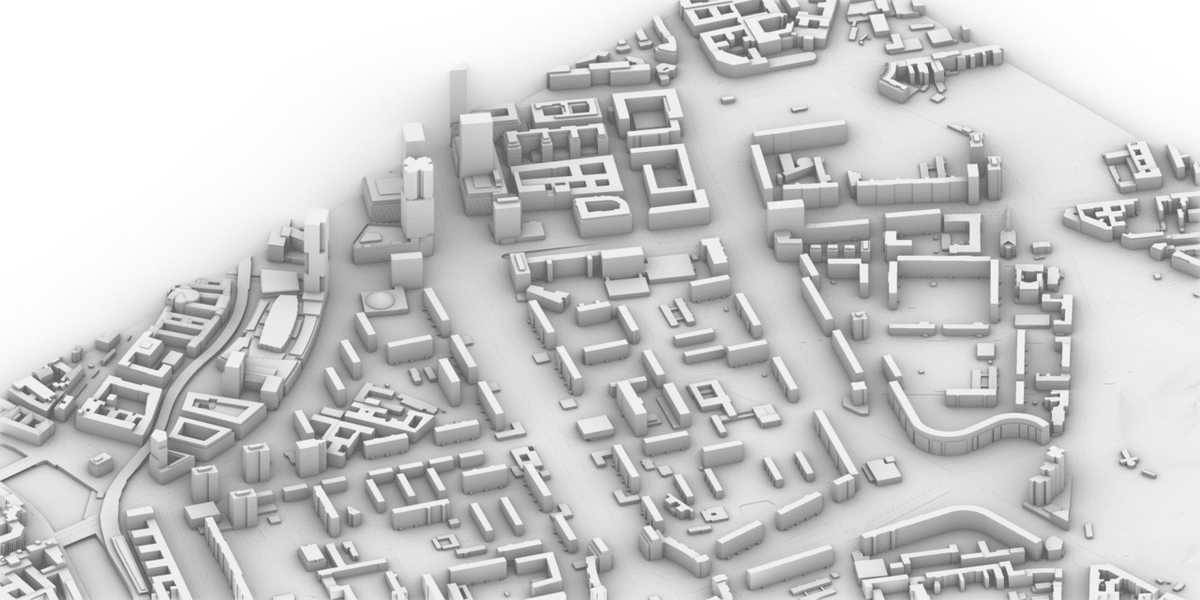
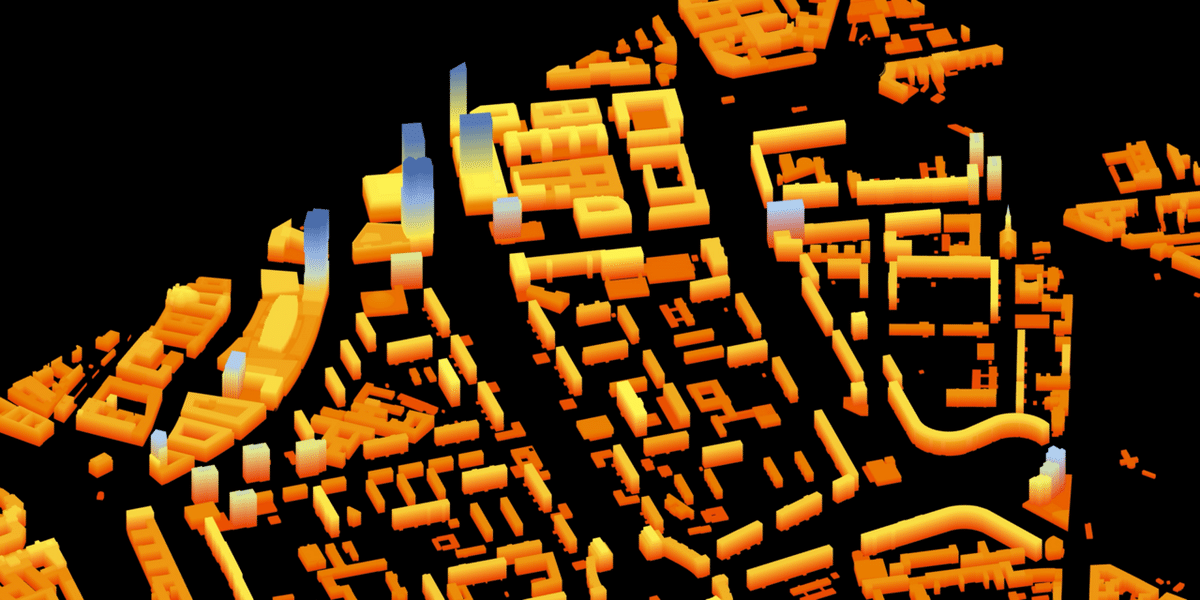
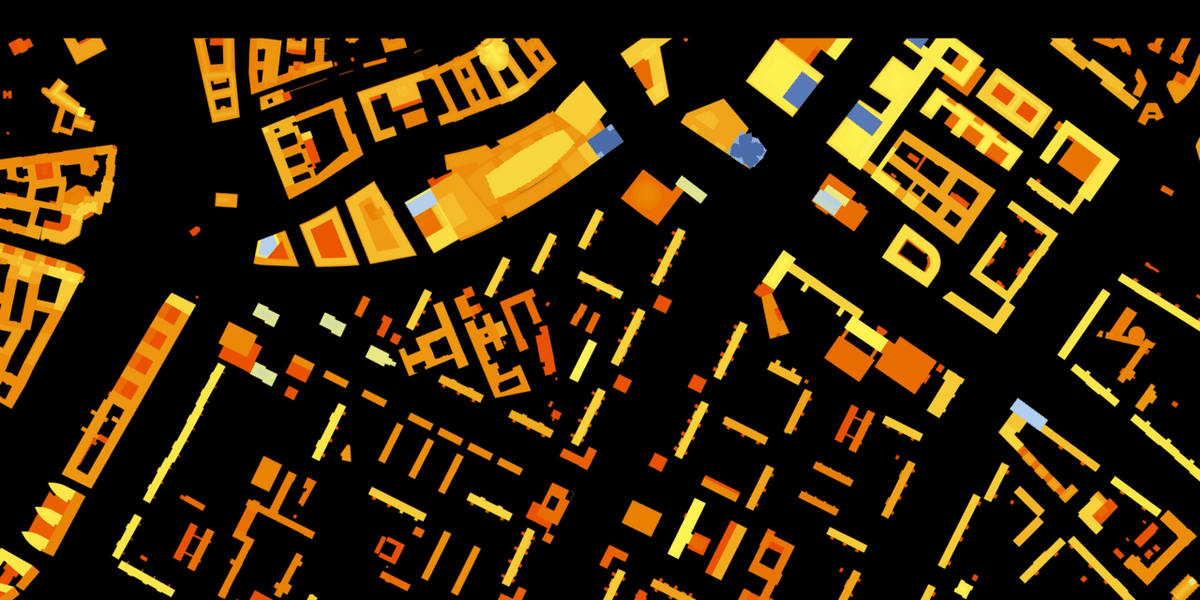
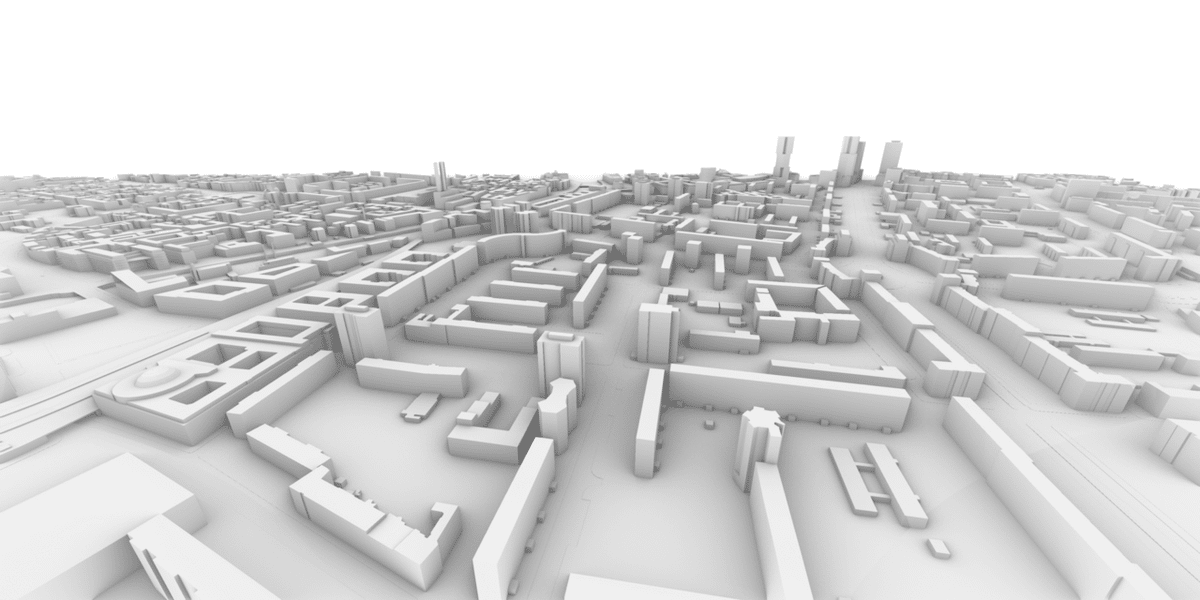
今回は3DソフトRhinoceros Grasshopperを使った、建物の高さに応じてカラーグラデーションを描画する例を動画を交えて紹介します。


Youtube動画 (英語字幕)
Building Height Color Gradient 3d Mapping - Rhino Grasshopper
動画:2022年12月投稿
案/モデリング/動画撮影/編集/字幕:加々美
Youtube上で設定ボタンから字幕をオンにして動画をご覧になれます。
ワークフロー(編集中)
(日本語訳編集中..)




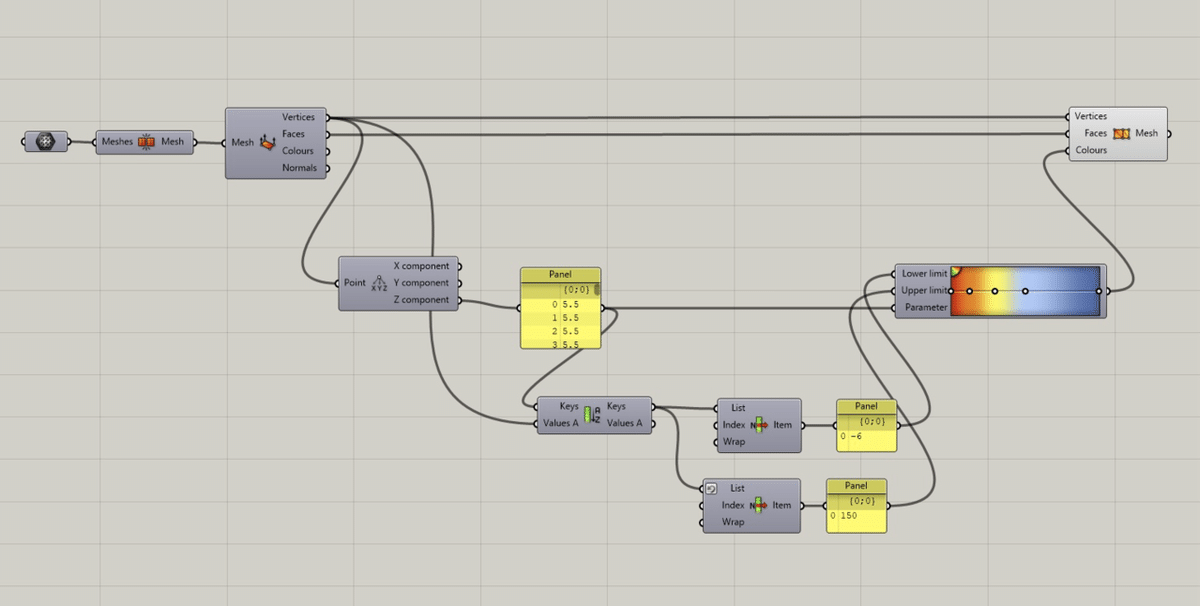
Grasshopper definition


ご覧いただきありがとうございました。
他のワークフロー動画も少しずつnoteにまとめていければと思います。
関連内容
Voxel Gradient - Rhino Grasshopper
Gradient Pattern with Point Attractor - Rhino Grasshopper
Sort Objects by Height - Rhino Grasshopper
Delaunay Mesh Topography and Contours from Points - Rhino Grasshopper
Building Height Color Mapping Analysis - Microstation 3D CAD
おまけ
Rhino Grasshopper / Youtube再生リスト
Rhino Grasshopperを使ったワークフローやスタディなどをまとめた再生リスト
日本語字幕のある動画 / Youtube再生リスト
随時日本語字幕追加中。
いいなと思ったら応援しよう!

